
vue 项目打包优化
打包优化
项目开发完成
打包 :
- 用webpack做打包(把.vue, .js, .less ------> .js, .css, .html)
- 在项目中都会提供命令:
npm run build
打包优化:
- 在保证功能可用的前提下,让我们的文件尽可能小
- 在保证功能可用的前提下,让我们的页面显示出来的速度更快一些
打包之后,会得到dist目录,如果希望可以双击打开index.html,则需要提前在vue.config.js中配置:vue.config.js中
{
publicPath: './'
}
打包优化-路由懒加载
问题
{
path: '/login',
component: () => import('@/views/login/index'),
hidden: true
},
上边 component: () => import('@/views/login/index')是什么意思呢?
与下边的写法有何不同?
const Login = import('@/views/login/index')
{
path: '/login',
component: Login,
hidden: true
},
什么是路由懒加载
一个路由对一个组件,表示一个页面。懒加载的意思是:只有在路由进入这个页面时,才去加载这个组件对应的资源。
路由懒加载中的魔法注释
通过在注释中指定webpackChunkName,可以人为设置这个文件的名字。如下是一个示例。
components = () => import(/* webpackChunkName:"login"*/ "../component/Login.vue");
打包优化-包大小分析
目标
对开发的应用进行包大小分析
包大小分析
我们集成了功能,写了很多组件,最终都会打包成一堆文件(js目录下会有很多.js文件),每个包大小如何呢?
我们可以使用vue-cli本身提供的性能分析工具,对我们开发的所有功能进行打包分析,它的使用非常简单
npm run preview -- --report
这个命令会从我们的入口**main.js**进行依赖分析,分析出各个包的大小,方便我们进行观察和优化
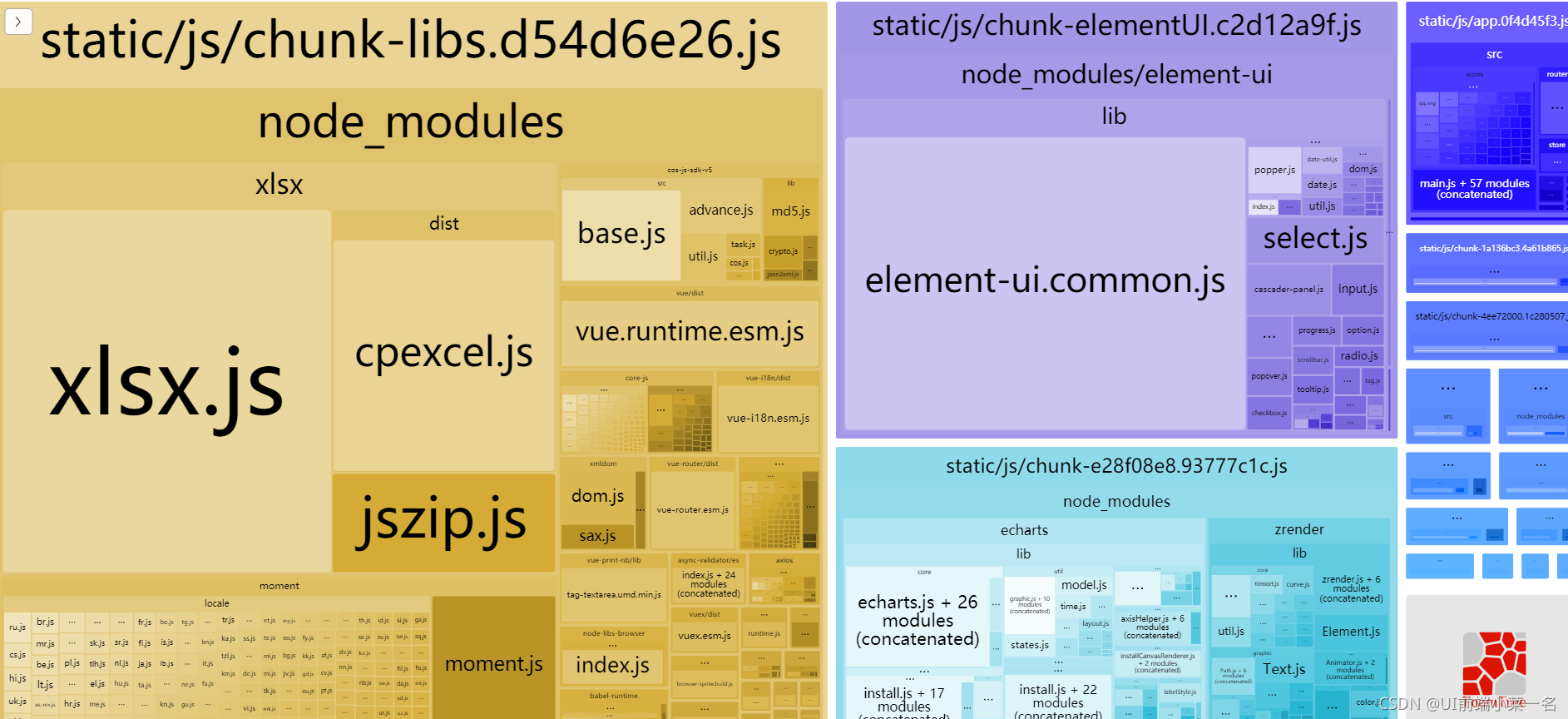
执行完这个命令,我们会看到控制台中如下类似的输出

访问:http://localhost:9526/report.html

如图所示,方块越大,说明该文件占用的文件越大,文件越大,对于网络带宽和访问速度的要求就越高,这也就是我们优化的方向。
webpack配置排除打包-整体分析
回顾
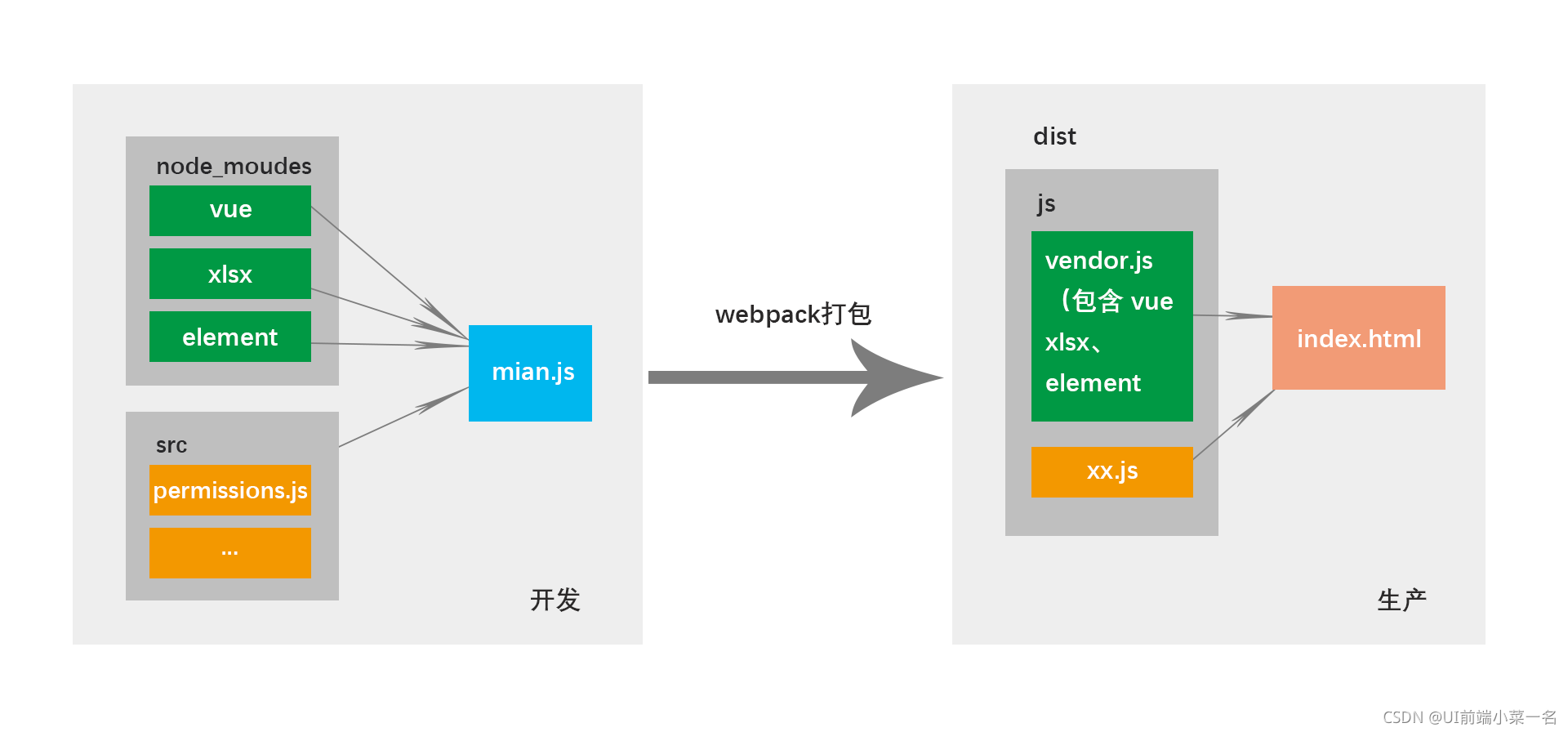
打包过程:从main.js开始出发,由webpack进行打包

分析
我们是否需要把第三方的库全部打包到自己的项目中呢?不需要
xlsx这个包就很大(715K),而且这类插件长期不需要我们进行更新,所以没有必要打包进来!
思路
打包时,不要把这些包打进来,

webpack配置排除打包-打包瘦身
目标
通过配置vue-cli把一些平常不需要用的包排除在打包文件之外。
例如:让 webpack 不打包 vue xlsx 和 element
使用方式
先找到 vue.config.js, 添加 externals 项,具体如下:
configureWebpack: {
// 配置单页应用程序的页面的标题
name: name,
externals: {
/**
* externals 对象属性解析。
* 基本格式:
* '包名' : '在项目中引入的名字'
*
*/
'vue': 'Vue',
'element-ui': 'ElementUI',
'xlsx': 'XLSX'
},
resolve: {
alias: {
'@': resolve('src')
}
}
}
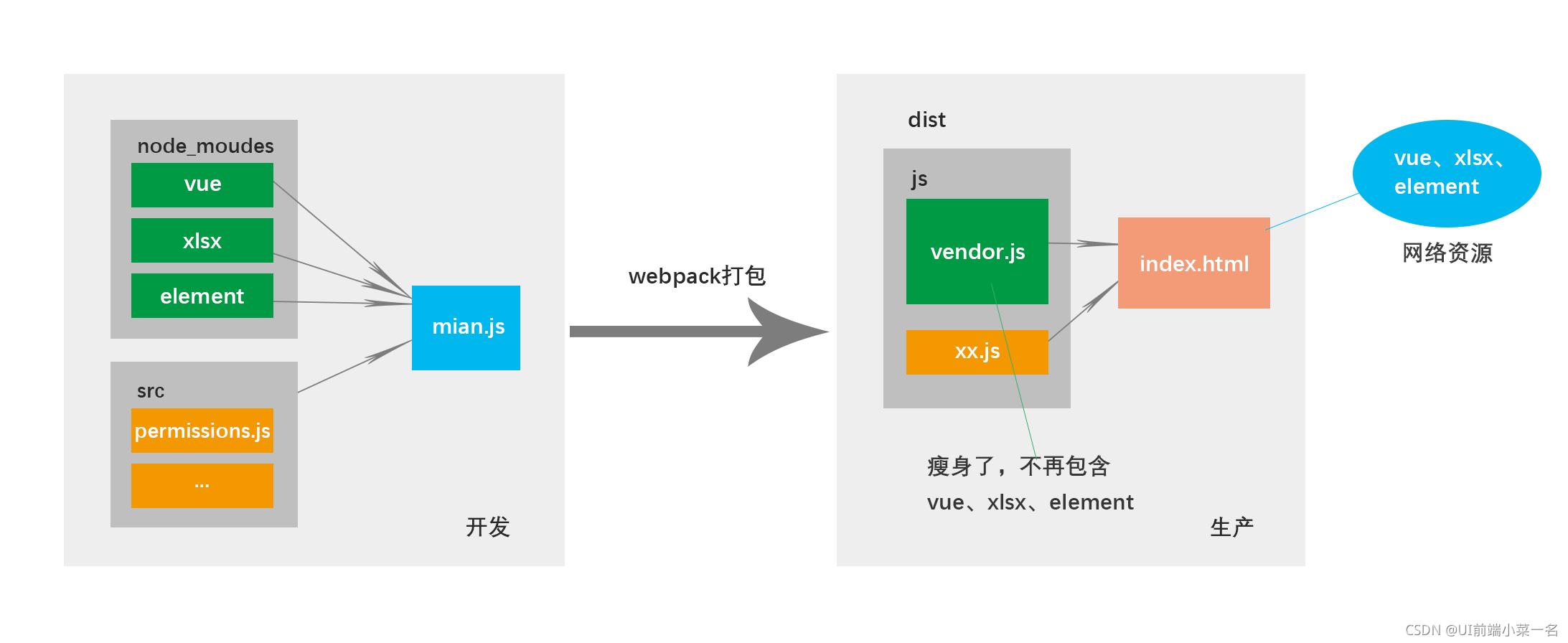
再次运行打包,我们会发现包的大小已经大幅减小: 三个包已经不在打包的目标文件中了。
打包去掉console.log
在vue.config.js中,配置:
chainWebpack(config) {
config.optimization.minimizer('terser').tap((args) => {
args[0].terserOptions.compress.drop_console = true
return args
})
}
webpack配置排除打包-引用网络资源
目标
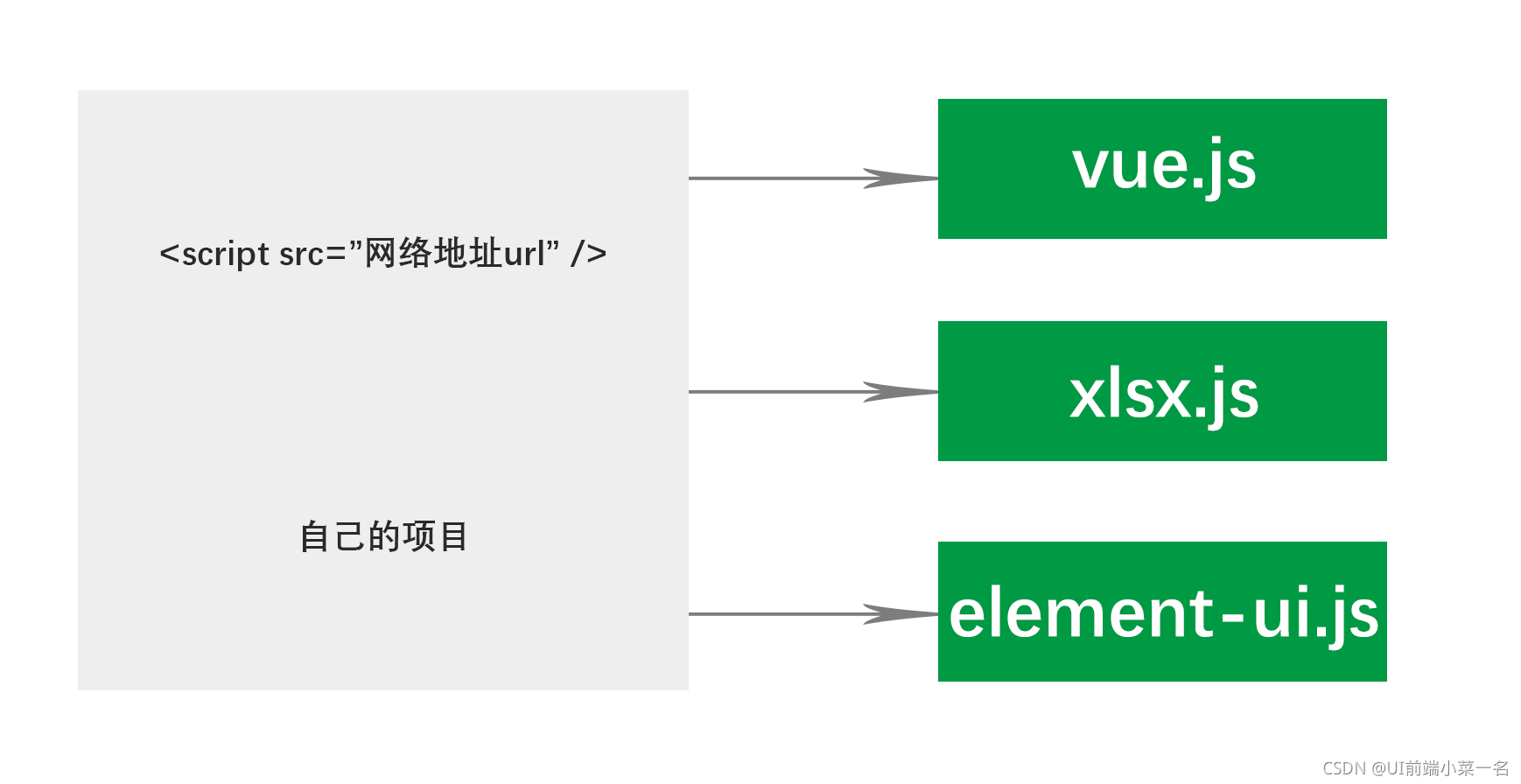
做相关配置:把排除在外的包,通过公共网络资源方式引入

具体配置-在生产环境时生效
请注意,在开发环境时,文件资源还是可以从本地node_modules中取出,而只有项目上线了,才需要去使用外部资源。此时我们可以使用环境变量来进行区分。具体如下:
在**vue.config.js**文件中:
let externals = {}
let cdn = { css: [], js: [] }
const isProduction = process.env.NODE_ENV === 'production' // 判断是否是生产环境
if (isProduction) {
externals = {
/**
* externals 对象属性解析:
* '包名' : '在项目中引入的名字'
*/
'vue': 'Vue',
'element-ui': 'ELEMENT',
'xlsx': 'XLSX'
}
cdn = {
css: [
'https://unpkg.com/element-ui/lib/theme-chalk/index.css' // element-ui css 样式表
],
js: [
// vue must at first!
'https://unpkg.com/vue@2.6.12/dist/vue.js', // vuejs
'https://unpkg.com/element-ui/lib/index.js', // element-ui js
'https://cdn.jsdelivr.net/npm/xlsx@0.16.6/dist/xlsx.full.min.js', // xlsx
]
}
}
webpack配置externals配置项
configureWebpack: {
// 配置单页应用程序的页面的标题
name: name,
+ externals: externals,
resolve: {
alias: {
'@': resolve('src')
}
}
}
注入CDN配置到html模板
之后通过 html-webpack-plugin注入到 index.html之中:
在vue.config.js中,设置
chainWebpack(config) {
config.plugin('preload').tap(() => [
{
rel: 'preload',
fileBlacklist: [/\.map$/, /hot-update\.js$/, /runtime\..*\.js$/],
include: 'initial'
}
])
// 注入cdn变量 (打包时会执行)
config.plugin('html').tap(args => {
args[0].cdn = cdn // 配置cdn给插件
return args
})
// 省略其他...
}
找到 public/index.html 通过配置CDN Config 依次注入 css 和 js。
修改head的内容如下:
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">
<link rel="icon" href="<%= BASE_URL %>favicon.ico">
<title><%= webpackConfig.name %></title>
<!-- 引入样式 -->
<% for(var css of htmlWebpackPlugin.options.cdn.css) { %>
<link rel="stylesheet" href="<%=css%>">
<% } %>
<!-- 引入JS -->
<% for(var js of htmlWebpackPlugin.options.cdn.js) { %>
<script src="<%=js%>"></script>
<% } %>
</head>
打包 ,检查效果
npm run build:prod
检查生成的index.html中是否有css引入和js引入
更改publicPath
publicPath: './',
<!-- 引入JS -->
<% for(var js of htmlWebpackPlugin.options.cdn.js) { %>
<script src="<%=js%>"></script>
<% } %>
打包 ,检查效果
npm run build:prod
检查生成的index.html中是否有css引入和js引入
更改publicPath
publicPath: './',
再次打开,就可以双击dist/index.html查看效果了