npm包管理工具
一、NodeJs回顾
Nodejs是一个应用编程平台,能运行JavaScript语言编写的代码,提供了JavaScript的运行环境,基于Google的V8引擎,V8引擎执行JavaScript的速度非常快,性能非常好,提供了大量应用编程接口API,在处理http网格、数据库、文件等操作时非常方便

官网: http://nodejs.cn/
安装好nodejs环境后,我们可以脱离浏览器环境,直接运行JavaScript代码
nodejs模块开发
内置模块:http模块,ftp模块…
自定义模块
node的开发是模块化开发- 每一个js文件都是一个独立的模块
- 都有自己独立的作用域
- 我们可以通过导入导出的方式把多个js文件合并在一起
第三方模块 mysql数据库
二、npm包管理工具
1.了解npm
什么是npm呢?
- 我们可以把它想象成一个大超市,一个装着所有我们需要用到的 插件 / 库 / 框架 的超市
- 我们需要下载一个
jQuery-validation插件- 我们可以选择去官网进行下载
- 可以选择去github上查找并下载
- 也可以选择直接在命令行用npm下载
- 也就是说,npm包含着我们所有的第三方的东西
- 我们需要的时候,只要打开终端,就可以使用指令来帮我们下载,不用再去找官网了
- 而且,npm不光可以在后端使用,也可以在前端使用
官网: https://www.npmjs.com/

2.安装环境
我们在安装 node 的环境的时候,会自动帮我们一起安装一个npm环境
检测是否安装
-
和检测node一样
-
在命令行输入指令
$ npm -v -
能都得到一个版本号就表示安装成功
3.使用npm
- 我们想使用npm只要打开命令行就可以了
- 作为一个 包管理器 ,它可以帮我么下载一些插件,库,框架之类的东西供我们使用
下载包
-
打开命令行
-
输入下载的指令
#使用npm下载一个jQuery $ npm install jquery -
下载完毕以后,就会在当前目录下多一个文件夹
- 叫做
node_modules - 在这个目录下就会有一个文件夹叫做
jQuery - 就是我们需要的东西了
- 叫做
-
npm的下载的默认是下载最新版本的包
-
我们也可以在下载的时候指定一个我们要下载哪一个版本
#使用npm下载一个3.3.7版本的bootstrap $ npm install bootstrap@3.3.7 -
全局安装:
npm install mysql --global -
本地安装:
npm install mysql -
简写:
npm i 库名 -
简写:
npm i 库名 -g
删除包
-
在删除包的时候,我们可以直接去
node_modules文件夹中找到对应的包的文件夹删除掉 -
但是这样做并不好,我们还是应该使用命令行的指令来删除包
#删除jQuery这个包 $npm uninstall jquery #可以简写为 npm un jquery
4.管理项目
-
我们的每一个项目都有可能需要依赖很多的包(插件,库,框架)
-
npm会帮助我们记录,我们当前这个项目所使用的包
-
但是前提是,你要告诉npm说:“你来帮我管理整个文件夹”
-
我们依旧是使用指令在命令行来告诉npm
#表示告诉npm你来帮我们管理整个文件夹(也就是我的整个项目) $ npm init
5.清除缓存
-
有的时候,有些包下载到一半的,因为各种原因失败了(比如没有网了)
-
那么这个下载了一半的包 有可能 会被缓存下来
-
那么以后你再次下载的时候,就都是失败的状态
-
那么我们就要清除掉缓存以后,在重新下载
#表示清除npm的缓存 $ npm cache clear -f
三、NRM镜像管理
npm虽然好用,但是有一个缺点,就是他下载东西时,下载地址都在国外,也就是npm下载的时候,都是去国外的服务器上进行下载的,那么就会有很多不稳定的因素,而且相对实践较长
nrm就是一个用来切换npm下载地址的工具(切换镜像源工具)
安装NRM
-
nrm如果想使用,那么就需要我们自己安装一下
-
因为是我们的工具,所以使用npm就可以安装
-
依旧使用指令进行安装,只不过要把nrm安装成一个 全局依赖 ,而不再是项目内部的依赖了
-
全局依赖,一个电脑安装一次,就可以一直使用
#安装一个全局nrm $ npm i -g nrm
检测安装
-
安装完毕之后,我们检测一下是否安装成功
-
在命令行使用指令查看一下版本号
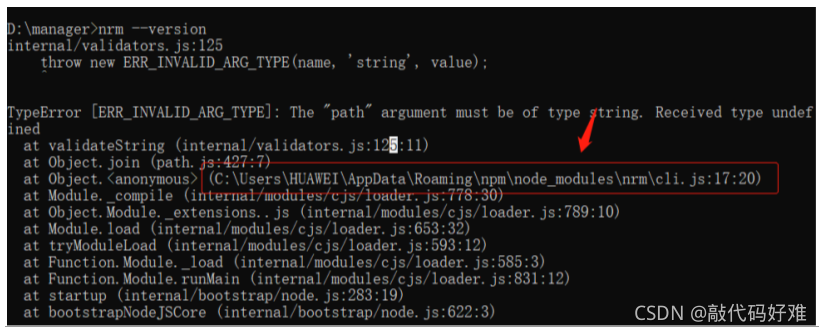
$ nrm --version -
出现版本号,表示安装成功
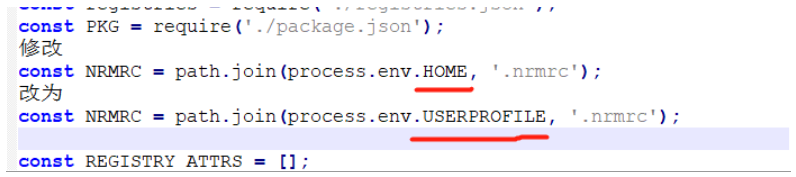
安装失败处理


使用nrm
- nrm里面存着几个镜像源地址
- 我们可以挑一个比较快的使用
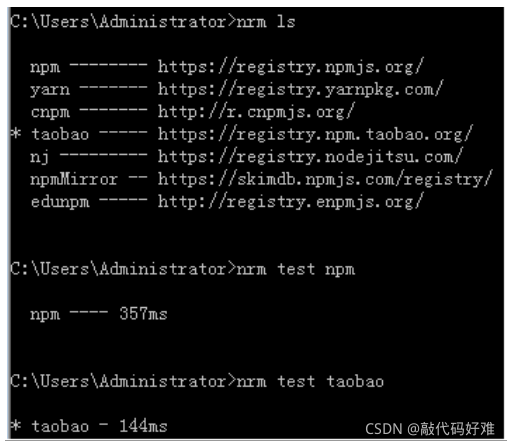
检测镜像源地址
-
我们直接在命令行使用指令查看所有镜像源地址的网速
#查看nrm镜像源地址网速 $ nrm test
切换镜像源
# 切换到taobao镜像源地址
$ nrm use taobao
查看npm源地址 npm config list