解决el-table表格下select框数据回显id问题
- 其实之前是有遇到类似问题,但是没有做总结,一时半会儿遇到重复的问题也想不出是什么原因导致的,现在做个总结,提出原因且给出解决方案;


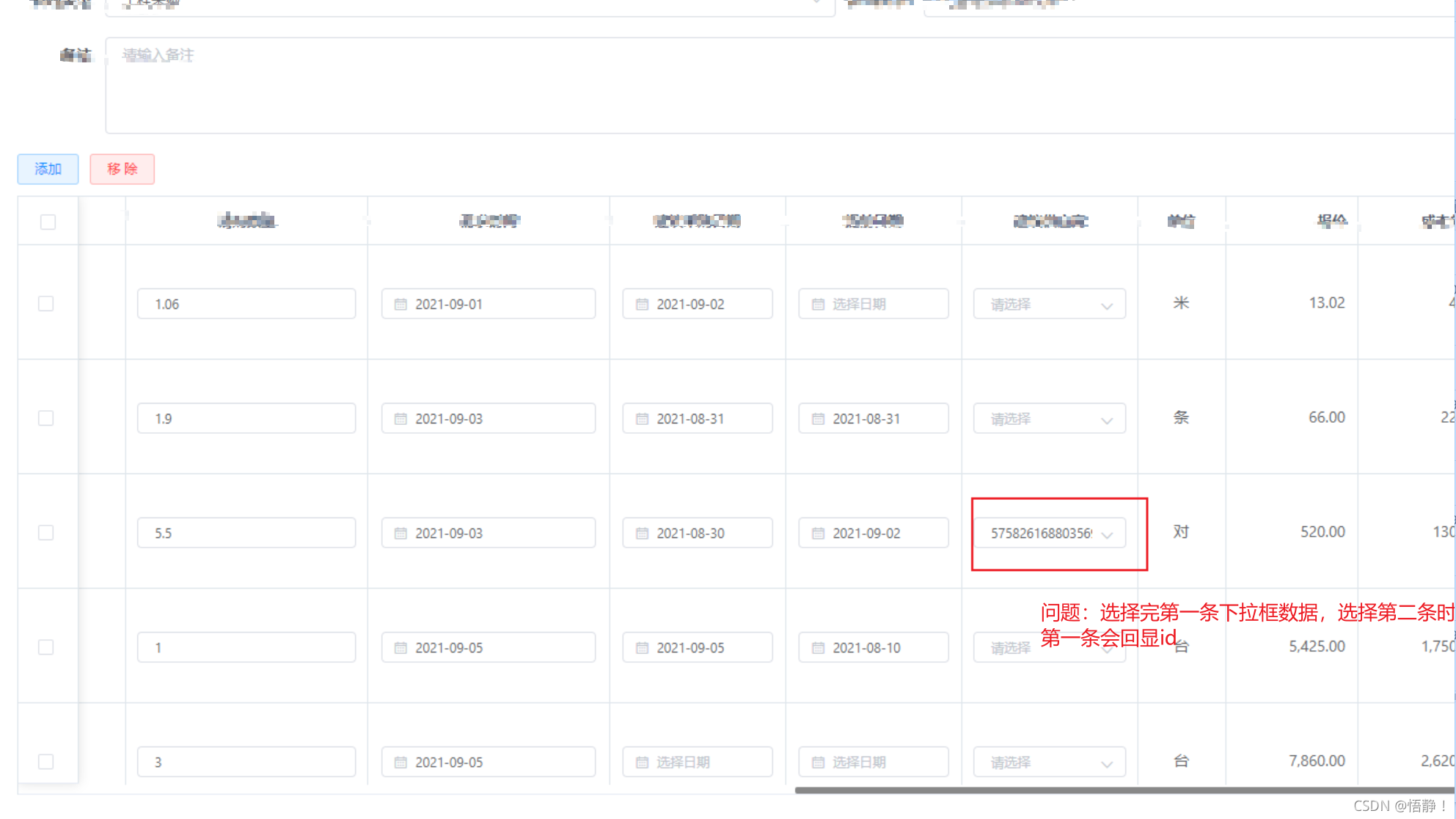
截图只是简单描述一下bug;
- 之所以更改首条数据会影响到下条数据的id回显或者更改下条数据会影响到首条数据id回显i就是因为它们没有针对当前行的数据去取值和拿值,所以解决方案就是:拿到表格当前行数据,对当前行数据进行数据更新
- 废话不多说,上代码:
<el-table-column label="建议供应商" align="center" min-width="160px" prop="proposedSupplierId">
<template slot-scope="scope">
<el-form-item
:prop="'tableData.' + scope.$index + '.proposedSupplierId'"
:rules="[
{ required: false, message: '请选择', trigger: 'change' }
]"
style="padding-top: 25px"
>
<el-select
size="mini"
filterable
v-model="scope.row.proposedSupplierId"
placeholder="请选择"
@focus="getSupplyList(scope.row.materialId, scope.$index)"
>
<el-option
v-for="(item, index) in scope.row.supplyList"
:key="index"
:label="item.supplierFullName"
:value="item.id"
></el-option>
</el-select>
</el-form-item>
</template>
</el-table-column>
@focus事件是拿到当前行的id去触发下拉框数据,getSupplyList事件中拿到id和当前索引,scope.row.supplyList是当前行的下拉框数据,看下方法下如何赋值:
//根据物料id调取供应商列表数据
getSupplyList(materialId, index) {
supplierList({ materialId: materialId }).then((response) => {
this.$set(this.tableForm.tableData[index], 'supplyList', response.rows)
})
},
这里用到了vue.$set方法,不了解 $
s
e
t
方
法
的
可
以
上
百
度
查
看
下
用
法
,
这
里
不
做
set方法的可以上百度查看下用法,这里不做
set方法的可以上百度查看下用法,这里不做set的使用解析;
通过getSupplyList防范去调取接口数据,用
s
e
t
方
法
,
按
着
V
u
e
.
s
e
t
(
o
b
j
e
c
t
,
k
e
y
,
v
a
l
u
e
)
调
用
方
式
去
赋
值
,
t
h
i
s
.
set方法,按着 Vue.set(object, key, value) 调用方式去赋值,this.
set方法,按着Vue.set(object,key,value)调用方式去赋值,this.set(当前行的数据,当前行的下拉框数组,接口返回的数据)进行赋值
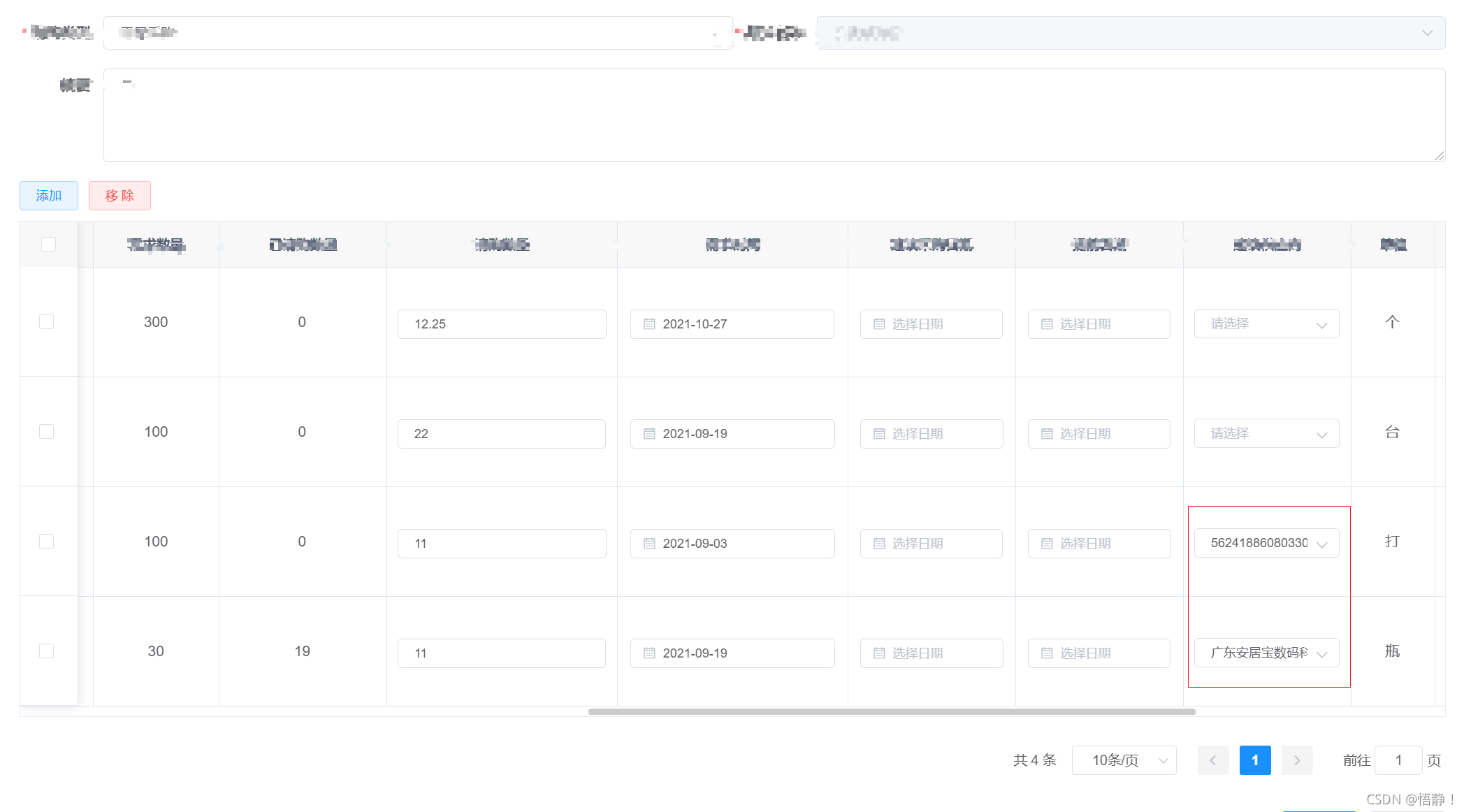
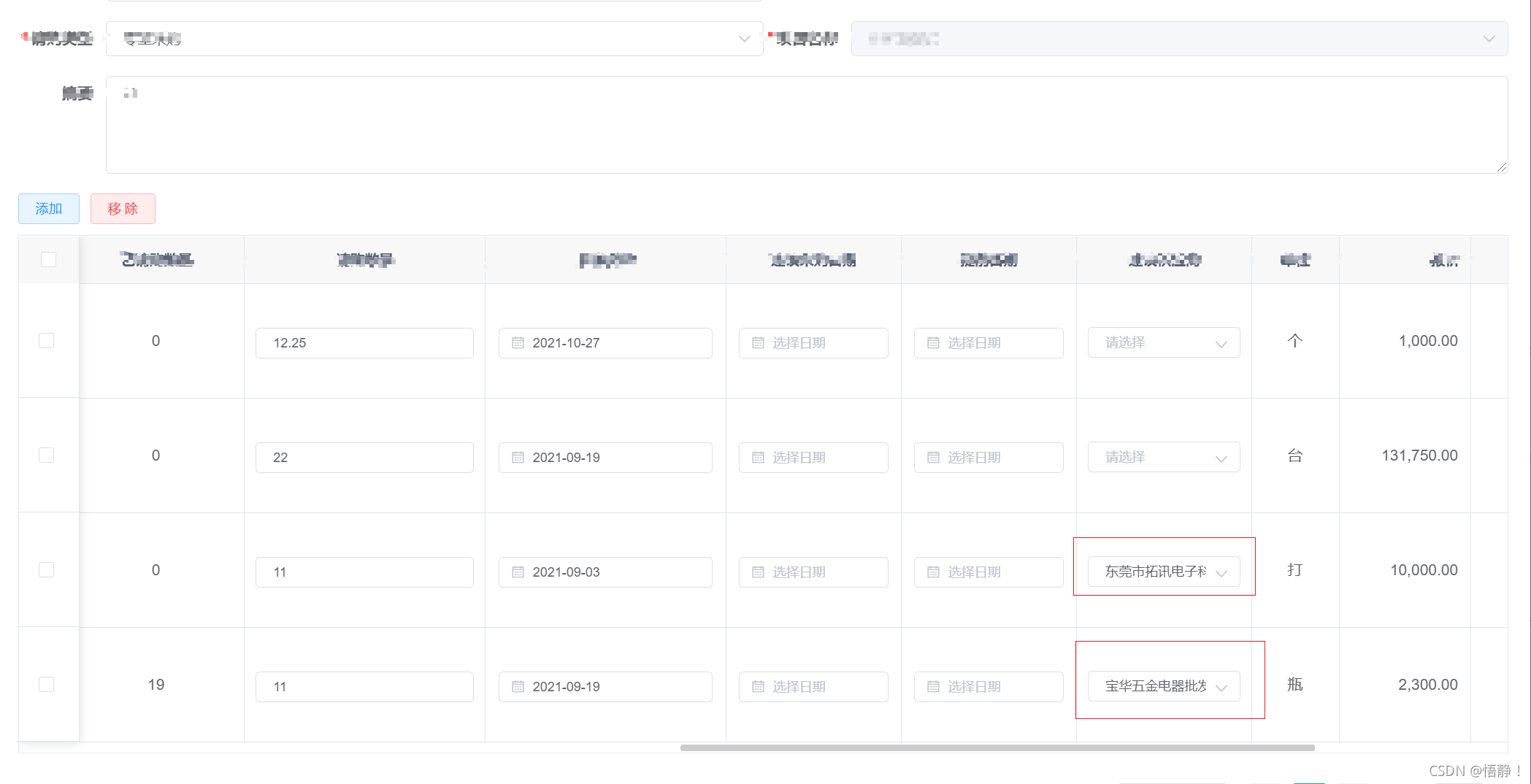
- 问题解决,截图如下

以上只是个人的一个总结。