V8是什么

负责任务:
- 编译和执行JS代码
- 处理调用栈
- 内存分配
- 垃圾回收
一般浏览器处理js代码的三大部件

解析器:
将js语法解析成抽象语法树AST

解释器:
将AST解释称字节码bytecode(同时也有执行bytecode的能力)

编译器:
处理出更高效的机器代码

V8早期编译模型
解析器解析:

full-codegen编译器直接使用AST编译成机器代码:(基准编译器 生成的是基准的未被优化的机器代码)

所以第一次使用时直接使用了高效的机器代码
运行一段时间后 分析器线程收集数据 在Crankshaft中进行代码优化

需要优化的源码重新解释生成AST

利用Crankshoft生成优化后的机器代码

问题:
- 机器码占用大量内存(有些代码只执行一次没有必要直接生成机器码)
- 缺少字节码 性能优化无法实施
- 无法很好的支持和优化js的新语法特性
V8新架构
语法树解析保持一致:

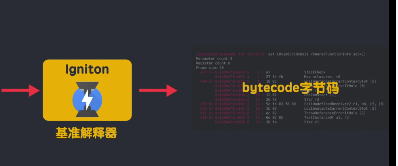
通过ignition生成bytecode字节码
同时清除AST释放内存空间
生成的bytecode可以被直接执行
其大小相当于等效机器码大小的25%-50%

运行中trubofan收集运行信息并结合字节码生成优化后的机器代码

优化策略:
- 如果函数只是被声明并未被调用,则不会被解析生成ast
- 如果函数只被调用一次,bytecode直接被解释执行了不会进行优化编译
- 如果函数被调用多次,则可能被标记为热点函数,可能会被编译成机器代码
优化后的代码也会重新转化为字节码
(因为js为弱类型语言有可能插入不同类型的值)

所以计量不要把一个函数的参数变来变去包括变量的属性
带来的好处
- 不用生成机器码而是字节码(网页初始化解析jS时间缩短了)
- 编译源码为机器码不需要重新编译只需要deoptimizotion重新编译即可
视频参考:https://www.bilibili.com/video/BV1zV411z7RX