1. 正则表达式概述
1.1 什么是正则表达式
正则表达式( Regular Expression )是用于匹配字符串中字符组合的模式。在 JavaScript中,正则表达式也是对象。
正则表通常被用来检索、替换那些符合某个模式(规则)的文本,例如验证表单:用户名表单只能输入英文字母、数字或者下划线, 昵称输入框中可以输入中文(匹配)。此外,正则表达式还常用于过滤掉页面内容中的一些敏感词(替换),或从字符串中获取我们想要的特定部分(提取)等 。
其他语言也会使用正则表达式,本阶段我们主要是利用 JavaScript 正则表达式完成表单验证。
1.2 正则表达式的特点
- 灵活性、逻辑性和功能性非常的强。
- 可以迅速地用极简单的方式达到字符串的复杂控制。
- 对于刚接触的人来说,比较晦涩难懂。比如:
^\w+([-+.]\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*$ - 实际开发,一般都是直接复制写好的正则表达式. 但是要求会使用正则表达式并且根据实际情况修改正则表达式. 比如用户名:
/^[a-z0-9_-]{3,16}$/
2. 正则表达式在 JavaScript 中的使用
2.1 创建正则表达式
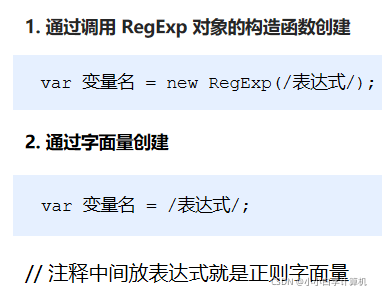
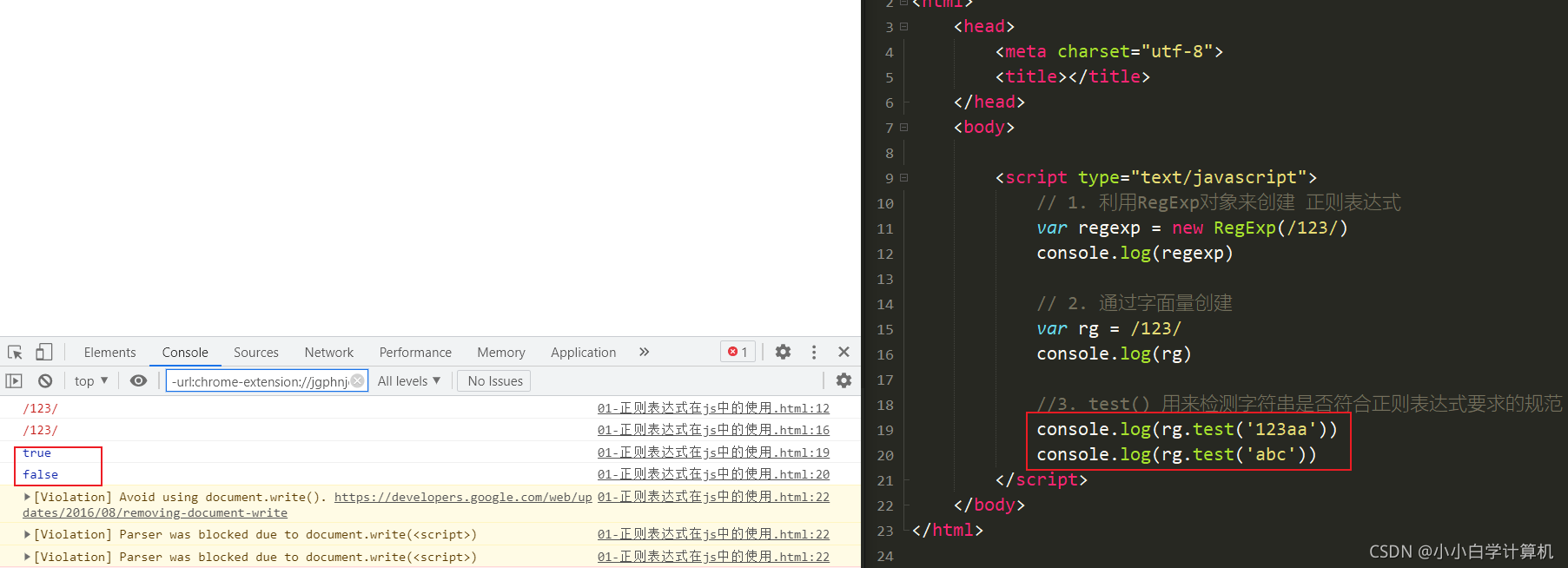
在 JavaScript 中,可以通过两种方式创建一个正则表达式。

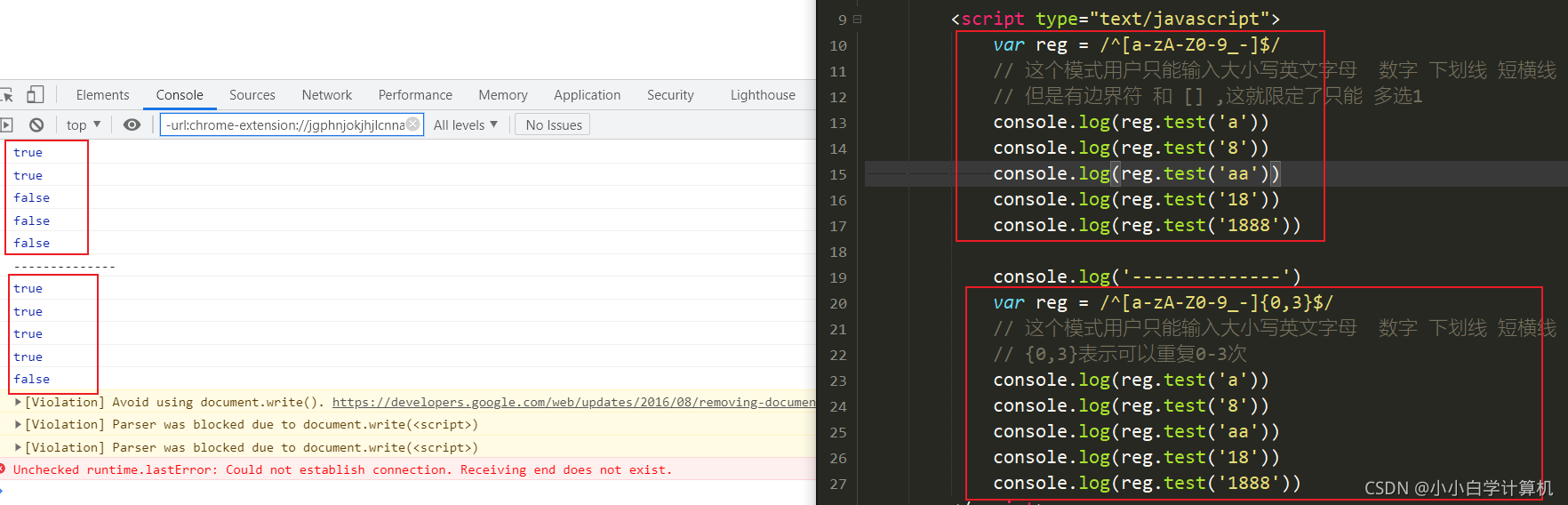
2.2 测试正则表达式 test
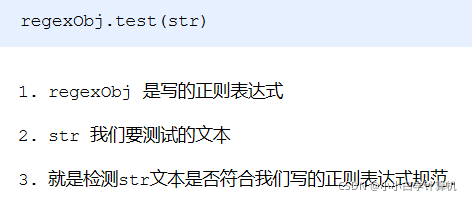
test() 正则对象方法,用于检测字符串是否符合该规则,该对象会返回 true 或 false,其参数是测试字符串。


3. 正则表达式中的特殊字符
3.1 正则表达式的组成
一个正则表达式可以由简单的字符构成,比如 /abc/,也可以是简单和特殊字符的组合,比如 /ab*c/ 。其中特殊字符也被称为元字符,在正则表达式中是具有特殊意义的专用符号,如 ^ 、$ 、+ 等。
特殊字符非常多,可以参考:
MDN:https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Guide/Regular_Expressions
jQuery 手册:正则表达式部分
正则测试工具: http://tool.oschina.net/regex
这里我们把元字符划分几类学习 。
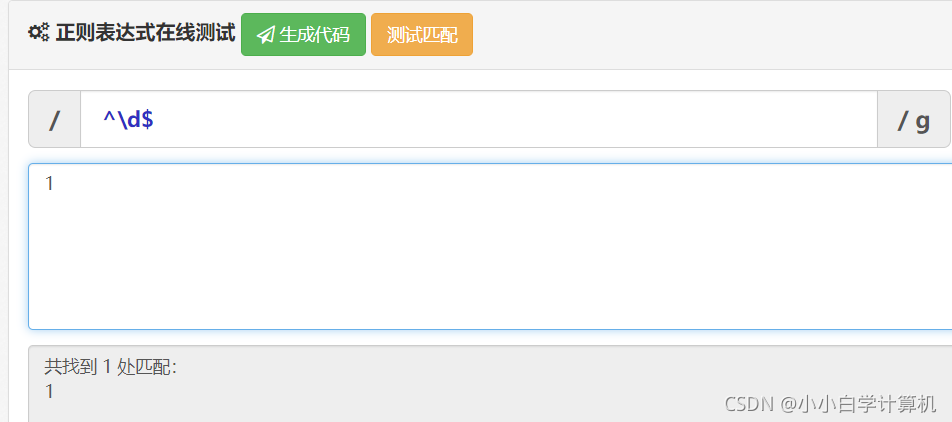
3.2 边界符
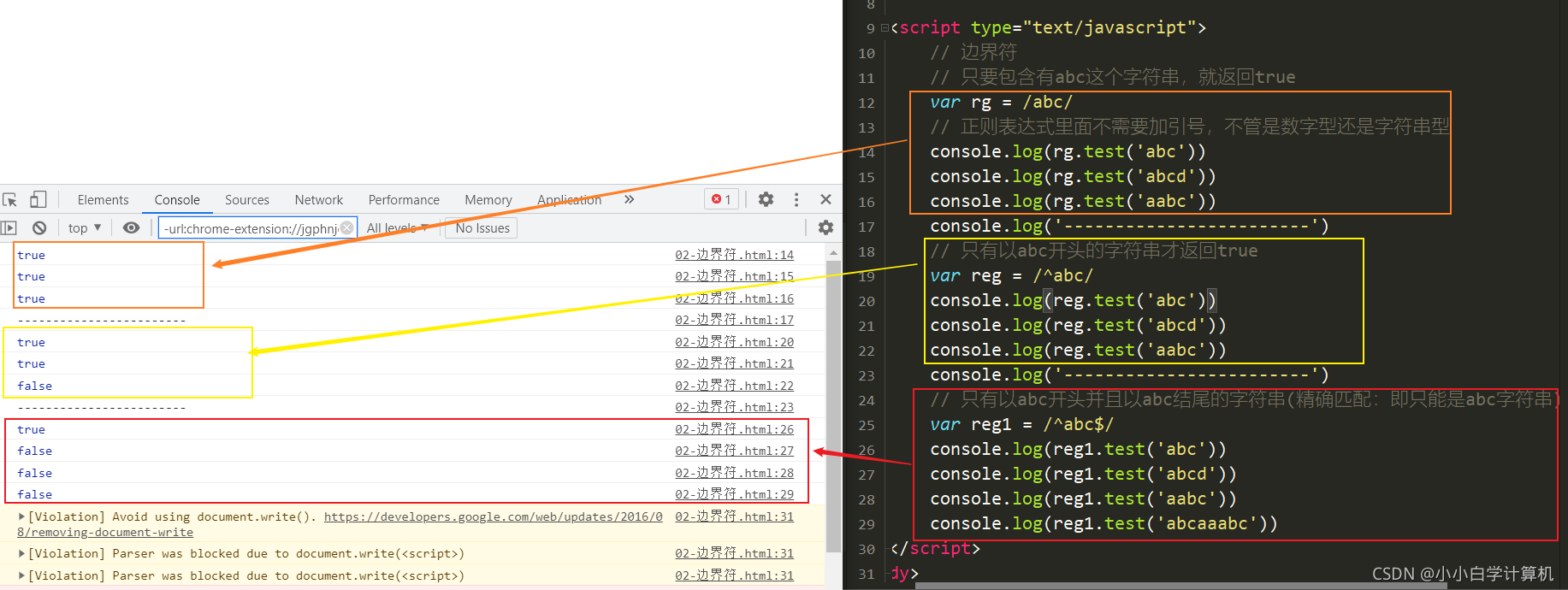
正则表达式中的边界符(位置符)用来提示字符所处的位置,主要有两个字符。

如果 ^ 和 $ 在一起,表示必须是精确匹配。

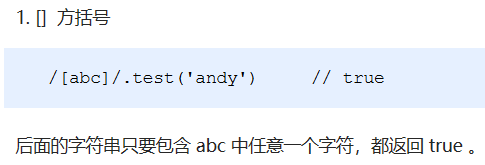
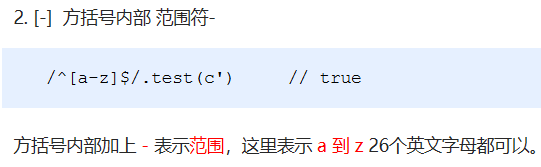
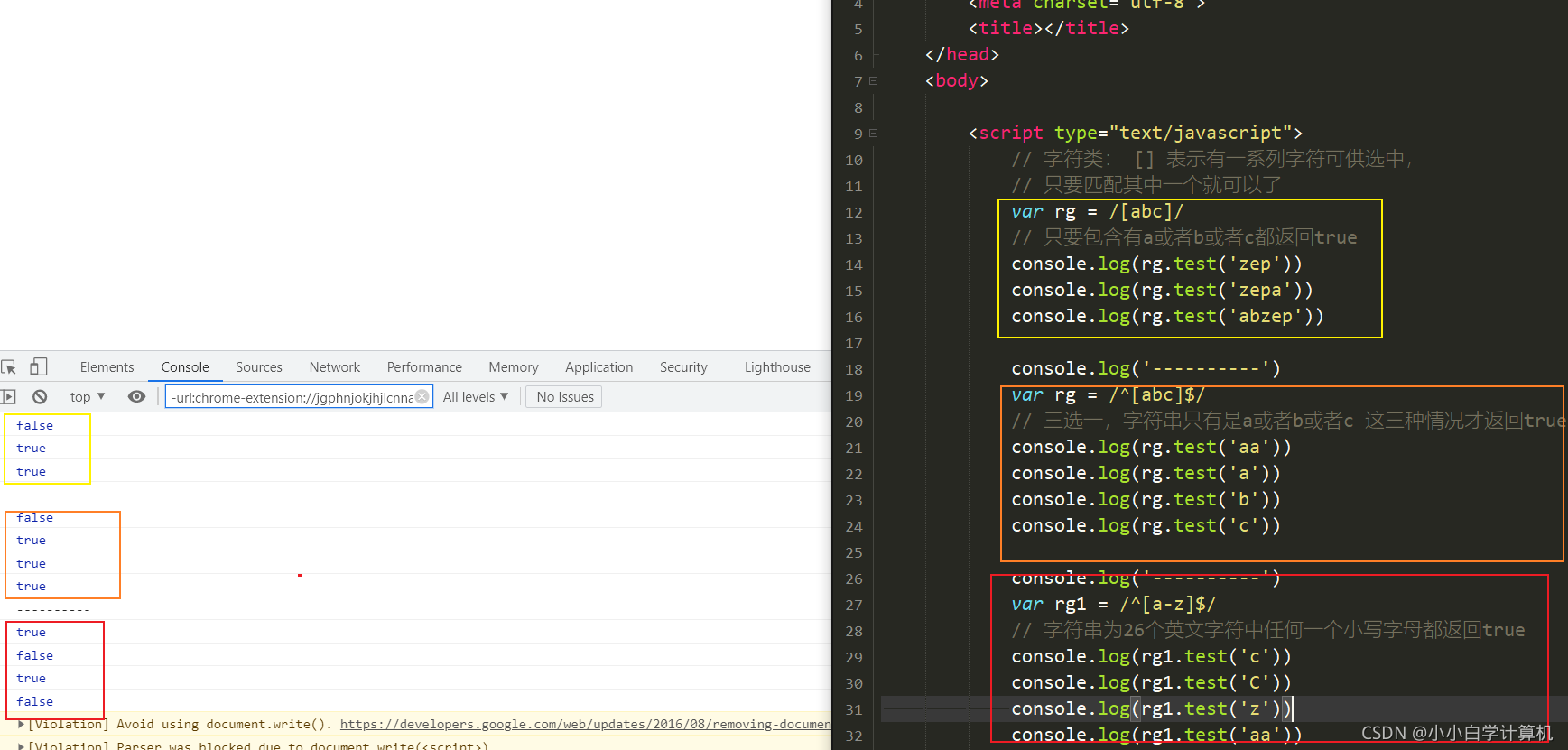
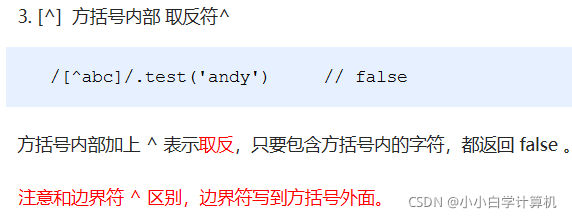
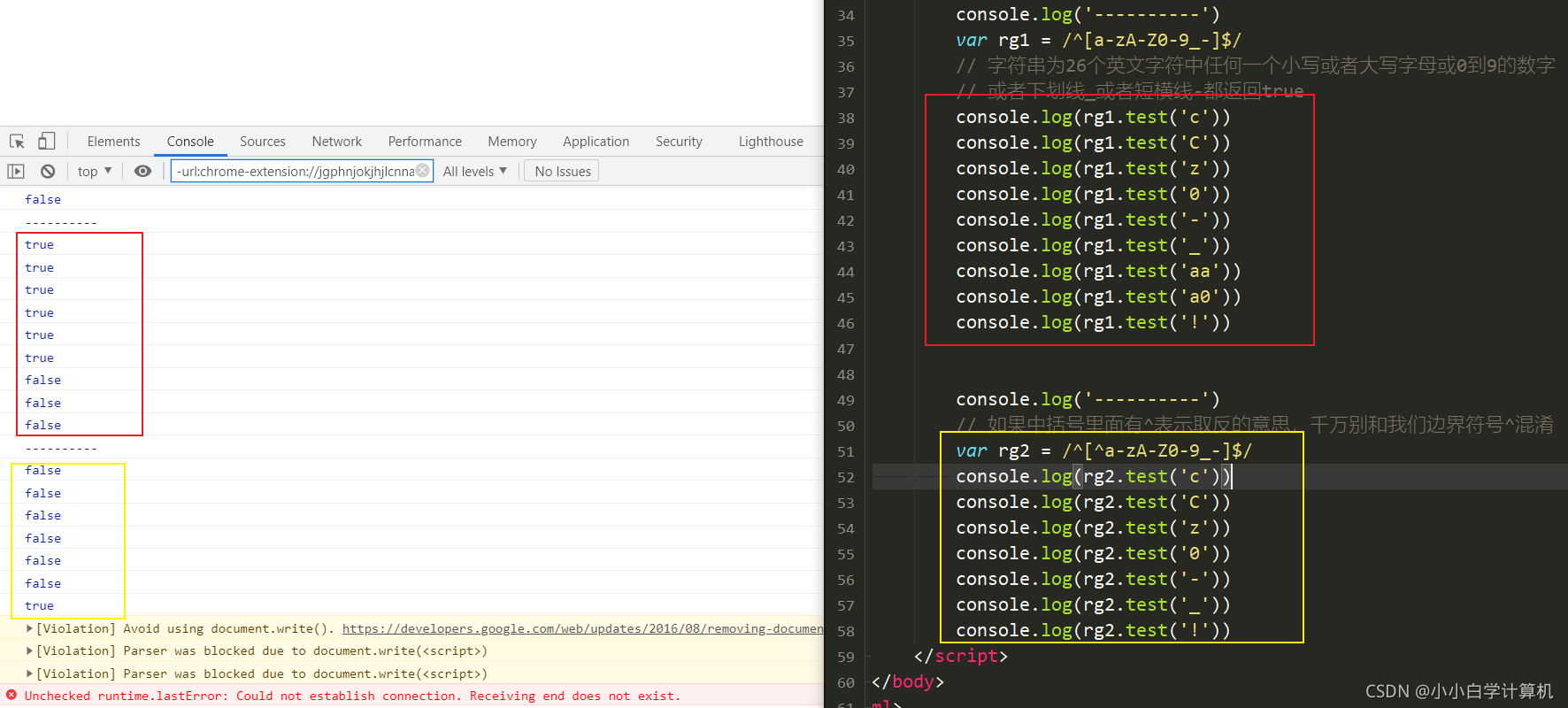
3.3 字符类
字符类表示有一系列字符可供选择,只要匹配其中一个就可以了。所有可供选择的字符都放在方括号内。






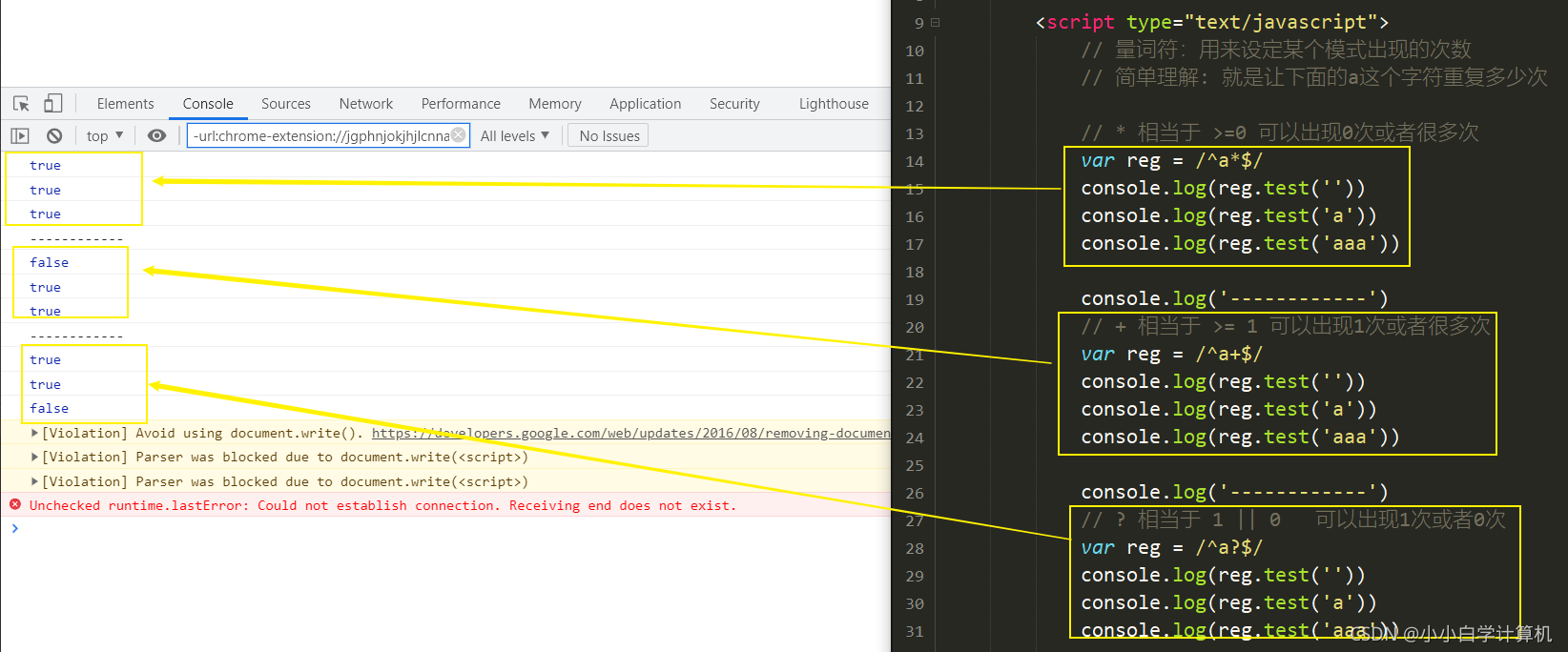
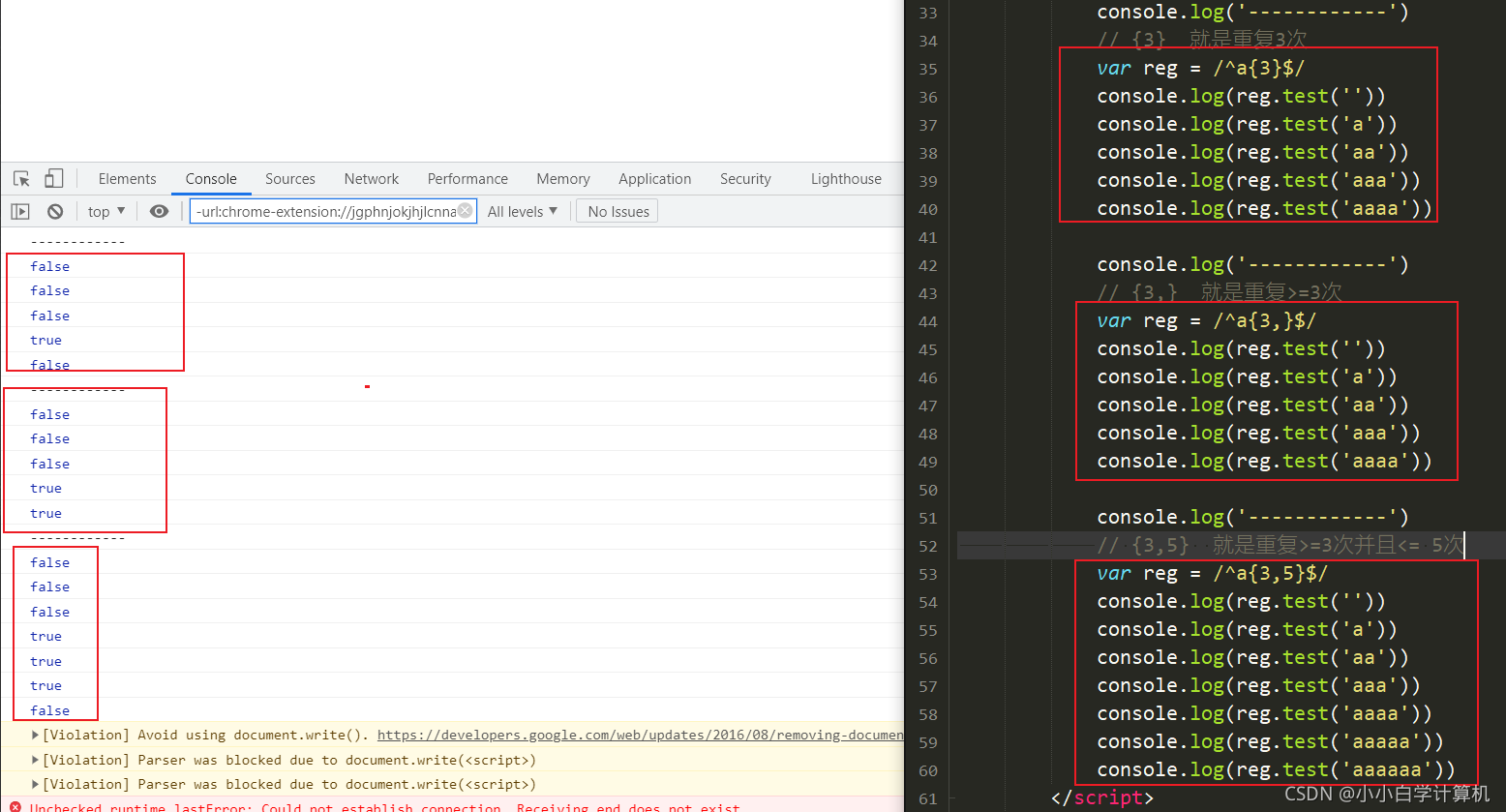
3.4 量词符
量词符用来设定某个模式出现的次数。




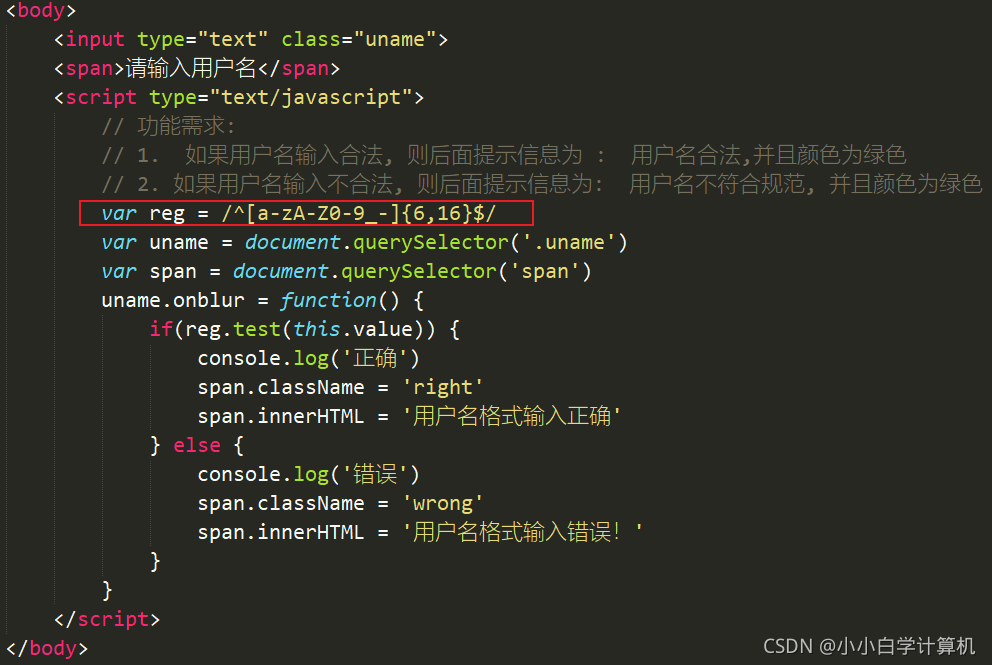
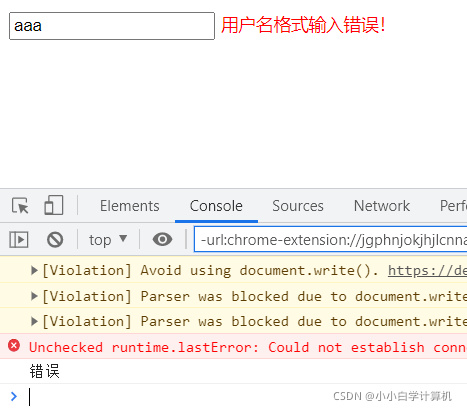
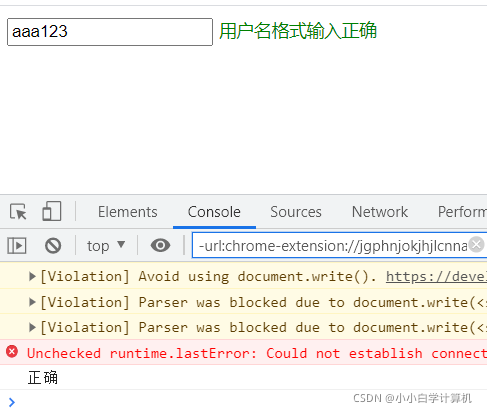
案例:用户名验证
功能需求:
- 如果用户名输入合法, 则后面提示信息为 : 用户名合法,并且颜色为绿色
- 如果用户名输入不合法, 则后面提示信息为: 用户名不符合规范, 并且颜色为绿色
分析:
- 用户名只能为英文字母,数字,下划线或者短横线组成, 并且用户名长度为 6~16位.
- 首先准备好这种正则表达式模式
/^[a-zA-Z0-9-_]{6,16}$/ - 当表单失去焦点就开始验证.
- 如果符合正则规范, 则让后面的span标签添加 right 类.
- 如果不符合正则规范, 则让后面的span标签添加 wrong 类.




<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
span {
color: #aaa;
font-size: 14px;
}
.right {
color: green;
}
.wrong {
color: red;
}
</style>
</head>
<body>
<input type="text" class="uname">
<span>请输入用户名</span>
<script type="text/javascript">
// 功能需求:
// 1. 如果用户名输入合法, 则后面提示信息为 : 用户名合法,并且颜色为绿色
// 2. 如果用户名输入不合法, 则后面提示信息为: 用户名不符合规范, 并且颜色为绿色
var reg = /^[a-zA-Z0-9_-]{6,16}$/
var uname = document.querySelector('.uname')
var span = document.querySelector('span')
uname.onblur = function() {
if(reg.test(this.value)) {
console.log('正确')
span.className = 'right'
span.innerHTML = '用户名格式输入正确'
} else {
console.log('错误')
span.className = 'wrong'
span.innerHTML = '用户名格式输入错误!'
}
}
</script>
</body>
</html>
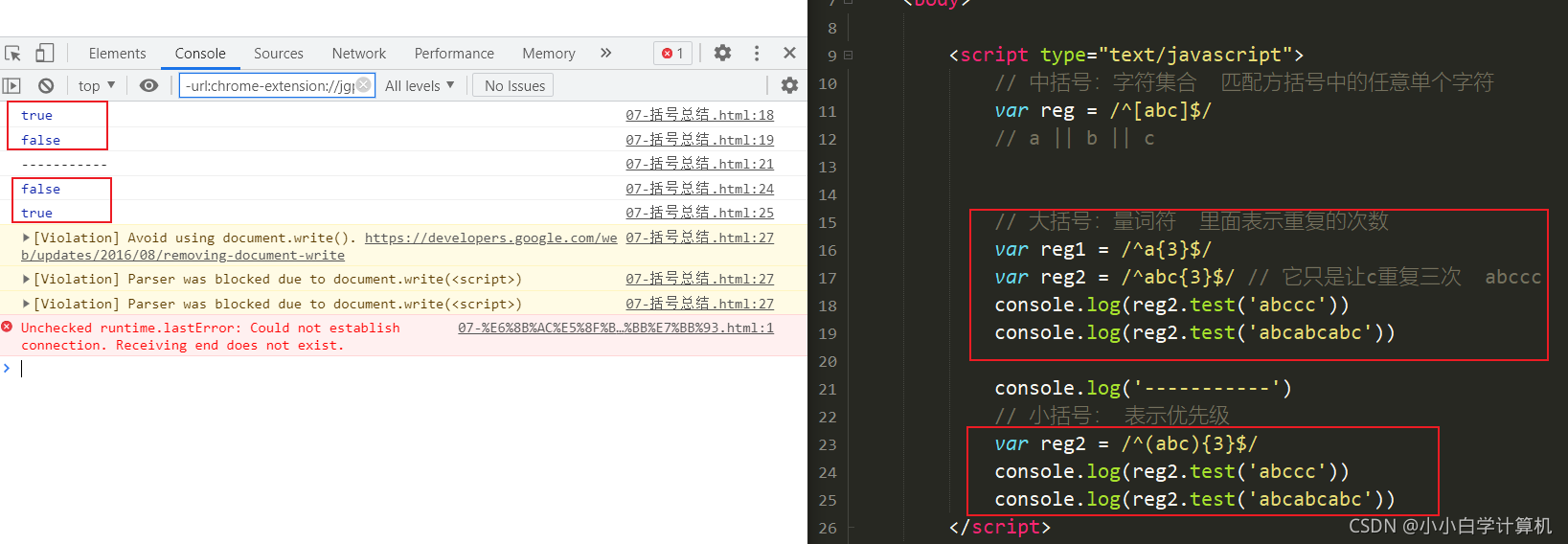
3.5 括号总结
- 大括号 量词符. 里面表示重复次数
- 中括号 字符集合。匹配方括号中的任意字符.
- 小括号 表示优先级

可以在线测试: https://c.runoob.com/
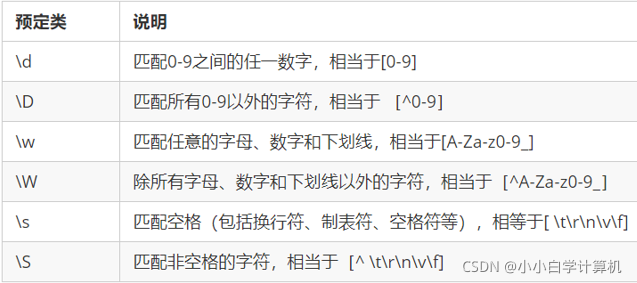
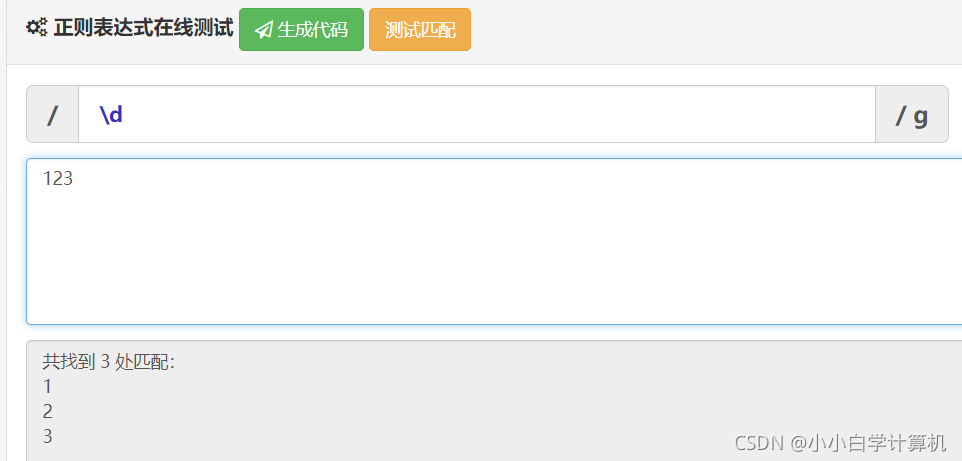
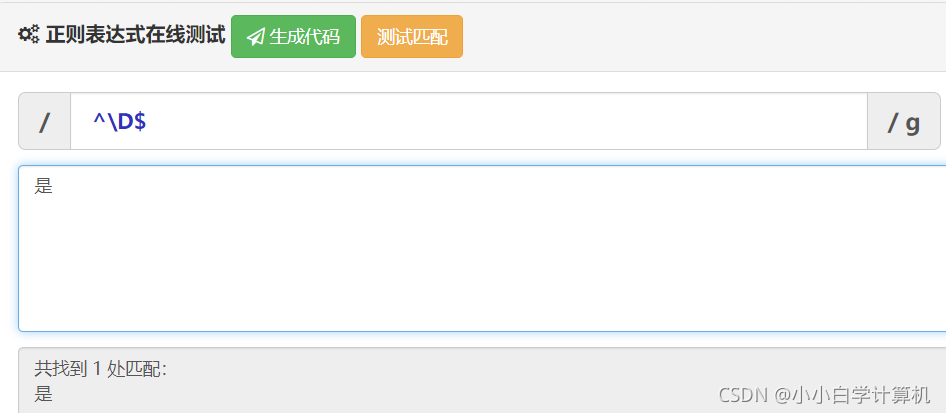
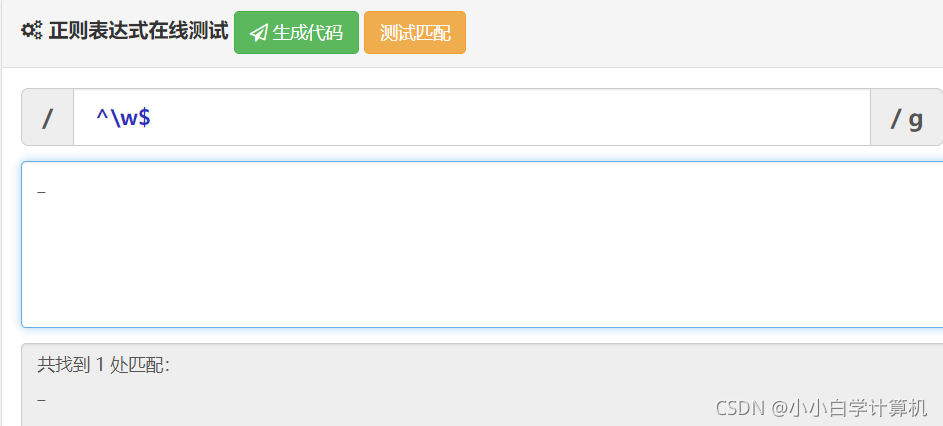
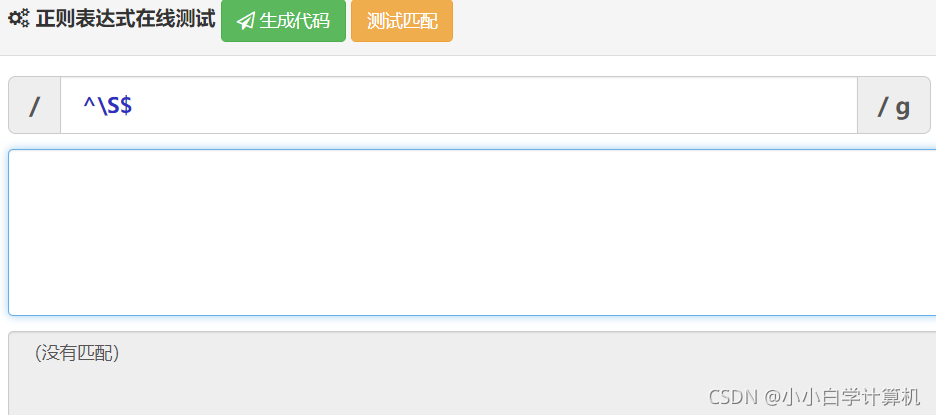
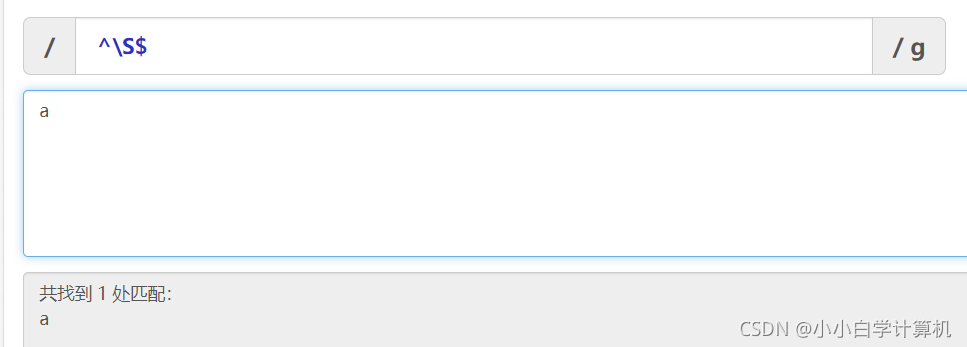
3.6 预定义类
预定义类指的是某些常见模式的简写方式。









案例:表单验证
分析:
- 手机号码:
/^1[3|4|5|7|8][0-9]{9}$/ - QQ:
[1-9][0-9]{4,}(腾讯QQ号从10000开始) - 昵称是中文:
^[\u4e00-\u9fa5]{2,8}$

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
* {
margin: 0;
padding: 0;
}
.register {
max-width: 560px;
border: 1px solid #CCCCCC;
margin: 100px auto;
color: #aaa;
}
.title {
text-align: center;
padding: 10px;
color: #000000;
}
.register_form {
list-style: none;
padding: 50px;
}
.register_form>li {
display: flex;
justify-content: flex-start;
margin-bottom: 15px;
align-items: center;
}
.register_form>li>label {
display: flex;
justify-content: flex-end;
width: 100px;
margin-right: 15px;
}
.register_form>li>input {
margin-right: 15px;
height: 25px;
}
.success {
color: green;
font-size: 12px;
}
.error {
color: red;
font-size: 12px;
}
</style>
</head>
<body>
<div class="register">
<h3 class="title">用户注册</h3>
<ul class="register_form">
<li>
<label for="phone">手机号: </label>
<input id="phone" type="text" />
<span class="">
</span>
</li>
<li>
<label for="QQ">QQ: </label>
<input id="QQ" type="text" />
<span class="">
</span>
</li>
<li>
<label for="name">昵称: </label>
<input id="name" type="text" />
<span class="">
</span>
</li>
<li>
<label for="code">短信验证码: </label>
<input id="code" type="text" />
<span class="">
</span>
</li>
<li>
<label for="password">密码: </label>
<input id="password" type="text" />
<span class="">
</span>
</li>
<li>
<label for="rePassword">确认密码: </label>
<input id="rePassword" type="text" />
<span class="">
</span>
</li>
</ul>
</div>
<script type="text/javascript">
window.onload = function() {
var regphone = /^1[3|4|5|7|8]\d{9}$/ // 手机号码的正则表达式
var regQQ = /^[1-9]\d{4,}$/
var regname = /^[\u4e00-\u9fa5]{2,8}$/
var regcode = /^\d{6}$/
var regpassword = /^[a-zA-Z0-9_-]{6,16}$/
var phone = document.querySelector('#phone')
var QQ = document.querySelector('#QQ')
var name = document.querySelector('#name')
var code = document.querySelector('#code')
var password = document.querySelector('#password')
var rePassword = document.querySelector('#rePassword')
function regexp(ele, reg) {
ele.onblur = function() {
if (reg.test(this.value)) {
// console.log('正确')
this.nextElementSibling.className = 'success'
this.nextElementSibling.innerHTML = '恭喜你,输入正确'
} else {
this.nextElementSibling.className = 'error'
this.nextElementSibling.innerHTML = '格式不正确,请重新输入!'
}
}
}
rePassword.onblur = function() {
if (this.value === password.value) {
this.nextElementSibling.className = 'success'
this.nextElementSibling.innerHTML = '恭喜你,输入正确'
} else {
this.nextElementSibling.className = 'error'
this.nextElementSibling.innerHTML = '密码输入不一致,请重新输入!'
}
}
regexp(phone, regphone)
regexp(QQ, regQQ)
regexp(name, regname)
regexp(code, regcode)
regexp(password, regpassword)
}
</script>
</body>
</html>
4. 正则表达式中的替换
4.1 replace 替换
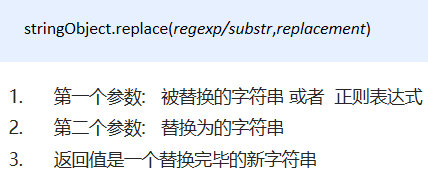
replace() 方法可以实现替换字符串操作,用来替换的参数可以是一个字符串或是一个正则表达式。


4.2 正则表达式参数

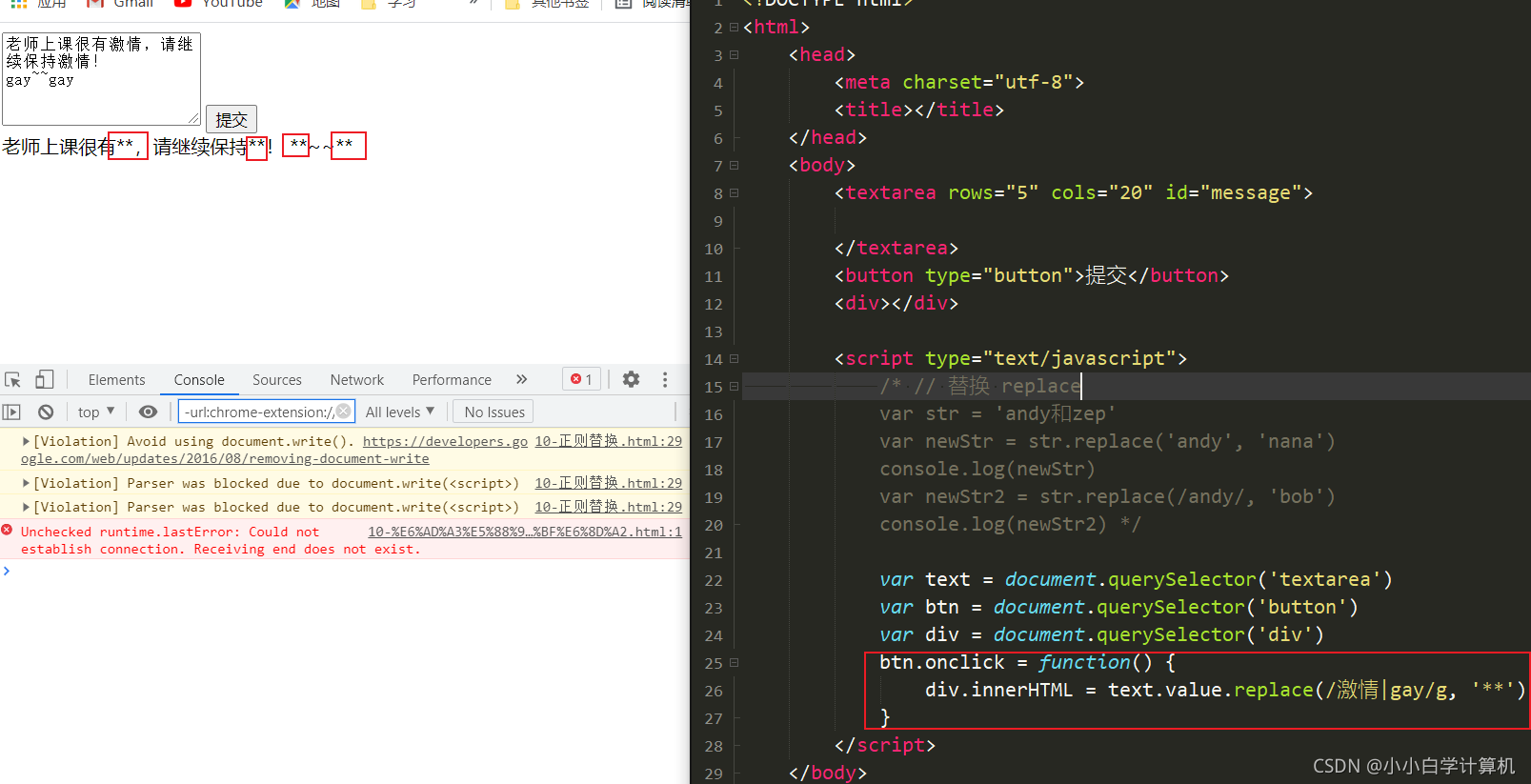
案例:敏感词过滤

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<textarea rows="5" cols="20" id="message">
</textarea>
<button type="button">提交</button>
<div></div>
<script type="text/javascript">
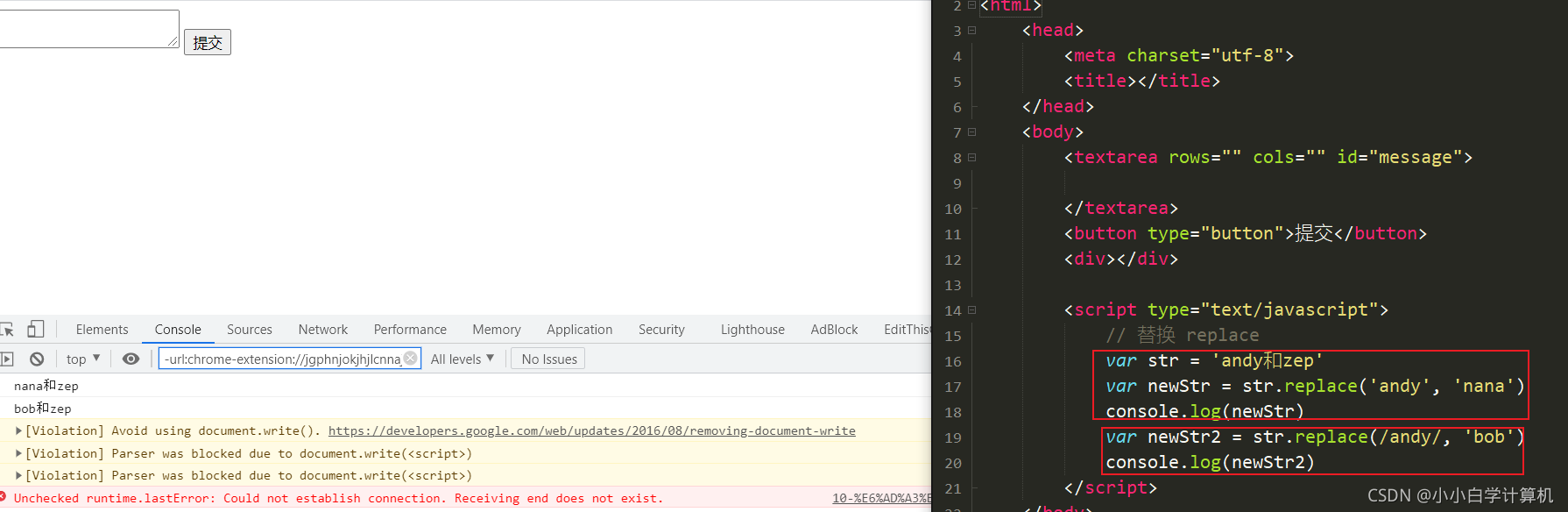
/* // 替换 replace
var str = 'andy和zep'
var newStr = str.replace('andy', 'nana')
console.log(newStr)
var newStr2 = str.replace(/andy/, 'bob')
console.log(newStr2) */
var text = document.querySelector('textarea')
var btn = document.querySelector('button')
var div = document.querySelector('div')
btn.onclick = function() {
div.innerHTML = text.value.replace(/激情|gay/g, '**')
}
</script>
</body>
</html>