??之前初步接触asp.net core,可以用简陋的网页显示数据库中的数据,后面又开始看chart.js,能够在页面中以图表的方式展示数据。不过这两者还未结合起来(也还没有学到怎么在页面的JavaScript代码中获取后端的数据)。
??jQuery是个功能强大的JavaScript代码库,可以实现对页面的便捷操作,同时它封装了Ajax应用(Asynchronous JavaScript and XML),能够方便地向服务器提出请求并处理响应。近些年jQuery逐渐没落,百度搜索jQuery可以看到很多人说jQuery已经过时了,本文不去讨论jQuery是否还值得学习的问题,只是想学习并使用它,看是否能满足上述的技术需求。
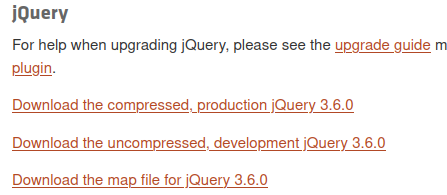
??jQuery官网为https://jquery.com/,其最新版本为3.6.0,如下图所示,在官网的下载页面(参考文献1)中可以下到多类版本的jQuery文件,其中production jQuery为发布版本,属于压缩版本,development jQuery为开发版本,下载页面还有更精简的版本,感兴趣的可以去官网查看。


??jQuery不需要安装,直接将下载的js文件放在项目中,然后在页面中引用即可。
??下面对jQuery进行简单的helloworld测试(代码来自参考文献5),下面的代码会在页面中弹出helloworld对话框,响应的是jQuery中的ready事件。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>TEST-jQuery</title>
<script src="jquery-3.6.0.js"></script>
<script type="text/javascript">
$(function()
{
alert("hello world!");
})
</script>
</head>
<body>
</body>
</html>

??再对jQuery中调用ajax方法进行简单测试(代码来自参考文献2),下面的代码会通过AJAX load() 方法获取本地文本文件中的内容,并返回并显示在页面中。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>TEST-jQuery</title>
<script src="jquery-3.6.0.js"></script>
<script type="text/javascript">
$(function()
{
$("#btnGet").click(function()
{
$('#test').load('test.txt');
})
})
</script>
</head>
<body>
<h3 id="test">点击按钮获取文本内容</h3>
<button id="btnGet" type="button">获得文本内容</button>
</body>
</html>


??jQuery的入门介绍就到这里,后续会学习结合chart.js、asp.net core实现获取数据库表数据并在页面中显示相关图表。
参考文献:
[1]https://jquery.com/download/
[2]https://www.w3school.com.cn/jquery/index.asp
[3]https://learn.jquery.com/
[4]https://jquery.com/
[5]jQuery开发从入门到精通