简单配置
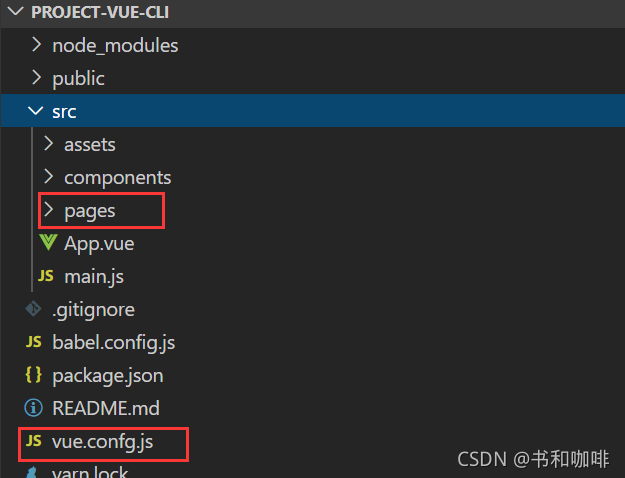
在package.json 文件同项目下创建新的 js 文件(vue.config.js),然后在src文件下新建pages文件夹:

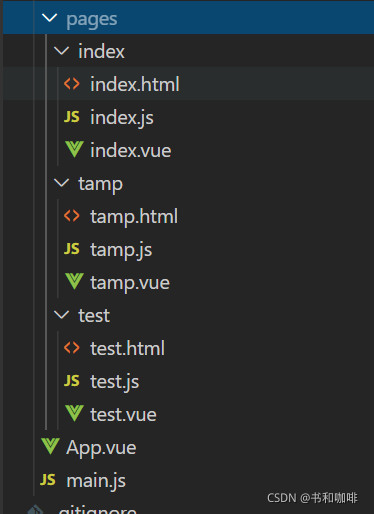
文件夹下面的每一个都是单独的页面,然后有不同的 html,js,vue。

[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-uGYWLtRX-1630853139332)(img/pz_2.png)]
index.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="index"></div>
</body>
</html>
index.js:
import Vue from 'vue';
import App from './index.vue';
Vue.config.productionTip = false;
var vm = new Vue({
render: h => h(App)
}).$mount('#index');
index.vue:
<template>
<div>
<h1>vue-cli3</h1>
// 页面跳转
<a href="test.html">test.html</a>
<br><br>
<a href="tamp.hmtl">tamp.html</a>
</div>
</template>
<script>
export default {
name: "index"
}
</script>
上面说到的 vue.config.js 文件,接下来我们就需要对它进行相对应的页面配置 :
const utils = require('./utils')
module.exports = {
baseUrl: './',
pages: {
index: {
// page 的入口
entry: 'src/pages/index/index.js',
// 模板来源
template: 'sec/pages/index/index.html',
// 在 dist/index.html 的输出
filename: 'index.html',
},
test: {
entry: 'src/pages/test/test.js',
template: 'src/pages/test/test.html',
filename: 'test.html',
},
}
}
到这里,我们就可以进行简单的项目运行了:
npm run serve