1.入门
需要掌握
1.数据的转换parse()、stringify() stringify(json,['name','age'])
2.创建流程、封装流程
3.会用AJAX
什么是 AJAX?
- AJAX = Asynchronous JavaScript And XML.
ajax 主要是实现页面和 web 服务器之间数据的异步传输- 我觉得学好AJAX需要直到怎么搞懂怎么获取数据和渲染到页面上
- AJAX 并非编程语言。
- AJAX 仅仅组合了:
-
- 浏览器内建的 XMLHttpRequest 对象(从 web 服务器请求数据)
- JavaScript 和 HTML DOM(显示或使用数据)
- Ajax 是一个令人误导的名称。Ajax 应用程序可能使用 XML 来传输数据,但将数据作为纯文本或 JSON 文本传输也同样常见。
- Ajax 允许通过与场景后面的 Web 服务器交换数据来异步更新网页。这意味着可以更新网页的部分,而不需要重新加载整个页面。
1.1AJAX 介绍
- AJAX 不是一种新的编程语言,而是一种用于创建更好更快以及交互性更强的 Web 应用程序的技术。
- 通过 AJAX,您的 JavaScript 可使用 JavaScript 的 XMLHttpRequest 对象来直接与服务器进行通信。通过这个对象,您的 JavaScript 可在不重载页面的情况与 Web 服务器交换数据。
- AJAX 在浏览器与 Web 服务器之间使用
异步数据传输(HTTP 请求),这样就可使网页从服务器请求少量的信息,而不是整个页面。 - AJAX 可使因特网应用程序更小、更快,更友好。
- AJAX 是一种独立于 Web 服务器软件的浏览器技术。
1.2同步和异步
? 同步:一个人只能同时做一件事情,程序1调用程序2时,程序1停止,
必须程序2结束了,程序1才能执行
? 异步:多件事情可以同时进行。(比如animate,注册时的提示)
?
1.3ajax优点
? 局部刷新,比如留言板,不用reload了,就用ajax来显示留言内容
1.4json数据的转换
? 他是一个数组
? 数据库里面拿出来的就是json字符串
1.Json就是数组对象(记住)
2.json字符串,单引号嵌套双引号
3.将json字符串转换为数组
JSON.parse() 推荐
eval() 不推荐
4.JSON.stringify(obj,arr)将数组或则对象转化为字符串 第二个参数为过滤字段(数组),里面写需要的字段,相当于筛选字段
比如:JSON.stringify(json,['name','age'])
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<script>
// 数组
var arr=[1,2,3,4,5];
console.log(arr)
// 对象
var obj={
title:'早饭',
food:'鸡蛋',
sex:'男'
}
console.log(obj)
// Json就是数组对象(记住)
var json=[
{
name:'张三',
age:18,
sex:'男'
},
{
name:'李四',
age:18,
sex:'男'
},
{
name:'王霸',
age:20,
sex:'男'
}
]
// json字符串,单引号嵌套双引号
var jsonStr='[{"name":"张三","age":"18","sex":"男"},{"name":"李四","age":"19","sex":"男"},{"name":"王霸","age":"20","sex":"男"}]'
// JSON.parse()将json字符串转换为数组 推荐
var arr=JSON.parse(jsonStr);
console.log(arr)
// 方法二:eval() 不推荐
var arr=eval(jsonStr);
console.log(arr)//json字符串转换为数组
// 方法三JSON.stringify(obj,arr)将数组转化为字符串
var str=JSON.stringify(json)
console.log(str)//[{"name":"张三","age":18,"sex":"男"},{"name":"李四","age":18,"sex":"男"},{"name":"王霸","age":20,"sex":"男"}]
// 第二个参数为过滤字段,里面写需要的字段,相当于筛选字段
var str=JSON.stringify(json,['name','age'])
console.log(str)//[{"name":"张三","age":18},{"name":"李四","age":18},{"name":"王霸","age":20}]
</script>
</body>
</html>
1.5ajax使用Http
? 3个优点:可以请求、可以得到数据、得到数据还不用刷新页面
? 通过AJAX,您的js可以受用js的XMLHttpRequest对象之间与服务器通信
1.6创建Ajax
1.判断是支持哪种浏览器
2.根据不同浏览器进行创建(里面要写try..catch)
3.最后去调用就行
1.window.ActiveXObject(版本号)
2.window.XMLHttpRequest()括号里面没东西
3.创建ajax
ajax=new XMLHttpRequest();普通浏览器创建
ajax=new ActiveXObject(version[i]);IE浏览器创建,需要考虑版本号
try...catch 可以测试代码中的错误。try 部分包含需要运行的代码,而 catch 部分包含错误发生时运行的代码。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<button>发送数据</button>
<script>
// 创建ajax对象
function Ajax(){
var ajax;
// alert(window.XMLHttpRequest)
// 判断浏览器是否支持window.XMLHttpRequest对象
if(window.XMLHttpRequest){
try{
//在此运行代码
ajax=new XMLHttpRequest();
}catch(err){
//处理错误,error代表红色字体
console.error(err)
}
}
// 支持IE,window.ActiveXObject(版本号)
else if(window.ActiveXObject){
try{
var version=[
'Microsoft.XMLHTTP',
'MSXML.XMLHTTP',
'MSXML2.XMLHTTP.3.0',
'Msxml2.XMLHTTP.4.0',
'Msxml2.XMLHTTP.5.0',
'Msxml2.XMLHTTP.6.0',
'Msxml2.XMLHTTP.7.0'
];
for(var i=0;i<version.length;i++){
ajax=new ActiveXObject(version[i])
}
}catch(err){
console.error(err)
}
}
// 返回结果
return ajax;
}
var btn=document.querySelector('button')
btn.onclick=function(){
// 调用
var ajax=Ajax();
console.log(ajax)//XMLHttpRequest {onreadystatechange: null, readyState: 0, timeout: 0, withCredentials: false, upload: XMLHttpRequestUpload, …}
}
</script>
</body>
</html>

1.7Ajax请求服务器
1.AJAX向服务器发送请求的XMlHttpRequest方法
open(方法类型,url地址,是否是异步处理写true) 比如:open(get,'get.php',true)
ajax.open('GET','getData.php?name=zhangsan',true);用来给后端发送数据
send()给服务器发送请求,get请求必须有send()方法,send()内写为null 比如:send(null)
1.8 XMLHttpRequest对象
1.onreadystatechange 属性:存有处理服务器响应的函数,每当 readyState 改变时,onreadystatechange 函数就会被执行。
2.responseText 属性:获取由服务器返回的数据
3. readyState 属性
readyState属性可能的值
| 状态 | 描述 |
|---|---|
| 0 | 请求未初始化(在调用 open() 之前) |
| 1 | 请求已提出(调用 send() 之前) |
| 2 | 请求已发送(这里通常可以从响应得到内容头部) |
| 3 | 请求处理中(响应中通常有部分数据可用,但是服务器还没有完成响应) |
| 4 | 请求已完成(可以访问服务器响应并使用它) |
php里面的方法
1.json_encode()将数组转换为json字符串
2.echo是输出的意思
3.$_get是获取get方式提交的前台数据,$_POST是获取post方法提交的前台数据
1.9交互例子
前台和后台如何传值的
前台传给后台
1.get方法通过open()的url给后台台
2.post方法通过send()方法传给后台
前台获取hou值:
1.通过responseText取得值
方式一:get方法
$_GET获取get方法传的值
? 思路:1.先放到那个软件的www目录,然后再复制到hbuilder来
? 2.请求 ,get请求必须有send()方法,send内写null
? 3.然后再触发onreadystatechange方法
? 4.必须满足readyState==4&& ajax.status==200才能最后从后端获取数据
? 5.前端向后端发送数据只需要ajax.open('GET','getData.php?name=zhangsan',true);
? 6.再后端用echo json_encode($_GET);转为json字符串
? 7.前端用JSON.parse()转为数组就行了
ajax使用步骤或则封装步骤(记住)
1.创建ajax对象 XMLHttpRequest 或则IE采用ActiveXObject
2.发起HTTP请求 get/post open() send() setRequestHeader()
3.监听状态改变 onreadystatechange监听readystate==4和status==200
4.接受服务器的响应数据 responseText
5.渲染页面
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<button type="button">发送数据</button>
<script type="text/javascript">
// 创建ajax对象
function Ajax(){
var ajax;
// alert(window.XMLHttpRequest)
// 判断浏览器是否支持window.XMLHttpRequest
if(window.XMLHttpRequest){
try{
// 创建的代码
ajax=new XMLHttpRequest();
}catch(err){
//TODO handle the exception
console.error(err)
}
}
// 支持IE浏览器,还需要考虑版本
else if(window.ActiveXObject){
try{
var version=[
'Microsoft.XMLHTTP',
'MSXML.XMLHTTP',
'MSXML2.XMLHTTP.3.0',
'Msxml2.XMLHTTP.4.0',
'Msxml2.XMLHTTP.5.0',
'Msxml2.XMLHTTP.6.0',
'Msxml2.XMLHTTP.7.0'
];
for(var i=0;i<version.length;i++){
ajax=new ActiveXObject();
}
}catch(err){
//TODO handle the exception
console.error(err)
}
}
// 返回ajax
return ajax;
}
var btn=document.querySelector('button');
btn.onclick=function(){
var ajax=Ajax();
// console.log(ajax)
ajax.onreadystatechange=function(){
// 判断是否请求成功
if(ajax.readyState==4&&ajax.status==200){
console.log('请求成功')
// responseText为获取服务器响应的数据
console.log(ajax.responseText)
var data=JSON.parse(ajax.responseText)
console.log(data)
}
}
// get请求
// open(请求类型,url地址,true)
// send()发送请求数据到服务器
ajax.open('GET','getData.php?name=zhangsan',true);
// get请求必须有send()方法,send内写null
ajax.send(null)
}
</script>
</body>
</html>
<?php
// 获取get请求传递的数据
// var_dump($_GET);
// 后端只要有输出则为响应的数据
echo '1111';
// echo '服务器端数据';
// json_encode()将数组转换为json字符串
// $_GET获取get传的值
echo json_encode($_GET);
?>

方式二:post
1.请求头的content-type四种类型
? https://www.cnblogs.com/webDojo/p/9038765.html
1.content-type:application/json 表示我们要传json字符串
2.application/x-www-form-urlencoded 表示我们要传键值对
2.封装和请求过程和get大致一样
3.与get的区别
1.send()前面有请求头 ajax.setRequestHeader('content-type','application/x-www-form-urlencoded');//传键值对
2.send()里面写数据 ajax.send('name=zhangsan&age=18')
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<button type="button">发送数据</button>
<script type="text/javascript">
// 创建ajax对象
function Ajax(){
var ajax;
// alert(window.XMLHttpRequest)
// 判断浏览器是否支持window.XMLHttpRequest
if(window.XMLHttpRequest){
try{
// 创建的代码
ajax=new XMLHttpRequest();
}catch(err){
//TODO handle the exception
console.error(err)
}
}
// 支持IE浏览器,还需要考虑版本
else if(window.ActiveXObject){
try{
var version=[
'Microsoft.XMLHTTP',
'MSXML.XMLHTTP',
'MSXML2.XMLHTTP.3.0',
'Msxml2.XMLHTTP.4.0',
'Msxml2.XMLHTTP.5.0',
'Msxml2.XMLHTTP.6.0',
'Msxml2.XMLHTTP.7.0'
];
for(var i=0;i<version.length;i++){
ajax=new ActiveXObject();
}
}catch(err){
//TODO handle the exception
console.error(err)
}
}
// 返回ajax
return ajax;
}
var btn=document.querySelector('button');
btn.onclick=function(){
var ajax=Ajax();
// console.log(ajax)
ajax.onreadystatechange=function(){
// 判断是否请求成功
if(ajax.readyState==4&&ajax.status==200){
console.log('请求成功')
// responseText为获取服务器响应的数据
console.log(ajax.responseText)//
// var data=JSON.parse(ajax.responseText)
// console.log(data)
}
}
// post请求
ajax.open('POST','postData.php',true)
// 键值对的
// 设置请求头
ajax.setRequestHeader('content-type','application/x-www-form-urlencoded');//传键值对
ajax.send('name=zhangsan&age=18')
// json格式(好像得不到值)
// ajax.setRequestHeader('content-type','application/json ')//传json字符串
// var data={name:'xuge',age:'21'};
// ajax.send(JSON.stringify(data))
}
</script>
</body>
</html>
<?php
echo 222;
echo json_encode($_POST)
?>

1.10状态码
常见http状态码(status)
https://www.cnblogs.com/xflonga/p/9368993.html
200
3xx:
301
302
303
304 not modified
4xx:客户端错误
400
401
402
404没有找到
5xx:服务器错误
500服务器响应错误(记住)
2js使用封装的ajax
思路:
1. 创建ajax对象
var ajax=new Ajax();
2.用get(url,sendContent,function(data){})或则post(url,sendContent,function(){})接受服务器的数据
data为服务器的响应的数据
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<button>发送数据</button>
<script src="ajax.js"></script>
<script>
var btn=document.querySelector('button');
btn.onclick=function(){
// 创建ajax对象
var ajax=new Ajax();
console.log(ajax)
//get(url,sendContent,function(data){}),//data为形参 为服务器响应的数据
ajax.get('getData.php','name=zhangsan&sex=0',function(data){
console.log(data)//{"name":"zhangsan","sex":"0"}
})
// ajax.get('getData.php',{name:'zs',age:18},function(data){
// console.log(data)
// })
// post(url,sendContent,function(){})
// ajax.post('postData.php','name=lisi&age=19',function(data){
// console.log(JSON.parse(data))
// })
// ajax.post('postData.php',{name:'lisi',age:20},function(data){
// console.log(data)
// })
}
</script>
</body>
</html>

2.1获取天气数据例子
思路:1.先大概布局
2.获取php的数据
3.把数据处理了显示再界面
4.把值渲染到页面上:拼接法
$('ul').append('<li><div>'+forecast[i].date+'</div><div>'+forecast[i].fengli+'</div><div>'+forecast[i].fengxiang+'</div><div>'+forecast[i].high+'</div><div>'+forecast[i].low+'</div><div>'+forecast[i].type+'</div></li>')
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
div.wrap{
width: 1400px;
height: 400px;
}
ul{
margin-top:40px;
width: 1400px;
height: 400px;
display: flex;
justify-content: space-between;
}
li{
width: 200px;
height: 240px;
list-style: none;
display: flex;
flex-direction: column;
justify-content: space-between;
align-items: center;
}
</style>
</head>
<body>
<button type="button">显示天气</button>
<div class="wrap">
<h2>今日天气<span></span></h2>
<p></p>
<ul>
<!-- <li>
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
</li>
<li>
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
</li>
<li>
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
</li>
<li>
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
</li>
<li>
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
</li>
<li>
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
</li> -->
</ul>
</div>
<script src="ajax.js"></script>
<script src="jquery-3.5.1.min.js"></script>
<script type="text/javascript">
var btn=document.querySelector('button');
btn.onclick=function(){
// 创建ajax对象
var xhr=new Ajax();
//用post方法拿到天气数据,sendContent这里不需要发送数据
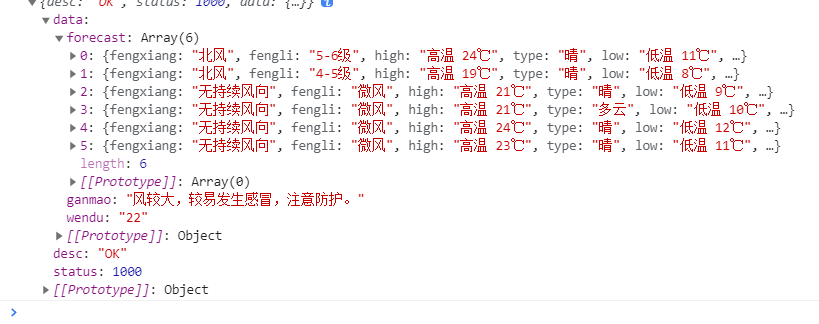
xhr.post('wearth.json','',function(wearthData){
console.log(JSON.parse(wearthData))
$('h2>span').text(JSON.parse(wearthData).data.wendu+'°C')
$('p').text(JSON.parse(wearthData).data.ganmao)
var forecast=JSON.parse(wearthData).data.forecast;
for(var i=0;i<forecast.length;i++){
// 添加li并向里面添加未来天气
$('ul').append('<li><div>'+forecast[i].date+'</div><div>'+forecast[i].fengli+'</div><div>'+forecast[i].fengxiang+'</div><div>'+forecast[i].high+'</div><div>'+forecast[i].low+'</div><div>'+forecast[i].type+'</div></li>')
}
})
}
</script>
</body>
</html>

3.jq中ajax的使用
1.url:'',//请求的url地址
2.type:'get',//请求的方式 get或则post
3.data:{},//发送给服务器的数据,自动被转为字符串
4.async:true,//是否异步发送,可以省略,默认true
5.dataType:'json',//服务器返回的数据类型 jsonp常用作跨域
6.success:function(werath){//成功时返回服务器的数据,返回了一个对象
}
7.error:function(err){//失败时触发
}
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<script src="zuoye/jquery-3.5.1.min.js"></script>
<script>
$(function(){
$.ajax({
url:'wearth.json',//请求的url地址
type:'get',//请求的方式 get或则post
data:{},//发送给服务器的数据,自动被转为字符串
async:true,//是否异步发送,可以省略,默认true
dataType:'json',//服务器返回的数据类型 jsonp常用作跨域
success:function(werath){//成功时返回服务器的数据,返回了一个对象
console.log(werath)
},
error:function(err){//失败时触发
console.error(err)
}
})
})
</script>
</body>
</html>

4获取api数据
思路:
1.找到免费的api,复制php
2.把wam那个软件的php拓展打开
3.在前端拿到数据,用append()渲染到页面
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
</style>
</head>
<body>
<h2>验证码</h2>
<ul>
</ul>
<script src="jquery-3.5.1.min.js"></script>
<script>
// 出现同源策略错误 :浏览器会有一个保护机制,禁止去访问不同域的内容
$(function(){
$.ajax({
url:'zhiwu.php',
type:'post',
data:{},
success:function(data){
console.log(JSON.parse(JSON.parse(data)).result.fileName)
var pic=JSON.parse(JSON.parse(data)).result.fileName;
$('ul').append('<img src='+pic+'>')
},
error:function(error){
console.error(error)
}
})
})
</script>
</body>
</html>
<?php
$method = "POST";
$url = "https://api.apishop.net/common/verify/getSimpleVerifyImage";
$headers = NULL;
$params = array(
"apiKey"=>"KPd8ixXe9c15ecfdb47c425fcd0b8293595ca0017402c86",
"codeType"=>"6"
);
$result = apishop_curl($method, $url, $headers, $params);
If ($result) {
$body = json_decode($result["body"], TRUE);
$status_code = $body["statusCode"];
If ($status_code == "000000") {
//状态码为000000, 说明请求成功
echo json_encode($result["body"]);
} else {
//状态码非000000, 说明请求失败
echo "请求失败:" . $result["body"];
}
} else {
//返回内容异常,发送请求失败,以下可根据业务逻辑自行修改
echo "发送请求失败";
}
/**
* 转发请求到目的主机
* @param $method string 请求方法
* @param $URL string 请求地址
* @param null $headers 请求头
* @param null $param 请求参数
* @return array|bool
*/
function apishop_curl(&$method, &$URL, &$headers = NULL, &$param = NULL)
{
// 初始化请求
$require = curl_init($URL);
// 判断是否HTTPS
$isHttps = substr($URL, 0, 8) == "https://" ? TRUE : FALSE;
// 设置请求方式
switch ($method) {
case "GET":
curl_setopt($require, CURLOPT_CUSTOMREQUEST, "GET");
break;
case "POST":
curl_setopt($require, CURLOPT_CUSTOMREQUEST, "POST");
break;
default:
return FALSE;
}
if ($param) {
curl_setopt($require, CURLOPT_POSTFIELDS, $param);
}
if ($isHttps) {
// 跳过证书检查
curl_setopt($require, CURLOPT_SSL_VERIFYPEER, FALSE);
// 检查证书中是否设置域名
curl_setopt($require, CURLOPT_SSL_VERIFYHOST, 2);
}
if ($headers) {
// 设置请求头
curl_setopt($require, CURLOPT_HTTPHEADER, $headers);
}
// 返回结果不直接输出
curl_setopt($require, CURLOPT_RETURNTRANSFER, TRUE);
// 重定向
curl_setopt($require, CURLOPT_FOLLOWLOCATION, TRUE);
// 把返回头包含再输出中
curl_setopt($require, CURLOPT_HEADER, TRUE);
// 发送请求
$response = curl_exec($require);
// 获取头部长度
$headerSize = curl_getinfo($require, CURLINFO_HEADER_SIZE);
// 关闭请求
curl_close($require);
if ($response) {
// 返回头部字符串
$header = substr($response, 0, $headerSize);
// 返回体
$body = substr($response, $headerSize);
// 过滤隐藏非法字符
$bodyTemp = json_encode(array(
0 => $body
));
$bodyTemp = str_replace("", "", $bodyTemp);
$bodyTemp = json_decode($bodyTemp, TRUE);
$body = trim($bodyTemp[0]);
// 将返回结果头部转成数组
$respondHeaders = array();
$header_rows = array_filter(explode(PHP_EOL, $header), "trim");
foreach ($header_rows as $row) {
$keylen = strpos($row, ":");
if ($keylen) {
$respondHeaders[] = array(
"key" => substr($row, 0, $keylen),
"value" => trim(substr($row, $keylen + 1))
);
}
}
return array(
"headers" => $respondHeaders,
"body" => $body
);
} else {
return FALSE;
}
}
?>

5跨域
5.1概念:从一个域访问另外一个域的内容
不同域的定义:协议 域名(子域名(主域名之间还有东西)、主域名) 端口号- 只要协议 主域名 子域名 端口号有一个不同就是不同域
http与https区别
- http:www.baidu.com与http:www.baidu.sa.com不同域
- http默认通过
明文传输 端口号80 - https通过
ssl/tls进行加密传输、端口号为443 - 主域名www.taobao.com
- 子域名:从主域名分出来的一小块 比如: www.taobao.sasa.com
- https更安全
5.2同源策略
- 概念:当浏览器访问存在跨域时,浏览器会进行限制,这叫同源测略
- 出现情况:当前的web的url和访问的url在不同域
5.3跨域的方式:
1.原生js通过动态创建script标签,获取数据
思路:
1.创建一个script标签
2.在head标签里面添加script标签
3.设置scr
tag.src='请求的url地址?apiKey=您的apiKey&page=参数1&pageSize=参数2&keyword=参数3&callback=callbackfun'
4.定义回调函数返回服务器的值
// 回调函数返回一个数据
function callbackfun(data){
console.log(data)
}
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<button type="button">原生js动态跨域</button>
<script src="jquery-3.5.1.min.js"></script>
<script>
var btn=document.querySelector('button');
btn.onclick=function(){
// 1.创建script标签
var oscript=document.createElement('script');
// 2.加入head标签
var head=document.querySelector('head');
head.appendChild(oscript)
// 3.设置src
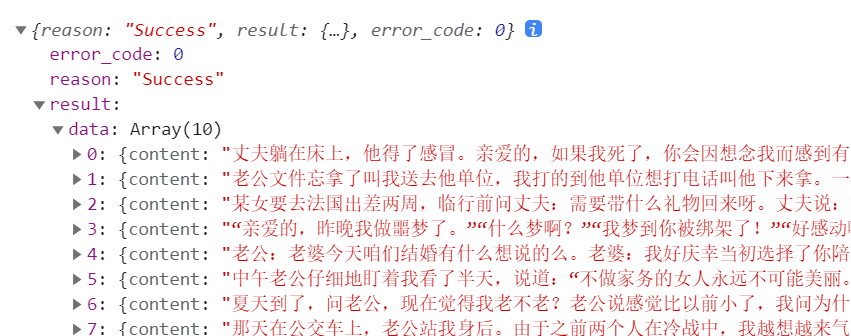
oscript.src='http://v.juhe.cn/joke/content/list.php?key=c41ad3d93efadae9e2032a422a2d3acf&page=2&pagesize=10&sort=asc&time=1418745237&callback=callbackfun'
}
// 4.定义回调函数返回服务器的值
function callbackfun(data){
console.log(data)
}
</script>
</body>
</html>

2.jQuery通过jsonp跨域
关键点
1.定义服务器返回类型为jsonp
dataType:'jsonp',
2.定义回调函数
jsonp:'callback',
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<button>jQuery跨域</button>
<script src="jquery-3.5.1.min.js"></script>
<script type="text/javascript">
$(function(){
$('button').click(function(){
$.ajax({
url:'http://v.juhe.cn/joke/content/list.php',
type:'get',
data:{
key:'c41ad3d93efadae9e2032a422a2d3acf',
page:1,
pagesize:10,
sort:'asc',
time:1418745237
},
// 1.定义服务器返回的类型
dataType:'jsonp',
// 2.定义回调函数
jsonp:'callback',
success:function(data){
console.log(data)
},
error:function(err){
console.error(err)
}
})
})
})
</script>
</body>
</html>
y-3.5.1.min.js">