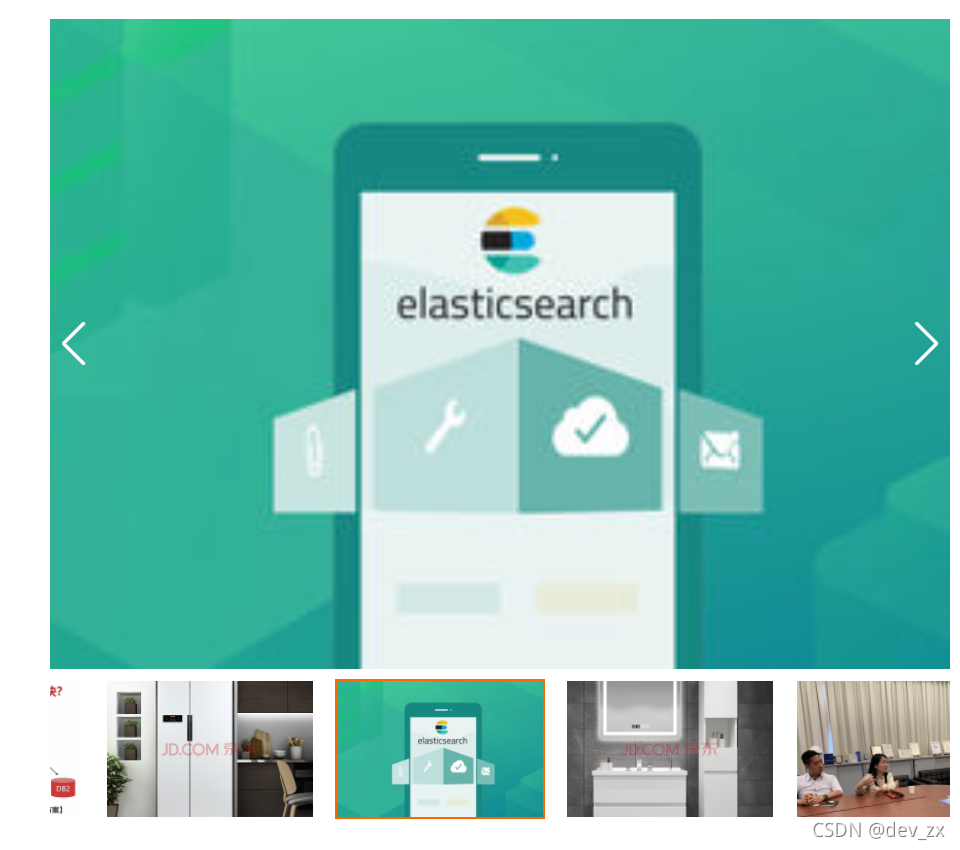
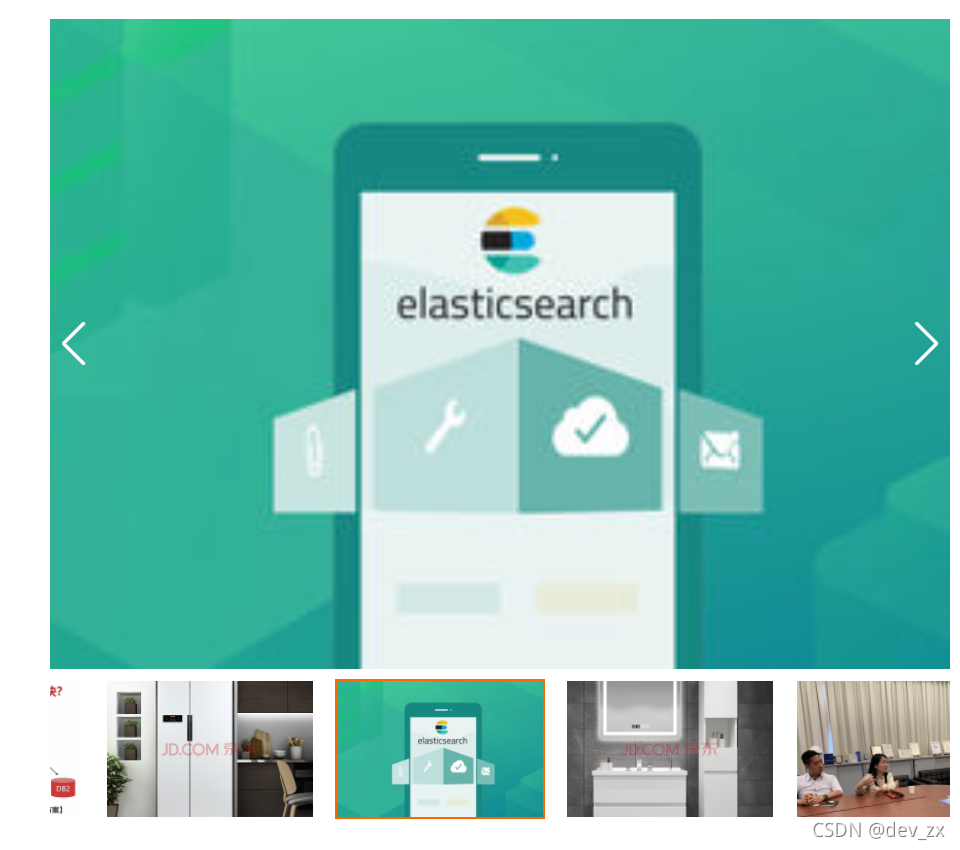
效果

npm安装
npm install swiper@5.2.0 vue-awesome-swiper@4.1.1 --save
main.js全局安装
import Vue from 'vue'
import VueAwesomeSwiper from 'vue-awesome-swiper'
import 'swiper/dist/css/swiper.css'
Vue.use(VueAwesomeSwiper)
组件里调用
import { Swiper, SwiperSlide } from 'vue-awesome-swiper'
import 'swiper/css/swiper.css'
export default {
name: 'swiper-example-thumbs-gallery',
title: 'Thumbs gallery with Two-way control',
components: {
Swiper,
SwiperSlide
},
}
template中
<div class="thumb-example mt40 mb80">
<swiper class="swiper gallery-top" :options="swiperOptionTop" ref="swiperTop">
<swiper-slide v-for="it in item.photos" :key="it.id">
<img :src="it.photo_url_path" class="img-cover" alt="">
</swiper-slide>
<div class="swiper-button-next swiper-button-white" slot="button-next"></div>
<div class="swiper-button-prev swiper-button-white" slot="button-prev"></div>
</swiper>
<swiper class="swiper gallery-thumbs" :options="swiperOptionThumbs" ref="swiperThumbs">
<swiper-slide v-for="it in item.photos" :key="it.id">
<img :src="it.photo_url_path" class="img-cover" alt="">
</swiper-slide>
</swiper>
</div>
data中定义
swiperOptionTop: {
loop: true,
loopedSlides: 5,
spaceBetween: 10,
navigation: {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev'
}
},
swiperOptionThumbs: {
loop: true,
loopedSlides: 5,
spaceBetween: 10,
centeredSlides: true,
slidesPerView: 'auto',
touchRatio: 0.2,
slideToClickedSlide: true,
}
mounted中
mounted () {
this.$nextTick(() => {
const swiperTop = this.$refs.swiperTop[0].$swiper
const swiperThumbs = this.$refs.swiperThumbs[0].$swiper
swiperTop.controller.control = swiperThumbs
swiperThumbs.controller.control = swiperTop
});
},
style部分
.thumb-example {
width: 900px;
&:last-child {
margin-bottom: 0 !important;
}
}
.swiper {
&.gallery-top {
width: 900px;
height: 650px;
cursor: pointer;
}
&.gallery-thumbs {
height: 160px;
box-sizing: border-box;
padding: 10px 0;
}
&.gallery-thumbs .swiper-slide {
width: 210px !important;
height: 100%;
// opacity: 0.6;
margin-right: 20px !important;
cursor: pointer;
border: 2px solid #fff;
box-sizing: border-box;
img {
width: 100%;
height: 100%;
}
}
&.gallery-thumbs .swiper-slide-active {
// opacity: 1;
border: 2px solid $color-logo;
}
}
|