如果创建好文件可以直接跳过
注:图片下面有代码
新建文件
npm install -g create-react-app
create-react-app '项目名称'
创建好文件的直接从这一步开始
npm install react-router-dom react-router-config -S
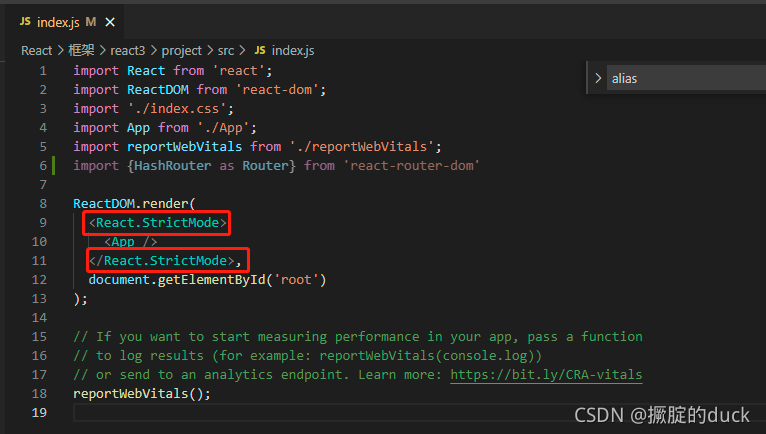
在scr的index.js中引入下面的
import {HashRouter as Router} from 'react-router-dom'

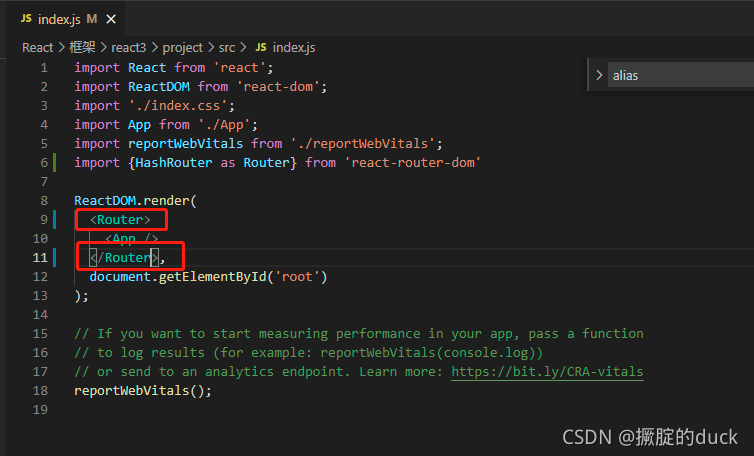
替换成

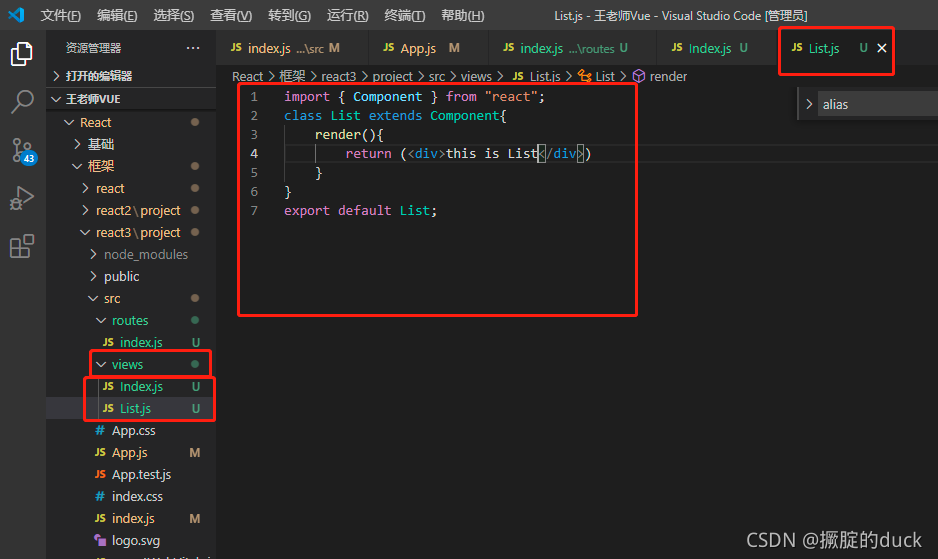
然后新建view文件夹并且创建两个文件Index.js和List.js 在上面写上以下内容

import { Component } from "react";
class List extends Component{
render(){
return (<div>this is List</div>)
}
}
export default List;
这个文件也一样写

import { Component } from "react";
class Home extends Component{
render(){
return (<div>this is Home</div>)
}
}
export default Home;
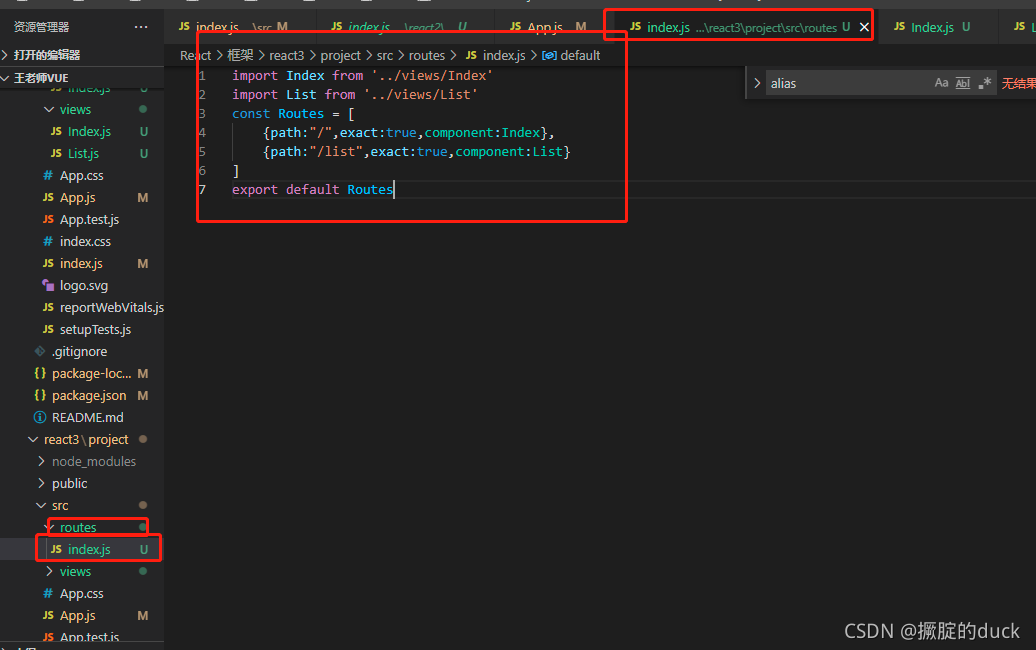
新建routes文件夹 再新建index.js文件 写上以下内容

import Index from '../views/Index'
import List from '../views/List'
const Routes = [
{path:"/",exact:true,component:Index},
{path:"/list",exact:true,component:List}
]
export default Routes
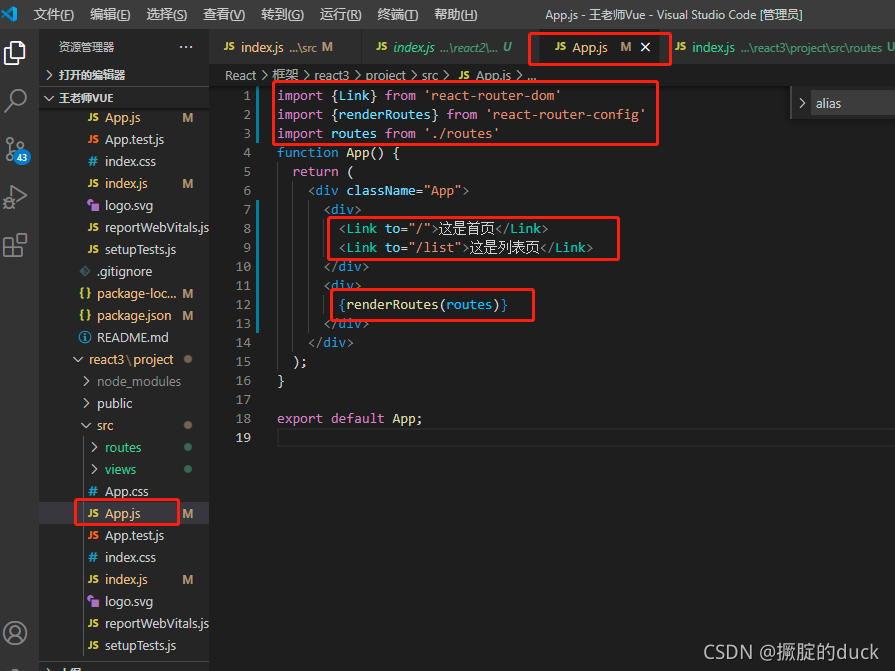
app.js中引入并添加

import {Link} from 'react-router-dom'
import {renderRoutes} from 'react-router-config'
import routes from './routes'
function App() {
return (
<div className="App">
<div>
<Link to="/">这是首页</Link>
<Link to="/list">这是列表页</Link>
</div>
<div>
{renderRoutes(routes)}
</div>
</div>
);
}
export default App;
```xml
npm start
运行之后的效果图