目录
模板语法
- 指令
- 事件绑定
- 属性绑定
- 样式绑定
- 分支循环结构
一、指令
1. v-cloak 指令用法
<div v-cloak> {{ msg }} </div>
- 插值表达式存在的问题:“闪动”
- 如何解决该问题:使用 v-cloak 指令
- 解决该问题的原理:先隐藏,替换好值之后再显示最终的值
2. 数据绑定指令
- v-text
① 相比插值表达式更加简洁 - v-html
① 存在安全问题
② 本网站内部数据可以使用,来自第三方的数据不可以用 - v-pre
① 显示原始信息,跳过编译过程(分析编译过程)
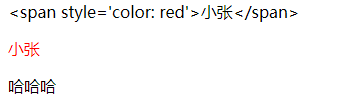
<div id="app" >
<p v-text= "msg" >哈哈哈</p>
<p v-html= "msg" >哈哈哈</p>
<p v-pre= "msg" >哈哈哈</p>
</div>
<script type="text/javascript" src="js/vue.js"></script>
<script type="text/javascript">
new Vue({
el: "#app", //element的缩写,选择器
data: { //定义数据模型
msg: "<span style='color: red'>小张</span>",
}
});
</script>
页面显示:

3. 双向数据绑定指令
- v-model
<input type='text' v-model='name'/>
eg:
- v-once 只编译一次
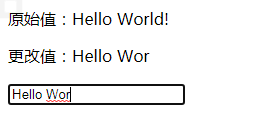
<div id="app">
<p v-once>原始值:{{ msg }}</p>
<p>更改值:{{ msg }}</p>
<input type="text" v-model="msg">
</div>
<script type="text/javascript" src="js/vue.js"></script>
<script type="text/javascript">
new Vue({
el: "#app", //element的缩写,选择器
data: { //定义数据模型
msg: "Hello World!",
}
});
</script>
页面效果:

二、事件绑定
eg:简单加法计算器
1. Vue如何处理事件
- v-on指令用法
<input type='button' v-on:click='num++'/>
- v-on指令简写
<input type='button' @click='num++'/>
2. 事件函数的调用方式
- 直接绑定函数名称
<button v-on:click='say'>Hello</button>
- 调用函数
<button v-on:click='say()'>Hello</button>
3. 事件函数参数传递
- 普通参数和事件对象
<button v-on:click='say("hi",$event)'>Say hi</button>
4. 事件修饰符
- .stop 阻止冒泡
<a v-on:click.stop= "handle"> 跳转 </a>
- .prevent 阻止默认行为
<a v-on:click.prevent= "handle"> 跳转 </a>
5. 按键修饰符
- .enter 回车键
<input v-on:keyup.enter='submit'>
- .delete 删除键
<input v-on:keyup.delete='submit'>
6. 自定义按键修饰符
- 全局 config.keyCodes 对象
Vue.config.keyCodes.f1 = 112
三、属性绑定
1. Vue如何动态处理属性
- v-bind指令用法
<a v-bind:href='url'> 跳转 </a>
- 缩写
<a :href='url'> 跳转 </a>
2. v-model 的低层实现原理分析
<input v-bind:value="msg" v-on:input="msg=$event.target.value">
四、样式绑定
1. class样式处理
- 对象语法
<div v-bind:class="{ active: isActive }"></div>
- 数组语法
<div v-bind:class="[activeClass, errorClass]"></div>
2. style样式处理
- 对象语法
<div v-bind:style="{ color: activeColor, fontSize: fontSize }"></div>
- 数组语法
<div v-bind:style="[baseStyles, overridingStyles]"></div>
五、分支循环结构
1. 分支结构
- v-if
- v-else
- v-else-if
- v-show
<p v-show="true">输入的成绩对应的等级是:</p>
<p v-if="score>=90">优秀</p>
<p v-else-if="score>=70">良好</p>
<p v-else-if="score>=60">及格</p>
<p v-else>不及格</p>
2. v-if 与 v-show 的区别
-
v-if 控制元素是否渲染到页面
-
v-show 控制元素是否显示(已经渲染到了页面)
3. 循环结构
- v-for 遍历数组
<li v-for='item in list'>{{item}}</li>
<li v-for='(item,index) in list'>{{item}} + '------' +{{index}}</li>
- key 的作用:帮助 Vue 区分不同的元素,从而提高性能
<li :key='item.id' v-for='(item,index) in list'>{{item}} + ' '------' {{index}}</li>
- v-for 遍历对象
<div v-for='(value, key, index) in object'></div>
- v-if 和 v-for 结合使用
<div v-if='value==12' v-for='(value, key, index) in object'></div>