写在前面
关于同源策略是什么,解决跨域问题的方法,网上有很多原理性的介绍,但是缺少对实操的介绍。本文解决跨域问题的三大特点:
- 不需要改动后端服务器代码
- 不需要改动前端代码
- 通过代理来为响应头添加字段
前端开发过程中可能会遇到各种各样的跨域问题,如果你跟我报了类似的错误,需要在http/https请求的响应头中添加Access-Control-Allow-Origin字段,请耐心阅读这篇文章:)
遇到的问题
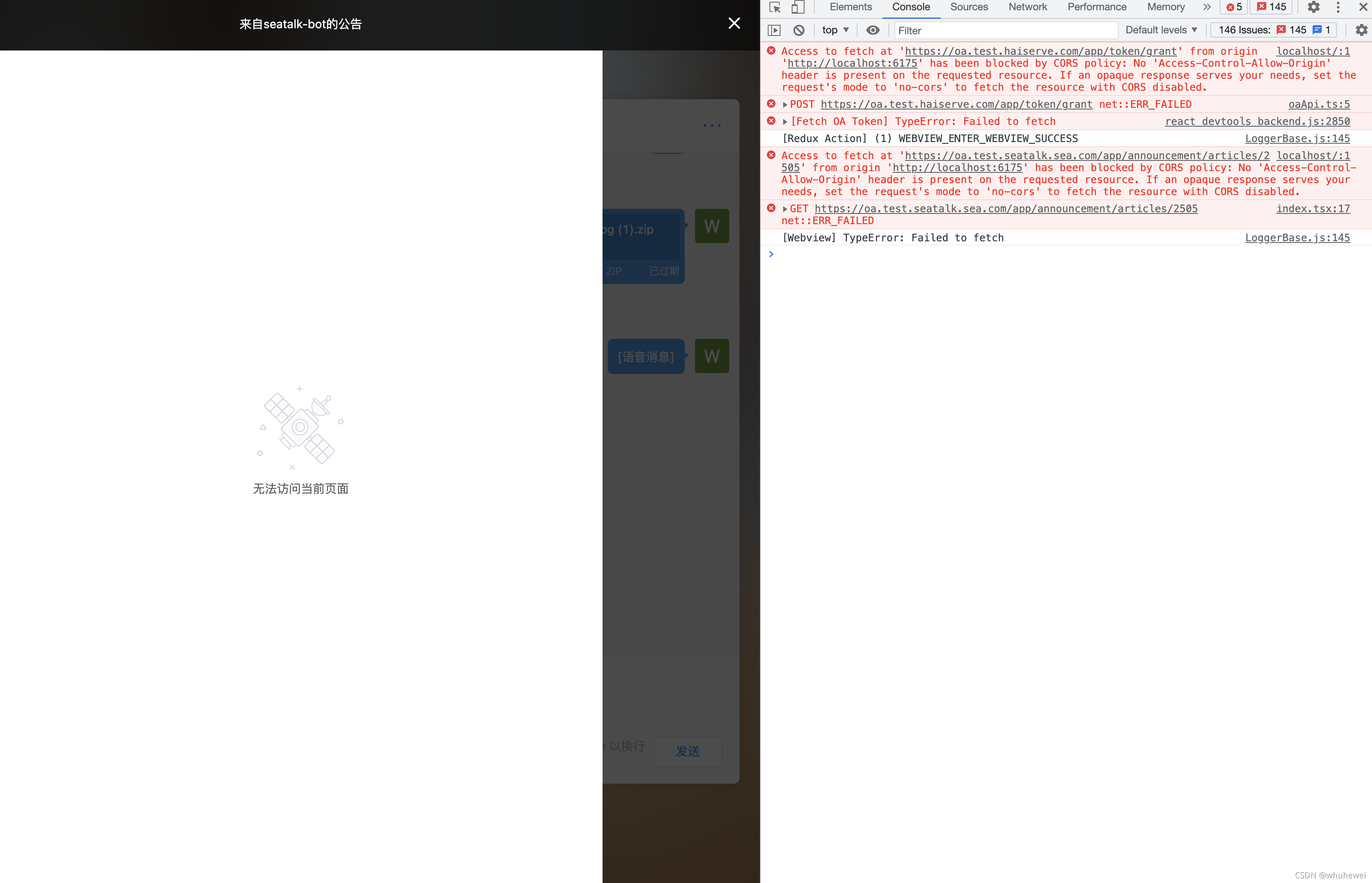
浏览器的同源策略相信大家都不会陌生,在前端开发的过程中由于浏览器同源策略的存在我们会遇到跨域的问题,直接表现为请求数据失败,像下面这样:

这个时候大家可能有这样的疑问:是服务端禁用了非同源的请求吗?如果是这样的话恐怕前端就无能为力了。这里先给出结论:答案是否。同源策略、跨域这些概念都是浏览器的安全机制,服务端是能够正常返回响应数据的,只是被浏览器拦截了而已。下面验证该说法的正确性:
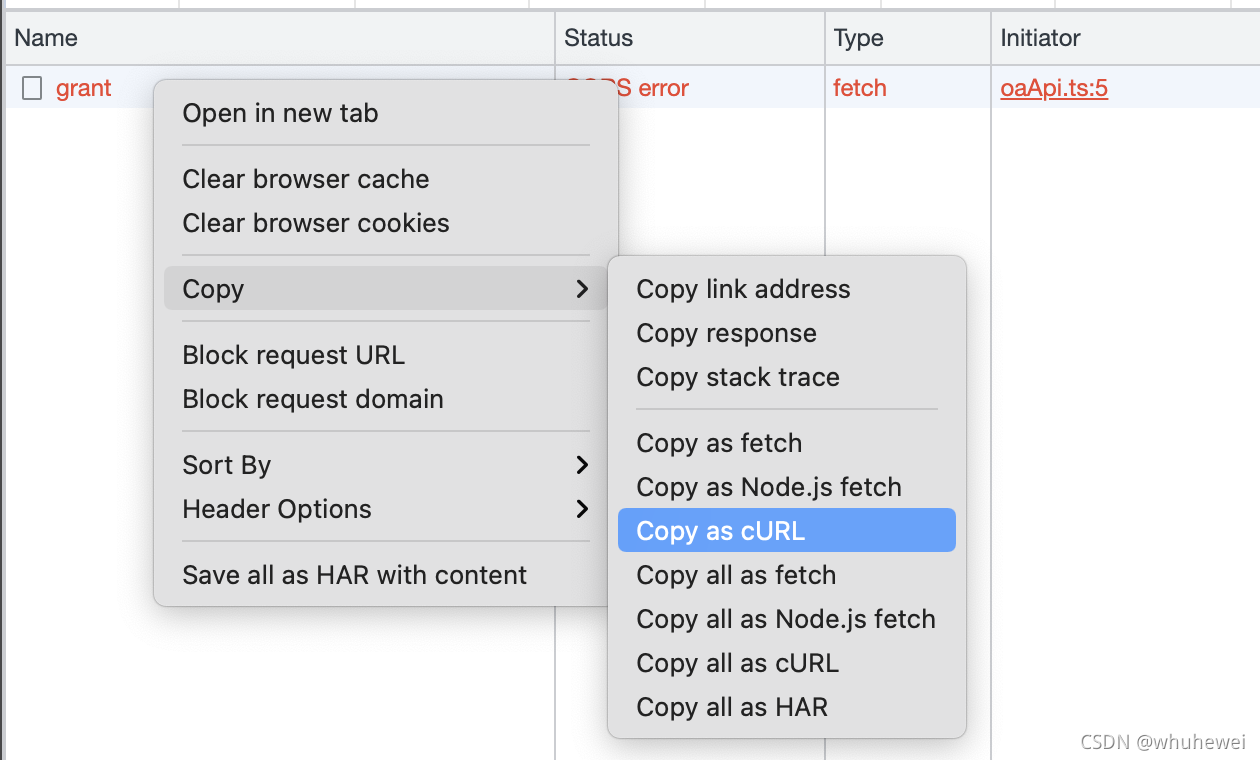
我们打开Chrome的调试工具,找到这条请求,右键Copy - Copy as cURL:

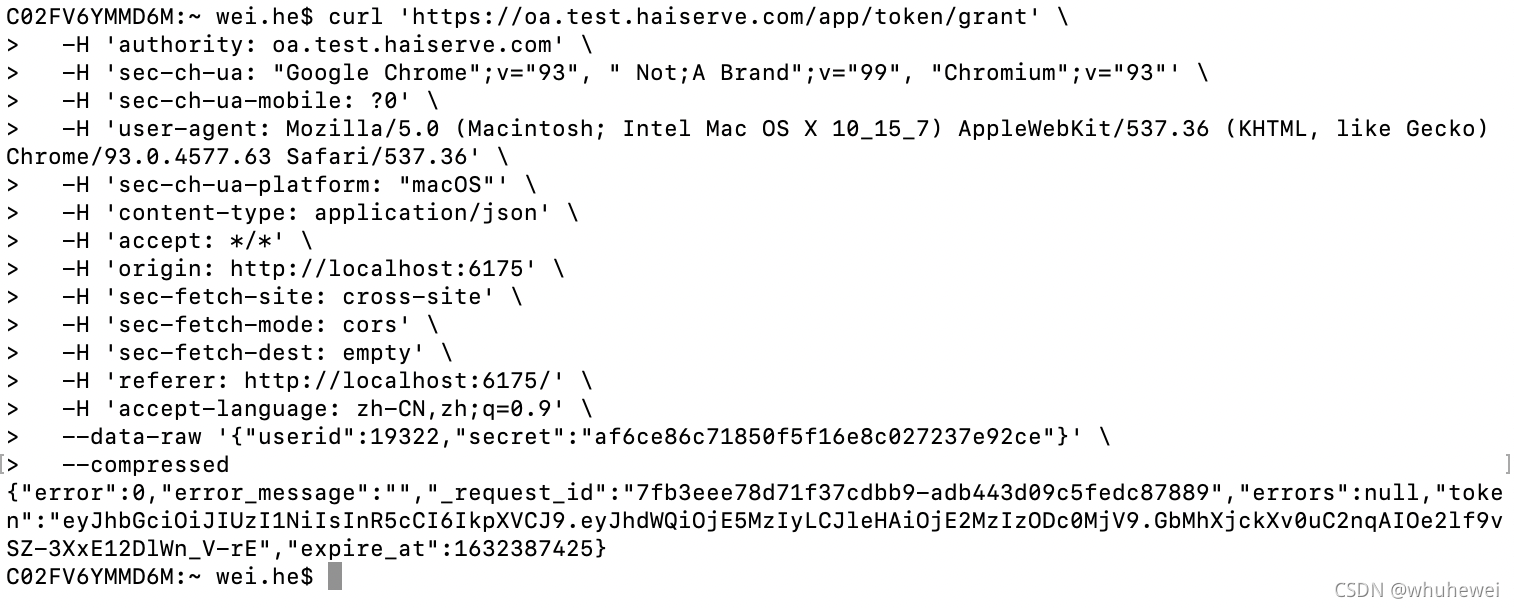
然后在命令行粘贴并回车:

发现了什么?服务端正常返回了我们请求的token数据,没有报错!因此可以验证我们以上的结论:该响应只是被浏览器拦截了,并不是服务端禁用了非同源的请求。那么怎么在前端解决这个跨域的问题呢?答案是:代理。
代理
根据以上的报错信息,我们可以知道报错的原因是:该请求的响应头中没有Access-Control-Allow-Origin字段,所以我们的目标是在响应头中加入该字段。具体怎么做呢?就是在本地搭建代理服务器。说到代理,可能很大一部分人会望而却步,觉得比较复杂(我之前也是其中之一)。其实没有那么复杂,下面我不讲原理,只讲实操。
安装whistle
该链接中有比较详细的操作步骤:http://wproxy.org/whistle/install.html
在这里我还是再重复一遍:
安装whistle之前首先要安装Node,相信各位前端小伙伴都不会陌生,因此不再赘述。
接下来在命令行输入以下命令安装whistle
$ sudo npm install -g whistle
安装完之后运行以下命令验证是否安装成功:
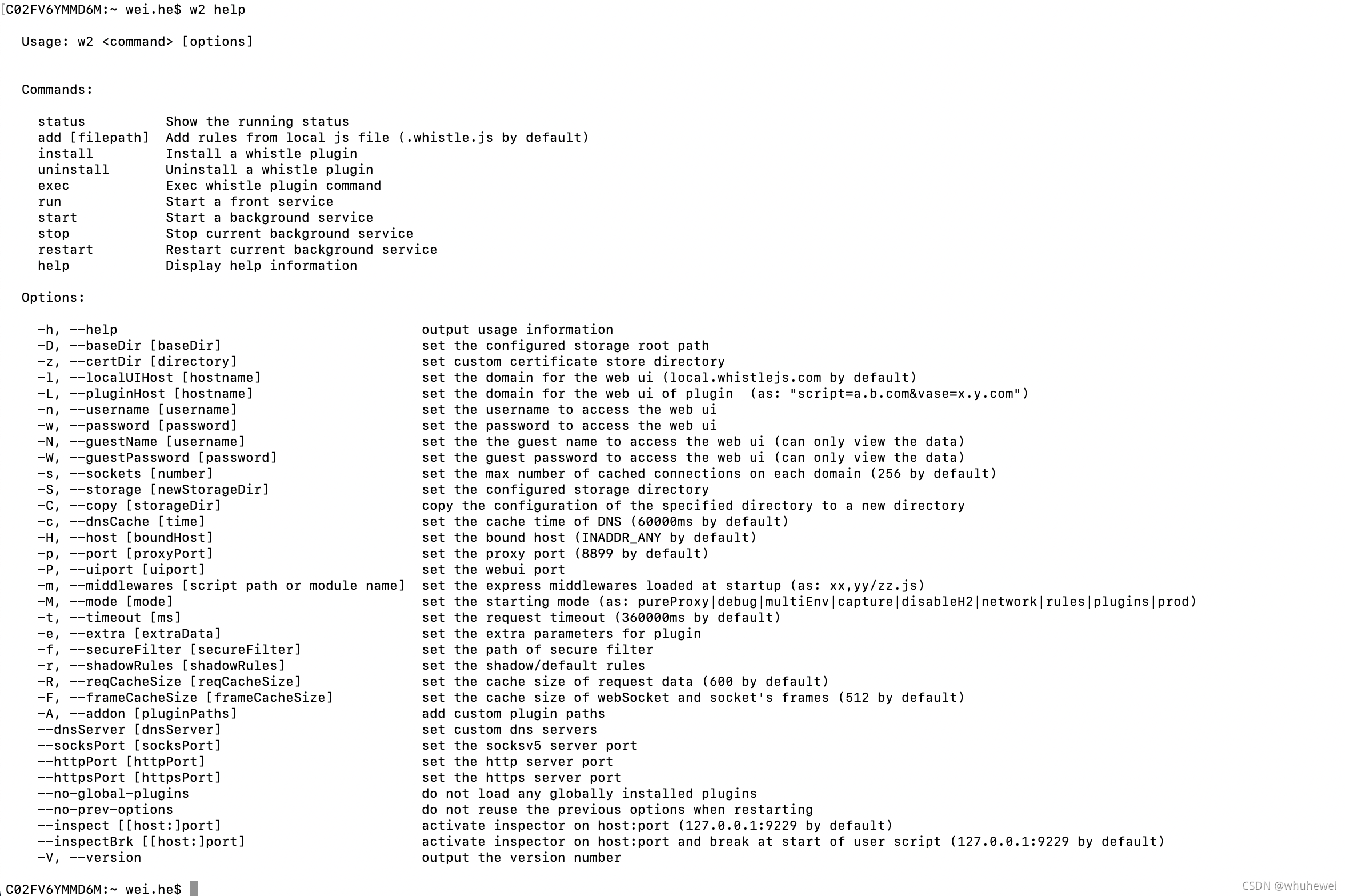
$ w2 help
如果出现以下内容表明whistle已安装成功:

接下来执行以下命令启动whistle:
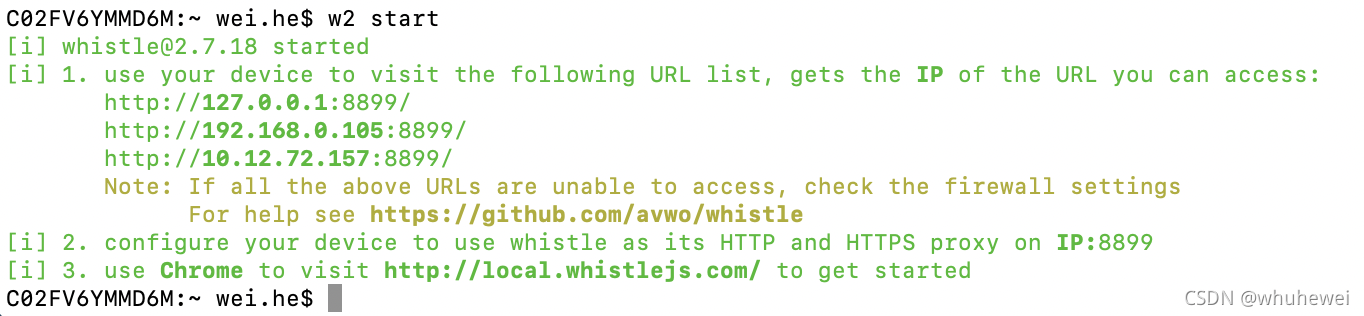
$ w2 start

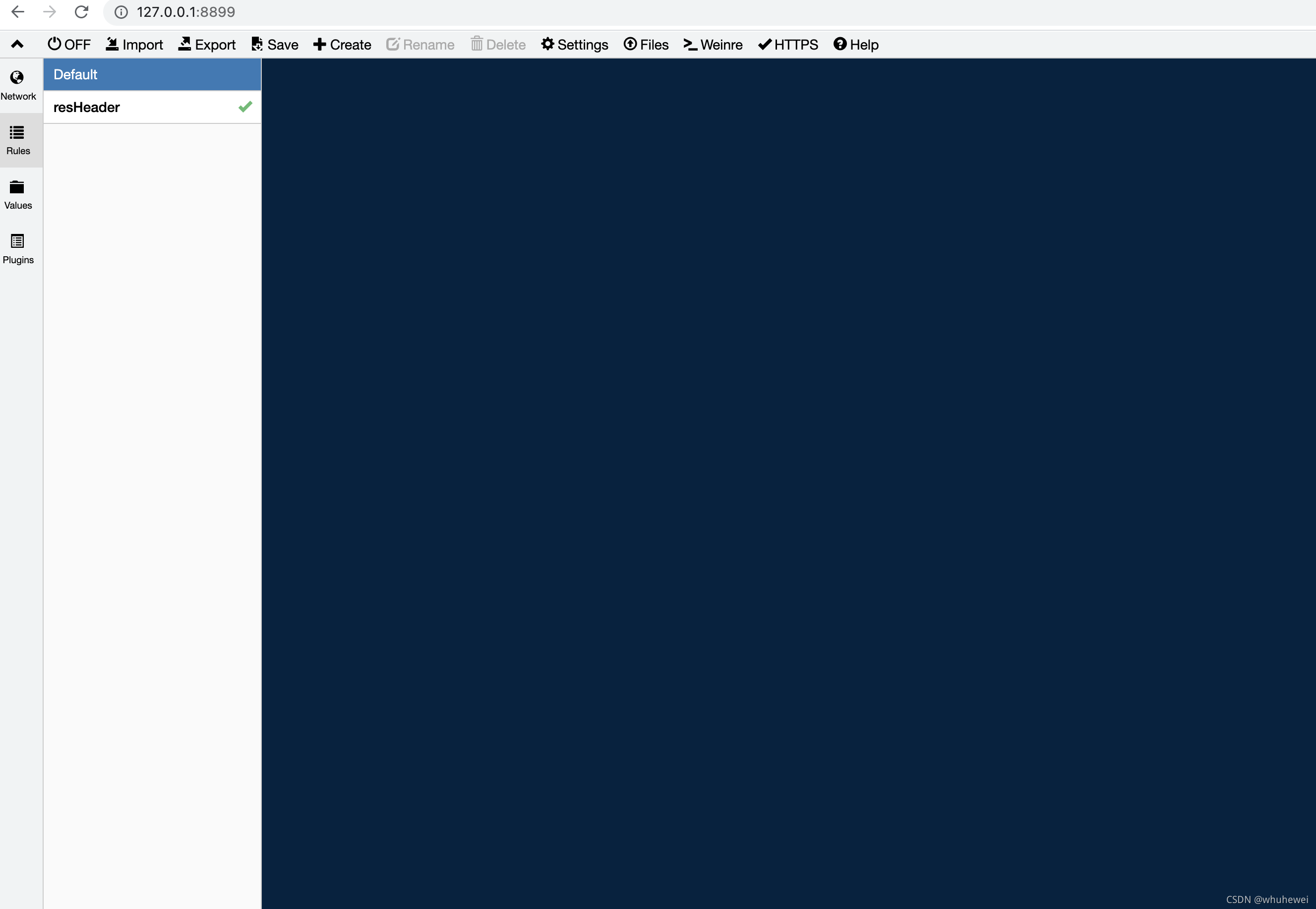
此时代理服务器已经启动成功了,接下来我们复制http://127.0.0.1:8899/到浏览器中便可打开whistle的配置页面:

配置方法如下:
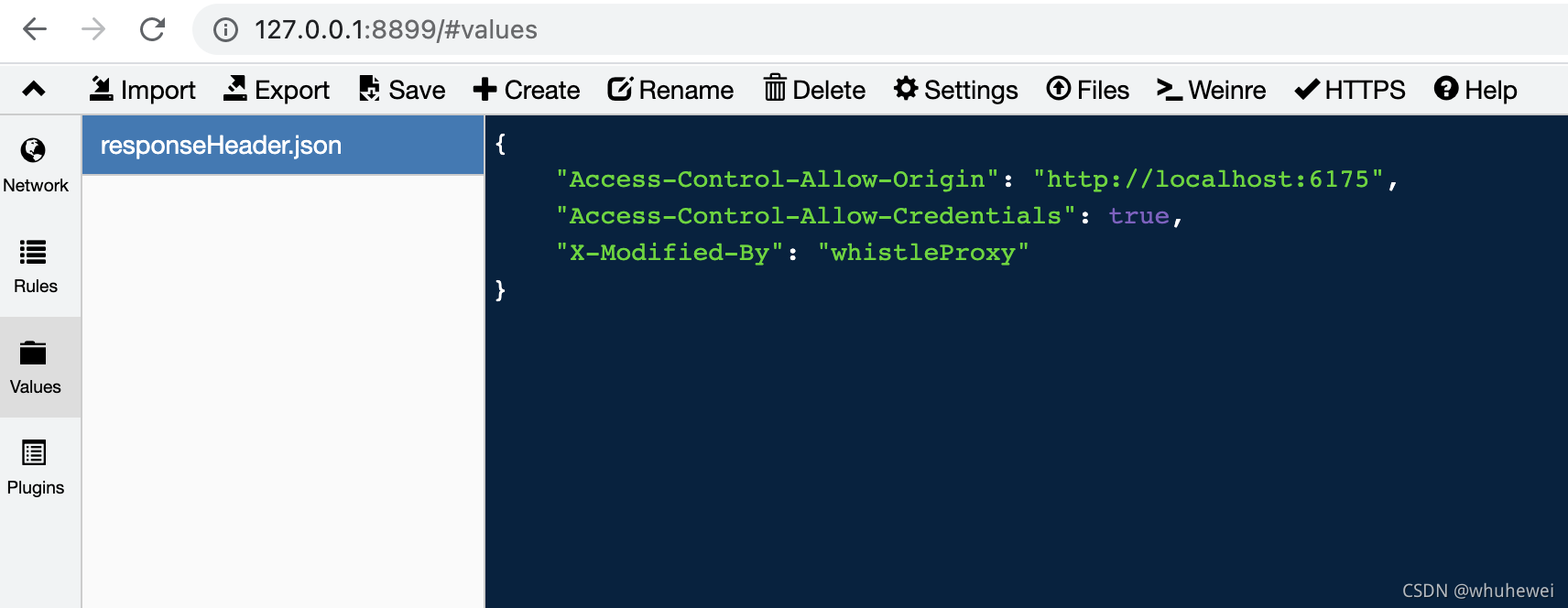
在Values选项卡中创建一个json文件:

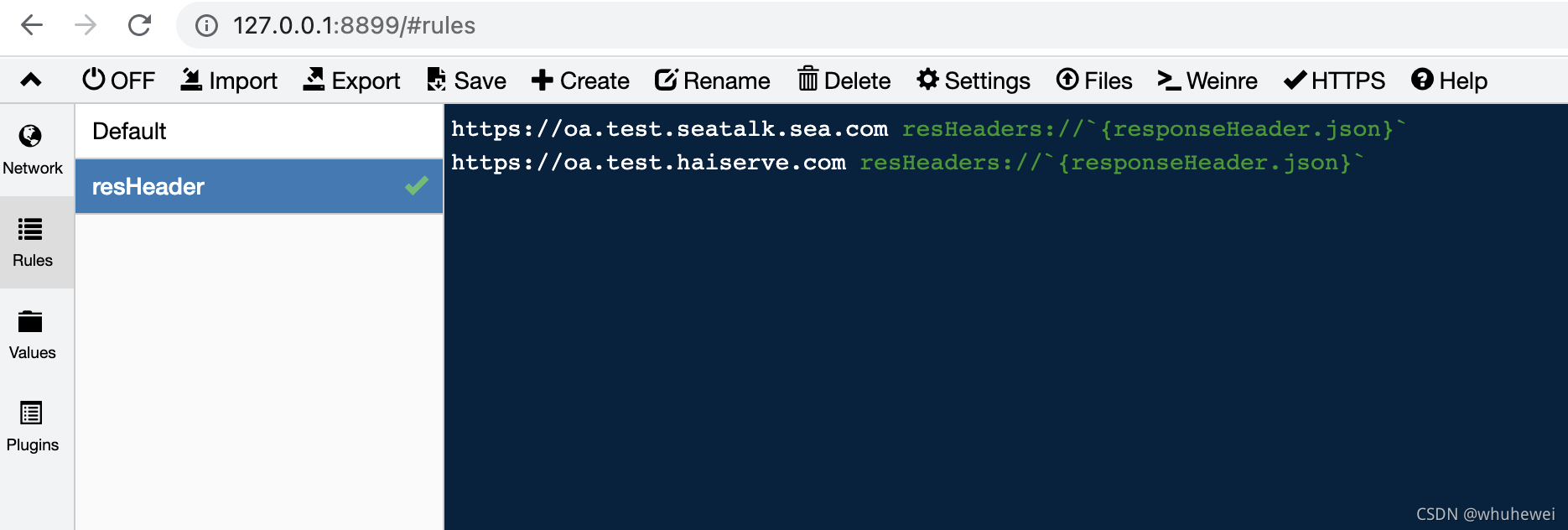
该json文件中的字段是我们希望加到响应头中的数据(http://localhost:6175是我本地开发的web服务器地址,这里换上你本地开发的地址即可)。为了使该数据生效,我们在Rules选项卡中创建一条规则:

该规则的意思是在向这两个地址请求数据时在响应头中添加responseHeader.json中的字段。
这里需要注意的是这两个地址都是https服务,默认情况下whistle是不会去拦截https请求的,要想让whistle能够拦截https请求,需要安装根证书。安装方法也很简单,这里给出链接:http://wproxy.org/whistle/webui/https.html
简言之,点击以上界面中的HTTPS按钮然后点击弹出的二维码下载证书,并勾选Capture TUNNEL CONNECTs开启对https的捕获。随后点击下载的证书文件,将其添加到系统中并设置始终信任该证书即可。
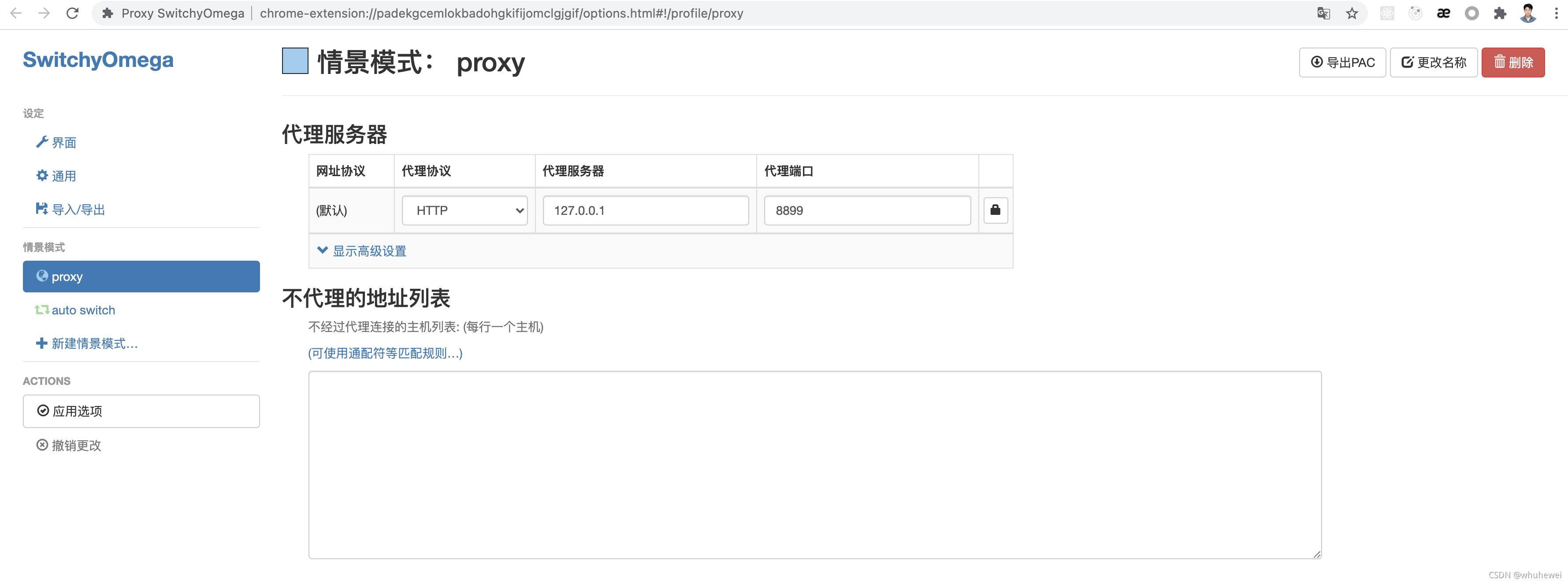
安装浏览器代理插件SwitchyOmega
Chrome插件地址:https://chrome.google.com/webstore/detail/proxy-switchyomega/padekgcemlokbadohgkifijomclgjgif
添加完该插件后配置如下:

即设置我们开启的whistle服务器为代理服务器。
到现在为止,我们已经做完了所有的工作。
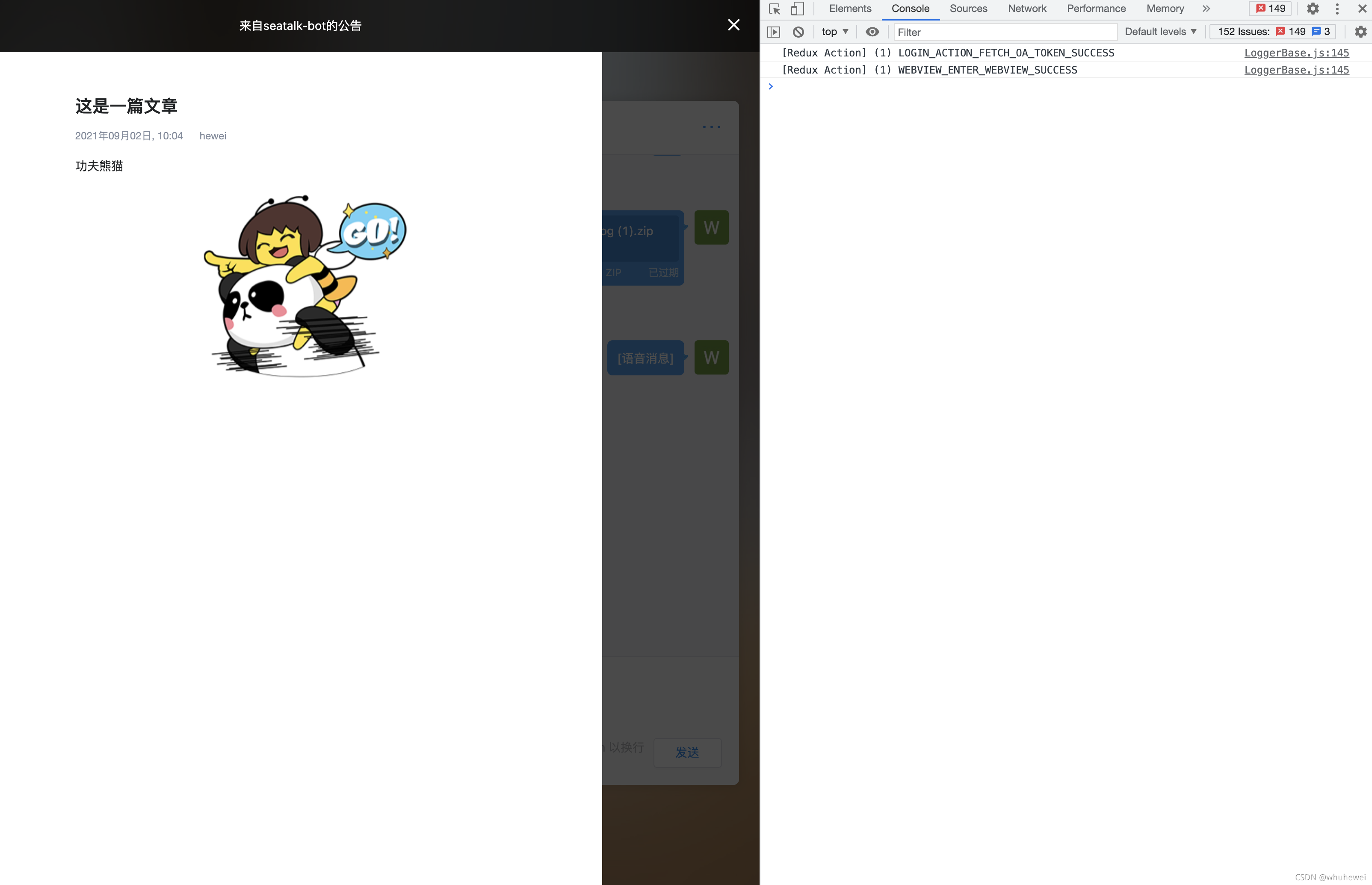
看下效果:
配置代理前:

配置代理后:

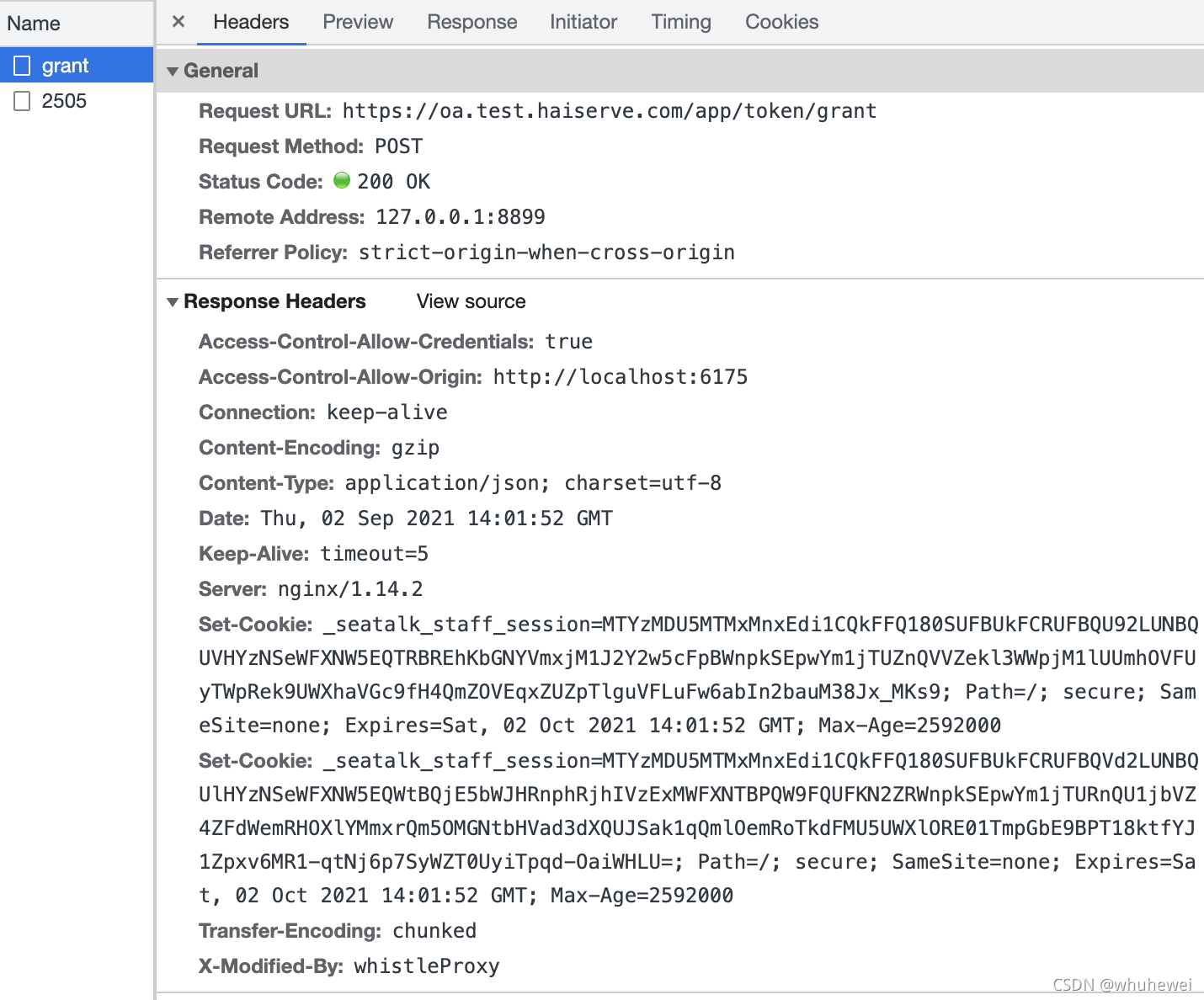
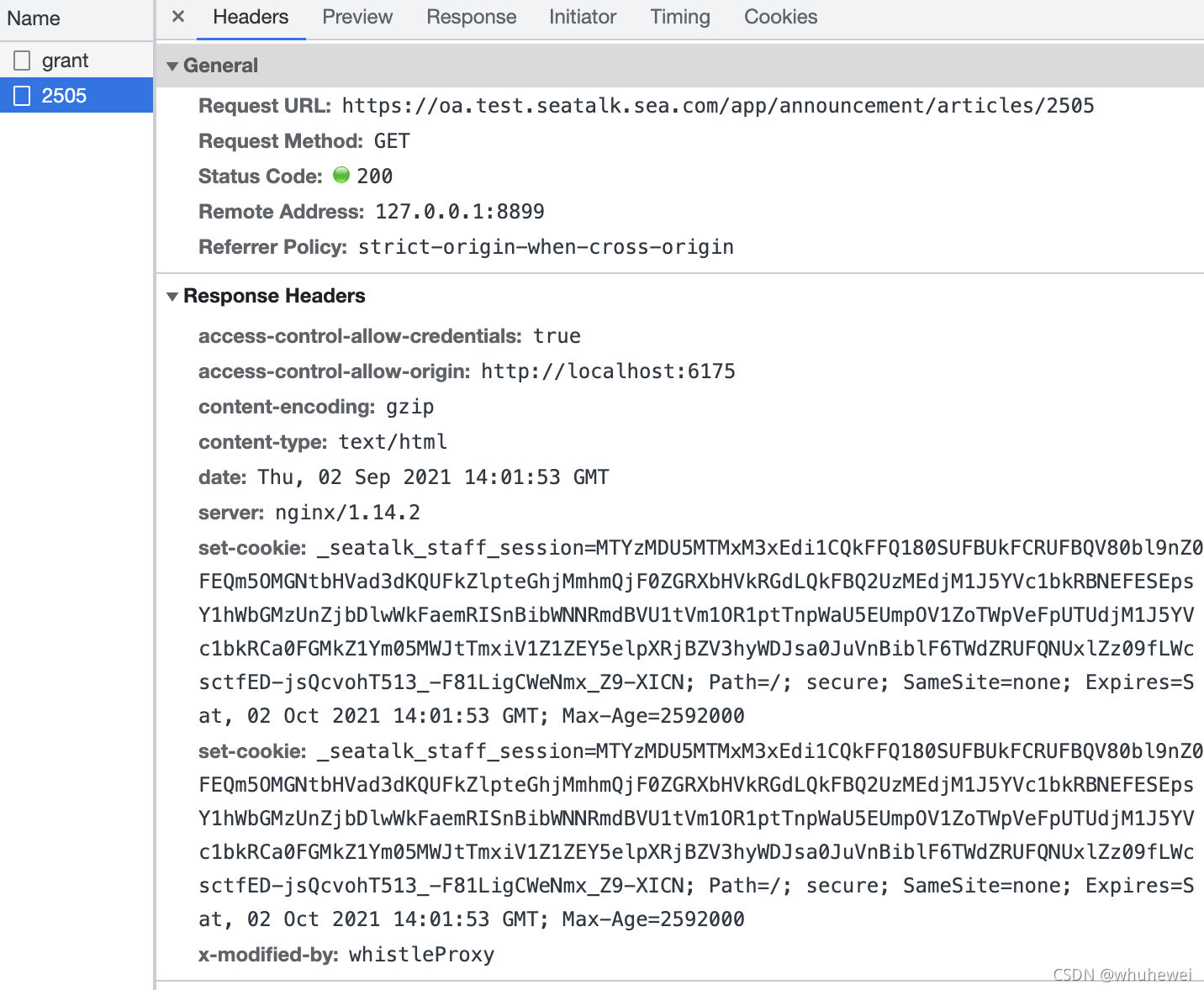
我们看下响应头:


可以看到在Response Headers中果然加入了我们配置的3个字段,成功!
写在最后
以上代理帮我们做的事是为响应头增加允许同源的字段,如果你也想达到这样的目的,但是实操了以上步骤后还是不能解决你的问题欢迎在下面评论,我会努力帮你解决~