总结:
1、 router-link 进行页面按钮式路由跳转
2、 this.$route.params获取路由传递参数
3、this.$route.query获取路由传递参数1、使用router-link进行路由导航,传递参数
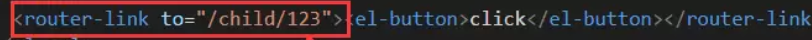
? ? ? ? 在父组件中,使用标签进行导航

? ? ?child为子页面的路由,123是传递的参数
? ? 在子组件中使用?this.$route.params.num来接收参数
?此时此刻?页面上渲染出路由传递的参数num? 为123?
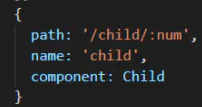
?路由配置文件写

?地址栏中显示?localhost:8080/#/child/123
在地址栏上显示传递的参数num?为123?刷新页面?参数不丢失
2、使用query来传参
? ? ? ?query传参,必须定义path属性,通过query传参,在跳转的页面用this.$route.query来接受参数
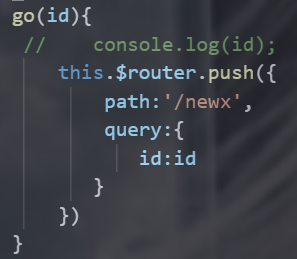
(1)在传参页面设置点击事件

?在methods方法中用this.$router.push方法传参

?(2)在将要跳转的页面接收参数
data(){
return{
id:0 //先定义一个参数名
}
},接着写
//把定义的参数名接传的id
created(){
this.id=this.$route.query.id
}?注意接收是route,而不是router !
?3、使用params进行传参
?params传参,必须定义name属性,通过params传参,在跳转的页面用this.$route.params来接受参数
?(1)在主页面设置点击事件

在methods方法中用this.$router.push方法传参

?(2)在要跳转的页面写
data(){
return{
id:0 //先定义一个参数名
}
},接着写
//把定义的参数名接传的id
created(){
this.id=this.$route.params.id
}4、query传参与params传参区别
(1)query传参: 必须定义path属性,通过query传参,用this.$route.query来接收,刷新页面数据不丢失。
(2)params传参:必须定义name属性,通过params传参,通过this.$route.params接收参数,刷新页面数据丢失。