等腰三角形
利用js中的for循环来考验对for循环的灵活运用
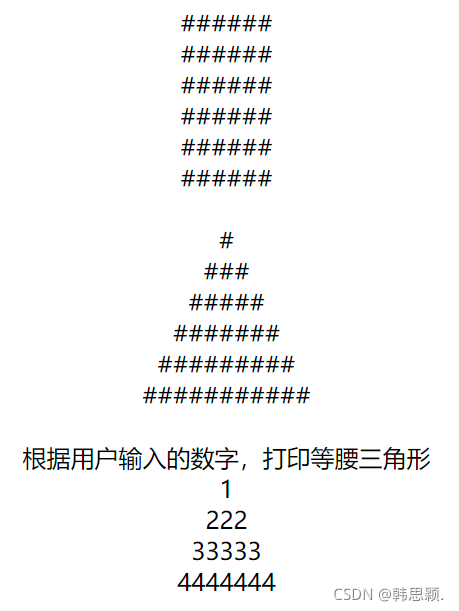
想要实现的效果:

分析过程
- 外层循环for实现行数,内层循环for实现列数,简称“外行内列”。
代码实现:
<script>
// 矩形
for (var i = 1; i <= 6; i++) {
for (var j = 1; j <= 6; j++) {
document.write('#');
}
document.write('<br>');
}
document.write('<br>');
// 等腰三角形
for (var i = 1; i <= 6; i++) {
for (var j = 1; j <= 2 * i - 1; j++) {
document.write('#');
}
document.write('<br>');
}
document.write('<br>');
// 根据用户输入的数字,打印等腰三角形
document.write('根据用户输入的数字,打印等腰三角形'+'<br>');
var nums=prompt('请输入一个数字:')-0;
for (var i = 1; i <= nums; i++) {
for (var j = 1; j <= 2 * i - 1; j++) {
document.write(i);
}
document.write('<br>');
}
document.write('<br>');
</script>
实现等腰三角形的方法有很多,希望这个方法对你有帮助。下期见哦!