前言
-------------------------- v-model --------------------------
v-for渲染数据时v-model呈现弱独立性,由于数据源多为数组-对象类型,因此可通过index属性将v-model绑定到数据源某一项中,例如:
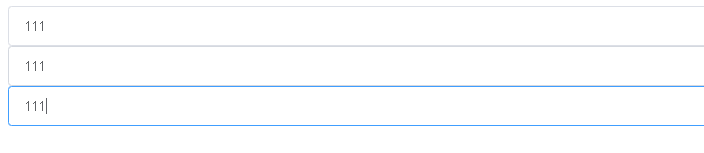
在input循环时v-model引用同一对象时会出现同时输入现象:
采用
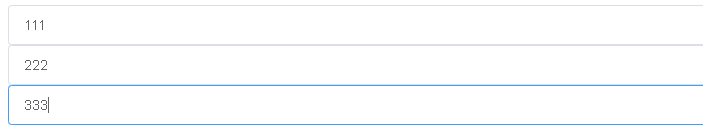
v-for="(item,index) in input" v-model='input[index]'可有效解决以上问题
-------------------------- :class --------------------------
典型案例如评论时点赞等操作:
<li :key="index" @click='ck(index)'>
<i class="heart" :class="{active:icons[index].thumbState}"></i>
</li>
通过@click同时使用Vue.set刷新数据改变点赞状态
控制台输出
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title></title>
<!-- 引入样式 -->
<link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css">
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<!-- 引入组件库 -->
<script src="https://unpkg.com/element-ui/lib/index.js"></script>
<style type="text/css">
ul {
list-style: none;
}
i.heart {
left: 6px;
width: 45px;
height: 49px;
display: block;
cursor: pointer;
position: relative;
background: url("https://cssanimation.rocks/images/posts/steps/heart.png") no-repeat;
transition: background-position 1s steps(28);
background-size: auto 50px;
transition-duration: 0s;
}
i.heart.active {
background-position: -1400px 0;
transition-duration: 1s;
}
</style>
</head>
<body>
<div id="app">
<el-input placeholder="请输入内容" v-for="(item,index) in input" v-model='input[index]' :key="index">
<el-button slot="append" icon="el-icon-search"></el-button>
</el-input>
<ul v-for="(item,index) in icons">
<li :key="index" @click='ck(index)'>
<i class="heart" :class="{active:icons[index].thumbState}"></i>
</li>
</ul>
</div>
</body>
<script type="text/javascript">
let Main = {
data() {
return {
input: Array(3).fill(),
icons: Array(5).fill(0).map(
function(item, index) {
return {
id: ++index,
thumbState: false,
otherData: {
a: 0,
b: 1,
}
}
}
)
}
},
methods: {
ck(index) {
dataSource = this.icons[index] //获取数据源
Vue.set(dataSource, thumbState, true) //数据刷新
console.log(this.icons[index]); //对象输出 Or axios处理
}
}
};
let Ctor = Vue.extend(Main);
new Ctor().$mount('#app');
</script>
</html>
在Vue修改数据页面不重新渲染?讨论中有如下的内容:

Vue官方文档内容:深入响应式原理