先看一个小demo:
<template>
<div class="next-tick">
<ul ref="ulRef">
<li v-for="(item, index) in items" :key="index">{{item}}</li>
</ul>
<el-button @click="add" type="primary" size="mini">Add</el-button>
</div>
</template>
<script>
export default {
name: 'nextTick1',
data () {
return {
items: ['item1', 'item2', 'item3']
}
},
methods: {
add () {
this.items.push(Math.random())
// 获取子元素个数
const ulElem = this.$refs.ulRef
const length = ulElem.childNodes.length
console.log('length: ', length)
}
}
}
</script>
<style>
</style>
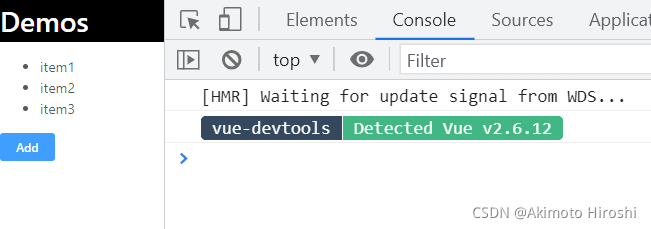
页面初始是这样的:

点击一次Add按钮:

我们发现页面视图更新了,但是获取到的子节点的数量还是更新前的数字
原因:
vue是异步渲染的, 当我们修改data中的数组的时候,vue 不会马上渲染,而是在下一个tick里面再渲染
解决方法:

this.$nextTick(() => {})这个nextTick里面的函数会在vue异步渲染完毕以后,再去执行里面的函数:

现在就正常了:

还有一个问题,如果我们操作了多次数据,比如这里我们一次添加3次数据:

回调函数,只会执行一次:

vue在渲染时候,是在批量渲染的