<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app">
</div>
<script src="./node_modules/vue/dist/vue.js"></script>
<script>
// Parent -> Child
// 在Parent组件引用的子组件中绑定自定义属性
// Child组件使用props接收Parent组件传递的数据
// 可以在Child组件中任意使用
// Child -> Parent
// 在Parent组件引用的子组件中绑定自定义事件
// Child组件中触发原生事件@input,在函数中使用$emit触发自定义事件@clickHandler
Vue.component('Parent', {
data() {
return {
msg: 'Parent data'
}
},
template: `
<div>
<p>Parent组件</p>
<Child :childData="msg" @clickHandler="clickHandler" />
</div>
`,
methods: {
clickHandler(val) {
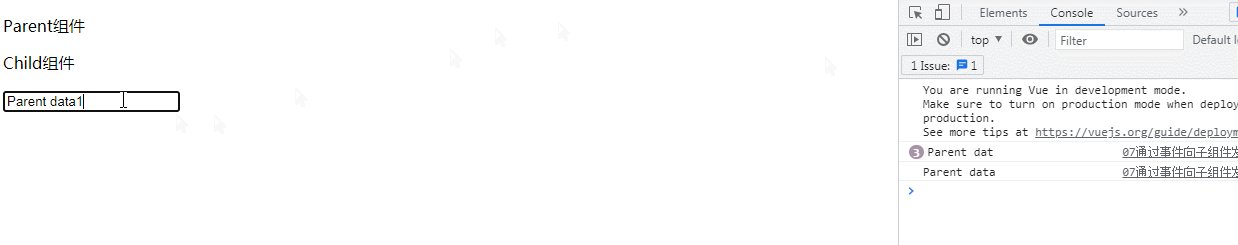
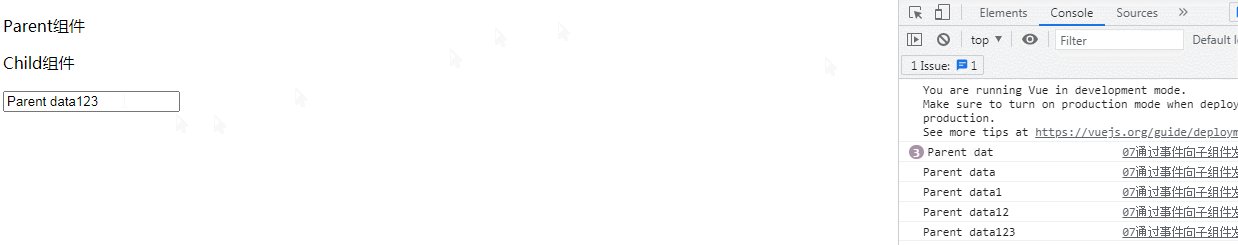
console.log(val);
}
}
});
Vue.component('Child', {
data() {
return {
child: this.childData // props中的属性最好避免改动,在这里新定义相应的属性来接收props中的属性;
// 否则报警告:vue.js:634 [Vue warn]: Avoid mutating a prop directly since the value will be overwritten whenever t
}
},
props: ['childData'],
template: `
<div>
<p>Child组件</p>
<!-- <input type="text" v-model="childData" @input="changeValue(childData)"> -->
<input type="text" v-model="child" @input="changeValue(child)">
</div>
`,
methods: {
changeValue(val) {
// $emit(自定义事件名, 消息)
this.$emit('clickHandler', val);
}
}
});
var App = {
data() {
return {
}
},
template: `<Parent />`
};
var vm = new Vue({
el: '#app',
data: {
},
components: {
App
},
template: `<App />`
});
</script>
</body>
</html>
?