前因
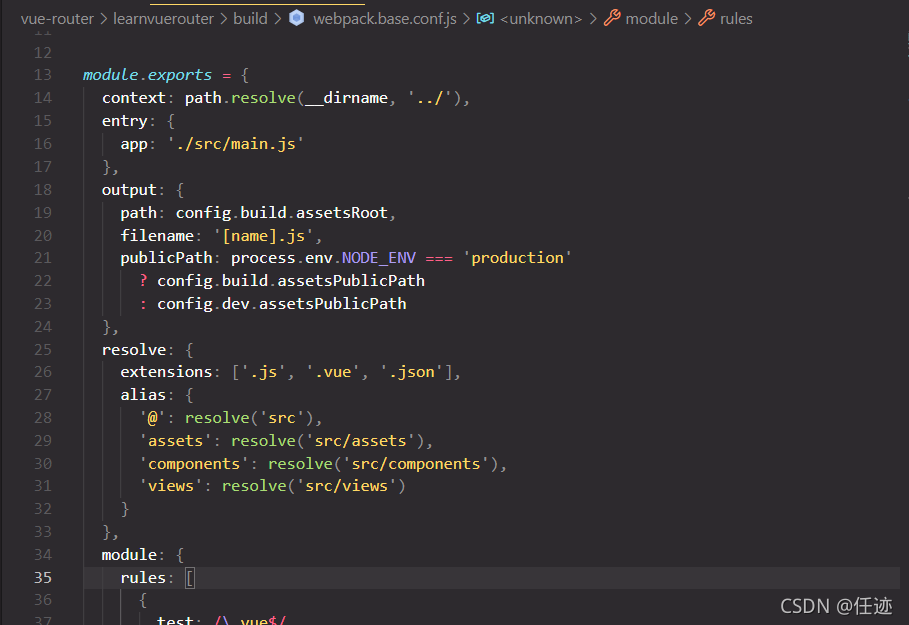
在Vue-Cli2中,在build文件夹下,自身带有webpack.base.conf.js,可以在里面修改配置,从而达到给文件路径起别名的效果,而在Vue-Cli3/4中,并没有该文件,那么我们就需要自己去配置了。?

?上图为Vue-Cli2中webpack.base.conf.js中起别名配置图
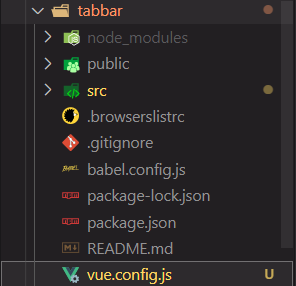
一、创建vue.config.js文件
?在原始目录下创建vue.config.js文件,即此文件与src文件夹同级

二、在vue.config.js中编写配置代码
const path = require('path');//引入path模块
function resolve(dir){
return path.join(__dirname,dir)//path.join(__dirname)设置绝对路径
}
module.exports={
chainWebpack:(config)=>{
config.resolve.alias
.set('@',resolve('./src'))
.set('components',resolve('./src/components'))
.set('views',resolve('./src/views'))
.set('assets',resolve('./src/assets'))
//.set('别名',resolve('路径')
}
}?注意:路径不能和Vue-Cli2一样直接写(’src‘),需要查找到目录中src,所以格式为('./src ')
三、使用方法及注意事项?
按照上面的操作编写代码完成后,我们就可以进行使用了。
注意:当修改完配置文件时,都需要停止项目重新启动,否则即使正确使用也会出现报错
?1、在html代码中使用
在html代码中使用,有两种方法:
(1)使用@代表第一级目录src,后面接着后续路径即可
<img slot="item-icon" src="@/assets/img/tabbar/1.jpg" alt="">
<img slot="item-icon-active" src="@/assets/img/tabbar/5.jpg" alt=""> (2)直接使用所在路径,不过注意需要在前面加上"~"
<img slot="item-icon" src="~assets/img/tabbar/2.jpg" alt="">
<img slot="item-icon-active" src="~assets/img/tabbar/6.jpg" alt=""> 2、在JavaScript中使用
在JavaScript中使用,有两种方法:
(1)使用@代表第一级目录src,后面接着后续路径即可
import TabBar from '@/components/tabbar/TabBar'
import TabBarItem from '@/components/tabbar/TabBarItem'(2)直接使用所在路径,不需要在前面加上" ~ "
import TabBar from 'components/tabbar/TabBar'
import TabBarItem from 'components/tabbar/TabBarItem'3、在css中使用
在css中使用,分两种情况:
第一种:注意在@前面也需要加上" ~ "
@import "~@/assets/css/base.css";第二种:
@import "~assets/css/base.css";