拉开序幕的setup
-
理解:Vue3.0中的一个新的配置项,值为一个函数
-
setup是所有Composition API(组合API)
的’表演舞台‘ -
组件中所用到的:数据、方法等等,均要配置在setup中
-
setup函数的两种返回值:
若返回一个对象,则对象中的属性、方法,在模板中均可直接使用(重点)
若返回一个渲染函数:则可以自定义渲染内容(了解) -
注意点:
1、尽量不要与Vue2.配置混用
vue2.x配置(data、methos、compute…)中可以访问到setup中的属性,方法但在setup中不能访问到vue2.x配置(data、methos、compute…)
如果有重名,setup优先
2、setup 不能是一个async函数,因为返回值不再是一个return的对象,而是promise,模板看不到return对象中的属性(后期-也可以返回一个Promise实例,但需要Suspense和异步组件的配合)
ref函数
-
作用:定义一个响应式的数据
-
语法:const xxx = ref (initValue)
创建一个包含响应式数据的引用对象(reference对象),简称ref对象。
JS中的操作数据:xxx.value
模板中读取数据:不需要value,之间<div>{{xxxx]}</div> -
备注:
接受是数据可以是:基本类型,也可以是对象类型。
基本类型的数据:响应式依然是靠Object.defineProoerty()的get与set完成的
对象类型数据:内部”求助“了Vue3,中的一个新函数——reactive函数
reactive函数
- 作用:定义一个对象类型的响应数据(基本类型不要用它。要用ref函数)
- 语法:const 代理对象=reactive(源对象)接收一个对象(或数据),返回一个代理对象(Proxy的实例对象,简称proxy对象)
- reactive定义的响应式数据是”深层次的“
- 内部基于ES6的Proxy实现,通过代理对象操作源内部数据进行操作
Vue.3.0中的响应式原理
vue2.x的响应式
- 实现原理:
对象类型:通过Object.definePropertry()对属性的读取、修改进行拦截(数据劫持)
数组类型:通过重新更新数组的一系列方法来实现拦截。(对数组的变更方法进行包裹)。
Object.definePropertry(data,'count',{
get(){},
set(){}
})
- 存在的问题:
新增属性、删除属性界面不会更新
之间通过下标修改数组,界面不会自动更新
Vue3的响应式
- 实现原理:
通过Proxy(代理):拦截对象中任意属性的变化,包含:属性值的读写、属性的添加、属性的删除等。
通过Reflect(反射):对被代理对象的属性进行操作。
MON文档中描述的Proxy与Reflect
reactive对比ref
-
从定义的角度对比:
ref 用来定义:基本数据。
reactive用来定义:对象(或数组)l类型数据
备注:ref也可以用来定义对象(或数组)类型数据,她内部会自动通过reactive转换为代理对象 -
从原理角度对比:
ref通过Object.defineProperty()的get与set 来实现响应式(数据劫持)。
reactive通过使用Proxy来实现响应式(数据劫持)并通过Reflect操作源对象内部的数据 -
从使用角度对比:
ref定义的数据:操作数据需要.value读取数据时模板中直接读取不需要.value
reactive定义数据:操作数据与读取数据:均不需要.value
计算属性与监视
- computed函数
1、与Vue2.x中computed配置功能一致
2、写法:
import { reactive,computed } from 'vue'
export default {
name:'Demo',
setup(){
//数据
let person = reactive({
firstName:'张',
lastName:'三'
})
// //计算属性——简写(没有考虑计算属性被修改的情况)
person.fullName= computed(()=>{
return person.firstName+'-'+person.lastName
})
// 计算属性——完整写法(考虑读和写)
person.fullName= computed({
get(){
return person.firstName+'-'+person.lastName
},
set(value){
const nameArr = value.split('-')
person.firstName=nameArr[0]
person.lastName = nameArr[1]
}
})
//返回一个对象(常用)
return{
person,
}
}
}
watch函数
- 与Vue2.x中的watch配置功能一致
- 两个小坑:
1、监视reactive定义的响应式数据时:oldvalue无法正确获取、强制开启深度监视(deep失效)。
2、监视reactive定义的响应式中的某个属性时:deep配置有效
// 情况一:监视ref所定义的一个响应式数据
watch(sum,(newValue,oldValue)=>{
console.log('sum变了',newValue,oldValue)
},{immediate:true})
// 情况二:监视ref所定义的多个响应式数据
watch([sum,msg],(newValue,oldValue)=>{
console.log('sum或msg变了',newValue,oldValue)
},{immediate:true})
// 情况三:监视reactive所定义的一个响应式数据的全部属性
// 1、注意:此处无法正确的获取oldValue
// 2、注意:强制开启了深度监视(deep配置无效)
watch(person,(newValue,oldValue)=>{
console.log('person变化了',newValue,oldValue)
},{deep:false})
// 情况四:监视reactive所定义的一个响应式数据的某个属性
watch(()=>person.name,(newValue,oldValue)=>{
console.log('person中的name属性变化了',newValue,oldValue)
})
// 情况五 监视reactive所定义的一个响应式数据的某些属性
watch([()=>person.name,()=>person.age],(newValue,oldValue)=>{
console.log('person中的name或age属性变化了',newValue,oldValue)
})
//特殊情况
watch(()=>person.job,(newValue,oldValue)=>{
console.log('person中的job属性变化了',newValue,oldValue)
},{deep:true}) //此处用于监视的是reactive定义的对象中的某一个属性,所有deep配置有效
watch与watchEffect函数
- watch的套路是:即要指明监视的属性,也要指明监视的回调
- watchEffect的套路是:不用指明监视哪个属性,监视的回调中用到哪个属性就监视哪个属性
- watchEffect有点像computed:
1、但compute注重的计算出来的值(回调函数的返回值),所以必须写返回值。
2、而watchEffect更注重的是过程(回调函数的函数体),所以不用写返回值。
watchEffect(()=>{
const x1=sum.value
const x2=person.job.j1.salary
console.log('watchEffect所指向的回调执行了')
})
生命周期
-
Vue3.0中可以继续使用Vue2.x中的生命周期钩子,但有有两个名字被更名:
beforeDestroy更改为beforeUnmout,destroy改名为unmounted -
Vue3.0也提供了composition API形式的生命周期钩子,与Vue2.x中的钩子对象关系如下:
beforeCreate=====>steup()
created=====>setup()
beforeMout=====>onBeforeMount
mouted=====>onMounted
beforeUpdate====>onBeforeUpdate
updated====>onUpdated
beforeUnmoute===>onBeforeUnmout
unmouted===>onUnmounted
自定义hook函数
- 什么是hook?——本质是一个函数,把setup函数中使用的Composition API进行封装
- 类似于vue2.x中的mixin
- 自定义hook的优势:复用代码,让setup中的逻辑更加清楚移动
toRef
- 作用:创建一个ref对象,其value值指向另外一个对象中的某个属性值。
- 语法:const name = toRef(person,‘name’)
- 应用:要将响应式对象中的某一个属性单独提供给外部使用时。
- 扩展:toRefs 与toRef功能一致,但可以批量传教多个ref对象,语法toRefs(person)
其他Composition API
shallowReactive与shallowRef
- shallowReactive:只出来对象最外层属性的响应式(浅响应式)
- shallowRef:只出来基本数据类型的响应式,不进行对象的响应式处理。
- 什么时候使用?
1、如果有一个对象数据,结构比较深,但变化知识外层属性变化===>shallowReactive
如果一个对象数据,后续功能不好修改该对象中的属性,而是生新的对象来替换===>shallowRef
readonly 与 shallowReadonly
- readonly:让一个响应式数据变为只读(深只读)
- shallowReadonly:让一个响应式数据变为只读的(浅只读)
- 应用场景:不希望数据被修改时
toRaw与markRaw
-
toRaw:
作用:将一个由reactive生成的响应式对象转为普通对象
使用场景:用于读取响应式对象对应的普通对象,对这个普通对象的操作,不会引起页面更新 -
markRaw
作用:标记一个对象,使用永远不会再成为响应式对象
应用场景:
1、有些不值被设置为响应式的,列如复杂的第三方类库等
2、当渲染具有不可变数据源的大列表时,跳过响应式转换可以提高性能
customRef
- 作用:创建移动自定义的ref,并对起依赖跟踪和更新触发进行显示控制‘
实现防抖效果
<template>
<input type="text" v-model="keyWord">
<h3>{{keyWord}}</h3>
</template>
<script>
import { customRef, ref } from 'vue'
export default {
name: 'App',
setup(){
//自定义一个ref——名为:myRef
function myRef(value,delay){
let timer
return customRef((track,trigger)=>{
return {
get(){
console.log(`有人从myRef这个容器读取数据了,我把${value}给他了`)
track()//通知vue追踪value的变化(提前和get商量一下,让他认为这个value是有用的)
return value
},
set(newValue){
console.log(`有人从myRef这个容器数据修改成${newValue}`)
clearTimeout(timer)
timer = setTimeout(()=>{
value = newValue
trigger()//通知Vue 去重新解析模板
},delay)
}
}
})
}
//let keyWord = ref('hello')//使用Vue提供的ref
let keyWord= myRef('hello',500)//使用程序员自定义的ref
return {keyWord}
},
}
</script>
provide与inject
- 作用:实现祖孙组件间的通信
- 套路:父组件有一个
provide选项来提供数据,子组件有一个`inject选项来开始使用这些数据 - 具体写法:
1、祖组件中:
setup(){
let car = reactive({name:'奔驰',price:'40W'})
provide('car',car)//给自己后台组件传递数据
return {...toRefs(car)}
}
2、孙组件中:
setup(){
let car =inject('car')
console.log(car,'****')
return {car}
}
响应式数据的判断
- isRef:检查一个值是否为一个ref值
- isReactive:检查一个对象是否是由
reactive创建的响应式代理 - isReadonly:检查一个对象是否是由
readonly创建的只读代理 - isProxy:检查一个对象是否是由reactive或者readonly方法创建的代理
Composition API 的优势
1、 OptionsApI存在的问题
- OptionsAPI中,新增或者修改一个需求,就需要分别在data,method是,compute里面修改
2、Composition API的优势
我们可以更加优雅的组件我们的代码、函数。让相关功能的代码更加有序的组织在一起
五、新的组件
Fragment
- 在Vue2中:组件必须有一根标签
- 在Vue3中:组件可以每一根标签,内部会将对公标签包含在一个Fragment虚拟元素中
- 好处;减少标签层级,减少内存占用
Teleport
- 什么是teleport?——Teleport是一种能够将我们的组件html结构移动到指定位置的技术
<teleport to="body">
<div v-if="isShow" class="mask">
<div class="dialog">
<h3>我是一个弹窗</h3>
<h4>一些内容</h4>
<button @click="off()">关闭弹窗</button>
</div>
</div>
</teleport>
Suspense
- 等待异步组件时渲染一些额外内容,让应用有更好的用户体验
- 使用步骤:
引入:
import {defineAsyncComponent} from 'vue'
const Child = defineAsyncComponent(()=>import('./components/Child.vue')) //异步引入
使用Suspense包裹组件,并配置default与fallback
<template>
<div class="app">
<h3>我是App组件</h3>
<Suspense>
<template v-slot:default>
<Child/>
</template>
<template v-slot:fallback>
<h3>加载中。。。请稍后</h3>
</template>
</Suspense>
</div>
</template>
其他
- vue2有许多全局API和配置。
注册全局组件、注册全局指令等

- Vue3中对这些ApI 做出了调整
将全局的API,即:Vue.xxx 调整到应用实时(app)上

- 其他改变
- data选项应为始终被声明为一个函数‘
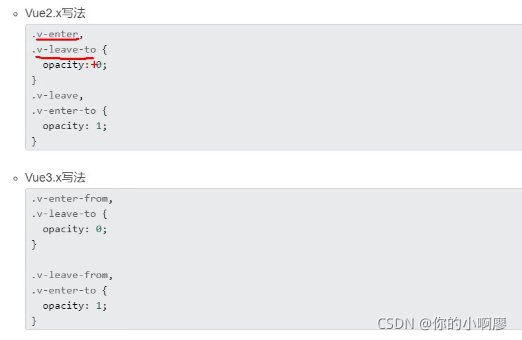
- 过度类名的更改: