1. ElementUI说明
1.1 表格数据
1.1.1 编辑UI表格
<!-- 定义表格
:data 一般采用数组的方式 定义表格数据!!!
label="ID" 列字段名称
stripe: 默认为false 启用为true 斑马纹
border: 默认为false 启用为true 边框线
-->
<h1>定义表格</h1>
<el-table :data="tableData" style="width: 100%" stripe border>
<el-table-column
label="编号" prop="id">
</el-table-column>
<el-table-column
label="名称" prop="name">
</el-table-column>
<el-table-column
label="年龄" prop="age">
</el-table-column>
<el-table-column
label="性别" prop="sex">
</el-table-column>
</el-table>
</el-card>
<script>
//对外声明组件属性/方法等参数.要被根组件调用
export default {
data(){
return {
tableData: [
{id:100, name:"黑熊精", age: 3000, sex:"男"},
{id:100, name:"黑旋风", age: 3000, sex:"男"},
{id:100, name:"黑心肠", age: 3000, sex:"男"},
{id:100, name:"黑手党", age: 3000, sex:"男"}
]
}
}
}
</script>
1.1.2 表格数据展现

1.2 分页插件说明
1.2.1 分页页面JS
<!-- 分页工具
:page-sizes 每页展现的条数信息
:total="400" 设定总记录数
layout 展现的数据有哪些
:page-size 初始化时页面的条数 当作参数传递给后端
:current-page 当前看到的页数
@size-change: 当每页的条数发生变化时,触发事件
@current-change:当前展现的页数发生变化时,触发事件
-->
<el-pagination
@size-change="handleSizeChange"
@current-change="handleCurrentChange"
:current-page="100"
:page-sizes="[10, 20, 30, 40]"
:page-size="10"
layout="total, sizes, prev, pager, next, jumper"
:total="1000">
</el-pagination>

?
2. 用户业务实现
2.1 用户列表展现
2.1.1 页面JS分析
- 生命周期函数
//利用钩子函数实现数据查询
mounted(){
this.getUserList()
}2.获取用户列表数据
async getUserList(){
const {data: result} = await this.$http.get('/user/list',{
params: this.queryInfo
})
if(result.status !== 200) return this.$message.error("用户列表查询失败")
this.userList = result.data.rows
this.total = result.data.total
console.log("总记录数:"+this.total)
},
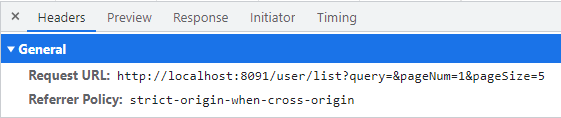
3.页面URL分析
?
2.1.2 业务接口文档
- 请求路径: /user/list
- 请求类型: GET
- 请求参数: 后台使用PageResult对象接收
- 请求案例: http://localhost:8091/user/list?query=查询关键字&pageNum=1&pageSize=10
| 参数名称 | 参数说明 | 备注信息 |
|---|---|---|
| query | 用户查询的数据 | 可以为null |
| pageNum | 分页查询的页数 | 必须赋值不能为null |
| pageSize | 分页查询的条数 | 必须赋值不能为null |
?
- 响应参数: SysResult对象 需要携带分页对象 PageResult
| 参数名称 | 参数说明 | 备注信息 |
|---|---|---|
| status | 状态信息 | 200表示服务器请求成功 201表示服务器异常 |
| msg | 服务器返回的提示信息 | 可以为null |
| data | 服务器返回的业务数据 | 返回值PageResult对象 |
?
- PageResult 对象介绍
?
| 参数名称 | 参数类型 | 参数说明 | 备注信息 |
|---|---|---|---|
| query | String | 用户查询的数据 | 可以为null |
| pageNum | Integer | 查询页数 | 不能为null |
| pageSize | Integer | 查询条数 | 不能为null |
| total | Long | 查询总记录数 | 不能为null |
| rows | Object | 分页查询的结果 | 不能为null |
?
- 返回值效果
{"status":200,
"msg":"服务器调用成功!",
"data":
{"query":"",
"pageNum":1,
"pageSize":2,
"total":4,
"rows":[
{"created":"2021-02-18T11:17:23.000+00:00",
"updated":"2021-03-26T06:47:20.000+00:00",
"id":1,
"username":"admin",
"password":"a66abb5684c45962d887564f08346e8d",
"phone":"13111112222",
"email":"1235678@qq.com",
"status":true,
"role":null
},
{"created":"2021-02-18T11:17:23.000+00:00",
"updated":"2021-03-13T08:50:30.000+00:00",
"id":2,
"username":"admin123",
"password":"a66abb5684c45962d887564f08346e8d",
"phone":"13111112223",
"email":"1235678@qq.com",
"status":false,
"role":null
}
]
}
}
2.1.3 编辑PageResult对象
@Data
@Accessors(chain = true)
public class PageResult implements Serializable {
private String query;
private Integer pageNum;
private Integer pageSize;
private Long total;
private Object rows;
}
2.1.3 编辑UserController
/**
* 业务说明: 实现用户列表的分页查询
* URL地址: http://localhost:8091/user/list?query=查询关键字&pageNum=1&pageSize=10
* 参数: pageResult接收
* 返回值: SysResult对象(pageResult)
*/
@GetMapping("/list")
public SysResult getUserList(PageResult pageResult){//3
pageResult = userService.getUserList(pageResult);
return SysResult.success(pageResult);//5
}
2.1.4 编辑UserServiceImpl
/**
* 分页Sql:
* 语法: select * from user limit 起始位置,每页条数
* 规则: 数组 含头不含尾
* 查询第一页:
* select * from user limit 0,10
* 查询第二页:
* select * from user limit 10,10
* 查询第三页:
* select * from user limit 20,10
* 查询第N页:
* select * from user limit (页数-1)条数,条数
* @param pageResult
* 方式1: 手写Sql
* 方式2: MP的方式实现
* @return
*/
@Override
public PageResult getUserList(PageResult pageResult) {
//1.获取总记录数 Integer--long 自动转化
long total = userMapper.selectCount(null);
//2.获取分页结果
int size = pageResult.getPageSize();
int start = (pageResult.getPageNum() - 1) * size;
List<User> userList = userMapper.findListByPage(start,size);
pageResult.setTotal(total)
.setRows(userList);
return pageResult;
}
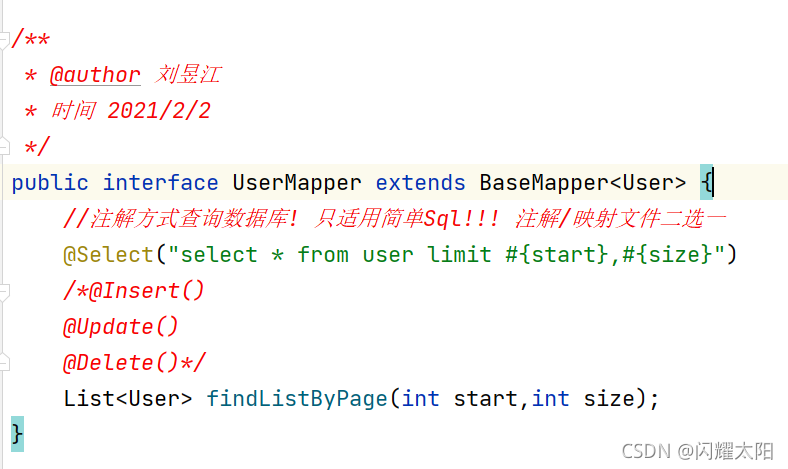
2.1.5 编辑UserMapper
说明: 利用注解实现Sql查询, 映射文件和注解标签二选一 不能同时使用

?
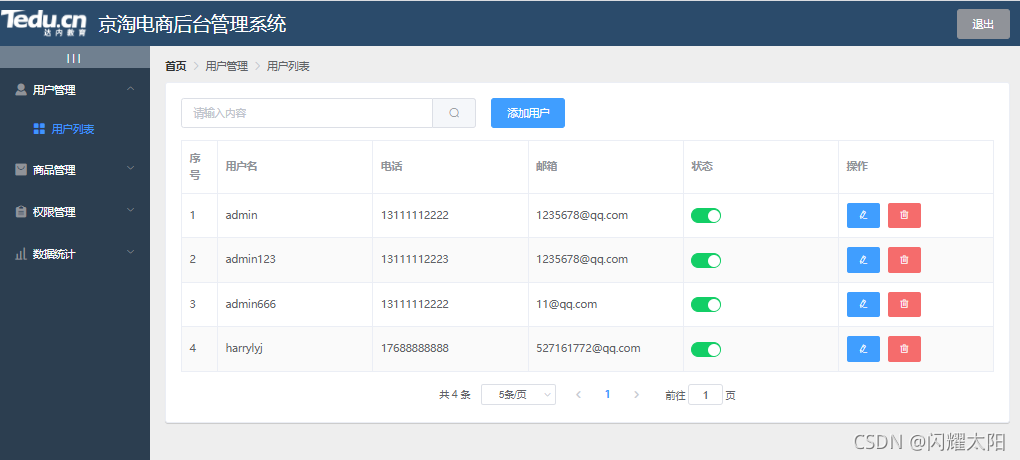
2.1.6 页面效果展现

?
2.2 MP实现用户分页
2.2.1 UserController方法
/**
* 业务说明: 实现用户列表的分页查询
* URL地址: http://localhost:8091/user/list?query=查询关键字&pageNum=1&pageSize=10
* 参数: pageResult接收
* 返回值: SysResult对象(pageResult)
*/
@GetMapping("/list")
public SysResult getUserList(PageResult pageResult){//3
pageResult = userService.getUserList(pageResult);
return SysResult.success(pageResult);//5
}
2.2.2 编辑UserService方法
/*
* 业务说明: 利用MP方式查询数据库.
* 步骤梳理:
* 1.构建MP的分页对象
* 2.根据分页对象查询数据.
* 3.从分页对象中获取数据
* 4.封装PageResult对象
* 5.编辑配置类 封装分页拦截器
* */
@Override
public PageResult getUserList(PageResult pageResult) {
//1.定义分页对象
IPage<User> page = new Page<>(pageResult.getPageNum(),
pageResult.getPageSize());
//2.定义条件构造器 指定动态查询Sql
boolean flag = StringUtils.hasLength(pageResult.getQuery());
QueryWrapper<User> queryWrapper = new QueryWrapper<>();
queryWrapper.like(flag, "username",pageResult.getQuery());
//3.进行分页查询
page = userMapper.selectPage(page,queryWrapper);
//4.从封装后的分页对象中获取数据
pageResult.setTotal(page.getTotal())
.setRows(page.getRecords());
return pageResult;
}
2.2.3 编辑配置类
@Configuration
public class MybatisPlusConfig {
// MybatisPlus在执行分页操作时,会被该拦截器拦截
// 拦截器的作用 动态拼接where条件!!!
@Bean
public MybatisPlusInterceptor mybatisPlusInterceptor() {
MybatisPlusInterceptor interceptor = new MybatisPlusInterceptor();
interceptor.addInnerInterceptor(new PaginationInnerInterceptor(DbType.MARIADB));
return interceptor;
}
}
2.3 用户状态修改
2.3.1 业务说明
说明: 通过开关 可以控制数据类型的 true/false
参数说明: 1.传递userId主键
2.传递当前状态信息 true/false

?
2.3.2 页面JS
- 作用域插槽
作用: 可以在表格中的任意单元格,获取当前行的元素信息.
关键语法: scope.row 获取行元素.
<el-table-column prop="status" label="状态">
<!-- 定义作用于插槽-->
<template slot-scope="scope">
<el-switch v-model="scope.row.status" @change="updateStatus(scope.row)"
active-color="#13ce66" inactive-color="#ff4949">
</el-switch>
</template>
</el-table-column>
? ? ?
- Ajax业务调用
async updateStatus(user){
//实现用户状态修改 注意使用模版字符串 ES6中提出的新用法 ${key}
const {data: result} = await this.$http.put(`/user/status/${user.id}/${user.status}`)
if(result.status !== 200) return this.$message.error("用户状态修改失败!")
this.$message.success("用户状态修改成功!")
},
2.3.3 业务接口文档
- 请求路径 /user/status/{id}/{status}
- 请求类型 PUT
- 请求参数: 用户ID/状态值数据
| 参数名称 | 参数类型 | 参数说明 | 备注信息 |
|---|---|---|---|
| id | Integer | 用户ID号 | 不能为null |
| status | boolean | 参数状态信息 | 不能为null |
- 返回值结果: SysResult对象
{"status":200,"msg":"服务器调用成功!","data":null}2.3.4 编辑UserController
/**
* 业务说明: 修改状态信息
* URL: /user/status/{id}/{status}
* 参数: id/status
* 返回值: SysResult
*/
@PutMapping("/status/{id}/{status}")
public SysResult updateStatus(User user){
userService.updateStatus(user);
return SysResult.success();
}
2.3.4 编辑UserService
//规则: 根据对象中不为null的元素当作set条件,
// Id当作唯一where条件
//update user set status=true where id=xxx
@Override
public void updateStatus(User user) {//id/status
userMapper.updateById(user);
}
2.4 用户新增操作
2.4.1 对话框
说明: 通过属性dialogVisible 控制对话框是否可见.
<!--
:visible.sync 控制对话框是否可见 true/false
-->
<el-dialog
title="提示"
:visible.sync="dialogVisible"
width="30%">
<span>这是一段信息</span>
<span slot="footer" class="dialog-footer">
<el-button @click="dialogVisible = false">取 消</el-button>
<el-button type="primary" @click="dialogVisible = false">确 定</el-button>
</span>
</el-dialog>
2.4.2 页面JS分析

?
2.4.3 用户新增业务接口
- 请求路径 /user/addUser
- 请求类型 POST
- 请求参数: 整个form表单数据
| 参数名称 | 参数类型 | 参数说明 | 备注信息 |
|---|---|---|---|
| username | String | 用户名 | 不能为null |
| password | String | 密码 | 不能为null |
| phone | String | 电话号码 | 不能为null |
| String | 密码 | 不能为null |
- 返回值结果: SysResult对象
{"status":200,"msg":"服务器调用成功!","data":null}2.4.4 编辑UserController
/**
* 业务: 实现用户新增
* url: /user/addUser
* 参数: 整个form表单 对象 json
* 返回值: SysResult对象
*/
@PostMapping("/addUser")
public SysResult addUser(@RequestBody User user){
userService.addUser(user);
return SysResult.success();
}
2.4.5 编辑UserServiceImpl
/**
* 说明:
* 1.用户入库操作需要手动补齐的数据有
* 创建时间/修改时间 保证一致.
* status=true 手动填充.
* 2.密码加密处理 新增和登录加密算法必须一致
* @param user
*/
@Override
public void addUser(User user) {
String password = user.getPassword();
//加密处理
password = DigestUtils.md5DigestAsHex(password.getBytes());
user.setPassword(password)
.setStatus(true)
.setCreated(new Date())
.setUpdated(user.getCreated());
userMapper.insert(user);
}