-
本节课将创建一个两层嵌套的滚动视图,处于外层的滚动视图允许垂直滚动,而处于内层的滚动视图,则只允许水平滚动。

-
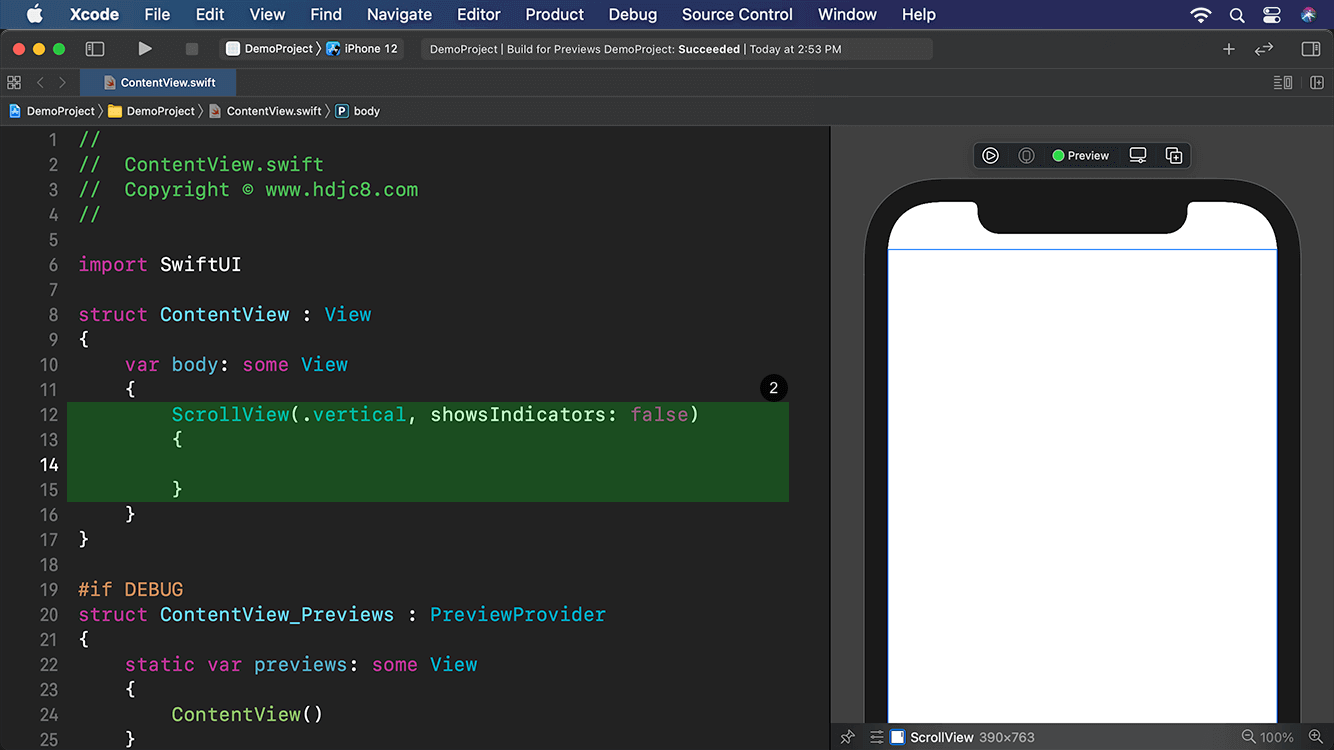
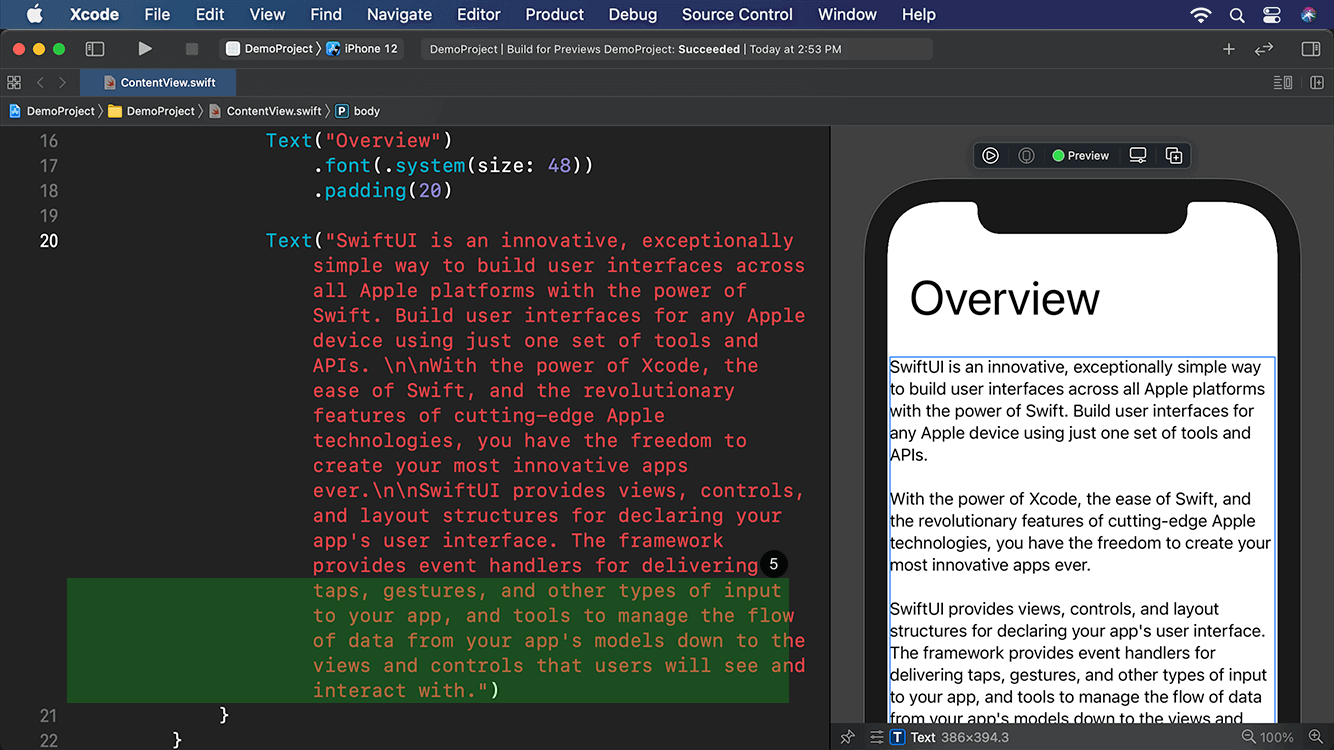
添加一个滚动视图,第一个参数的值表示滚动方向为垂直方向,第二个参数的值表示在滚动视图的右侧不显示滚动条。

-
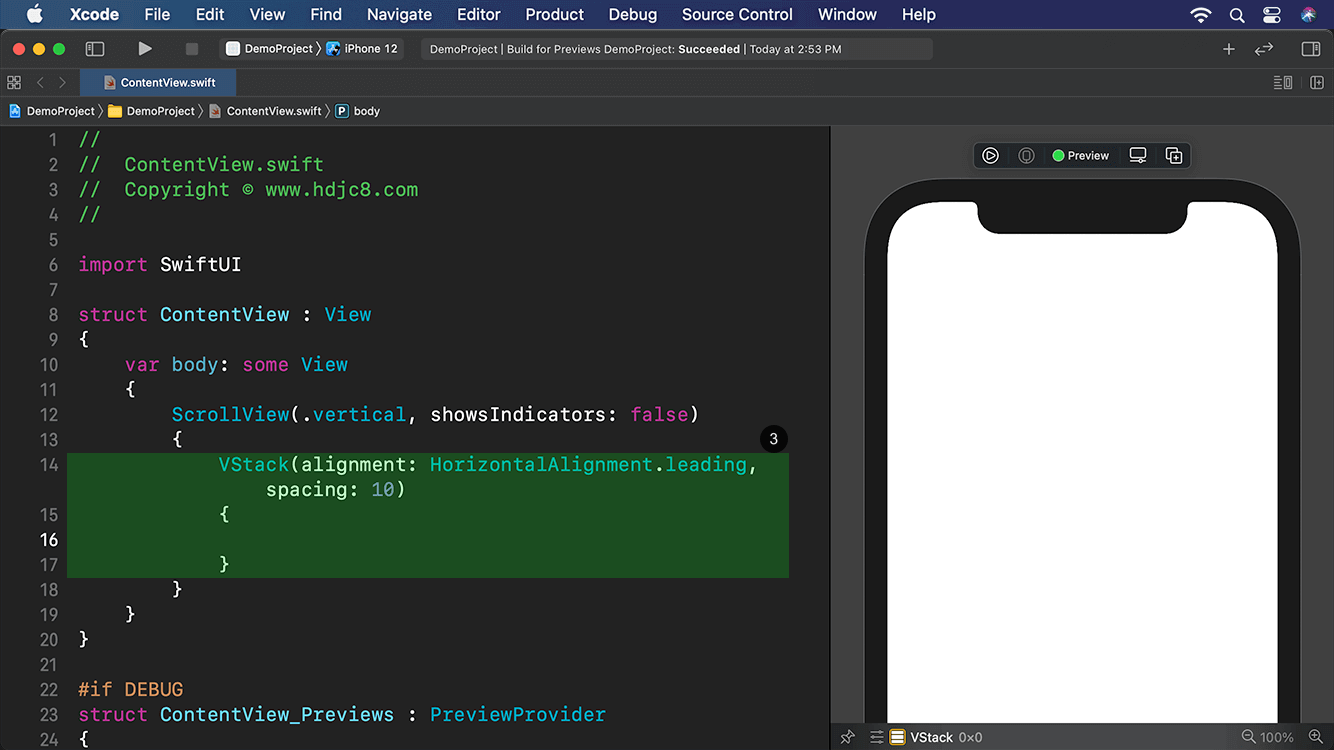
添加一个VStack视图,作为子视图的容器。

-
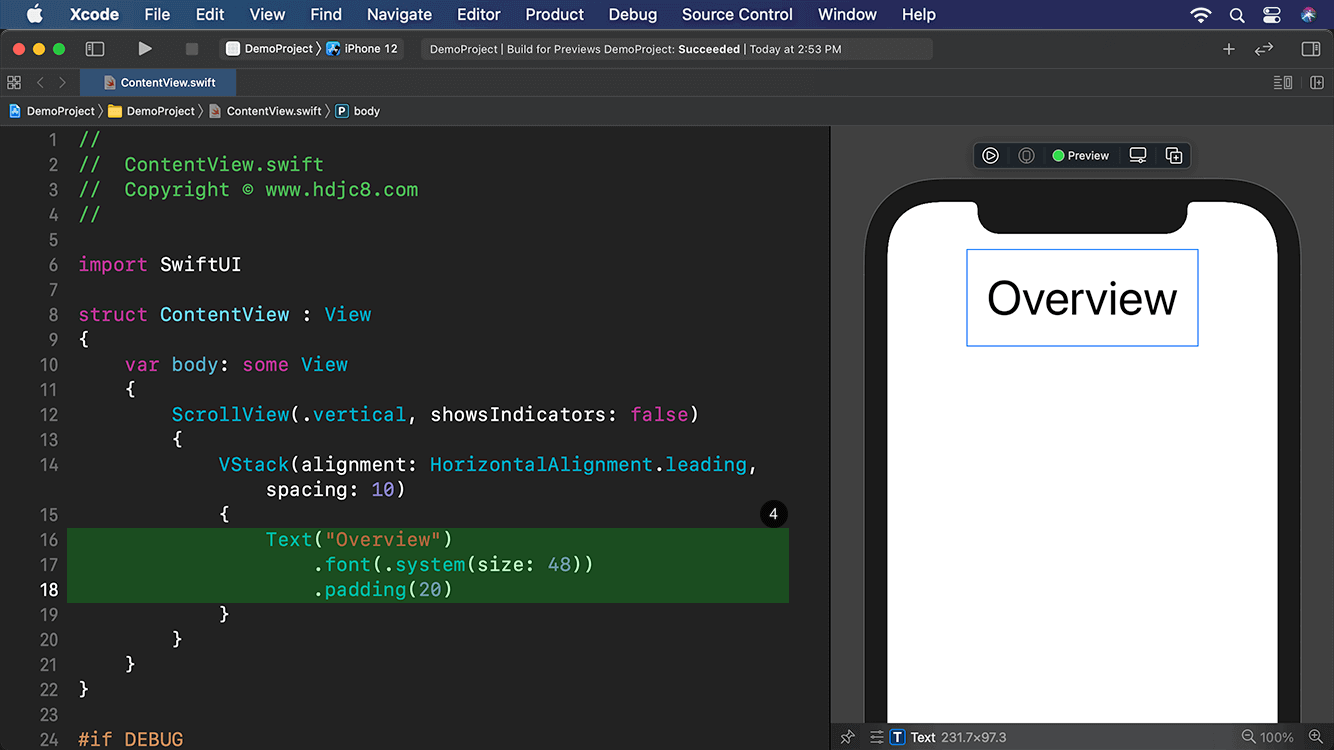
添加一个文本视图,设置它的字体尺寸为48,作为文章的标题。

-
接着添加一个文本视图,作为文章的主体内容。

-
设置文本视图的宽度为300,高度为490,以左上角为对齐方式。
| |
|
|
开发:
C++知识库
Java知识库
JavaScript
Python
PHP知识库
人工智能
区块链
大数据
移动开发
嵌入式
开发工具
数据结构与算法
开发测试
游戏开发
网络协议
系统运维
教程: HTML教程 CSS教程 JavaScript教程 Go语言教程 JQuery教程 VUE教程 VUE3教程 Bootstrap教程 SQL数据库教程 C语言教程 C++教程 Java教程 Python教程 Python3教程 C#教程 数码: 电脑 笔记本 显卡 显示器 固态硬盘 硬盘 耳机 手机 iphone vivo oppo 小米 华为 单反 装机 图拉丁 |
| -> JavaScript知识库 -> 第3章第20节:创建两层嵌套的滚动视图 [SwiftUI快速入门到实战] -> 正文阅读 |
|
|
[JavaScript知识库]第3章第20节:创建两层嵌套的滚动视图 [SwiftUI快速入门到实战] |
|
|
|
| JavaScript知识库 最新文章 |
| ES6的相关知识点 |
| react 函数式组件 & react其他一些总结 |
| Vue基础超详细 |
| 前端JS也可以连点成线(Vue中运用 AntVG6) |
| Vue事件处理的基本使用 |
| Vue后台项目的记录 (一) |
| 前后端分离vue跨域,devServer配置proxy代理 |
| TypeScript |
| 初识vuex |
| vue项目安装包指令收集 |
|
|
| 上一篇文章 下一篇文章 查看所有文章 |
|
|
开发:
C++知识库
Java知识库
JavaScript
Python
PHP知识库
人工智能
区块链
大数据
移动开发
嵌入式
开发工具
数据结构与算法
开发测试
游戏开发
网络协议
系统运维
教程: HTML教程 CSS教程 JavaScript教程 Go语言教程 JQuery教程 VUE教程 VUE3教程 Bootstrap教程 SQL数据库教程 C语言教程 C++教程 Java教程 Python教程 Python3教程 C#教程 数码: 电脑 笔记本 显卡 显示器 固态硬盘 硬盘 耳机 手机 iphone vivo oppo 小米 华为 单反 装机 图拉丁 |
| 360图书馆 购物 三丰科技 阅读网 日历 万年历 2026年2日历 | -2026/2/11 2:37:58- |
|
| 网站联系: qq:121756557 email:121756557@qq.com IT数码 |