1.初识JavaScript
1.4浏览器执行JS简介
浏览器分成两部分:
- 渲染引擎和JS引擎
渲染引擎:用来解析HTML与CSS,俗称内核。比如chrome浏览器的blink,老版本的webkit
JS引擎:也称为JS解释器,用来读取网页中的JavaScript代码,对其处理后运行,比如chrome浏览器的V8
浏览器本身并不会执行JS代码,而是通过内置JavaScript引擎(解释器)来执行JS代码。JS引擎执行代码时逐行解释每一句源码(转换为机器语言),然后由计算机去执行,所以JavaScript语言归为脚本语言,会逐行解释执行。
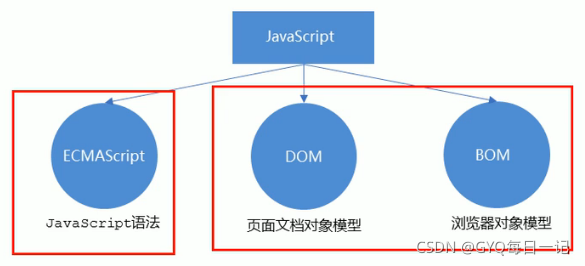
1.5JS的组成

2.DOM——文档对象模型
文档对象模型,是W3C组织推荐的处理可扩展标记语言的标准编程接口。
通过DOm提供的接口可以对页面上的各种元素进行操作(大小、位置、颜色等)。
3.BOM——浏览器对象模型
BOM是指浏览器对象模型,他提供了独立于内容的、可以与浏览器窗口进行互动的对象结构。
通过BOM可以操作浏览器窗口,比如弹出框、控制浏览器跳转、获取分辨率等。
1.6JS初体验
- JS有3种书写位置,分别为行内、内嵌和外部。
代码示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- 1.内嵌式的js -->
<script>
// alert('沙漠骆驼');
</script>
<!-- 3.外部js script 双标签 -->
<script src="my.js"></script>
</head>
<body>
<!-- 1.行内式的js 直接写到元素内部-->
<!-- <input type="button" value="唐伯虎" onclick="alert('秋香姐')"> -->
</body>
</html>
3.外部JS文件
<script src="my.js"></script>
利于HTML 页面代码结构化,把大段JS代码独立到HTML页面之外,既美观,也方便文件级别的复用
引用外部JS文件的script标签中间不可以写代码
适合于JS代码量比较大的情况
注释:

3.JS输入输出语句
- 为了方便信息的输入输出,JS中提供了一些输入输出语句,其常用的语句如下:
代码案例:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
// 这是一个输入框
prompt('请输入你的年龄');
//alert弹出警示框 输出的 展示给用户的
alert('计算的结果是');
//console 控制台输出 给程序员测试用的
console.log('我是程序员能看到的');
</script>
</head>
<body>
</body>
</html>
欢迎加入QQ群,一起交流
