摘要:搞嵌入式的要学习一点前端吗?那么前端是什么?是网页是网站吗?是也不全是。前端技术一般分为前端设计和前端开发,前端设计一般可以理解为网站的视觉设计,前端开发则是网站的前台代码实现,包括基本的HTML和CSS以及JavaScript/ajax,最新的高级版本HTML5、CSS3,以及SVG等。
所以对编程人员来说,搞电子嵌入式的,如果会一点HTML、CSS、JS。你就算的上前端开发人员了。虽然小编不是计算机科班出身,但是以一个外行人来看前端与理解,更能使大家更加理解前端。
一个完整的网页由三部分组成,就是我们上面说的:
- HTML:网页的内容结构。简单
- CSS:网页的视觉效果。简单
- JavaScript:网页的交互处理。难点,主要学这个



一、网页的显示过程

一般要把网页在文件在本地电脑上面写好之后,打包部署到服务器上面,比如阿里云服务器、腾讯云服务器上面。之后服务器会提供给你一个独立的IP地址。之后再买个域名,将域名解析到服务器的IP地址是上面,我们就可以在任意一个有网络的地方访问域名,就可以在浏览器上面显示我们之前写好的网页了。
其实这就是我们做一个网站的大致思路。最根本的还是要学会如何在本地写一个网页。初学者肯定有畏难情绪,但是如果你动气手来会发现其实没有那么难的。
二、开发工具选择
记事本可以开发一个网页吗?

答案:可以。但是有很多的缺点。创建文件后,需要手动将文件后缀名修改为htm口没有颜色标识、没有智能提示、无法调试程序。
专业的前端开发工具有Webster、Sublime Text、Visual Studio Code、Atom、BUilder、Intel IDEA、Dreamweaver口智能提示、高亮识别、语法检测、集成环境、开发效率高。
- Webstorn
优点:集成开发工具,包罗万象。缺点:重(占用系统资源多),收费 - VSCode
优点:轻(相当于—一个编辑器),免费。缺点:需要安装一些插件来辅助开发

三、安装插件
安装插件
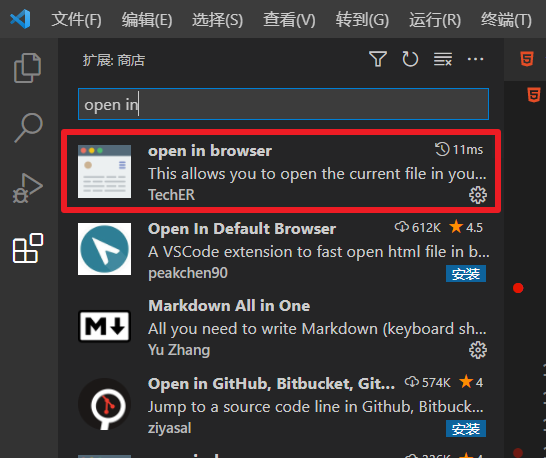
右侧图标最后一项,Extensions,查找需要的插件
Chinese工具中文支持
open in browser将htm页面在浏览器中打开口
Scope-Icons文件图标的样式

工具配置
Auto save动保存
Font size修改代码字体大小口
Word Wrap代码自动换行口
Render Whitespace空格的渲染方式(个人推荐)
Tab Size代码缩进
- 基础阶段建议缩进4个空格
- 进阶阶段开始慢慢习惯2个空格
四、代码编写
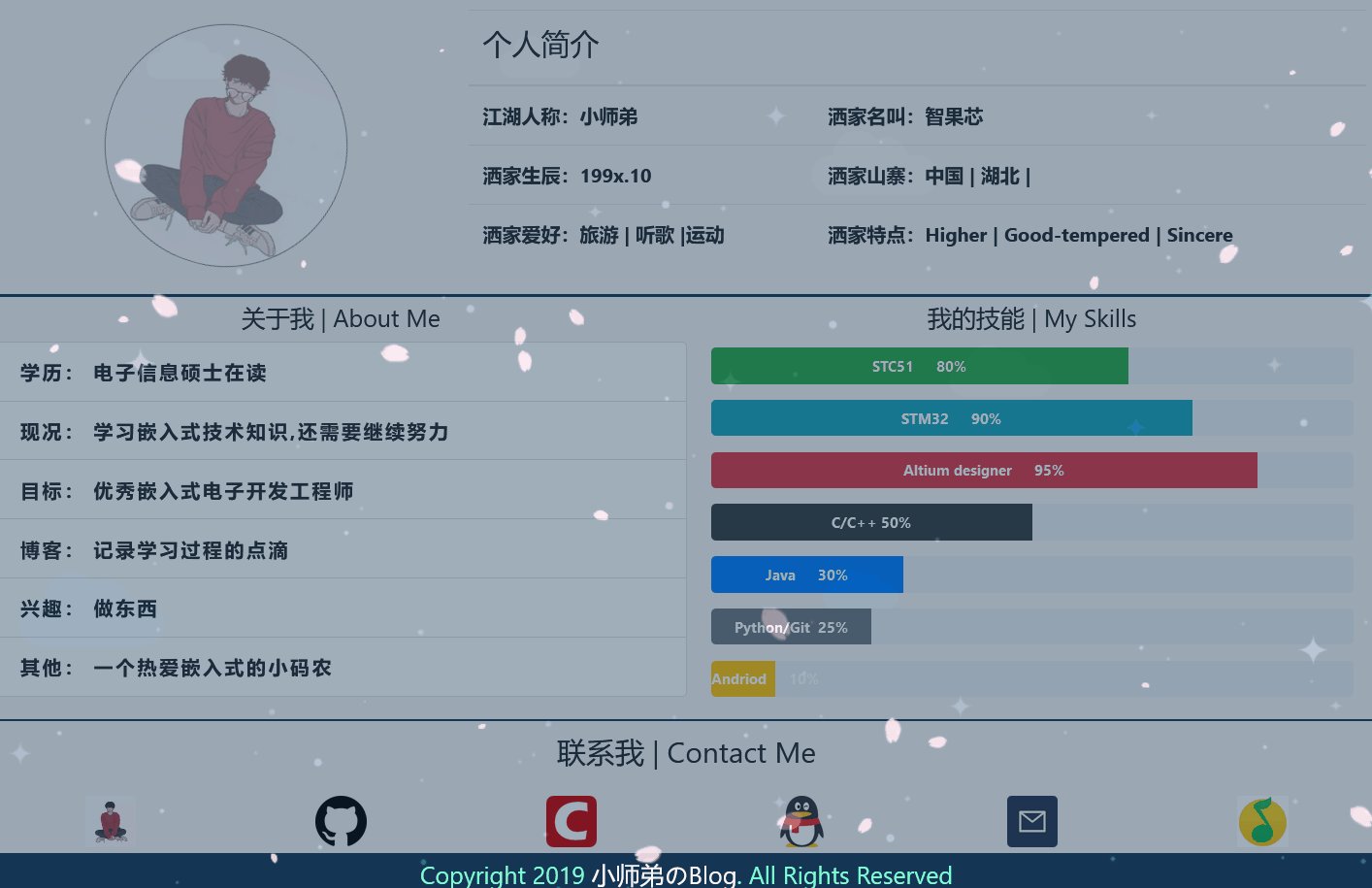
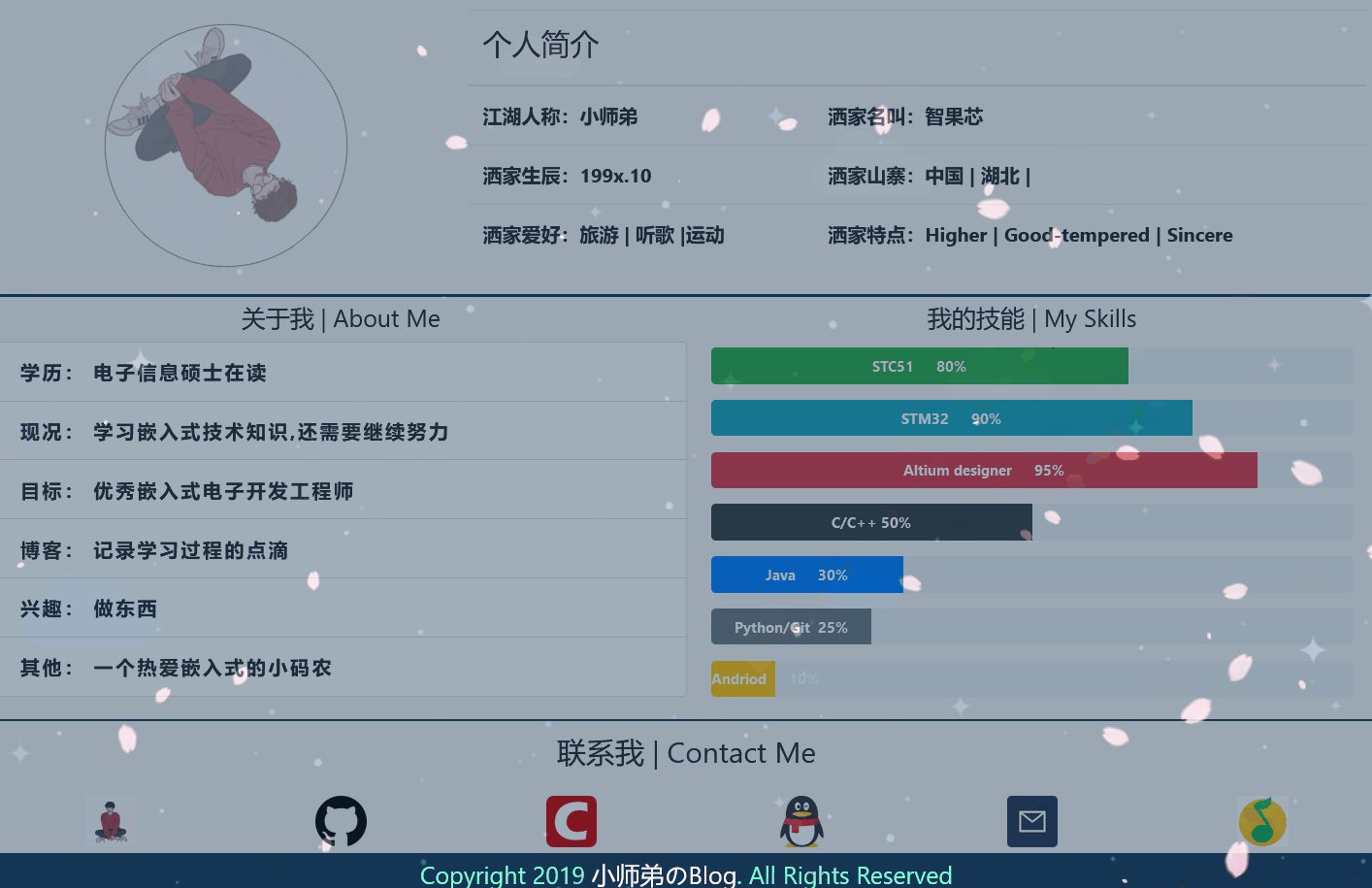
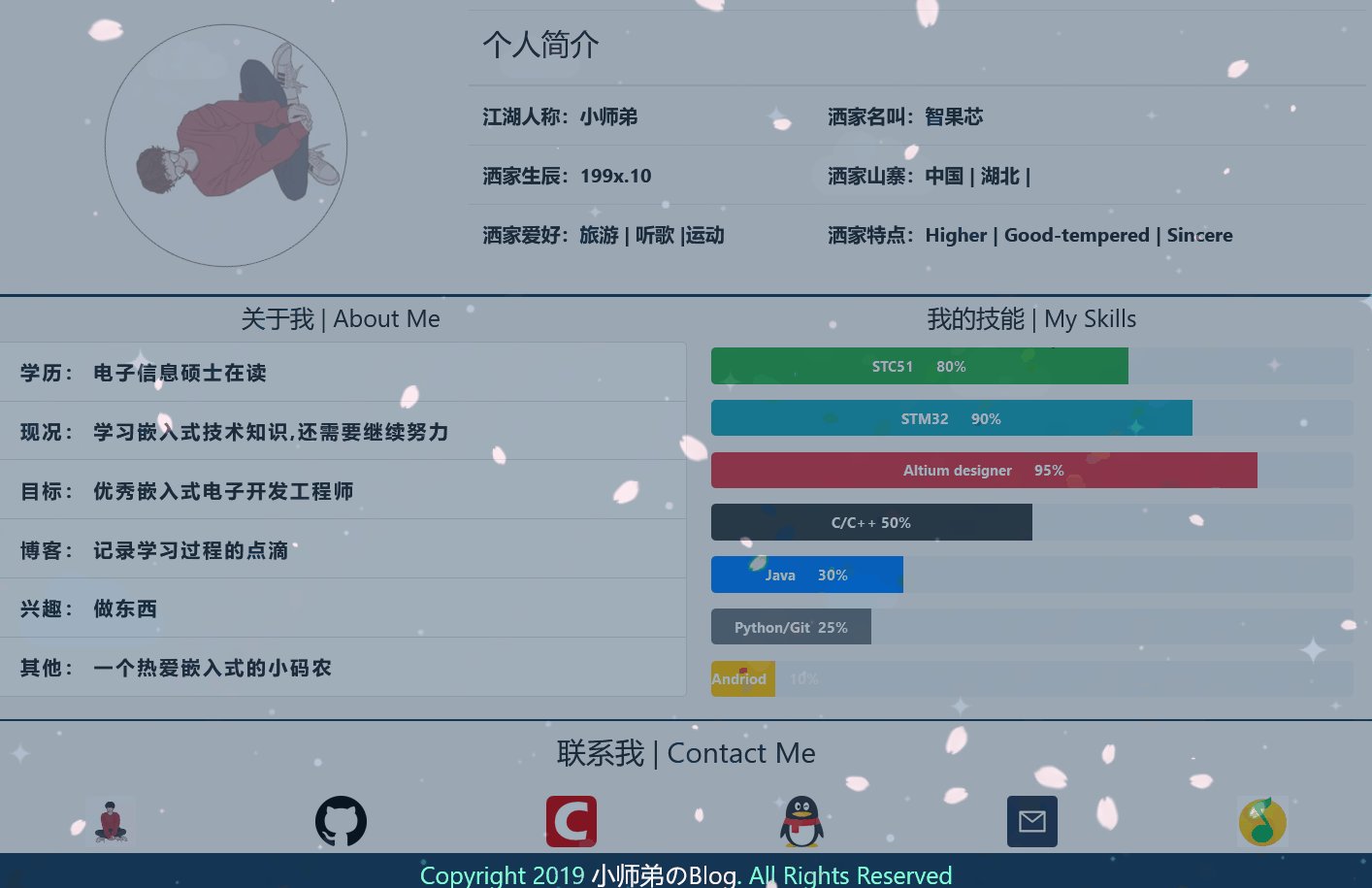
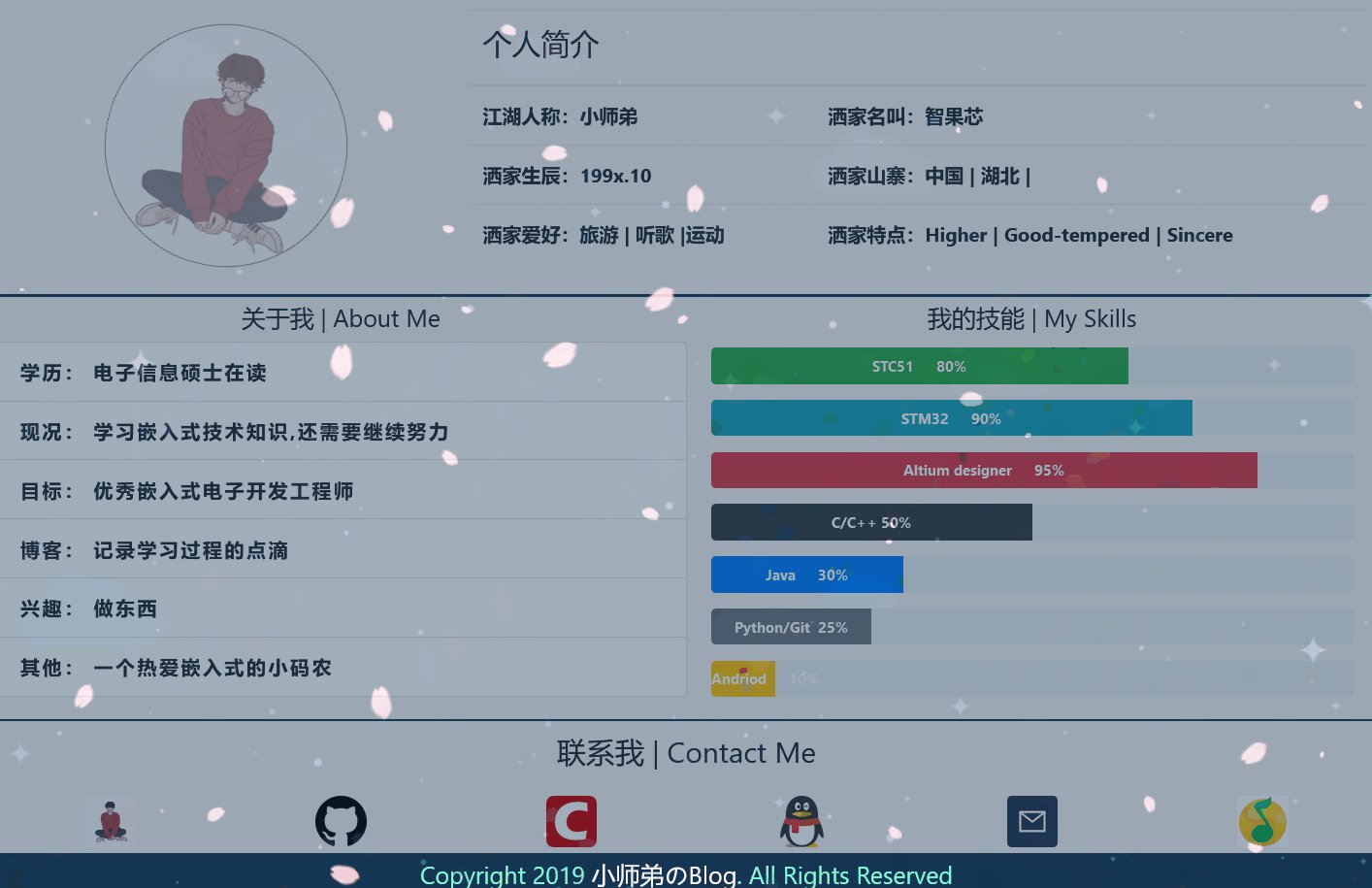
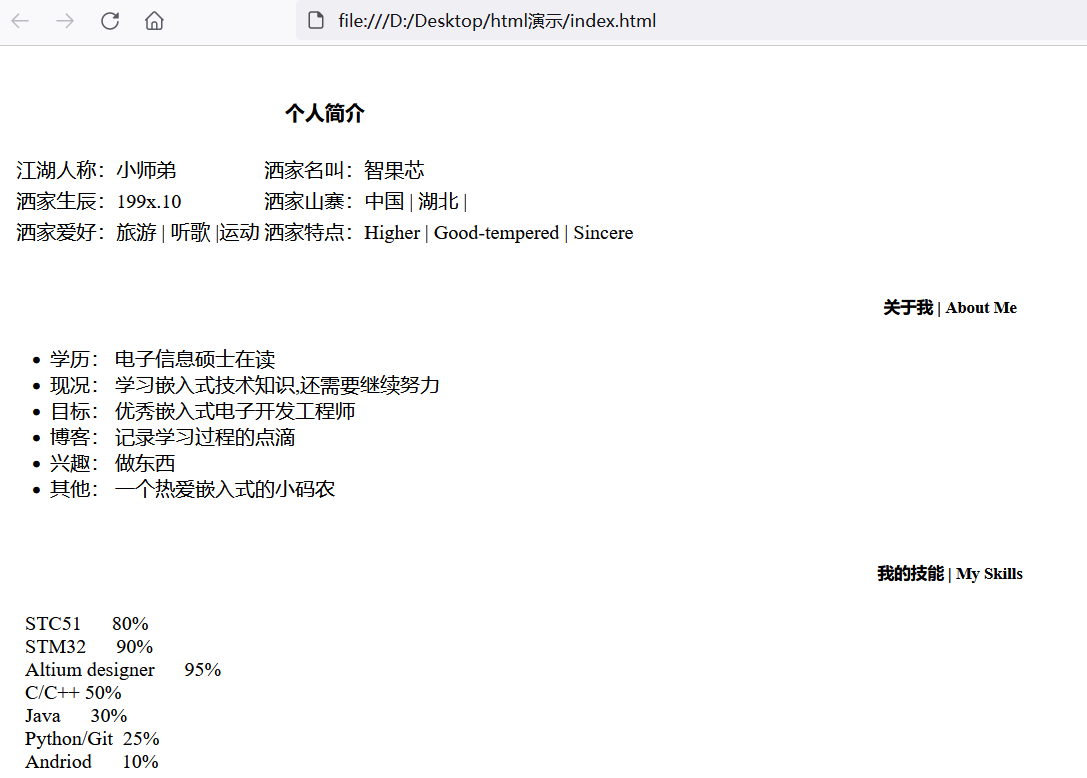
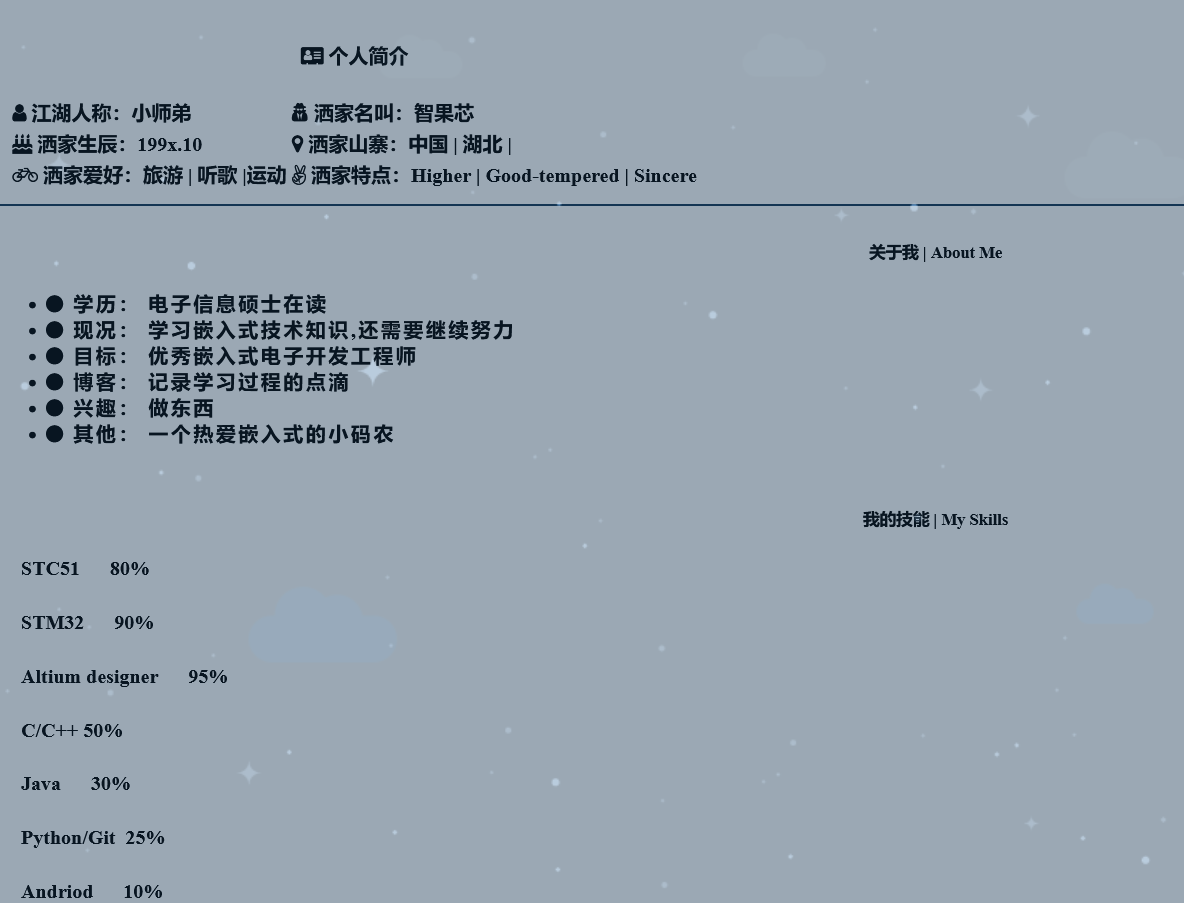
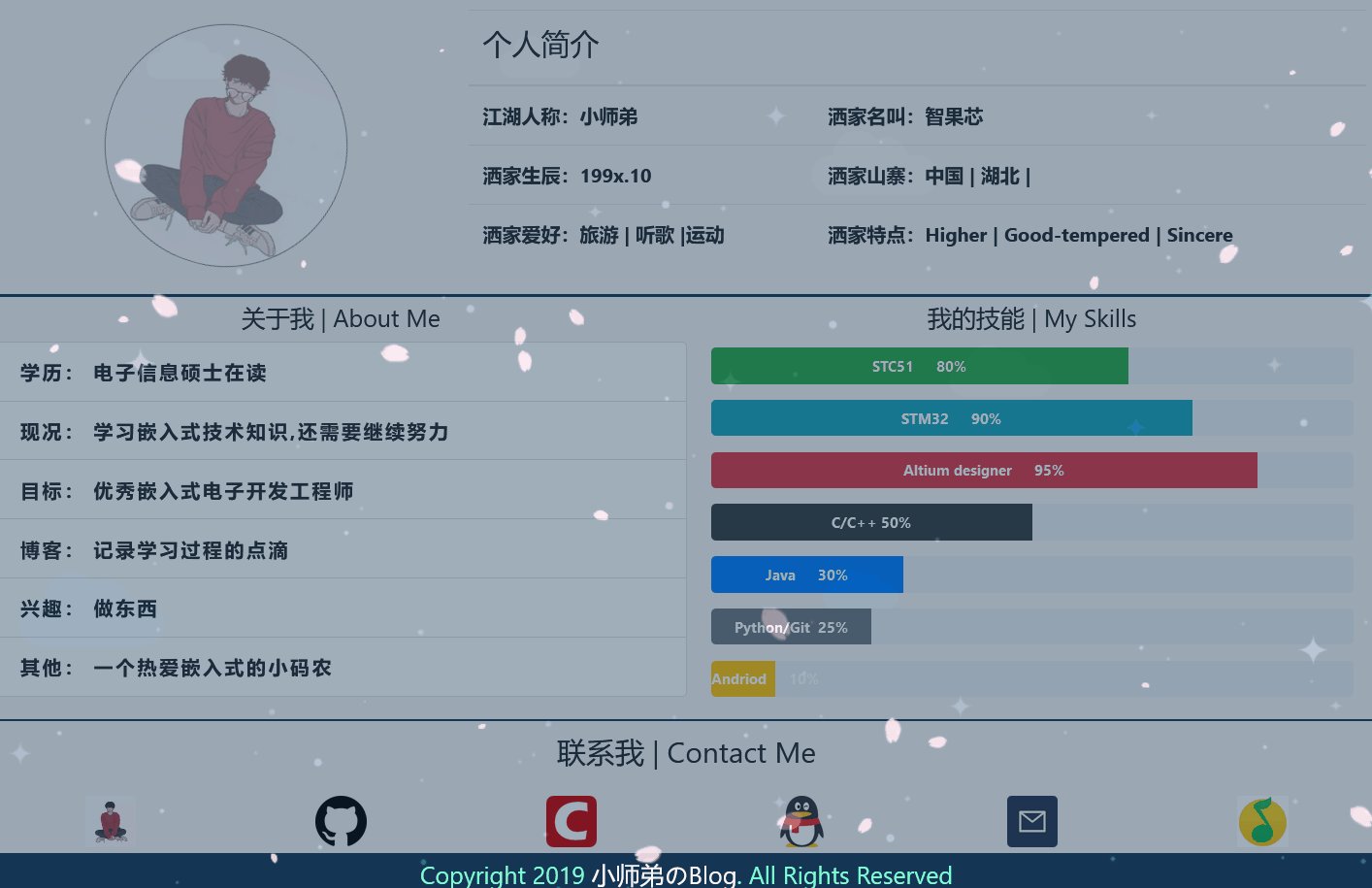
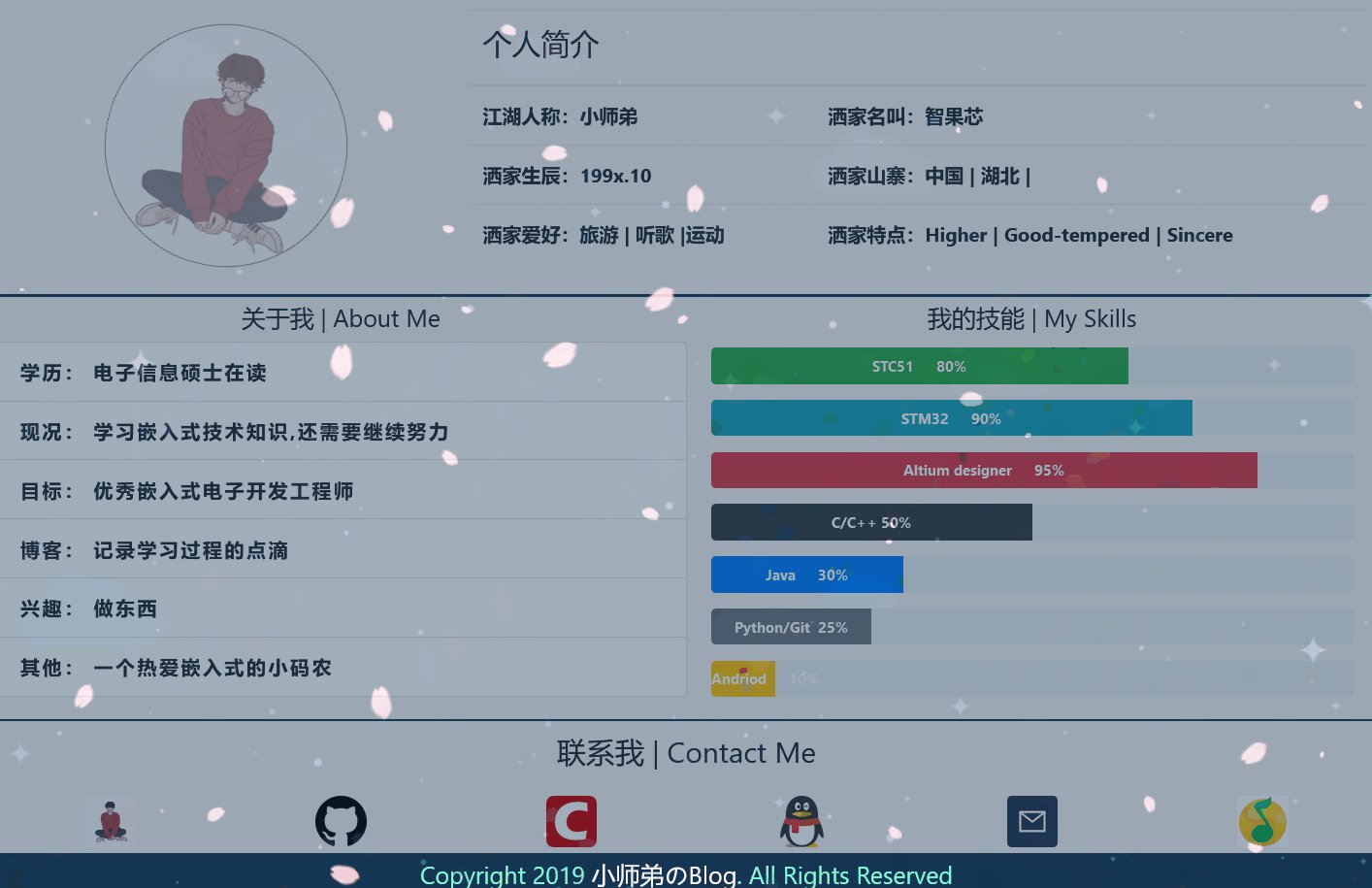
在hexo的博客有个自我介绍的页面,就以这个页面为模板,讲一下这个网页是如何让制作的,然后大家就可以制作出一样漂亮的页面了。

首先看到的文字信息都是用html写得,这些图标信息,表格都是因为加入了css样式,最后的樱花动图效果是因为加入了js的效果。
如何制作这样的一个网页效果了?
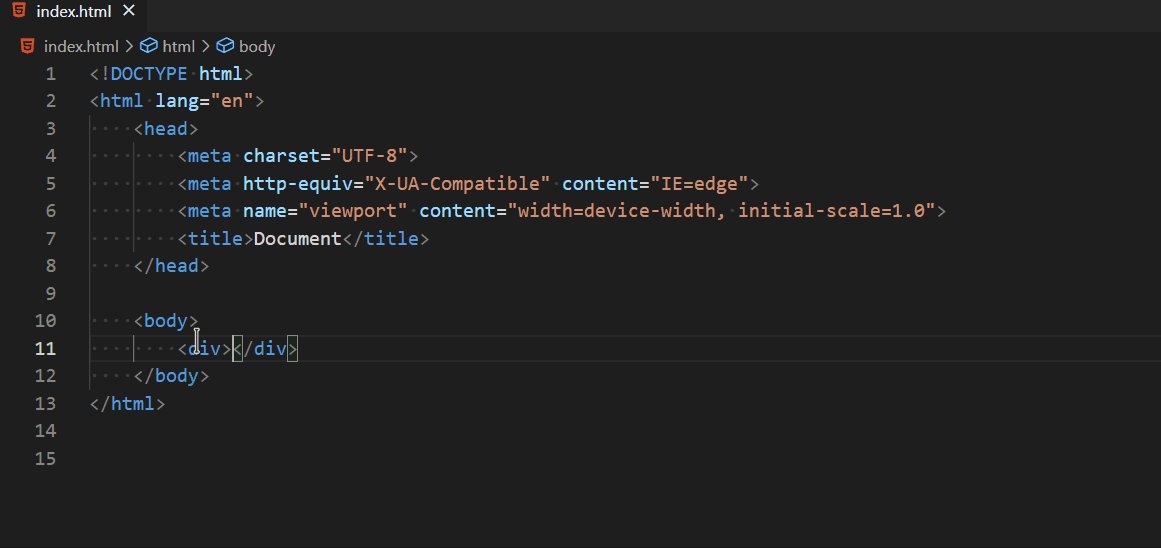
新建一个.html文件
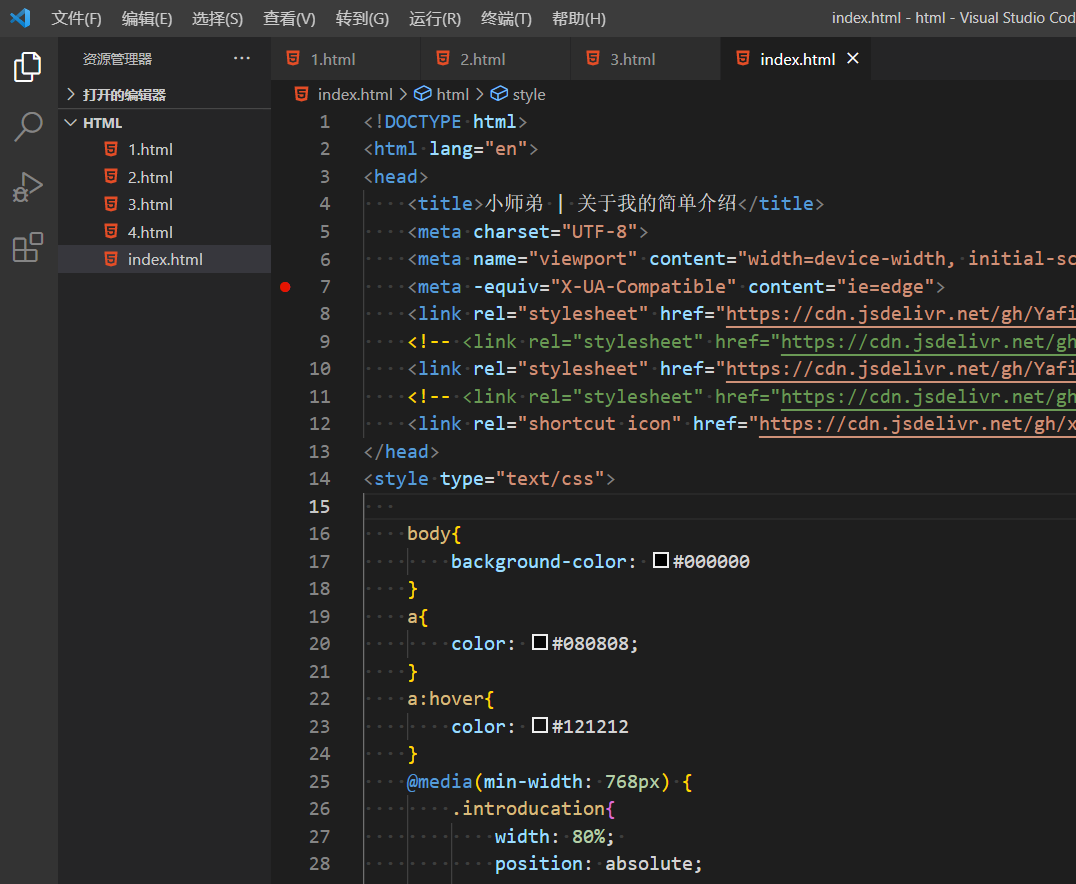
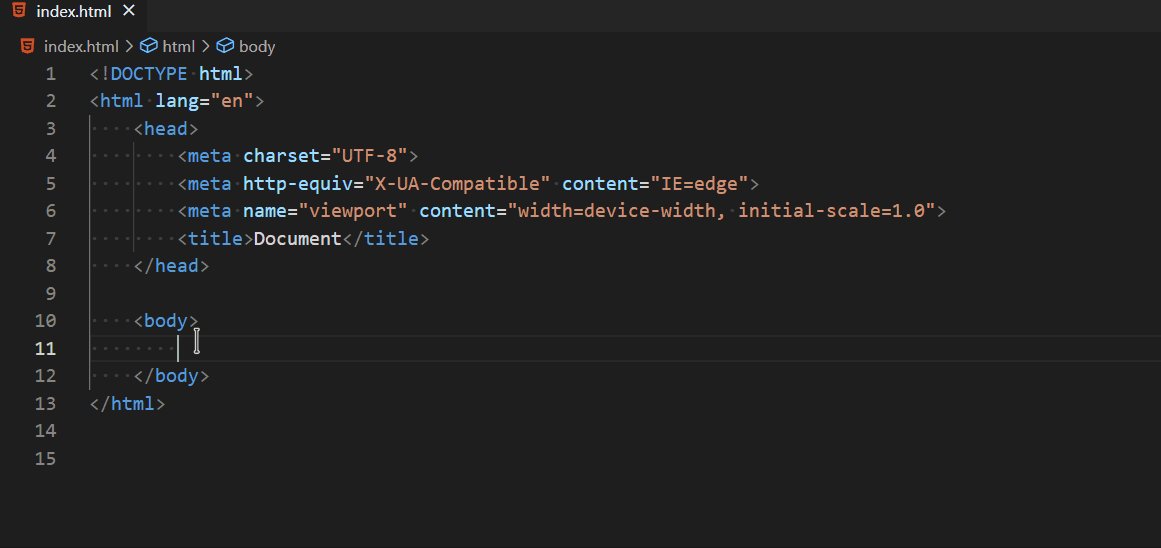
打开vscode,新建一个index.html的文空文件。然后输入!+回车。

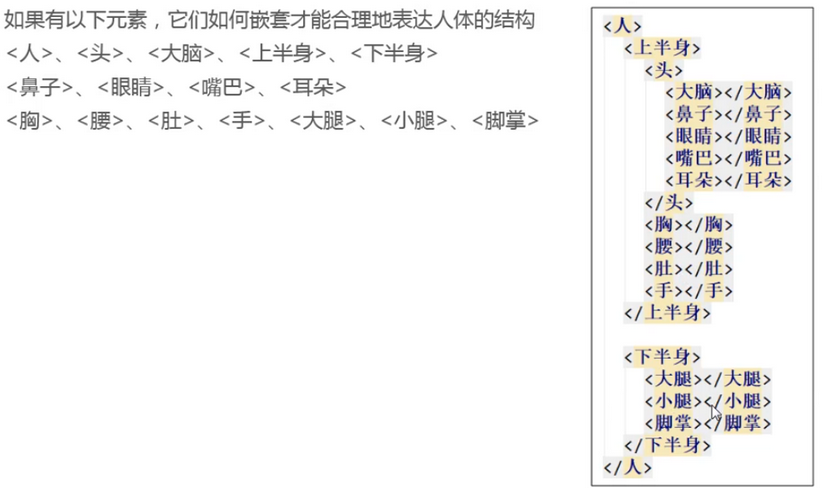
如果把html比作一个人,那么这个人就包含两个部分,上半身和下半身。上半身是head,下半身是body。

更加形象的可以用这张图表示。

所谓的头,我们要告诉浏览器的我们这个html的一些相关信息,比如你用的什么编码方式等。
- name属性
name属性主要用于描述网页,与之对应的属性值为content,content中的内容主要是便于搜索引擎机器人查找信息和分类信息用的。 - http-equiv属性
http-equiv顾名思义,相当于http的文件头作用,它可以向浏览器传回一些有用的信息,以帮助正确和精确地显示网页内容,与之对应的属性值为content,content中的内容其实就是各个参数的变量值。
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
五、常用元素
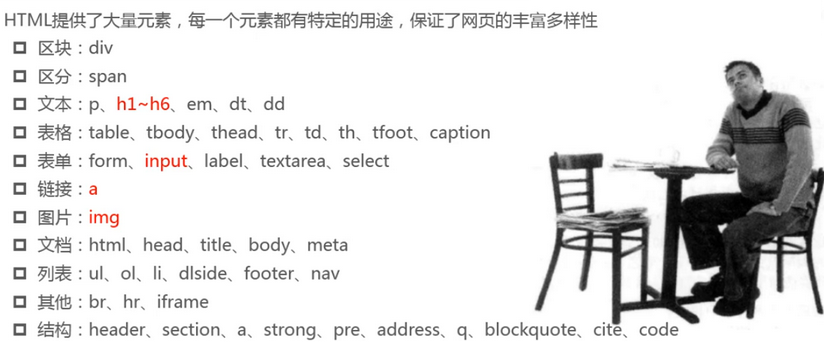
HTML提供了大量元素,每一个元素都有特定的用途,保证了网页的丰富多样性。

一个网页并不是所有的元素都要用到,比如我们这个简历的网页就是用了很少的元素。


不要觉得很复杂,其实在编译器中这些格式以及标签都不需要你自己去一个一个敲,会有自动补齐的功能,比如

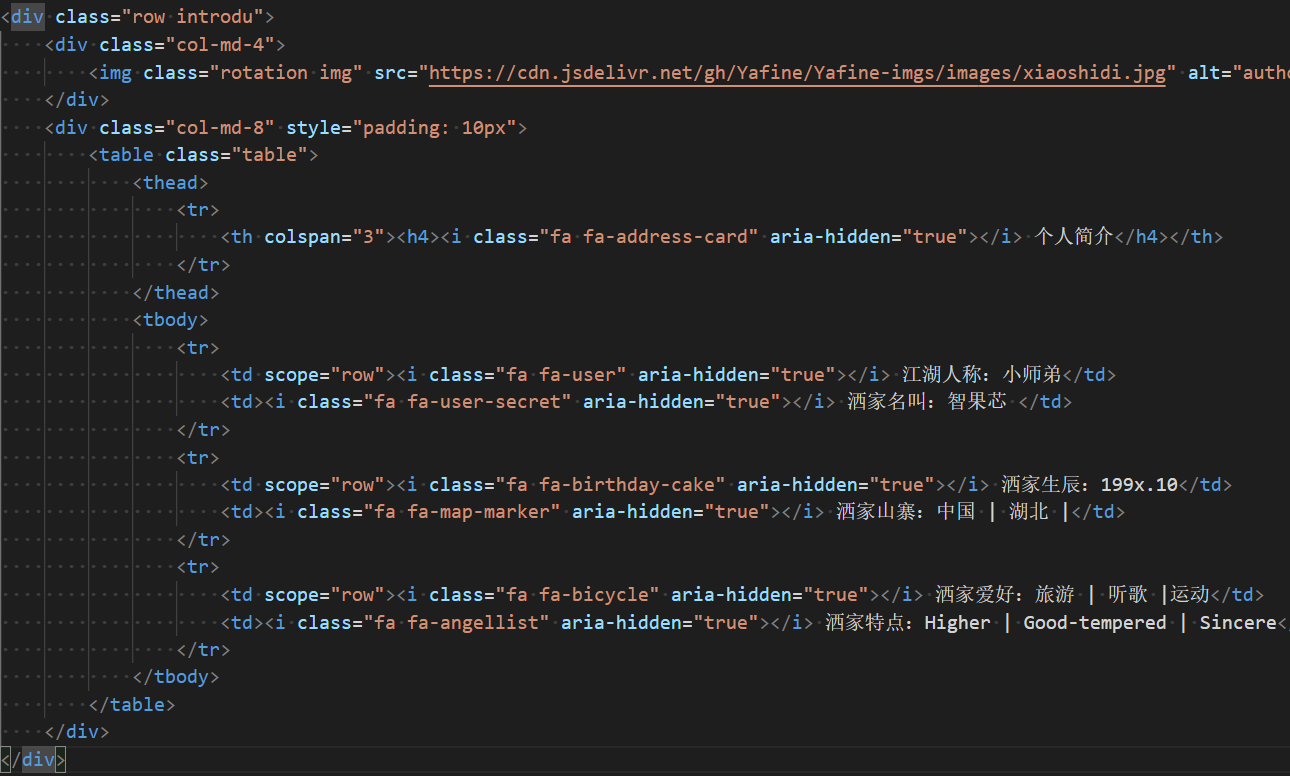
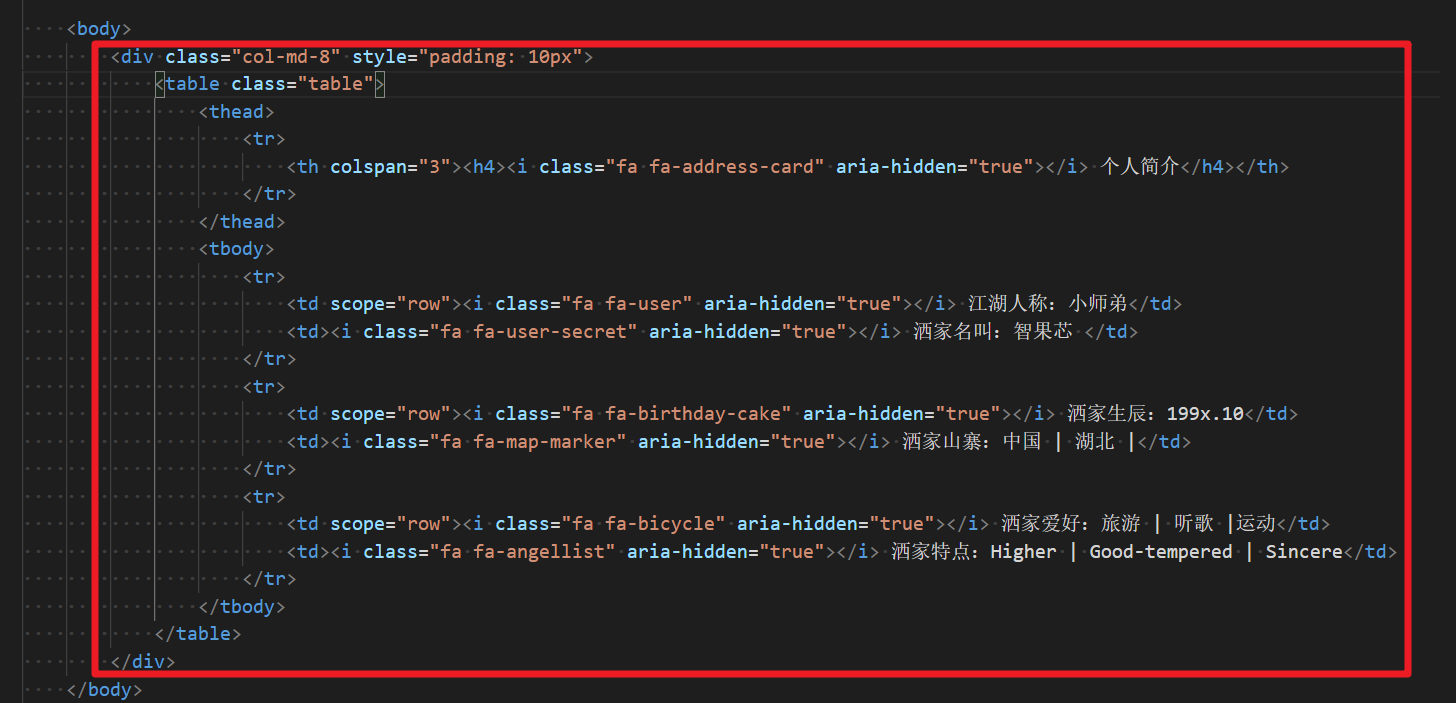
编写个人简介


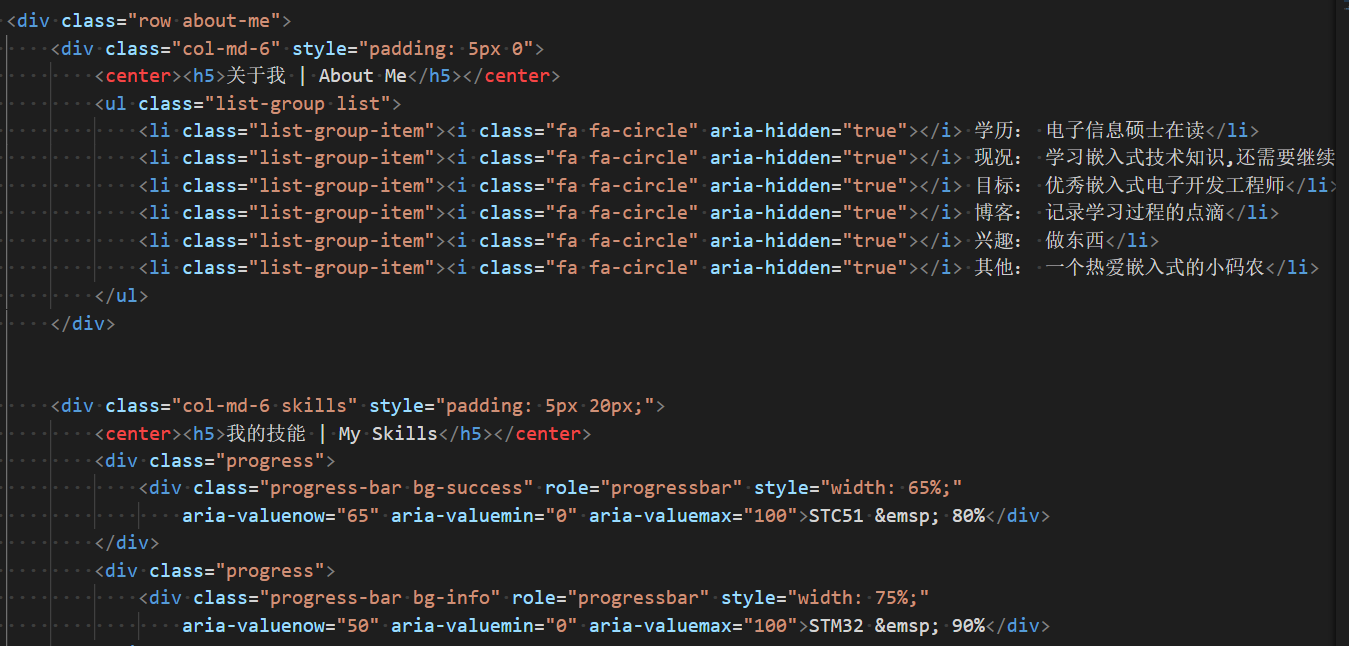
编写关于我和技能


添加css样式
css样式我们可以自己写,当然也可以引用别人写好的样式。我们这里引用的是bootstrap框架的样式,Bootstrap是最受欢迎的HTML、CSS和JS框架,用于开发响应式布局、移动设备优先的WEB项目。

如何添加呢?

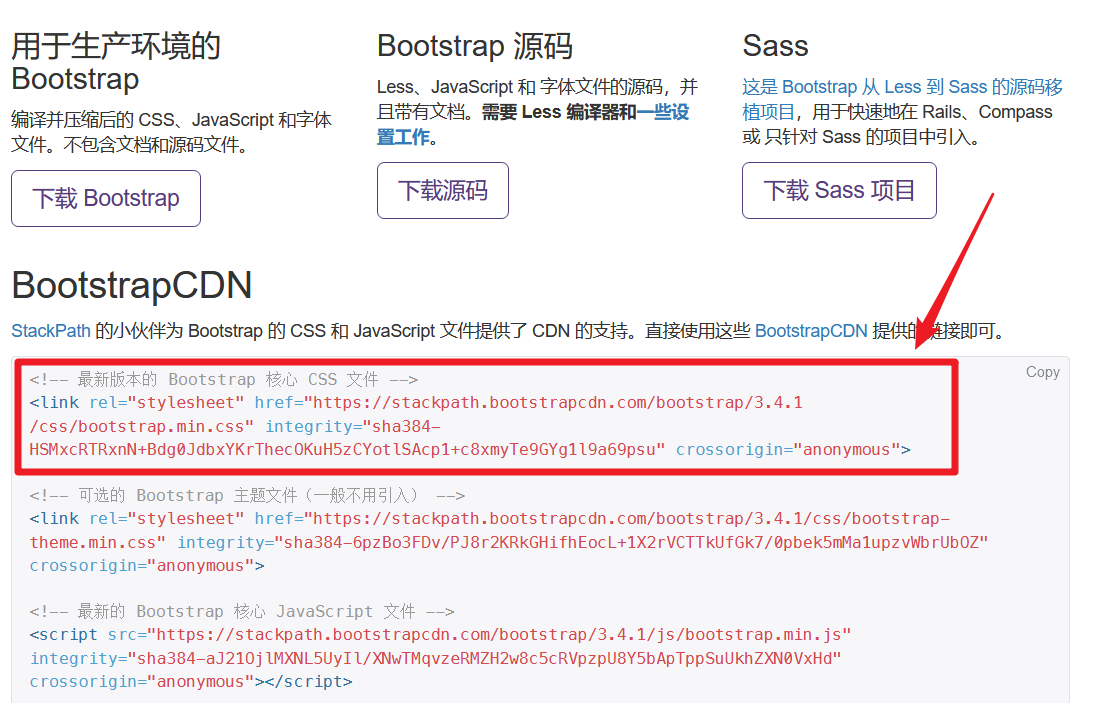
也就是说在我们的head标签中引入下面这句代码就可以了。
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">


可以看到引入了css的链接之后显示效果非常好看。载加上图像链接
<!-- <div class="col-md-4">
<img class="rotation img" src="https://cdn.jsdelivr.net/gh/Yafine/Yafine-imgs/images/xiaoshidi.jpg" alt="author.jpg" width="200px" height="200px" style="opacity: 0.6;border: 1px solid #080808;;border-radius: 50%;">
</div> -->

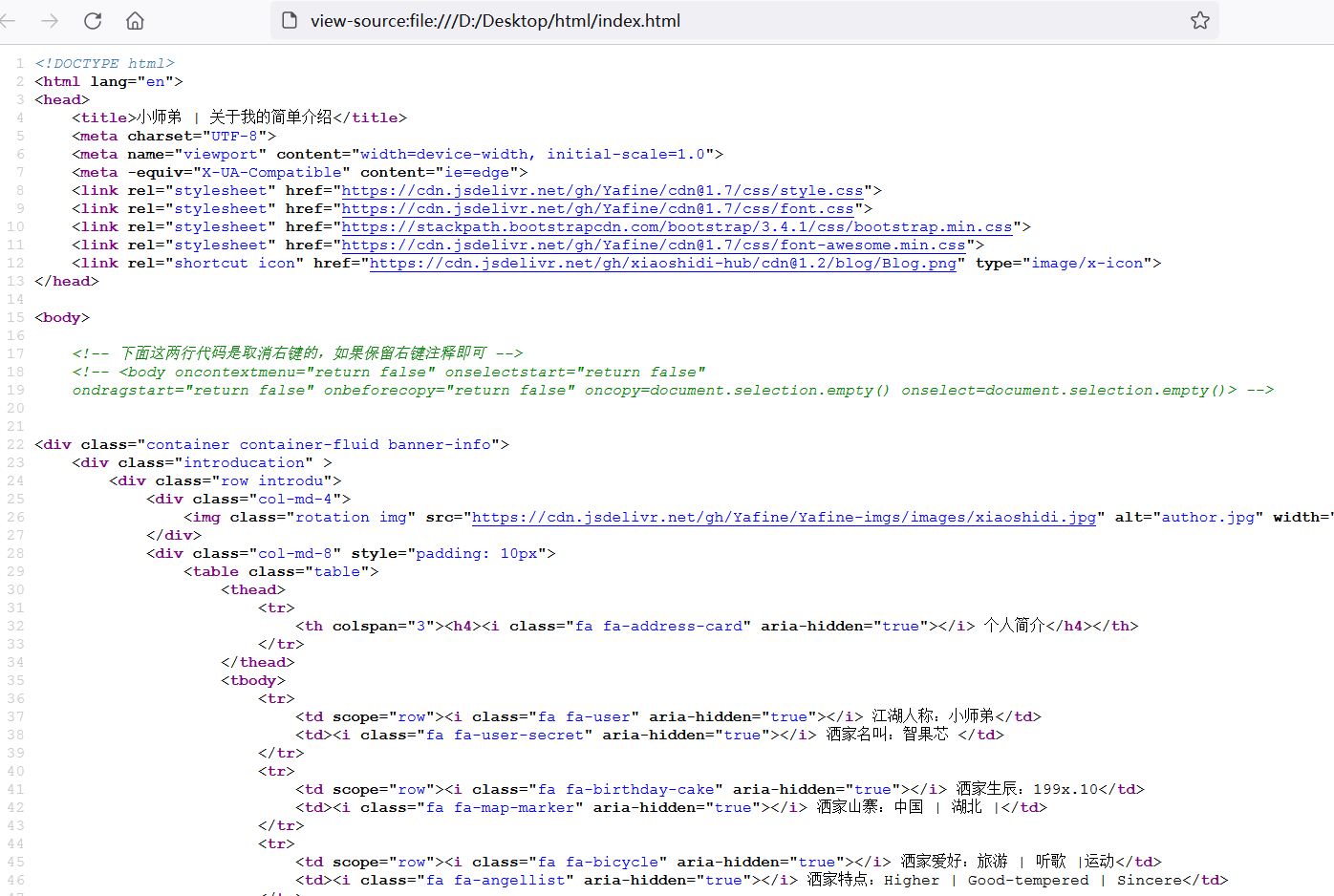
好了一个基本的网页已经做好了。当然一般来说我们如果在网上看到一个非常好看的网页,可以右键查看网页源代码,就可以用获取网页的相关信息。


然后将其复制下来,保存到本地,只要后缀名是.html,就可以打开网页。这样看起来,如果你在网上看到一张好看图片就可以右键查看源代码,找到后缀名是.jpg、.png、.gif就可以保存了。同样视频也是一样的,不过有些加过密就没办法了。

总结:本篇主要是针对小白,没有将具体的标签用法。只是了解一下html和css以及js是啥,对于一个网页的起到什么作用,多掌握一门技能。为自己放弃嵌入式改行做前端打一个基础。
网页资源源码,已经上传到gitee仓库,需要的可以自行下载
https://gitee.com/zhiguoxin/Wechat-Data.git