JavaScript数组方法总结
首先总结的意义就是让杂乱无章变得更加井然有序,这样在使用的过程思路会更加清晰。
数组使用方法注意点:
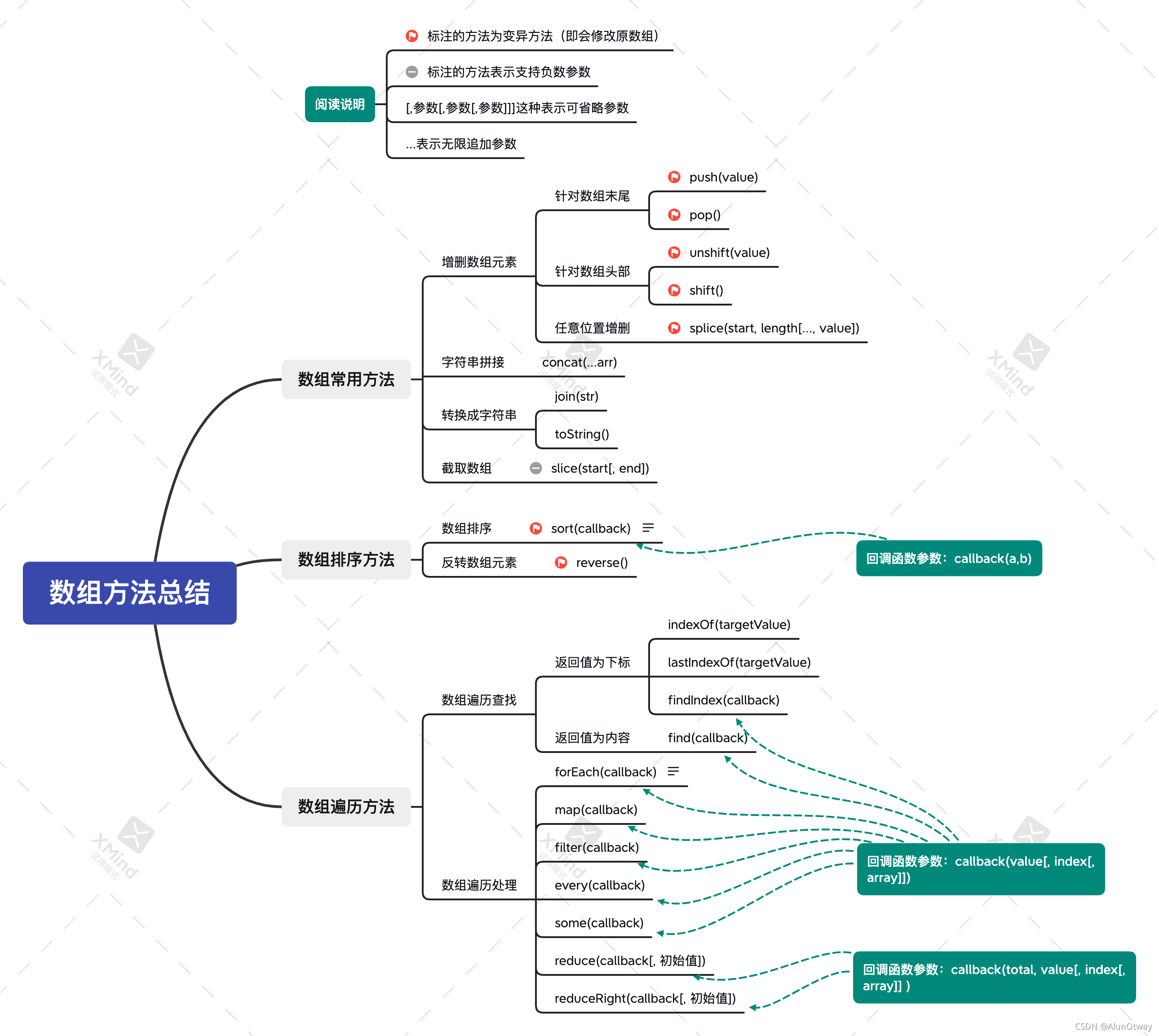
- 变异方法和非变异方法。即变异方法使用会改变原数组,后者则不会。下面脑图将其进行了标注。
- 你或许需要注意数组方法和字符串方法有几个方法相似,数组和字符串是如何切换的?
- 有些方法参数是支持负数的,有些方法第二个参数不是代表坐标代表的是个数。
- 甚至回调函数我们也可以将其梳理一遍,大部分回调函数参数格式是一样的,有些回调函数是不一样的。
- 当split,slice,splice,join,contains,includes,push,pop,shift,unshift甚至你被相似的单词搞得晕头转向,以至于你分不清哪个是数组的方法哪个是字符串方法,哪个功能是干嘛来着。当然我现在可以告诉你上面那些方法究竟是数组方法还是字符串方法,甚至字符串方法和数组都有这么一个方法,但是没必要,因为你终究很难记住。所以下面将其进行系统的归类总结,你就很容易区分出来了。
接下来你只需要忘记你之前杂乱无章的记忆,通过梳理重新建立你的记忆。

数组常用方法
数组元素增添和删除
操作数组头部
- unshift(value)
变异方法数组头部插入一个元素 - shift()
变异方法移出数组头部的第一个元素
操作数组尾部
- push(value)
变异方法向数组尾部压入一个元素 - pop()
变异方法弹出数组尾部一个元素
任意位置增删
- splice(start,length[…,value])
变异方法
第二个参数为个数,不为0的时候表示需要从start开始删除length个元素支持增删一起做。
数组拼接
- concat(…arr)
字符串有该类似方法
数组转换成字符串
- join(str) 以指定字符进行拼接将数组转换成字符串
- toString() 以","号进行分割将数组转换字符串
截取数组
- slice(start[,end])
支持负数字符串有该类似方法
数组排序方法
排序
- sort(callback)
变异方法对数组进行排序
回调函数返回 a-b为从大到小进行排序,b-a则为从小到大进行排序。
//callback回调函数格式
function callback(a,b) {
return a-b
}
顺序翻转
- reverse()
变异方法对数组的顺序进行反转
数组迭代方法
数组遍历查找
返回值为下标
- indexOf(targetValue) 从左到右数组进行遍历,查找目标值的所在下标,返回第一次出现的下标值.
- lastIndexOf(targetValue) 从右到左对数组进行遍历,查找目标值所在下标,返回第一次出现的下标值.
- findIndex(callback) 通过回调函数对数组元素进行条件判断,返回第一次满足条件的元素下标值
返回值为内容
- find(callback) 通过回调函数对数组元素进行条件判断,返回第一次满足条件的元素值
数组遍历处理
callback(value[,index[,array]])
//callback回调函数格式
function callback( value, index, array) {
//处理
...
return ... //此处是否不需要retrun语句下面对其进行标注
}
- forEach(callback) 对数组进行遍历处理仅处理无返回值。
callback不需要return语句 - map(callback) 遍历数组每一个元素使用callback对数组进行处理,并且将callback处理过的返回值加入到新数组并返回新数组。
- filter(callback) 对数组进行过滤操作,返回callback返回值为true的元素组成的新数组。
- every(callback) 对数组进行遍历,如果callback返回值都为true,则方法的返回值为true
- some(callback) 对数组进行遍历,如果callback返回值有一个为true,则方法的返回值为true
callback(total,value[,index[,array]])
//callback回调函数格式
function callback(total, value, index, array) {
return total + value;
}
-
reduce(callback[,初始值])
从左往右数组依次缩短,同时上一次处理的结果total传入下次回调函数的作为参数供回调函数使用 -
reduceRight(callback[,初始值])
从右往左数组依次缩短,同时上一次处理的结果total传入下次回调函数的作为参数供回调函数使用
数组其他方法
- includes(value)
ES6判断数组是否包含某个元素