wordpress中使用Font Awesome插件给菜单添加博客图标
当使用wordpress的时候,默认菜单一般都是名称不带图标的,要想使用图标的话就需要使用插件,我使用的插件是Font Awesome,如果大家也想使用的话,可以试一试的。
安装插件
在插件列表中搜索Font Awesome,点击安装,安装好了之后点击启用

插件配置
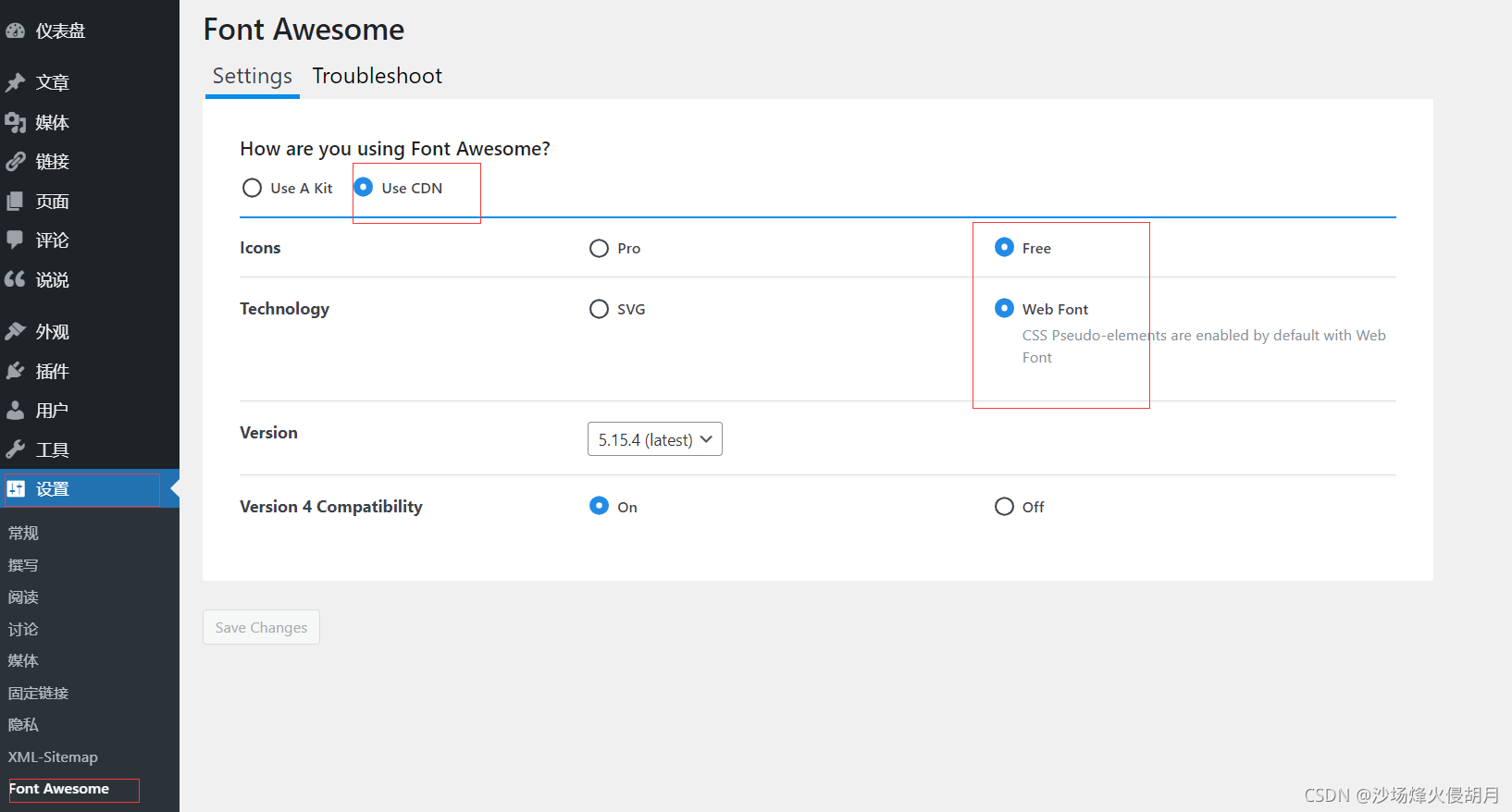
插件安装结束后,点击设置,再点击Font Awesome,然后安装下图所示的方式进行配置

Font Awesome账号注册
在上面配置好了之后,打开Font Awesome官方网站,然后点击Start For Free,注册一个账号

导入代码
账号注册结束后,点击获得的套件,获取使用代码,如下

复制代码,然后在wordpress主题中添加代码,代码添加位置为<head>中就可以了。
图标使用
在Font Awesome官网中,选择一个需要使用的图标,按照如下点击

然后负责如下的代码

打开外观>菜单,在菜单导航标签中插入复制的代码,就可以显示菜单图标了。

