自己实现JavaScript关键字new的逻辑其实没有想象中那么复杂!!!
我们用new关键字做什么?
- 我们用new关键就是用来创关键一个对象。
- 而创建这个对象需一个构造函数。
new关键字创建对象的时候做了什么?
- 首先创建一个对象
- 将构造函数的原型挂在到这个对象的原型上
- 调用构造函数,完成新创建对象的初始化
- 返回创建好的对象
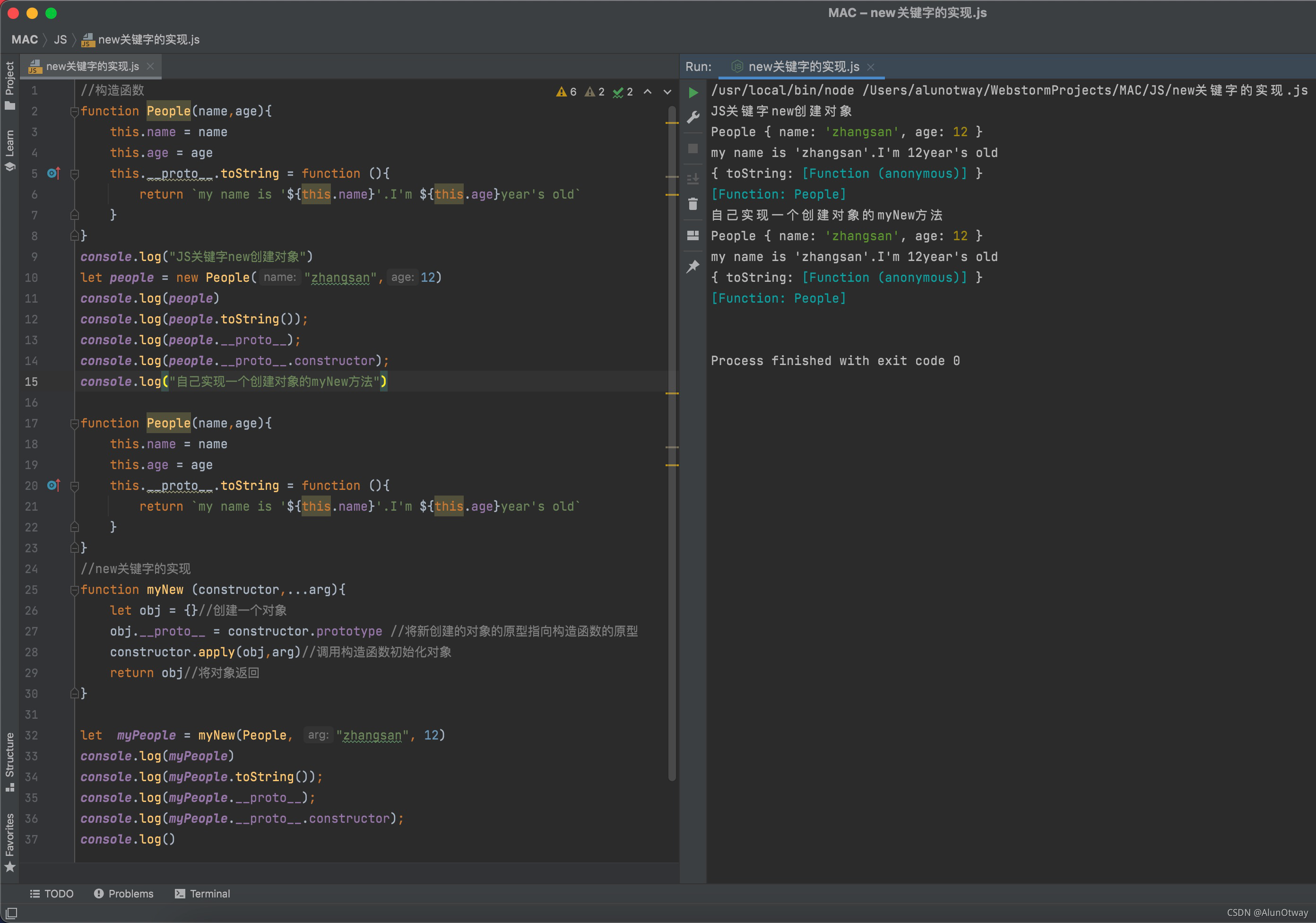
使用new关键字创建对象的演示
function People(name,age){
this.name = name
this.age = age
this.__proto__.toString = function (){
return `my name is '${this.name}'.I'm ${this.age}year's old`
}
}
console.log("JS关键字new创建对象")
let people = new People("zhangsan",12)
console.log(people)
console.log(people.toString());
console.log(people.__proto__);
console.log(people.__proto__.constructor);
console.log("自己实现一个创建对象的myNew方法")
自己实现new关键字逻辑
相关知识
- 通过new创建的对象,这个对象的__proto__指向的其实就是构造函数的原型对象prototype
- 原型链实现的继承
- 显示绑定this指向:apply或者call都可做到只是传参的方式不同
- 扩展运算符
//构造函数
function People(name,age){
this.name = name
this.age = age
this.__proto__.toString = function (){
return `my name is '${this.name}'.I'm ${this.age}year's old`
}
}
//new关键字的实现
function myNew (constructor,...arg){
let obj = {}//创建一个对象
obj.__proto__ = constructor.prototype //将新创建的对象的原型指向构造函数的原型
constructor.apply(obj,arg)//调用构造函数初始化对象
return obj//将对象返回
}
let myPeople = myNew(People, "zhangsan", 12)
console.log(myPeople)
console.log(myPeople.toString());
console.log(myPeople.__proto__);
console.log(myPeople.__proto__.constructor);
console.log()