1.导航守卫的作用是通过判断来决定当前的路由跳转能否进行,可以判断当前用户是否登陆(是否携带token),如果登陆了则可以跳转,否则重定向到登陆页
2.导航守卫是路由导航守卫,只是前端做出判断,检查请求头中是否携带token,但是并不能判断token是否过期
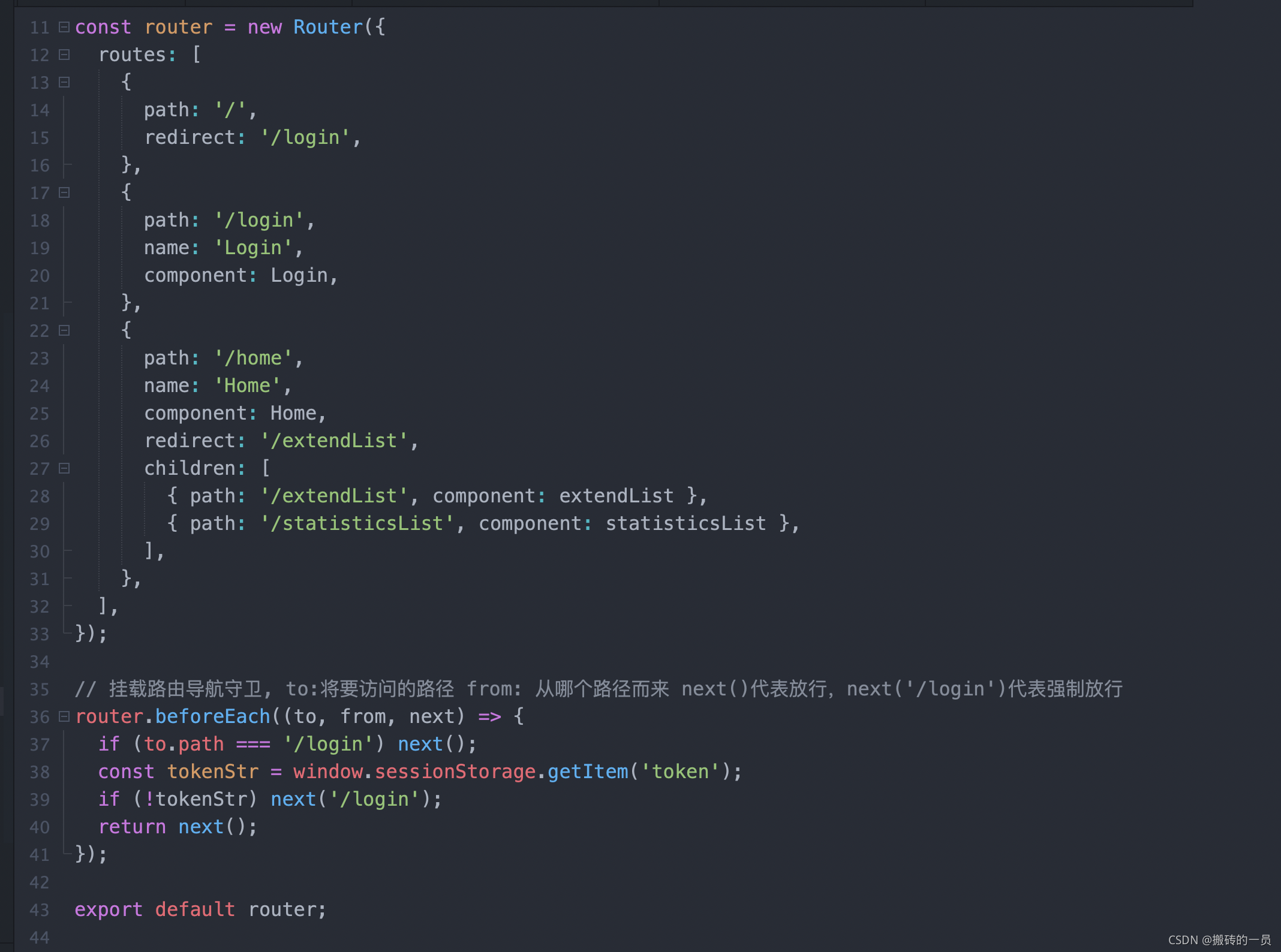
index.js

// 挂载路由导航守卫, to:将要访问的路径 from: 从哪个路径而来 next()代表放行,next(’/login’)代表强制放行
router.beforeEach((to, from, next) => {
if (to.path === ‘/login’) next();
const tokenStr = window.sessionStorage.getItem(‘token’);
if (!tokenStr) next(’/login’);
return next();
});
export default router;
axios请求拦截器 main.js
是用于拦截用户请求并做出相应的处理,一般判断权限的认证,有没有登陆之类(是否携带token,token是否过期),认证通过后就可以发送请求了

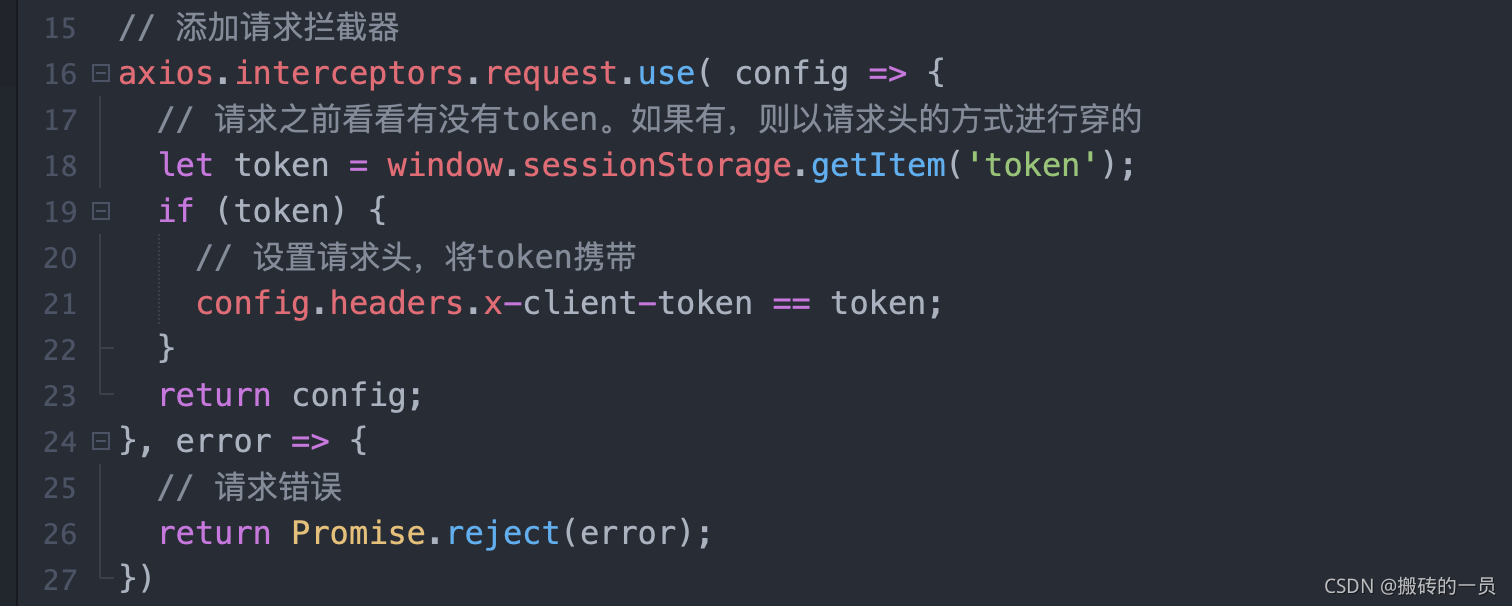
// 添加请求拦截器
axios.interceptors.request.use( config => {
// 请求之前看看有没有token。如果有,则以请求头的方式进行穿的
let token = window.sessionStorage.getItem(‘token’);
if (token) {
// 设置请求头,将token携带
config.headers.x-client-token == token;
}
return config;
}, error => {
// 请求错误
return Promise.reject(error);
});
发送请求之前判断是否存在token,如果存在则每次请求时,请求头都加上tooken,后端根据token判断登陆情况,但也存在token过期,所以要做响应拦截器中对返回值做判断。

// 响应拦截器
axios.interceptors.response.use( response => {
window.console.log(response);
if (response.data.message === ‘用户信息验证失败’){
window.location.href = ‘/’
}
return response;
}, error => {
return Promise.reject(error);
})
导航守卫和axios拦截器对区别
1.导航守卫就是路由路由守卫,判断是否有权限访问(是否有token),但并不能判断是否失效(token是否过期)
2.axios拦截器是发送请求判断token有效性,如果有就把token放在请求头里
3.建议导航守卫和axios拦截器一起使用,保证登陆的状态