一、JS对象种类
什么是对象?
在现实世界中,任何实体都可叫对象,比如“人”可看作一个对象。“人”具有姓名、性别、年龄、身高、体重等特征,“人”可以吃饭、可以开车、可以运动等动作。
简单的讲,对象就是一组属性与方法的集合。
对象是一种复合数据类型,或者称为引用数据类型。
1、JavaScript内建对象
由JavaScript语言规范定义的一系列对象,这些对象提供了完成各种任务的方法,比如Math对象。
2、用户自定义对象
由程序员自己定义的对象,完成特定的任务。
3、浏览器对象与文档对象
BOM(浏览器对象模型)与DOM(文档对象模型)的一部分,提供访问与控制浏览器和网页文档(HTML文档)的属性和方法。这部分不属于JavaScript语言。
二、自定义对象
1、使用Object()构造函数
- 在JS中,Object对象是所有对象的顶层对象,所有对象均继承Object对象,可以通过Object对象的构造函数Object()创建一个空对象实例,然后向该对象实例添加自己的属性和方法。
- JS中,可以动态添加对象的属性和方法,对象的属性可以是基本类型,也可以是复合类型,方法就是对象中的函数。
2、对象直接量
- 对象直接量使用大括号”{}”将对象的“属性/值”对括起来,各“属性/值”对之间以逗号“,”隔开,属性和值之间以冒号“:”隔开。
- 同样可以在定义之后添加其它属性。
3、实例
Person = {
name : "周更生",
sex : "男",
age: 30,
academic: "大专",
}
三、JS内建对象
1、String对象
定义了所有处理字符串的操作。
1.1 String对象简介
—String对象中定义了处理字符串的各种方法,该对象是最常用的对象之一。
—在JS中通过双引号或单引号括起来的就是字符串对象。
1.2 String对象的声明
构造函数:var 实例名称 = new String(“字符串内容”);
1.3 length属性
该属性得到字符串的长度,即字符串所包含的字符个数。
1.4 charAt(index)方法
返回字符串中 index 指定位置处的一个字符。
1.5 indexOf(str, [startIndex])方法
在当前字符串中从左到右查找子字符串从左到右查找子字符串str,并返回子字符串str第一次出现时的位置索引,如果找不到则返回 -1。
1.6 lastIndexOf(search, [startIndex])方法
与indexOf方法作用相同,但是查找的方向为从右到左。如果找到,返回子
字符串在字符串中的起始位置,否则返回 -1。
1.7 substr(startIndex, [length])方法
从起始索引号提取字符串中指定数目的字符。
1.8 substring(startIndex, [endIndex])方法
提取字符串中两个指定的索引号之间的字符。
1.9 split(separator, [limitInteger])方法
该方法将字符串中的字符通过指定的分隔符进行分隔,并使用所得各个字符
串组成一个数组。
1.10 search(substr)方法
检索字符串中指定的?字符串,或检索与正则表达式相匹配的?字符串。
1.11 replace(substr,replacement)方法
在字符串中??些字符替换另?些字符,参数substr规定要查找的?字符
串, replacement规定替换后的字符串。
ps:只能替换一次。
1.12 toLowerCase()方法
该?法返回字符串中的字符全部转成?写得到的字符串,不影响原字符串。
1.13 toUpperCase()方法
该?法返回字符串中的字符全部转成大写得到的字符串,不影响原字符串。
2、Array对象
提供一个数组模型,存储大量有序数据
2.1 length 属性
? 设置或返回数组中元素的数?。
? 设置 length 属性可改变数组的??。如果设置的值?其当前值?,数组将
被截断,其尾部的元素将丢失。如果设置的值?它的当前值?,数组将增?,新的元素被添加到数组的尾部,它们的值为 undefined。
2.2 join( )
? 功能:将数组转换成字符串
? 语法:arrayObject.join([separator])
? 参数:separator可选。指定要使?的分隔符。如果省略该参数,则使?逗
号作为分隔符。
2.3 shift ( )
? 功能:把数组的第?个元素从其中删除,并返回第?个元素的值。
? 语法:arrayObject.shift()
? 说明:shift()?法将删除arrayObject的第?个元素,把数组?度减1,并返
回它删除的元素的值。该?法将修改原数组。
2.4 pop( )
? 功能:?于删除并返回数组的最后?个元素
? 语法:arrayObject.pop()
? 说明:pop() ?法将删除 arrayObject 的最后?个元素,把数组?度减 1,
并且返回它删除的元素的值。如果数组已经为空,则pop() 不改变数组,并返
回undefined 值
2.5 unshift( )
? 功能:向数组的开头添加?个或更多元素,并返回新的?度。
? 语法:arrayObject.unshift(element1,element2,…,elementX)
? 返回值:arrayObject 的新?度。
2.6 push ( )
? 功能:向数组的末尾添加?个或更多元素,并返回新的?度
? 语法:arrayObject.push(element1,element2,…,elementX)
? 说明:把指定的值添加到数组后的新?度。
2.7 sort( )
? 功能:?于对数组的元素进?排序。
? 语法:array.sort([sortby])
? 参数:sortby可选,规定排序顺序,必须是函数。
? 返回值:对数组的引?。请注意,数组在原数组上进?排序,不?成副
本。
? 说明:如果调?该?法时没有使?参数,将按字?顺序对数组中的元素进
?排序(说得更精确点,是按照字符编码的顺序进?排序)。如果想按照
其他标准进?排序,就需要提供?较函数,该函数要?较两个值,然后返
回?个?于说明这两个值的相对顺序的数字。
2.7 reverse()
? 功能:颠倒数组中元素的顺序。
? 语法:arrayObject.reverse()
? 提示:该?法会改变原来的数组,?不会创建新的数组。
3、Math对象
定义了所有数学运算。
4、Date对象
定义了所有处理日期和时间的操作。
4.1 指定时间戳创建实例
? 语法:dateName = new Date(millisecondsNum);
? 说明:指定?个整数参数时,将该参数作为对象实例距离1970年1?1?0时
0分0秒的毫秒数,以此创建实例。
? 实例:myDate = new Date(10000); //对应的是1970年1?1?0时0分10秒
4.2 创建当前系统?期和时间的实例
? 语法:dateName = new Date();
? 说明:当不提供任何参数时,Date()构造函数创建?个当前系统时间对应的
Date实例,采?本地时间。
4.3 指定时间字符串创建对应指定时间的实例
? 语法:dateName = new Date(millisecondsNum);
? 说明:指定?个整数参数时,将该参数作为对象实例距离1970年1?1?0时
0分0秒的毫秒数,以此创建实例。
4.4 创建Date对象实例
? 语法:dateName = new Date(dateString);
? 其中,dateString是?个表示时间的字符串
4.5 指定年、?、?、时间等创建Date对象实例
? 语法:dateName = new Date(year,month,date[,hours[,minutes[,seconds]]]);
? 说明:
在这种格式中,时间由7部分组成,其中,年、?、?必须指定,其余可选。
?份从0开始计数,范围0-11
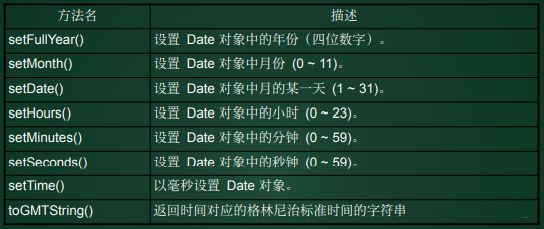
4.6 Date对象?法


5、Boolean对象
定义了处理布尔值的操作。
? 如果使?Boolean()函数时,只是将参数值转为布尔值返回,?不创建 Boolean对象。var flag = Boolean(“”);
? 使?new关键字创建的是Boolean对象。Var obj =new Boolean()
6、Number对象
定义了处理数字的操作。
? 使?关键字new,创建是Number对象。
? 例如:var obj = new Number(“123”);
? 直接使?Number()函数,将创建?个Number数值变量。
7、Event对象
提供对JavaScript事件的处理信息。
8、Math对象
定义了所有数学运算。
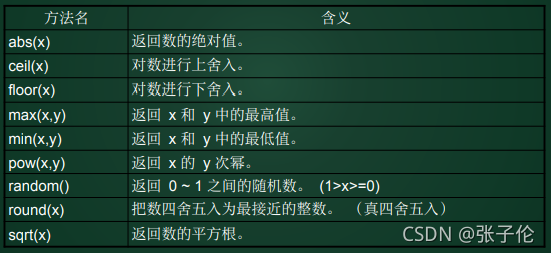
8.1 Math对象提供了?些各种数学处理?法
Math对象中属性和?法均为静态属性和静态?法,直接通过Math关键字进
?调?。例如:Math.abs(-2)

9、Date对象
定义了所有处理日期和时间的操作。
10、ReExp对象
提供对正是表达式的处理(以后的课程讲)
11、Function对象
11.1 Function对象
? JS函数实际上是功能完整的函数对象,是?种引?数据类型。当定义?个
函数时,便定义了?个与函数同名的函数对象。函数可以通过构造函数或
者传统?法进?定义,都将创建?个函数对象。
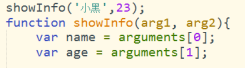
11.2 arguments对象
? 该属性为数组性属性,数组中包含了函数调?时接受的所有参数。该属性
本身也是?个对象,拥有?个length属性,表示接受的参数的个数。

11.3 arguments对象的 length属性
? 该属性表示提供的参数的个数,该值是只读的,?法修改