函数的定义
函数三种定义方式
1.function fn(){};自定义函数(命名函数)
2.函数表达式(匿名函数)
var fun=function() {};
3.利用new Function(‘参数1’,‘参数2’,‘函数体’) 函数体以字符串方式写在里边
var f=new Furction(‘console.log(123)’)
调用f()
注意:Function里面参数都必须是字符串格式
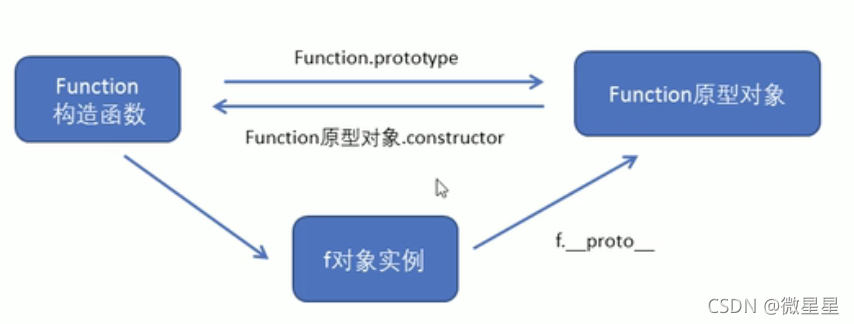
所有函数都是Function的实例(对象)
所有函数都是new Function()得出来的
函数也属于对象

函数调用
1.普通函数
function fn(){
console.log('人生的巅峰')
console.log(this) //window
}
fn() //this指向window
//fn.call()
2.对象的方法
var o={
sayHi:function(){
onsole.log('人生的巅峰')
}
}
o.sayHi(); //this指向o
3.构造函数
this构造函数构造函数原型对象指向的是实例对象
function Star(){
console.log(this) //this指向ldh
}
Star.prototype.sing=function(){//this指向ldh实例对象}
var ldh=new Star();
4.绑定事件函数
btn.onclick=function(){}//点击按钮就可以调用
5.定时器函数
setInterval(function(){},1000)//定时器自动调用 this指向window
6.立即执行函数
(function(){
//this指向的window
})()//自动调用
this
this的指向是当我们调用函数的时候确定的,调用方式不同决定了this的指向不同。