1. 构造函数和原型
1.1 概述
在典型的OOP的语言中(如java),都存在类的概念,对象是类的实例,但在ES6之前,
JS中并没有引入类的概念。
ES6,全称ECMAScript 6.0,2015.06发版。但是目前浏览器的javascript是ES5版本,大多数高版本的浏
览器也支持ES6,不过只实现了ES6的部分特性和功能。
在ES6之前,对象不是基于类创建的,而是用一种称为构造函数的特殊函数来定义对象和他们的特征。
创建对象可以通过以下三种方式:
1. 对象字面量
2. new Object()
3. 自定义构造函数
2. 构造函数
构造函数是一种特殊的函数,主要用来初始化对象,即为对象成员变量赋初始值,它总是与new一起使用,我
们可以把对象中一些公共的属性和方法抽取出来,然后封装到这个函数里面。
new 在执行时会做到四件事情:
1. 在内存中创建一个新的空对象。
2. 让 this 指向这个新的对象。
3. 执行构造函数里面的代码,给这个新对象添加属性和方法。
4. 返回这个新对象(所以构造函数里面不需要 return )。
1.2 构造函数
javascript的构造函数中可以添加一些成员,可以在构造函数本身上添加,也可以在构造函数内部的this上添
加,通过这两种方式添加的成员,就分别称为静态成员和实例成员。
-静态成员:在构造函数本上添加的成员称为静态成员,只能由构造函数本身来访问。
-实例成员:在构造函数内部创建的对象称为实例成员,只能由实例化的对象来访问。
<script>
function Star(uname,age){
this.uname=uname;
this.age=age;
this.sing=function(){
console.log('我会唱歌!!');
}
}
var ldh=new Star('刘德华',18);
console.log(ldh.uname);
ldh.sing();
Star.sex='男';
console.log(Star.sex);
console.log(ldh.sex);
</script>
1.3 构造函数的问题
构造函数方法虽然好用,但是存在浪费内存的问题。

1.4 构造函数原型 prototype
构造函数通过原型分配的函数是所有对象所共享的。
javascript规定,每一个构造函数都有一个prototype属性,指向另一个对象,注意这个prototype就是一
个对象,把这个对象的所有属性和方法,都会被构造函数所拥有。
我们可以把那些不变的方法,直接定义在prototype对象上,这样所有对象的实例就可以共享这些方法。
1. 原型是什么?
一个对象,我们称为prototype为原型对象。
2. 原型的作用是什么?
共享方法。
<script>
function Star(uname,age){
this.uname=uname;
this.age=age;
}
var ldh=new Star('刘德华',18);
var zxy=new Star('张学友',20);
console.log(ldh.uname);
Star.sex='男';
console.log(Star.sex);
console.log(ldh.sex);
Star.prototype.sing=function(){
console.log('我会唱歌!!!');
}
console.log(ldh.sing===zxy.sing);
console.dir(Star);
console.log(Star);
ldh.sing();
zxy.sing();
</script>
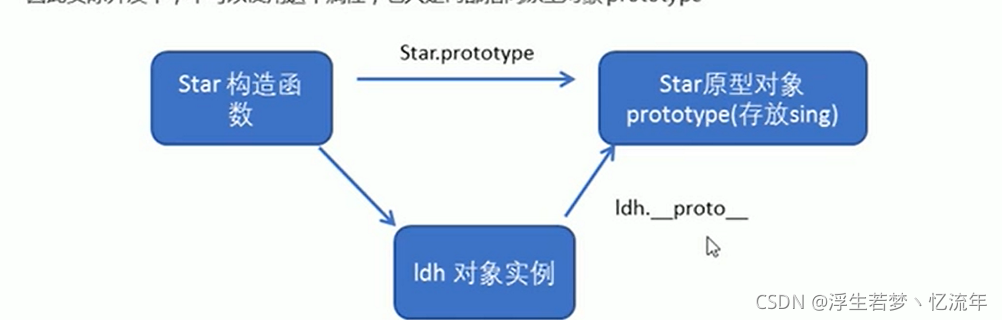
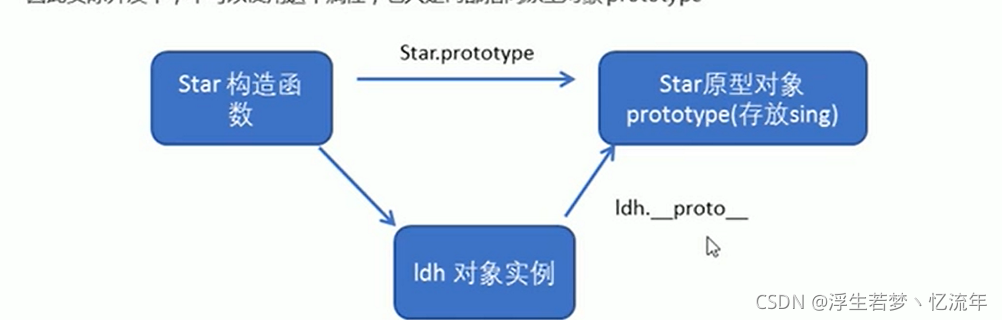
1.5 对象原型 proto
对象都会有一个属性_proto_指向构造函数的prototype原型对象,之所以我们对象可以使用构造函数
prototype原型对象的属性和方法,就是因为对象有_proto_原型的存在。
- __proto__ 对象原型和原型对象prototype是等价的
- __proto__对象原型的意义就在于为对象的查找机制提供一个方法,或者说一条线,但是它是一个非标准属性,
因此实际开发中,不可以使用这个属性,它只是内部指向原型对象prototype

<script>
function Star(uname,age){
this.uname=uname;
this.age=age;
}
Star.prototype.sing=function(){
console.log('我会唱歌!!!');
}
var ldh=new Star('刘德华',18);
var zxy=new Star('张学友',20);
console.dir(Star);
console.log(Star);
ldh.sing();
console.log(ldh);
console.log(Star.prototype);
</script>
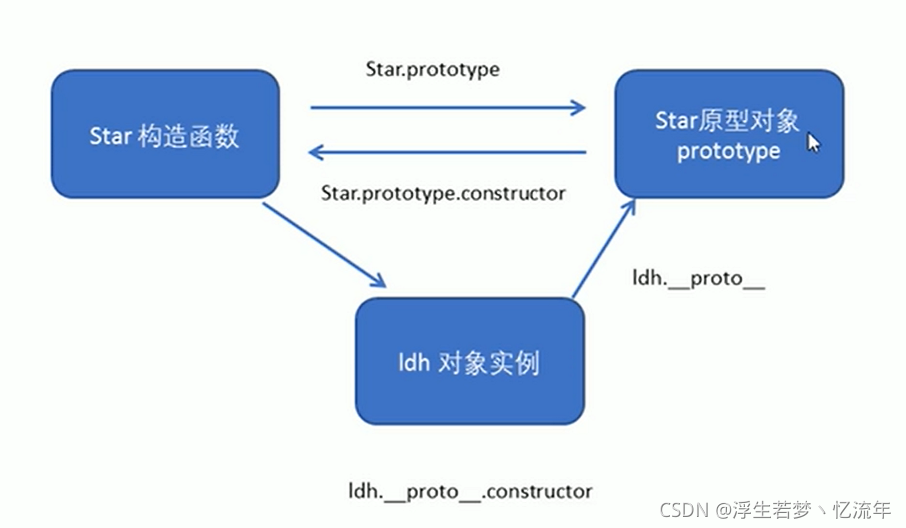
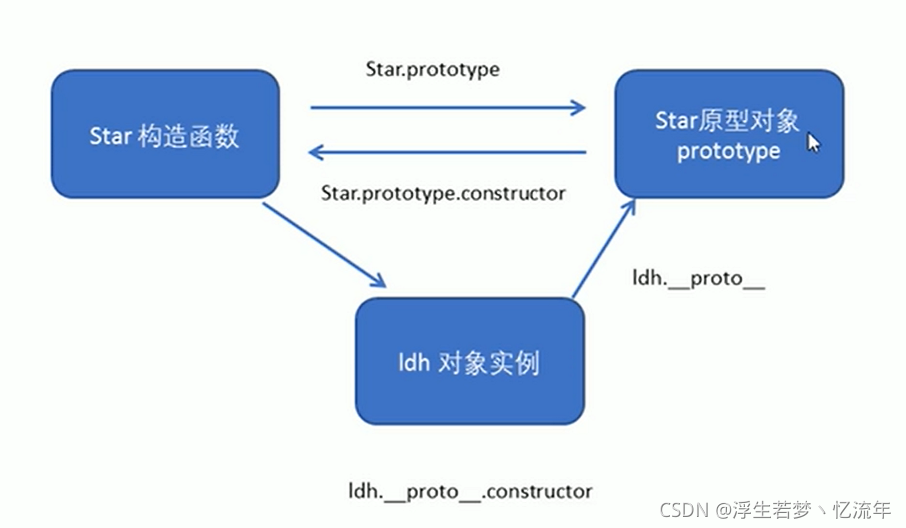
1.6 constructor 函数
对象原型( __proto__ )和构造函数( prototype ) 原型对象里面都有一个属性constructor属性,constructor我们称
为构造函数,因为它指回构造函数本身。
constructor 主要用于记录该对象引用于哪个构造函数,它可以让原型对象重新指向原来的构造函数。
<script>
function Star(uname,age){
this.uname=uname;
this.age=age;
}
Star.prototype={
constructor:Star,
sing:function(){
console.log('我会唱歌!');
},
movie:function(){
console.log('我会演电影!');
}
}
var ldh=new Star('刘德华',18);
var zxy=new Star('张学友',18);
console.log(Star.prototype);
console.log(ldh.__proto__);
console.log(Star.prototype.constructor);
console.log(ldh.__proto__.constructor);
</script>
1.7 构造函数,实例,原型对象三者之间的关系

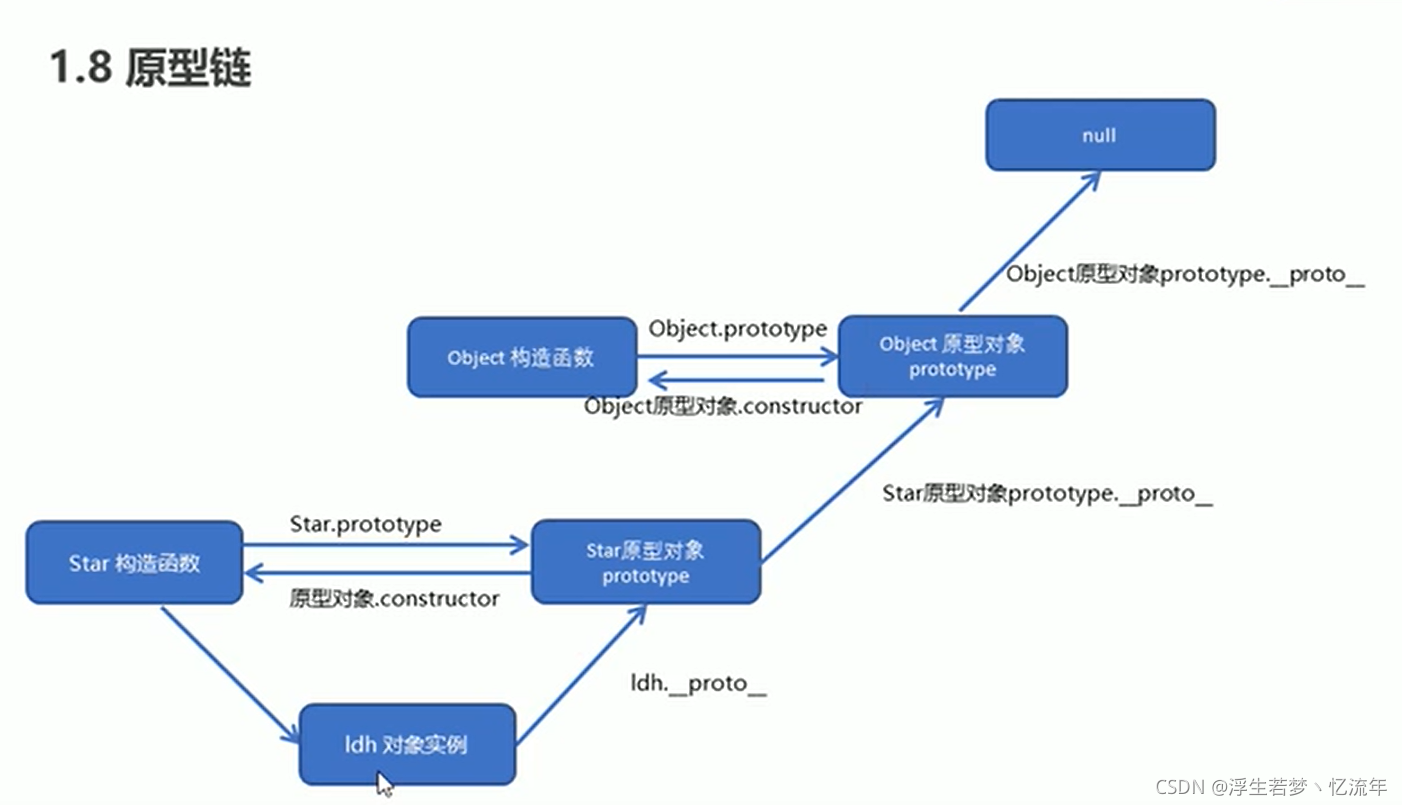
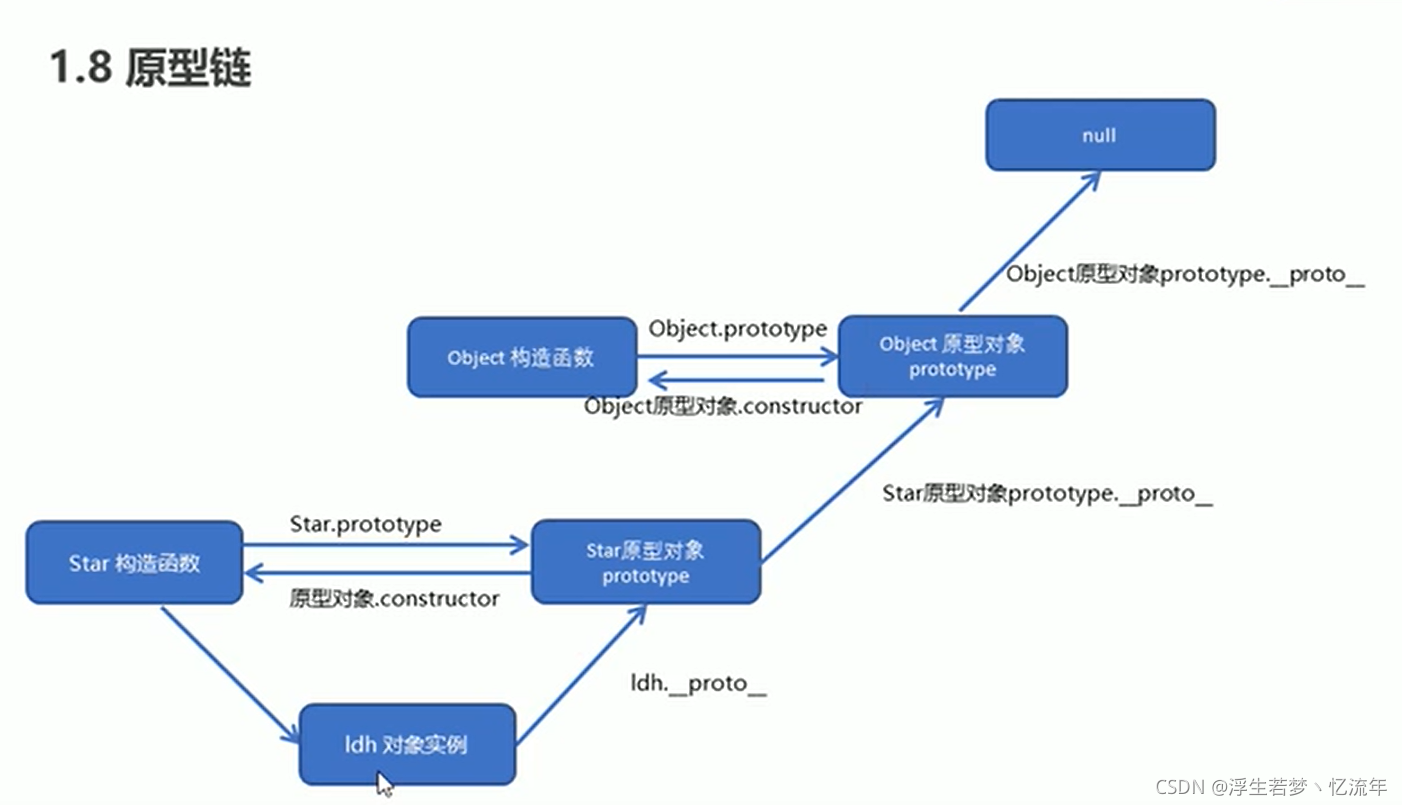
1.8 原型链

<script>
function Star(uname,age){
this.uname=uname;
this.age=age;
}
Star.prototype.sing=function(){
console.log('我会唱歌!!!');
}
var ldh=new Star('刘德华',18);
console.log(Star.prototype);
console.log(Star.prototype.__proto__===Object.prototype);
console.log(Object.prototype.__proto__);
</script>
1.9 javascript 的成员查找机制
1. 当访问一个对象的属性(包括方法)时,首先查找这个对象自身有没有该属性。
2. 若果没有就查找他的原型(也就是__proto__指向的prototype原型对象)。
3. 如果还没有就查找原型对象的原型(Object的原型对象)。
4. 以此类推一直找到Object为止(null)。
<script>
function Star(uname,age){
this.uname=uname;
this.age=age;
}
Star.prototype.sing=function(){
console.log('我会唱歌!!!');
}
Star.prototype.sex='女';
var ldh=new Star('刘德华',18);
ldh.sex='男';
console.log(ldh.sex);
console.log(Object.prototype);
console.log(ldh);
console.log(Star.prototype);
</script>
1.10 原型对象this指向
<script>
function Star(uname,age){
this.uname=uname;
this.age=age;
}
var that;
Star.prototype.sing=function(){
console.log('我会唱歌!!!');
that=this;
}
var ldh=new Star('刘德华',18);
ldh.sing();
console.log(that===ldh);
</script>
1.11 扩展内置对象
可以通过原型对象,对原来的内置对象进行扩展自定义的方法。比如给数组增加自定义求偶数和的功能。
注意:数组和字符串内置对象不能给原型对象覆盖操作Array.prototype={},
只能是Array.prototype.xxx = function(){}的方式。
<script>
console.log(Array.prototype);
Array.prototype.sum=function(){
var sum=0;
for(var i=0;i<this.length;i++){
sum+=this[i];
}
return sum;
}
var arr=[1,2,3];
console.log(arr.sum());
</script>
2. 继承
ES6之前并没有给我们提供extends继承,我们可以通过构造函数+原型对象模拟实现继承,称为组合继承。
2.1 call()
调用这个函数,并且修改函数运行时this指向
fun.call (thisArg, arg1, arg2, ...)
-thsiArg:当前调用函数this的指向对象
-arg1,arg2:传递其他参数
<script>
function fn(x,y){
console.log('我想喝手磨咖啡!!');
console.log(this);
console.log(x+y);
}
var o={
name:'andy'
};
fn.call(o,1,2);
</script>
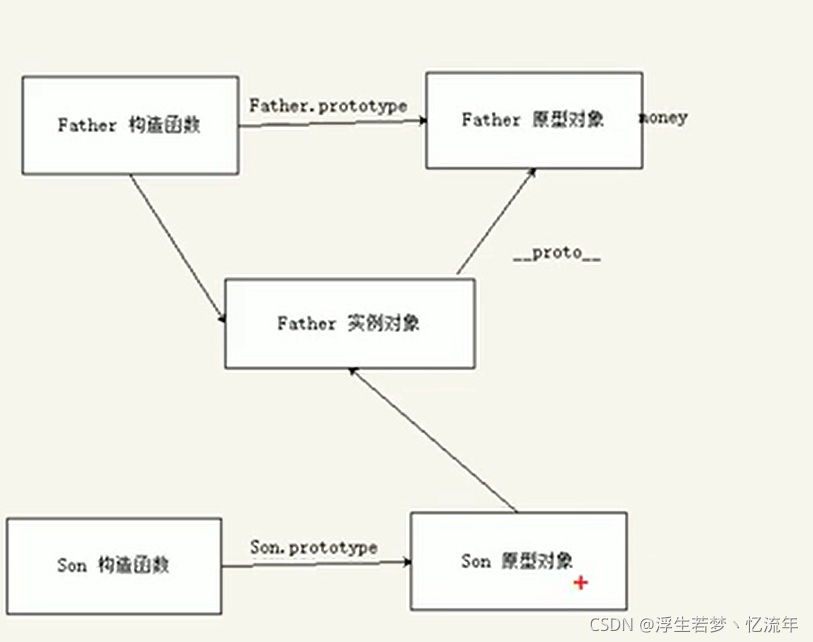
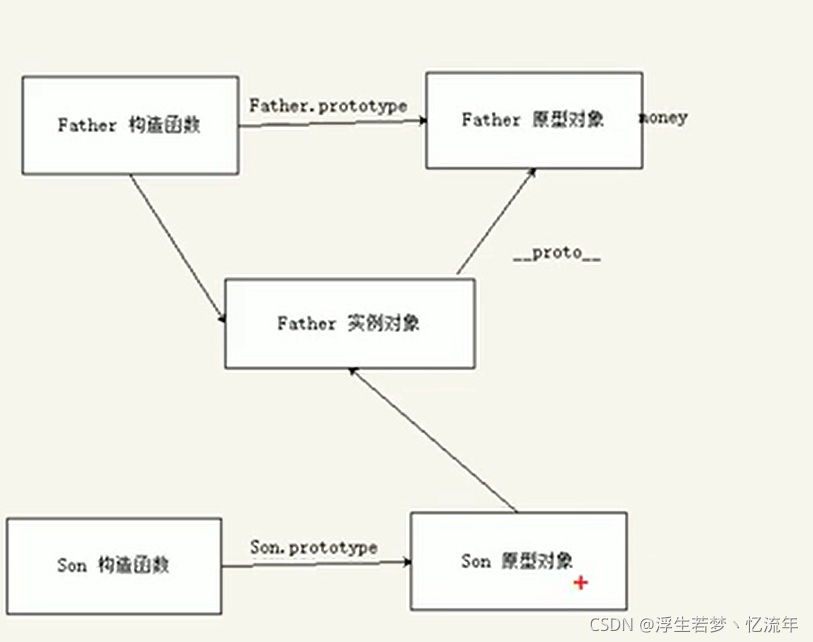
2.2 借用构造函数继承父类型属性
核心原理:通过call() 把父类型的this指向子类型的this,这样就可以实现子类型继承父类型的属性。
<script>
function Father(uname,age){
this.uname=uname;
this.age=age;
}
function Son(uname,age,score){
Father.call(this,uname,age);
this.score=score;
}
var son=new Son('刘德华',18,100);
console.log(son);
</script>

<script>
function Father(uname,age){
this.uname=uname;
this.age=age;
}
function Son(uname,age,score){
Father.call(this,uname,age);
this.score=score;
}
Son.prototype=new Father();
Son.prototype.constructor=Son;
Son.prototype.exam=function(){
console.log('孩子要考试!!');
}
var son=new Son('刘德华',18);
console.log(son);
console.log(Father.prototype);
console.log(Son.prototype.constructor);
</script>
3. ES6中新增的方法
3.1 ES5 新增的方法
ES5 中给我们新增了一些方法,可以很方便的操作数组或者字符串,这些方法主要包括:
- 数组方法
- 字符串方法
- 对象方法
3.2 数组方法
3.2.1 forEach() 迭代(遍历)数组
迭代(遍历)方法:forEach(), map(), some(), ever();
array.forEach(function(currentValue, index, arr))
- currentValue:数组当前项的值
- index:数组当前项的索引
- arr:数组对象本身
<script>
var arr=[1,2,3];
var sum=0;
arr.forEach(function(value, index, array){
console.log('每个数组元素:'+value);
console.log('每个数组元素的索引号:'+index);
console.log('数组本身:'+array);
sum+=value;
})
console.log(sum);
</script>
3.2.2 filter() 筛选数组
迭代(遍历)方法:forEach(), map(), some(), ever();
array.forEach(function(currentValue, index, arr))
- filter() 方法创建一个新的数组,新数组中的元素是通过检查指定数组中符合条件的所有元素,主要用于筛选数组
- 注意它直接返回一个新数组
- currentValue:数组当前项的值
- index:数组当前项的索引
- arr:数组对象本身
<script>
var arr=[12, 66, 4, 88];
var newArr=arr.filter(function(value,index){
return value>=20;
});
console.log(newArr);
</script>
3.2.3 some() 查找数组中是否有满足条件的元素
迭代(遍历)方法:forEach(), map(), some(), ever();
array.forEach(function(currentValue, index, arr))
- some() 方法用于检测数组中的元素是否满足指定条件,通俗点查找数组中是否有满足条件的元素
- 注意它返回值是布尔值,如果查找到这个元素,就返回true,查找不到就返回false
- 如果找到第一个满足条件的元素,则终止循环,不在继续查找
- 注意它直接返回一个新数组
- currentValue:数组当前项的值
- index:数组当前项的索引
- arr:数组对象本身
<script>
var arr1=['red','blue','pink'];
var flag1=arr1.some(function(value){
return value==='blue';
});
console.log(flag1);
</script>

<body>
价格:<input type="text" class="start">-<input type="text" class='end'>
<button class="search_price">搜索</button>
名称:<input type="text" class="named"><button class="search_pro">查询</button>
<table>
<tbody>
</tbody>
</table>
<script>
var data=[{
id:1,
pname:'小米',
price:3999
},{
id:2,
pname:'华为',
price:1899
},{
id:3,
pname:'荣耀',
price:4999
},];
var tbody=document.querySelector('tbody');
var start=document.querySelector('.start');
var end=document.querySelector('.end');
var search_price=document.querySelector('.search_price');
var search_pro=document.querySelector('.search_pro');
var named=document.querySelector('.named');
function setDate(arr){
tbody.innerHTML='';
arr.forEach(function(value){
var tr=document.createElement('tr');
tr.innerHTML='<td>'+value.id+'</td><td>'+value.pname+'</td><td>'+
value.price+'</td>';
tbody.appendChild(tr);
});
}
search_price.addEventListener('click',function(){
var newDate=data.filter(function(value){
return value.price >= start.value && value.price <= end.value;
});
console.log(newDate);
});
search_pro.addEventListener('click',function(){
var arr=[];
data.some(function(value){
if(value.pname===named.value){
arr.push(value);
return true;
}
});
setDate(arr);
})
</script>
</body>
3.3 字符串方法
trim() 方法会从一个字符串的两端删除空白字符串
str.trim()
trim()方法并不影响原字符本身,他返回的是一个新的字符串
<body>
<input type="text"><button>点击</button>
<div></div>
<script>
var str=' an dy ';
console.log(str);
var str1=str.trim();
console.log(str1);
var input=document.querySelector('input');
var btn=document.querySelector('button');
var div=document.querySelector('div');
btn.onclick=function(){
var str=input.value.trim();
if(str===''){
alert('请输入内容');
} else{
console.log(str);
console.log(str.length);
div.innerHTML=str;
}
}
</script>
</body>
3.4 对象方法
3.4.1 Object.keys() 用于获取对象自身所有的属性
Object.keys(obj)
- 效果类似 for...in
- 返回一个由属性名组成的数组
<script>
var obj={
id:1,
pname:'小米',
price:1999,
num:2000
};
var arr=Object.keys(obj);
console.log(arr);
arr.forEach(function(value){
console.log(value);
})
</script>
3.4.2 Object.defineProperty() 定义对象新属性或修改原有的属性
Object,defineProperty(obj, prop, descriptor)
- obj:必需。目标对象
- prop:必需。需定义或修改的属性的名字
- descriptor:必需。目标属性所拥有的特性
Object.defineProperty() 第三个参数descriptor 说明:以对象形式()书写
- value:设置属性的值,默认为undefined
- writable:值是否可以重写。true | false 默认为false
- configurable:目标属性是否可以被删除或是否可以再次修改特性true | false 默认为false
<body>
<script>
var obj={
id:1,
pname:'小米',
price:1999
};
Object.defineProperty(obj,'price',{
value:9.9
});
Object.defineProperty(obj,'id',{
writable:false,
});
obj.id=2;
console.log(obj);
Object.defineProperty(obj,'address',{
value:'中国山东蓝翔技校xx单元',
writable:false,
enumerable:false,
configurable:false
});
console.log(obj);
</script>
</body>
|