一. ES6的箭头函数
+ 一种新的函数定义方式
+ 对于函数表达式的简写方式(匿名函数)
+ 匿名函数
=> var fn = function(){}
=> var obj = { fn: function(){} }
=> setTimeout( function(){}, 0)
=> setInterval( function(){}, 0)
=> [].forEach( function(){} )
=> div.onclick = function(){}
=> div.addEventListener('click', function(){})
=> ...
+ 语法: () => {}
=> (): 形参的位置
=> =>: 箭头函数的标志
=> {}: 代码段
var fn = function(){ console.log('我是一个函数')}
fn()
var fun = (a, b) => {
console.log('我是一个 fun 函数')
console.log(a)
console.log(b)
}
fun(100, 200)

箭头函数的特性
1. 箭头函数如果只有一个形参
=> 那么可以省略小括号不写
=> (a) => {}
-> a => {}
2. 箭头函数代码段里面只有一句话, 可以省略大括号和 return 不写
=> 并且会自动 return 这一句话的结果
=> () => { return 123 }
=> () => 123
3. 箭头函数里面没有 arguments
=> 压根没有, 用不了
4. 箭头函数里面没有 this 关键字
=> 官方解释: 箭头函数里面的 this 是 上下文(context), 外部作用域的 this 就是箭头函数内的 this
=> 私人解释: 你的箭头函数定义在哪一行, 上一行的 this 就是 箭头函数里面的 this
5. 箭头函数里面的 this 任何方法都改变不了
=> 因为箭头函数没有 this
=> call / apply / bind 不能改变箭头函数的 this 指向
let fn = (a) => { console.log(a) }
let fun = a => { console.log(a) }
fn(100)
fun(200)
let arr = [10, 20, 30, 40, 50]
let res = arr.every( function(item){ return item >= 10} )
let res2 = arr.every(item => { return item >= 10} )
console.log(res, res2)

let fn = (a, b) => { return a + b }
console.log(fn(10, 20))
let fun = (a, b) => a+b
console.log(fun(20, 30))
let arr = [10, 20, 30, 40, 50]
let res3 = arr.every(item => item >= 10)
console.log(res3)

let fun = function(){ console.log(arguments) }
let fn = () => { console.log(arguments) }
fun(100, 200, 300)
fn(10, 20, 30)

let div = document.querySelector('div')
div.onclick = function(){
console.log(this)
}
console.log(this)
div.onclick = () => {
console.log(this)
}
div.onclick = function(){
let fn = function(){
console.log(this)
}
fn()
let fun = () => {
console.log(this)
}
fun()
}
let obj = {
name: '我是 obj 对象',
fn: function(){ console.log(this) },
fun: () => { console.log(this) }
}
obj.fn()
obj.fun()
let div = document.querySelector('div')
div.onclick = function(){
let obj = {
name: '我是 obj 对象',
fn: function(){ console.log(this) },
fun: () => { console.log(this) }
}
obj.fn()
obj.fun()
}
let fn = () => { console.log(this) }
fn()
let obj = {name: 'Jack'}
fn.call(obj)
二. 函数的参数默认值
+ 给函数的形参设置一个默认值
=> 如果你传递了实参, 就使用你传递
=> 如果你没有传递实参, 那么就使用默认值
+ 直接在形参后面使用 等于号(=) 进行赋值
function fn(a, b){
console.log(a)
console.log(b)
}
fn()
function fn(a = 100, b){
console.log(a)
console.log(b)
}
fn()
fn(20)
fn(20, 30)
let fun = (a = 1000, b = 2000) => {
console.log(a, b)
}
fun()
fun(100)
fun(100, 200)
let f = (a =100) => {}
三. 模板字符串
+ ES6 定义了一种声明字符串的方式
+ 使用 反引号(``)
+ 特点:
1. 可以换行书写
2. 可以直接进行变量的拼接
3. 模板字符串可以调用函数
=> 字符串里面的内容是函数的参数
=> ${} 把字符串切开, 组合成一个数组当作第一个参数
=> 从左到右开始依次是每一个 ${} 里面的内容作为函数后面的参数
let str = `
123
456
`
let age = 18
let str2 = `
小明今年${ age }岁了
`
console.log(str2)
function fn(a, b, c){
console.log(a)
console.log(b)
console.log(c)
}
var num = 100
var num2 = 200
fn`hello ${ num } world ${ num2 } 你好`

四. 点点点(…)运算符
+ 展开运算符
=> 当你在函数的实参位置或者数组或者对象里面使用它的时候是展开
=> 就是把包裹的内容全部开放
+ 合并运算符
=> 当你在函数的形参位置使用它的时候是合并
=> 作用: 箭头函数没有 arguments, 我们就使用 合并运算符做一个
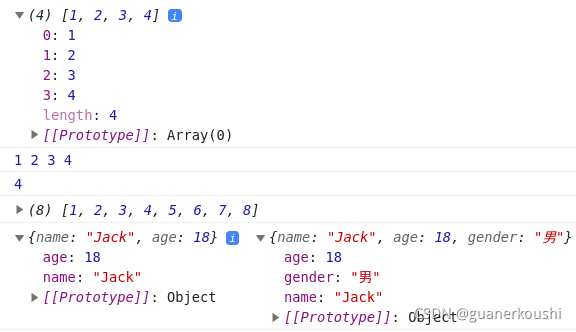
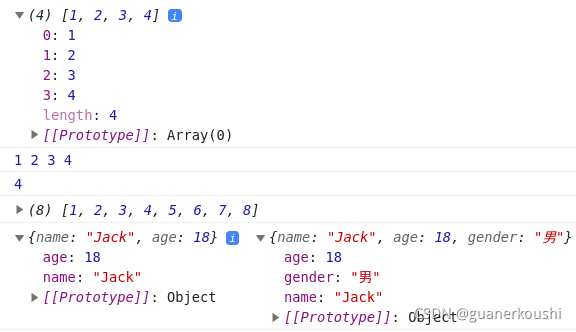
1. 展开运算符
let arr1 = [1, 2, 3, 4]
console.log(arr1)
console.log(...arr1)
console.log(Math.max(...arr1))
let arr2 = [...arr1, 5, 6, 7, 8]
console.log(arr2)
let obj = {
name: 'Jack',
age: 18
}
let obj2 = {
...obj,
gender: '男'
}
console.log(obj, obj2)

2. 合并运算符
function fn(...a){
console.log(a)
}
fn(100, 200, 300, 400, 500, 600)

function fn(a, ...b){
console.log(a)
console.log(b)
}
fn(100, 200, 300, 400, 500, 600)

let fn = (...arg) => {
console.log(arg)
}
fn(10, 20, 30, 40, 50)

五. 解构赋值
1. 解构数组
let arr = [10, 20, 30, 40]
let a = arr[0]
let [a, b, c, d] = arr
console.log(a, b, c, d)

let arr = [10, 20, [30, 40, [50]]]
let d = arr[0]
let d = arr[1]
let d = arr[2][0]
let d = arr[2][1]
let e = arr[2][2][0]
console.log(a, b, c, d, e)
let [a, b, [c, d, [e]]] = arr
console.log(a, b, c, d, e)
var a = 5
var b = 6
console.log(a, b)
var [b, a] = [a, b]
console.log(a, b)
2. 解构对象
+ 定义: 快速从 对象 或者 数组 里面获取一些数据
+ 分成两种
1. 解构对象
=> 语法: let[变量1, 变量2, ...] = [数据1, 数据2, ...]
=> 也可以解构多维数组
2. 解构数组
=> 语法: let { key1, key2, ...} = {键值对1, 键值对2, ...}
=> 解构的时候可以给解构的变量起一个别名
-> { key1: 别名 } = {}
=> 也可以解构多维对象
let obj = { name: 'Jack', age: 18, gender: '男'}
let { name, age, gender } = obj
console.log(name, age, gender)

let { name: n, age: a, gender, score } = obj
console.log(n, a, gender, score)

let o1 = {
a: 100,
b: 200,
o2: {
c: 300,
o3: {
d: 400
}
}
}
console.log(o1)
let {a, b, o2: { c, o3: { d } } } = o1
console.log(a, b, c, d)

六. 对象的简写形式
+ 在 ES6 标准下, 有一个对象的简写方式
1. 当 key 和 value 一模一样的时候, 可以只写一个
2. 当某一个 key 的值是一个函数, 并且不是箭头函数的时候, 可以直接省略 function 关键字 和冒号 不写
let age = 18
let obj = {
name: 'Jack',
age,
gender: '男'
}
console.log(obj)
let obj = {
name: '我是 obj 对象',
f1: function(){ console.log(this) },
f2: () => { console.log(this) },
f3 (){ console.log(this) }
}
obj.f1()
obj.f2()
obj.f3()

|