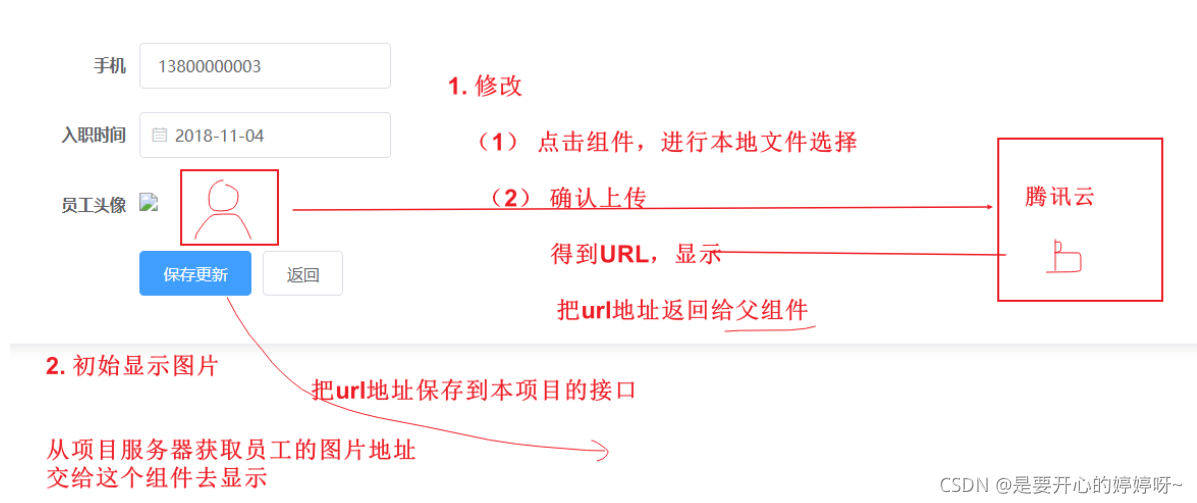
效果展示:

?

?element中已经有对应的组件了,直接封装成公用的组件使用即可
在@/components/UploadImage/index.vue(注意我们要自定义上传,并上传到第三方服务器中,所以使用http-request,使用他的时候不要用on-success了)
标记:
show-file-list:是否 显示上传的文件列表
action:"#"用来指定文件要上传的地址,由于我们需要定制上传动作,这里设为#,element中的地址是? ? ? ? ? ? ? 测试地址
:http-request:自定义上传的行为(重点)
on-success:上传成功之后的回调(有了http-request就不要用on-success)
before-upload:上传之前的检测校验
<template>
<div>
<el-upload
class="avatar-uploader"
action="#"
:show-file-list="false"
-:on-success="handleAvatarSuccess" // 与http-request不能同时用
:before-upload="beforeAvatarUpload"
:http-request="upload"
>
<img v-if="imageUrl" :src="imageUrl" class="avatar">
<i v-else class="el-icon-plus avatar-uploader-icon" />
</el-upload>
</div>
</template>
<script>
export default {
data() {
return {
imageUrl: ''
}
},
methods: {
upload(file) {
console.log(file)
},
-handleAvatarSuccess(res, file) {
this.imageUrl = URL.createObjectURL(file.raw)
},
beforeAvatarUpload(file) {
const isPNG = file.type === 'image/png'
const isLt2M = file.size / 1024 / 1024 < 2
if (!isPNG) {
this.$message.error('上传头像图片只能是 PNG 格式!')
}
if (!isLt2M) {
this.$message.error('上传头像图片大小不能超过 2MB!')
}
return isPNG && isLt2M
}
}
}
</script>
<style>
.avatar-uploader .el-upload {
border: 1px dashed #d9d9d9;
border-radius: 6px;
cursor: pointer;
position: relative;
overflow: hidden;
}
.avatar-uploader .el-upload:hover {
border-color: #409eff;
}
.avatar-uploader-icon {
font-size: 28px;
color: #8c939d;
width: 178px;
height: 178px;
line-height: 178px;
text-align: center;
}
.avatar {
width: 178px;
height: 178px;
display: block;
}
</style>全局注册组件,该项目中使用的是Vue.use()的形式,代码如下:
import PageTools from '@/components/PageTools/index.vue'
import UploadImage from '@/components/UploadImage/index.vue'
// Vue.use(Obj)使用的是对象在百度中都是这么写的
export default {
// install是默认的方法,使用该方法,外界用Vue.use
// ()会自动调用该方法,install里面是Vue实例
install(Vue) {
Vue.component('PageTools', PageTools)
Vue.component('UploadImage', UploadImage)
}
}
main.js中:
import Mytools from '@/components/PageTools/tools.js'
Vue.use(Mytools)上传到腾讯云中并回显
用前边注册的对象存储功能,将图片上传到腾讯云,根据cos的上传API实现上传功能
安装依赖
在项目中安装依赖
npm i cos-js-sdk-v5 --save
实例化cos对象(都是腾讯云中的固定的代码,直接cv的)
在src/components/UploadImg中
// 下面的代码是固定写法
const COS = require('cos-js-sdk-v5')
// 填写自己腾讯云cos中的key和id (密钥)
const cos = new COS({
SecretId: 'xxx', // 身份识别ID
SecretKey: 'xxx' // 身份秘钥
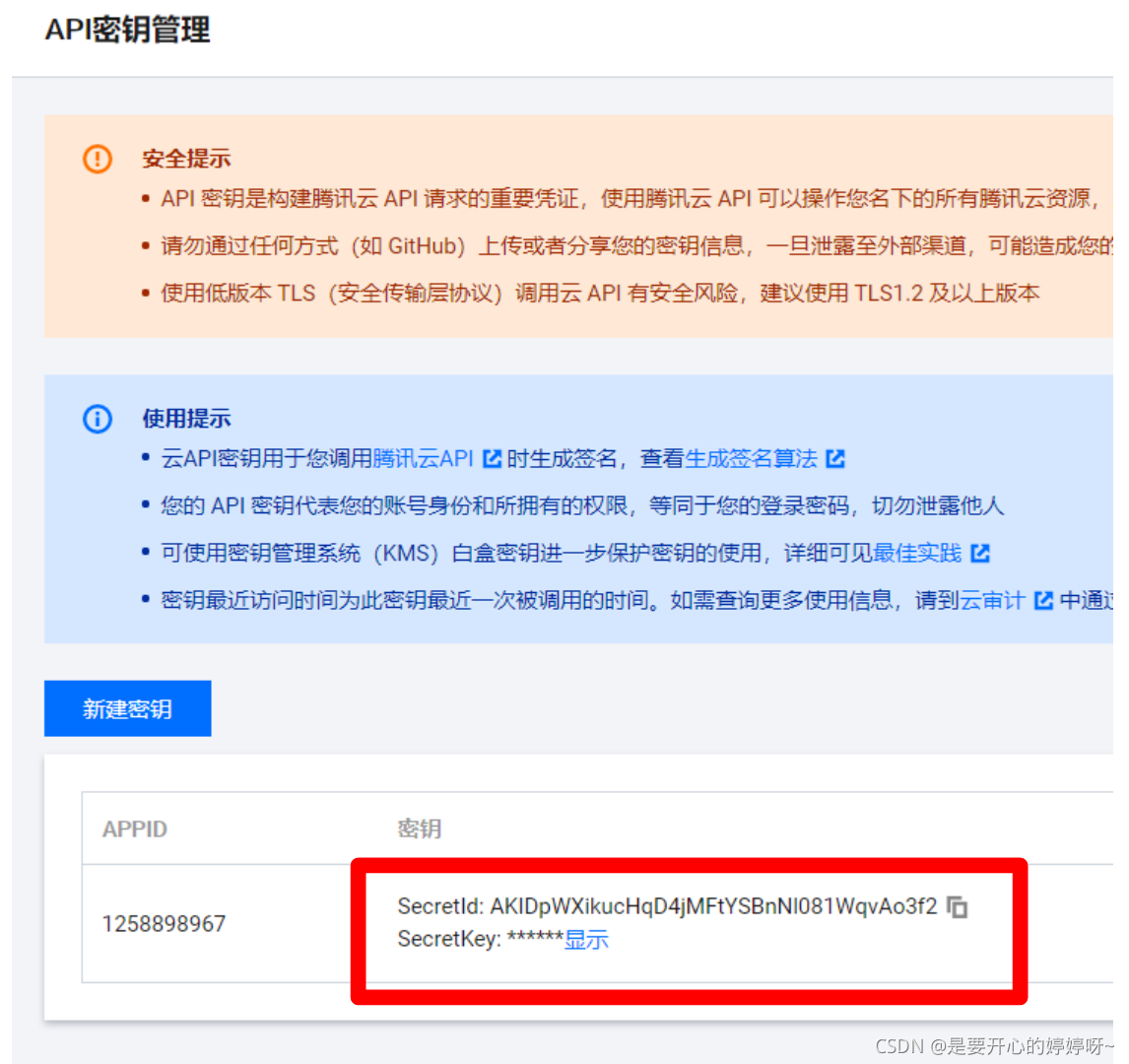
})上边用到的SecretId和SecretKey在这里找到:
使用cos对象完成上传(都是腾讯云中的固定的代码,直接cv的)
主要是用cos.putObjectapi来完成上传功能,代码如下:
upload(res) {
if (res.file) {
// 执行上传操作
cos.putObject({
Bucket: 'xxxxxx', /* 存储桶 */
Region: 'xxxx', /* 存储桶所在地域,必须字段 */
Key: res.file.name, /* 文件名 */
StorageClass: 'STANDARD', // 上传模式, 标准模式
Body: res.file // 上传文件对象
}, (err, data) => {
console.log(err || data)
// 上传成功之后
if (data.statusCode === 200) {
this.imageUrl = `https://${data.Location}`
}
})
}
}上边的Bucket和Region在这里可以找到 上传图片并回显的组件代码:
上传图片并回显的组件代码:
<template>
<div class="upload-contains">
<el-upload
class="avatar-uploader"
action="#"
:show-file-list="false"
:http-request="hUpdate"
:before-upload="beforeAvatarUpload"
>
<img v-if="imageUrl" :src="imageUrl" class="avatar" />
<i v-else class="el-icon-plus avatar-uploader-icon" />
</el-upload>
</div>
</template>
<style lang="scss" scoped>
.avatar-uploader .el-upload {
border: 1px dashed #d9d9d9;
border-radius: 6px;
cursor: pointer;
position: relative;
overflow: hidden;
}
.avatar-uploader .el-upload:hover {
border-color: #409eff;
}
.avatar-uploader-icon {
font-size: 28px;
color: #8c939d;
width: 178px;
height: 178px;
line-height: 178px;
text-align: center;
}
.avatar {
width: 178px;
height: 178px;
display: block;
}
</style>
<script>
// 下面的代码是固定写法
const COS = require('cos-js-sdk-v5')
// 填写自己腾讯云cos中的key和id (密钥)
const cos = new COS({
SecretId: 'AKIDtb2D7k6B0YonWy94i5B0XooXy93f04sP', // 身份识别ID
SecretKey: 'IJ4ZnjPovlKcdMo0uXu1rQhhRu5zd06u' // 身份秘钥
})
export default {
data() {
return {
imageUrl: ''
}
},
methods: {
hUpdate(res) {
if (res.file) {
// 执行上传操作
cos.putObject(
{
Bucket: '8231-tt-1307139549' /* 存储桶 */,
Region: 'ap-beijing' /* 存储桶所在地域,必须字段 */,
Key: res.file.name /* 文件名 */,
StorageClass: 'STANDARD', // 上传模式, 标准模式
Body: res.file // 上传文件对象
},
(err, data) => {
console.log(err || data)
// 上传成功之后
if (data.statusCode === 200) {
this.imageUrl = `https://${data.Location}`
}
}
)
}
},
beforeAvatarUpload(file) {
const isJPG = file.type === 'image/jpeg'
const isLt2M = file.size / 1024 / 1024 < 2
if (!isJPG) {
this.$message.error('上传头像图片只能是 JPG 格式!')
}
if (!isLt2M) {
this.$message.error('上传头像图片大小不能超过 2MB!')
}
return isJPG && isLt2M
}
}
}
</script>
<style lang="scss" scoped>
.upload-contains {
border: 1px solid #dcdfe6;
width: 178px;
height: 178px;
}
</style>