?vue-cli 的使用
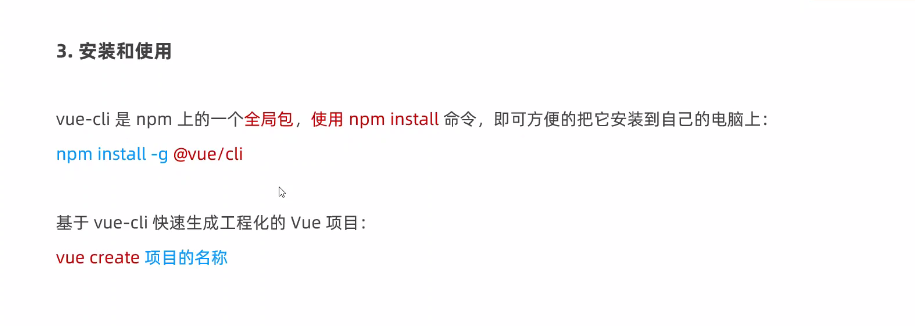
1.安装vue-cli


打开终端执行命令安装

什么是babel?

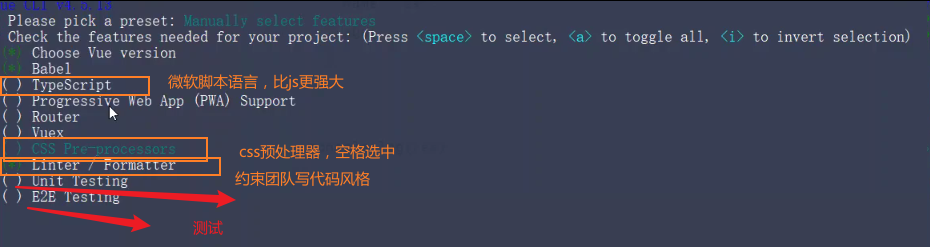
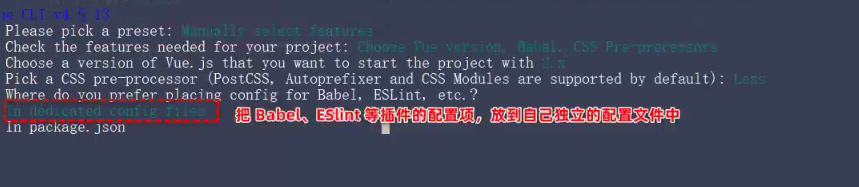
一般选择最后一项,手动选择












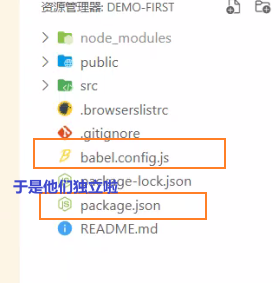
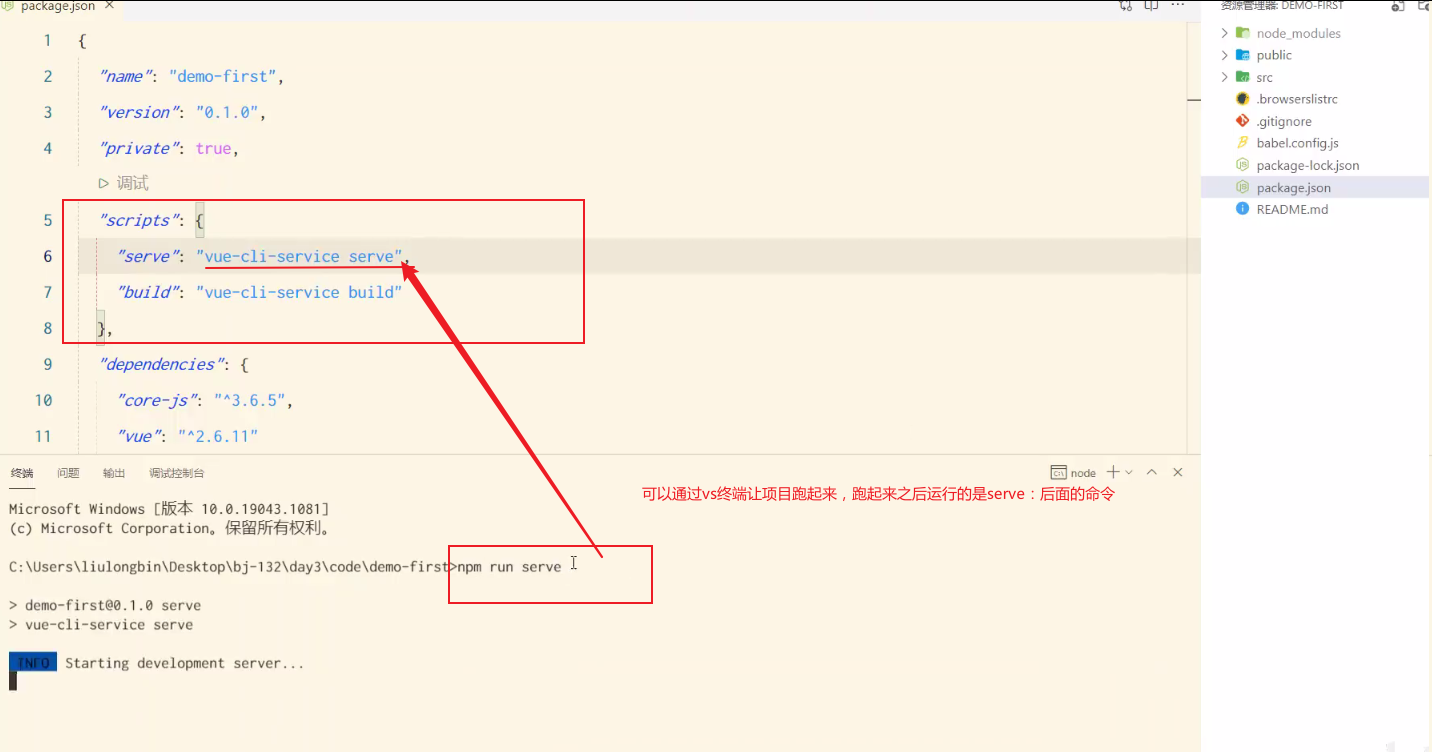
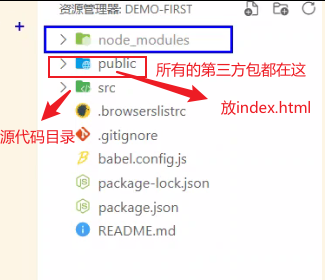
2.介绍项目目录结构


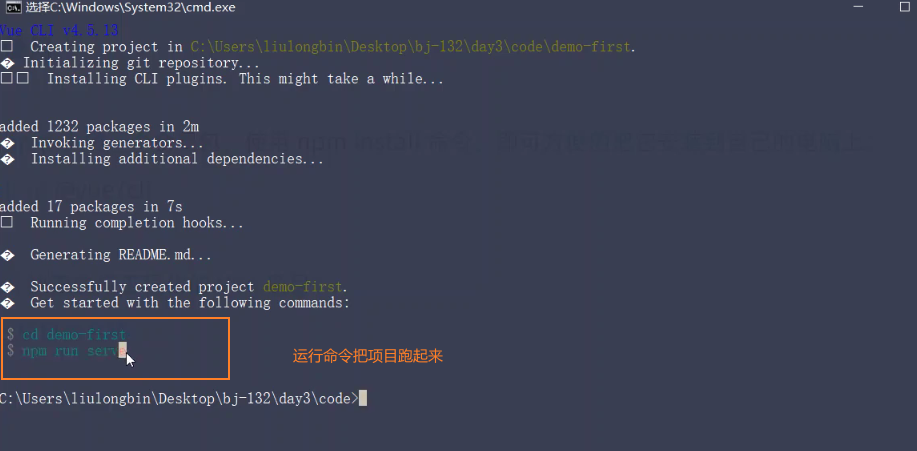
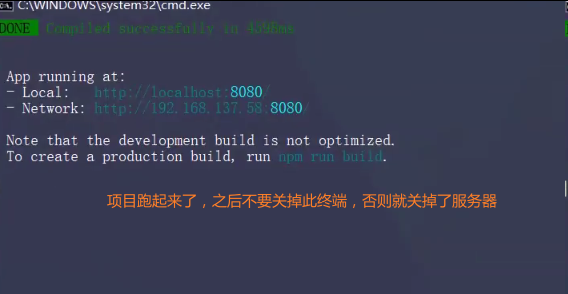
- 在终端下运行如下的命令,创建指定名称的项目:
vue cerate 项目的名称
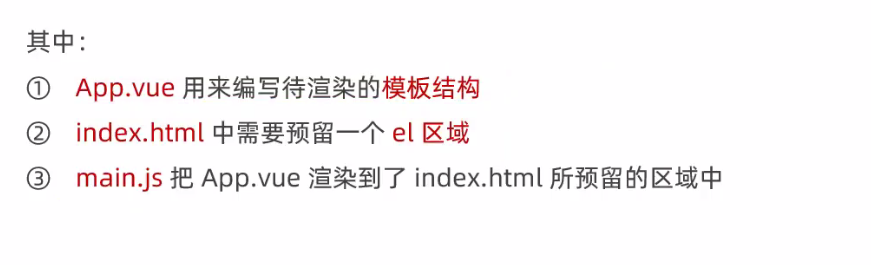
- vue 项目中 src 目录的构成:
assets 文件夹:存放项目中用到的静态资源文件,例如:css 样式表、图片资源 components 文件夹:程序员封装的、可复用的组件,都要放到 components 目录下 main.js 是项目的入口文件。整个项目的运行,要先执行 main.js App.vue 是项目的根组件。
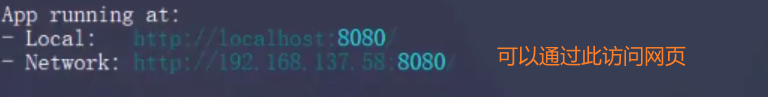
3.vue-cli运行流程