一、认识Ajax
1.概念
- Ajax = Asynchronous JavaScript and XML(异步的 JavaScript 和 XML)
- Ajax不是编程语言,是与服务器交换数据并更新部分网页的艺术,其可以实现局部刷新
2.Ajax的优点
- 实现局部刷新,提供连续的用户体验,操作更方便
- 异步与服务器通信,不打断用户的操作
- 减少服务器与带宽的负担,前端与后端负载均衡
- 界面与应用分离,数据与呈现分离
- 规范应用,不需要下载浏览器插件或小程序(需用户允许js在浏览器上执行)
3.Ajax的缺点
- 破坏了浏览器的后退机制:动态更新页面后,用户无法回到前一个页面状态(浏览器仅能记忆历史记录中的静态页面)
- ajax存在安全问题,ajax的逻辑可以对客户端的安全扫描技术隐藏起来,允许黑客从远端服务器上建立新的攻击。
- 对搜索引擎的支持比较弱。如果使用不当,AJAX会增大网络数据的流量,从而降低整个系统的性能。
4.Ajax的原理

- 异步:Ajax通过浏览器的内置对象
XMLHttpRequest来发送异步请求,异步请求不会妨碍客户端的任何操作。浏览器在渲染页面时,让XHR去向服务器请求数据,得到数据后,前端再把数据渲染到页面 - 同步:服务器和
XHR同时去请求数据,知道XHR请求到数据,前端才开始渲染页面,而在等待的过程中页面一直是白屏的,没有渲染。
5.http基础
二、jQuery中的Ajax
jQuery中,$.ajax()方法是最底层的方法,第2层是load(),$.get(),和$.post(),第3层是$.getScript()和$.getJSON()方法。
1.load()方法
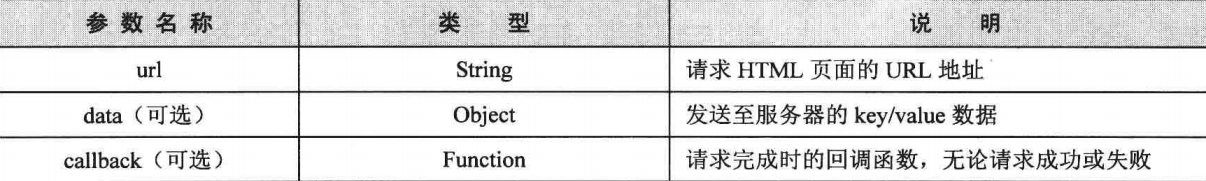
load(url,[data],[callback]):
load()方法可以筛选需要载入的HTML文档,如果只要加载页面内的某些内容,可以使用load(URL selector)方法的URL参数来达到目的。通过为URL参数指定选择符,可以从HTML文档里筛选所需要的的内容。URL和选择器之间有一个空格 。比如载入emo.html里面的li元素load()方法的传递方式根据参数data来自动指定:如没有参数传递,则采用get方式;反之采用post方式load()方法提供了回调函数(用于必须在加载完成后才能继续的操作),该函数有三个参数
$("#button").load("emo.html li",{name:"rain",age"18"},function(responseText,textStates,XMLHttpRequest){
responseText:请求返回的内容
textStates:请求状态:success error notmodified timeout4种
XMLHttpRequest:XMLHttpRequest对象
});
ps:
load()方法中,无论Ajax请求是否成功,只要请求完成,回调函数就会被触发
2.$.get()方法
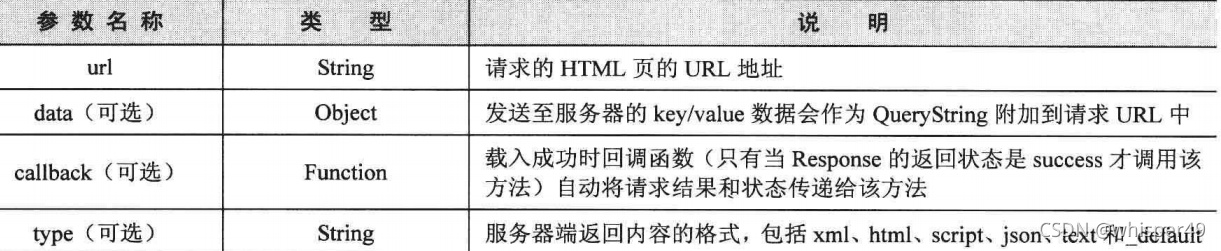
$.get(url,[data],[callback],[type])
- 当发送请求成功后。服务器接受到传递的data数据并成功返回,前端通过回调函数将返回的数据显示到页面上
$.get()方法的回调函数只有两个参数
function(data,textStatus){
//data:返回的内容:XML文档、JSON文件、HTML片段等
//textStatus:请求状态:success error notmodified timeout4种
}
- 304 Not Modified不是服务器发出的错误,而是一种缓存机制。它是服务器所承载的业务系统在开发时为了节省带宽和提升浏览器的体验
- timeout问题超时
$(function(){
$("#id").click(function(){
$.get("emo.html",{
username:$("#user").val(),
age:$("#age").val()
},function(data,textStatus{
var username=data.username;
var age=data.age;
var txtHtml=<div>拒绝</div>
】$(#resText).html(txtHtml);
},"json");
})
});
3.$.post()方法
其跟$.get()方法的结构和使用方式相同,get和post方式提交的所有数据都可以通过$_REQUEST[]来获取
区别:
- post的安全性高于get;如果以get方式请求,请求参数会拼接到url后面,安全性性低,以post方式请求,请求参数会包裹在请求体中,安全性更高
- 数量区别:get方式传输的数据量小,规定不能超过2kb,post方式请求数据量大,没有限制。
- 传输速度:get的传输速度高于post
4.$.getScript()方法
$.getScript(url,fn):该方法可以在需要的时候直接加载js文件,且不需要对js文件进行处理,js文件会自动执行,不需要等待页面加载时就获取全部的js文件- fn:回调函数
5. $.getJson( )方法
$.getJson(url,回调函数 ):用于加载JSON文件,与$.getScript(url,fn)方法用法相同- 在回调函数里可以处理返回的数据,通常需要遍历返回的数据,可用for循环,也可用
$.each()函数 $.each()函数:可遍历对象和数组,第一个参数是一个数组或者对象;第二个参数是回调函数,而回调函数有两个参数:第1个是对象的成员或数组的下标,第2个是变量或内容
$(function(){
$("button").click(function(){
$.getJSON( "emo.json" , function( data ){
$.each( data , function(index,comment){
编写代码
}
})
})
})
6.$.ajax()方法
- 前面5种方法都是基于
$.Ajax()方法构建的,可以代替前面的所有方法 - 其还可设置
beforeSend(提交前回调函数)、error(请求失败后处理)、success(请求成功后处理)、complete(请求完成后处理)回调函数,通过设定这些回调函数,可以给用户更多的Ajax提示信息 $.ajax(options):该方法只有一个参数,该参数是一个对象,包含了$.ajax()方法所需要的请求设置和回调函数,参数都以键值对的形式存在,所有参数可选

如:
$(function(){
$('#send').click(function(){
$.ajax({
type:"GET",
url:"test.js",
dataType:"script"
});
});
})
、
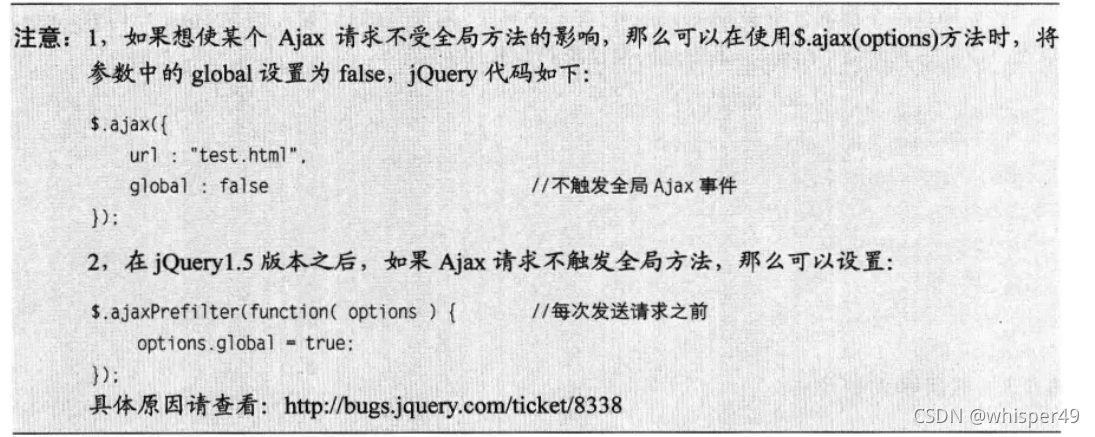
7.jQuery中的Ajax全局事件
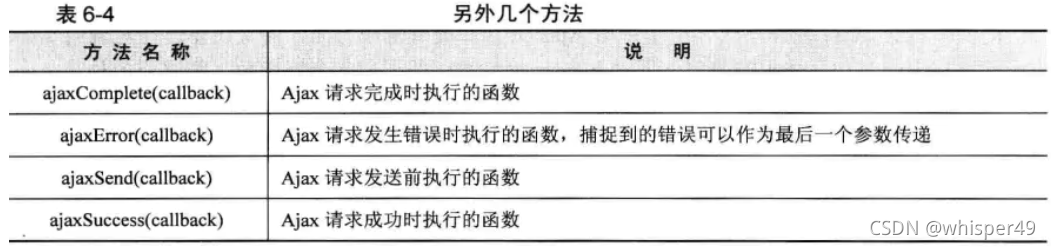
jQuery提供了一些自定义全局函数,能够为各种与Ajax相关的事件注册回调函数
- 当Ajax请求时,会触发
ajaxStart()方法的回调函数 - 当Ajax请求结束后,会触发
ajaxStop()方法的回到函数
- 如果页面中有其他的ajax,但该ajax的全局事件仍然有效