前言:
? ? ? ?整理在vue项目中使用bpmn.js的过程和源码。
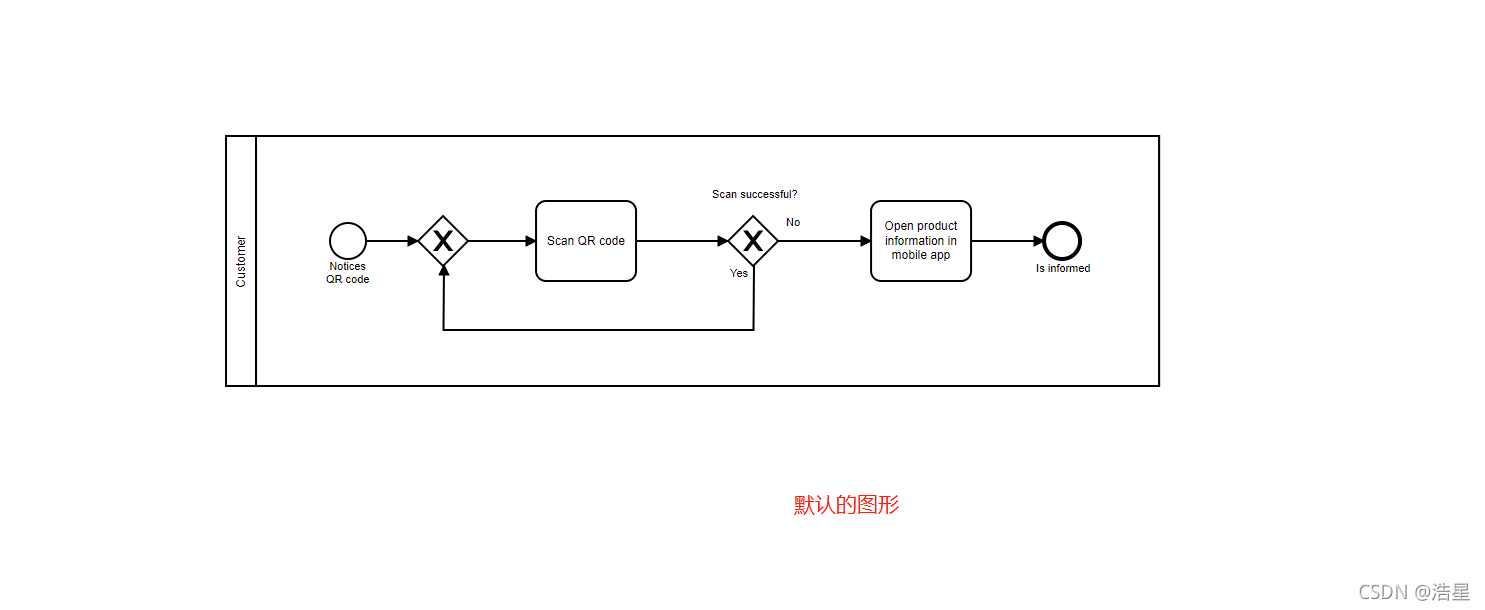
实现最终效果:

目录:
(2)js文件中:xml可以获取本地,也可以用axios获取在线地址
1、bpmn.js的介绍,官网入口
? ? ? ?业务流程模型注解(Business Process Modeling Notation - BPMN)是 业务流程模型的一种标准图形注解。这个标准 是由对象管理组(Object Management Group - OMG)维护的。
2、bpmn.js中实现最简单的效果:

引入插件1:
cnpm install bpmn-js --save-dev开始开发:
(1)页面上:创建容器
<template>
<div class="containers" ref="containers">
<div id="js-canvas" class="canvas" ref="canvas"></div>
</div>
</template>(2)js文件中:xml可以获取本地,也可以用axios获取在线地址
import xmlStr from './xml' //引入默认显示的xml字符串数据import BpmnModeler from 'bpmn-js/lib/Modeler' // 引入 bpmn-js export default {
data () {
return {
bpmnModeler: null,
containers: null
}
},
mounted() {
this.initDiagram()
},
methods:{
//初始化方法
initDiagram(){
this.containers = this.$refs.containers // 获取到属性ref为“containers”的dom节点
const canvas = this.$refs.canvas // 获取到属性ref为“canvas”的dom节点
this.bpmnModeler = new BpmnModeler({
container: canvas,
})
this.createNewDiagram()
},
// 注意:必须先加载一个bpmn文件,新建就是加载一个空的bpmn文件,否则不能拖拽节点
createNewDiagram(){
/**
* 获取后台,获取默认的xml
* */
// var diagramUrl = 'https://cdn.staticaly.com/gh/bpmn-io/bpmn-js-examples/dfceecba/starter/diagram.bpmn';
// this.$axios.get(diagramUrl).then((res)=>{
// console.log(res.data)
// this.openDiagram(res.data)
// }).catch((err)=>{
// console.log(err)
// })
let mr_xml = xmlStr //默认值-xml
// let mr_xml = '' //默认值-xml
this.openDiagram(mr_xml)
},
openDiagram(xml){
/**
* 导入xml(字符串形式),返回导入结果
* 后续会取消传入回调函数的方式
* 推荐使用async/await或者链式调用
* @param { string } xml 流程图xml字符串
* @param { Promise } callback 回调函数,出错时返回{ warnings,err }
*/
this.bpmnModeler.importXML(xml, function(err) {
if (err) {
// container
// .removeClass('with-diagram')
// .addClass('with-error');
console.error(err);
} else {
// container
// .removeClass('with-error')
// .addClass('with-diagram');
}
});
},
}
}(3) css样式
<style lang="scss" scope>
.containers{
position: absolute;
background-color: #ffffff;
width: 100%;
height: 100%;
display: flex;
.canvas{
width: 100%;
height: 100%;
}
.bjs-powered-by {
display: none;
}
}
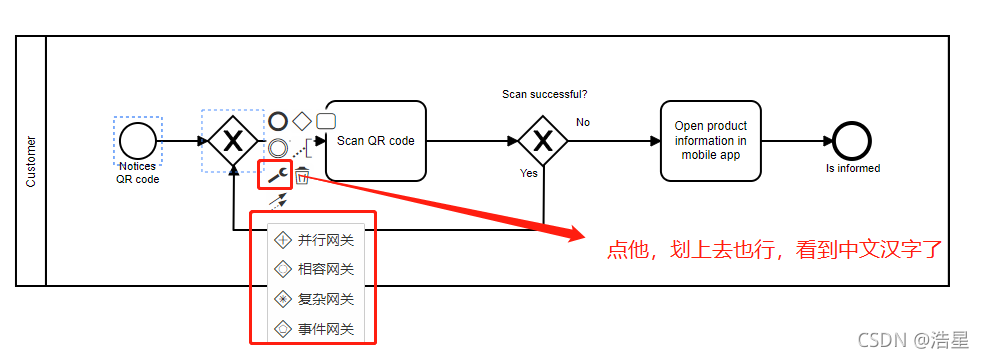
</style>3、bpmn.js引入中文版
官方不仅仅提供了,中文版,还有其他版本,想了解的点我

在第二步的基础上,js中在引入:
import customTranslate from './customTranslate/customTranslate' //汉化export default {
data () {
return {
bpmnModeler: null,
containers: null,
//加入-------start-----------
customTranslateModule: {
translate: [ 'value', customTranslate ]
}
//加入-------end-----------
}
},
} methods:{
//初始化方法
initDiagram(){
this.containers = this.$refs.containers // 获取到属性ref为“containers”的dom节点
const canvas = this.$refs.canvas // 获取到属性ref为“canvas”的dom节点
this.bpmnModeler = new BpmnModeler({
container: canvas,
//加入-------start-----------
additionalModules: [
this.customTranslateModule,
],
//加入-------end-----------
})
this.createNewDiagram()
},
}4、bpmn.js引入左侧的功能面板
(1)当前页面引入,我用的是scss
加入:
/*左边工具栏以及编辑节点的样式*/
@import '~bpmn-js/dist/assets/diagram-js.css';
@import '~bpmn-js/dist/assets/bpmn-font/css/bpmn.css';
@import '~bpmn-js/dist/assets/bpmn-font/css/bpmn-codes.css';
@import '~bpmn-js/dist/assets/bpmn-font/css/bpmn-embedded.css';完整:
<style lang="scss" scope>
/*左边工具栏以及编辑节点的样式*/
@import '~bpmn-js/dist/assets/diagram-js.css';
@import '~bpmn-js/dist/assets/bpmn-font/css/bpmn.css';
@import '~bpmn-js/dist/assets/bpmn-font/css/bpmn-codes.css';
@import '~bpmn-js/dist/assets/bpmn-font/css/bpmn-embedded.css';
.containers{
position: absolute;
background-color: #ffffff;
width: 100%;
height: 100%;
display: flex;
.canvas{
width: 100%;
height: 100%;
}
.bjs-powered-by {
display: none;
}
}
</style>(2)main.js中引入:
// 以下为bpmn工作流绘图工具的样式
import 'bpmn-js/dist/assets/diagram-js.css' // 左边工具栏以及编辑节点的样式
import 'bpmn-js/dist/assets/bpmn-font/css/bpmn.css'
import 'bpmn-js/dist/assets/bpmn-font/css/bpmn-codes.css'
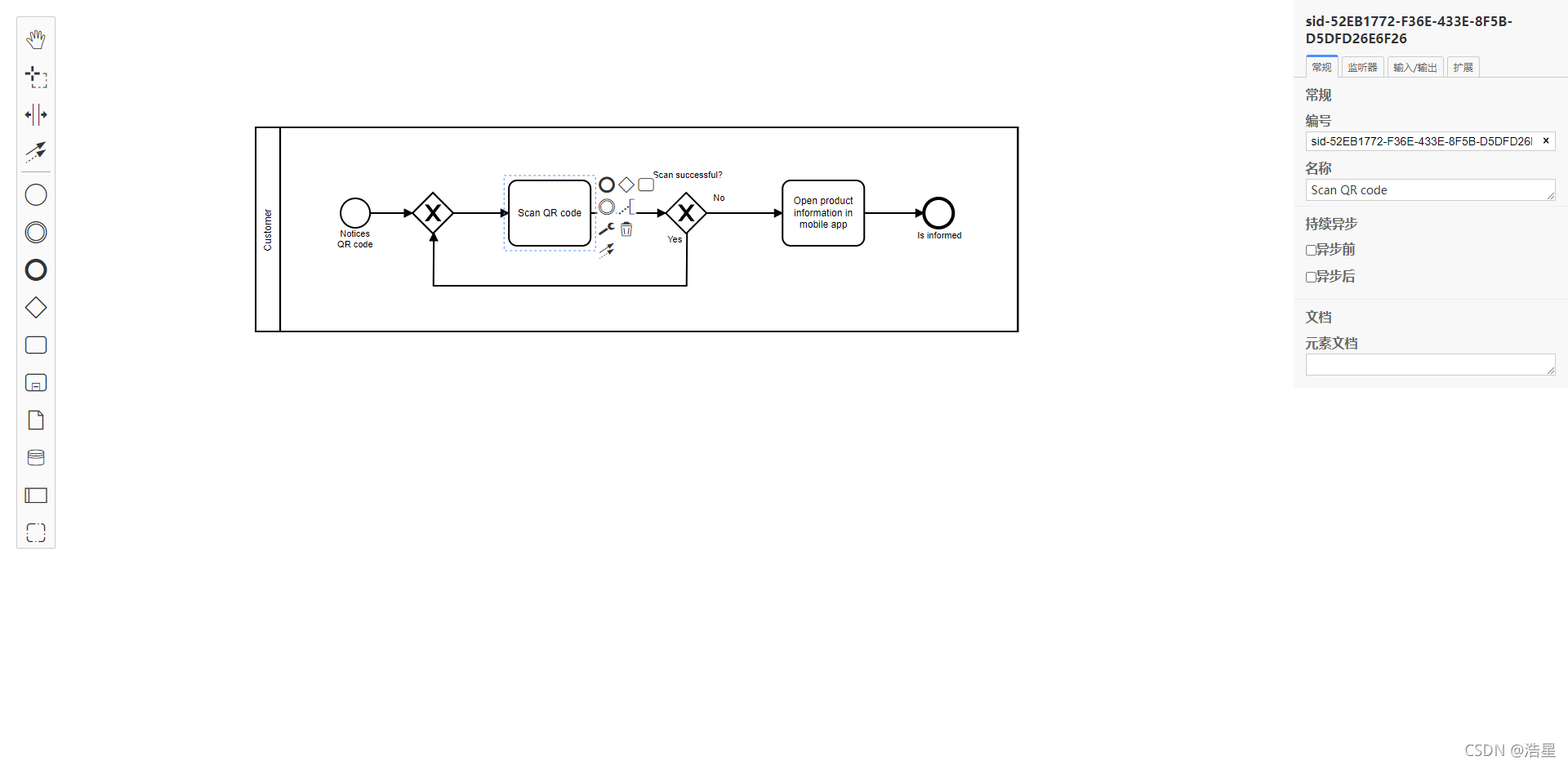
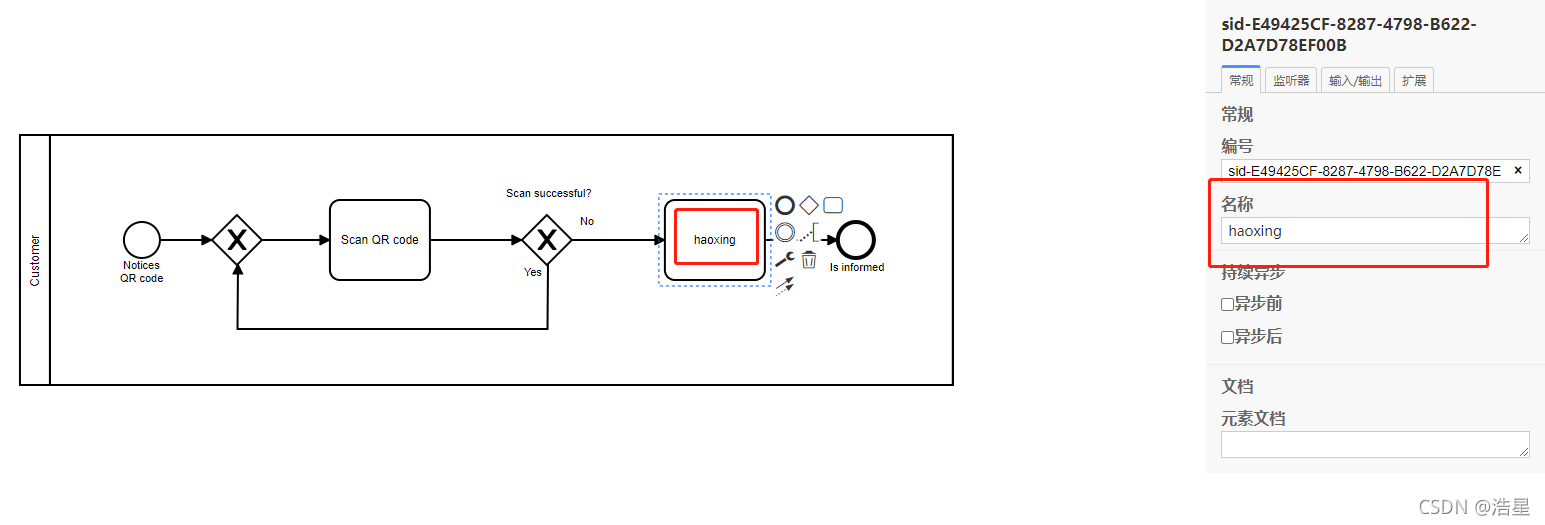
import 'bpmn-js/dist/assets/bpmn-font/css/bpmn-embedded.css'5、bpmn.js引入右侧的详情面板

?引入:2个插件,加上上面那个,一共是3个
cnpm install --save bpmn-js-properties-panelcnpm install --save camunda-bpmn-moddle代码开发:
页面上增加元素:
<template>
<div class="containers" ref="containers">
<div id="js-canvas" class="canvas" ref="canvas"></div>
增加
<div id="js-properties-panel"></div>
</div>
</template>样式:
/*右侧详情*/
@import '~bpmn-js-properties-panel/dist/assets/bpmn-js-properties-panel.css';
.containers{
display: flex; //新增,为了让右侧和左侧一起看到
}或者在 main.js 中
import 'bpmn-js-properties-panel/dist/assets/bpmn-js-properties-panel.css'js中:先引入配置
//右侧属性栏功能
import propertiesPanelModule from 'bpmn-js-properties-panel'
import propertiesProviderModule from 'bpmn-js-properties-panel/lib/provider/camunda'
import camundaModdleDescriptor from 'camunda-bpmn-moddle/resources/camunda'methods:{
//初始化方法
initDiagram(){
this.containers = this.$refs.containers // 获取到属性ref为“containers”的dom节点
const canvas = this.$refs.canvas // 获取到属性ref为“canvas”的dom节点
this.bpmnModeler = new BpmnModeler({
container: canvas,
//添加控制板-----------增加1-------------
propertiesPanel: {
parent: '#js-properties-panel'
},
//-----------增加1-------------
//左侧
additionalModules: [
this.customTranslateModule,
// 右边的属性栏-----------增加2-------------
propertiesProviderModule,
propertiesPanelModule
//-----------增加2-------------
],
moddleExtensions: {
camunda: camundaModdleDescriptor
}
})
this.createNewDiagram()
},
}6、完整源码:

index.vue
<template>
<div class="containers" ref="containers">
<div id="js-canvas" class="canvas" ref="canvas"></div>
<div id="js-properties-panel"></div>
</div>
</template>
<script>
import BpmnModeler from 'bpmn-js/lib/Modeler' // 引入 bpmn-js
import customTranslate from './customTranslate/customTranslate' //汉化
import xmlStr from './xml' //引入默认显示的xml字符串数据
//右侧属性栏功能
import propertiesPanelModule from 'bpmn-js-properties-panel'
import propertiesProviderModule from 'bpmn-js-properties-panel/lib/provider/camunda'
import camundaModdleDescriptor from 'camunda-bpmn-moddle/resources/camunda'
export default {
data () {
return {
bpmnModeler: null,
containers: null,
canvas: null,
customTranslateModule: {
translate: [ 'value', customTranslate ]
}
}
},
mounted() {
this.initDiagram()
},
methods:{
//初始化方法
initDiagram(){
this.containers = this.$refs.containers // 获取到属性ref为“containers”的dom节点
const canvas = this.$refs.canvas // 获取到属性ref为“canvas”的dom节点
this.bpmnModeler = new BpmnModeler({
container: canvas,
//添加控制板
propertiesPanel: {
parent: '#js-properties-panel'
},
//左侧
additionalModules: [
this.customTranslateModule,
// 右边的属性栏
propertiesProviderModule,
propertiesPanelModule
],
moddleExtensions: {
camunda: camundaModdleDescriptor
}
})
this.createNewDiagram()
},
// 注意:必须先加载一个bpmn文件,新建就是加载一个空的bpmn文件,否则不能拖拽节点
createNewDiagram(){
/**
* 获取后台,获取默认的xml
* */
// var diagramUrl = 'https://cdn.staticaly.com/gh/bpmn-io/bpmn-js-examples/dfceecba/starter/diagram.bpmn';
// this.$axios.get(diagramUrl).then((res)=>{
// console.log(res.data)
// this.openDiagram(res.data)
// }).catch((err)=>{
// console.log(err)
// })
let mr_xml = xmlStr //默认值-xml
// let mr_xml = '' //默认值-xml
this.openDiagram(mr_xml)
},
openDiagram(xml){
/**
* 导入xml(字符串形式),返回导入结果
* 后续会取消传入回调函数的方式
* 推荐使用async/await或者链式调用
* @param { string } xml 流程图xml字符串
* @param { Promise } callback 回调函数,出错时返回{ warnings,err }
*/
this.bpmnModeler.importXML(xml, function(err) {
if (err) {
// container
// .removeClass('with-diagram')
// .addClass('with-error');
console.error(err);
} else {
// container
// .removeClass('with-error')
// .addClass('with-diagram');
}
});
},
},
}
</script>
<style lang="scss">
/*左边工具栏以及编辑节点的样式*/
@import '~bpmn-js/dist/assets/diagram-js.css';
@import '~bpmn-js/dist/assets/bpmn-font/css/bpmn.css';
@import '~bpmn-js/dist/assets/bpmn-font/css/bpmn-codes.css';
@import '~bpmn-js/dist/assets/bpmn-font/css/bpmn-embedded.css';
/*右侧详情*/
@import '~bpmn-js-properties-panel/dist/assets/bpmn-js-properties-panel.css';
.containers{
position: absolute;
background-color: #ffffff;
width: 100%;
height: 100%;
display: flex;
.canvas{
width: 100%;
height: 100%;
}
.bjs-powered-by {
display: none;
}
}
</style>
新建一个文件夹:customTranslate
customTranslate.js
import translations from './translations';
export default function customTranslate(template, replacements) {
replacements = replacements || {};
// Translate
template = translations[template] || template;
// Replace
return template.replace(/{([^}]+)}/g, function(_, key) {
return replacements[key] || '{' + key + '}';
});
}translations.js
export default {
// Labels
'Activate the global connect tool': '激活全局连接工具',
'Append {type}': '添加 {type}',
'Add Lane above': '在上面添加道',
'Divide into two Lanes': '分割成两个道',
'Divide into three Lanes': '分割成三个道',
'Add Lane below': '在下面添加道',
'Append compensation activity': '追加补偿活动',
'Change type': '修改类型',
'Connect using Association': '使用关联连接',
'Connect using Sequence/MessageFlow or Association': '使用顺序/消息流或者关联连接',
'Connect using DataInputAssociation': '使用数据输入关联连接',
Remove: '移除',
'Activate the hand tool': '激活抓手工具',
'Activate the lasso tool': '激活套索工具',
'Activate the create/remove space tool': '激活创建/删除空间工具',
'Create expanded SubProcess': '创建扩展子过程',
'Create IntermediateThrowEvent/BoundaryEvent': '创建中间抛出事件/边界事件',
'Create Pool/Participant': '创建池/参与者',
'Parallel Multi Instance': '并行多重事件',
'Sequential Multi Instance': '时序多重事件',
DataObjectReference: '数据对象参考',
DataStoreReference: '数据存储参考',
Loop: '循环',
'Ad-hoc': '即席',
'Create {type}': '创建 {type}',
Task: '任务',
'Send Task': '发送任务',
'Receive Task': '接收任务',
'User Task': '用户任务',
'Manual Task': '手工任务',
'Business Rule Task': '业务规则任务',
'Service Task': '服务任务',
'Script Task': '脚本任务',
'Call Activity': '调用活动',
'Sub Process (collapsed)': '子流程(折叠的)',
'Sub Process (expanded)': '子流程(展开的)',
'Start Event': '开始事件',
StartEvent: '开始事件',
'Intermediate Throw Event': '中间事件',
'End Event': '结束事件',
EndEvent: '结束事件',
'Create Gateway': '创建网关',
'Create Intermediate/Boundary Event': '创建中间/边界事件',
'Message Start Event': '消息开始事件',
'Timer Start Event': '定时开始事件',
'Conditional Start Event': '条件开始事件',
'Signal Start Event': '信号开始事件',
'Error Start Event': '错误开始事件',
'Escalation Start Event': '升级开始事件',
'Compensation Start Event': '补偿开始事件',
'Message Start Event (non-interrupting)': '消息开始事件(非中断)',
'Timer Start Event (non-interrupting)': '定时开始事件(非中断)',
'Conditional Start Event (non-interrupting)': '条件开始事件(非中断)',
'Signal Start Event (non-interrupting)': '信号开始事件(非中断)',
'Escalation Start Event (non-interrupting)': '升级开始事件(非中断)',
'Message Intermediate Catch Event': '消息中间捕获事件',
'Message Intermediate Throw Event': '消息中间抛出事件',
'Timer Intermediate Catch Event': '定时中间捕获事件',
'Escalation Intermediate Throw Event': '升级中间抛出事件',
'Conditional Intermediate Catch Event': '条件中间捕获事件',
'Link Intermediate Catch Event': '链接中间捕获事件',
'Link Intermediate Throw Event': '链接中间抛出事件',
'Compensation Intermediate Throw Event': '补偿中间抛出事件',
'Signal Intermediate Catch Event': '信号中间捕获事件',
'Signal Intermediate Throw Event': '信号中间抛出事件',
'Message End Event': '消息结束事件',
'Escalation End Event': '定时结束事件',
'Error End Event': '错误结束事件',
'Cancel End Event': '取消结束事件',
'Compensation End Event': '补偿结束事件',
'Signal End Event': '信号结束事件',
'Terminate End Event': '终止结束事件',
'Message Boundary Event': '消息边界事件',
'Message Boundary Event (non-interrupting)': '消息边界事件(非中断)',
'Timer Boundary Event': '定时边界事件',
'Timer Boundary Event (non-interrupting)': '定时边界事件(非中断)',
'Escalation Boundary Event': '升级边界事件',
'Escalation Boundary Event (non-interrupting)': '升级边界事件(非中断)',
'Conditional Boundary Event': '条件边界事件',
'Conditional Boundary Event (non-interrupting)': '条件边界事件(非中断)',
'Error Boundary Event': '错误边界事件',
'Cancel Boundary Event': '取消边界事件',
'Signal Boundary Event': '信号边界事件',
'Signal Boundary Event (non-interrupting)': '信号边界事件(非中断)',
'Compensation Boundary Event': '补偿边界事件',
'Exclusive Gateway': '互斥网关',
'Parallel Gateway': '并行网关',
'Inclusive Gateway': '相容网关',
'Complex Gateway': '复杂网关',
'Event based Gateway': '事件网关',
Transaction: '转运',
'Sub Process': '子流程',
'Event Sub Process': '事件子流程',
'Collapsed Pool': '折叠池',
'Expanded Pool': '展开池',
// Errors
'no parent for {element} in {parent}': '在{parent}里,{element}没有父类',
'no shape type specified': '没有指定的形状类型',
'flow elements must be children of pools/participants': '流元素必须是池/参与者的子类',
'out of bounds release': 'out of bounds release',
'more than {count} child lanes': '子道大于{count} ',
'element required': '元素不能为空',
'diagram not part of bpmn:Definitions': '流程图不符合bpmn规范',
'no diagram to display': '没有可展示的流程图',
'no process or collaboration to display': '没有可展示的流程/协作',
'element {element} referenced by {referenced}#{property} not yet drawn':
'由{referenced}#{property}引用的{element}元素仍未绘制',
'already rendered {element}': '{element} 已被渲染',
'failed to import {element}': '导入{element}失败',
// 属性面板的参数
Id: '编号',
Name: '名称',
General: '常规',
Details: '详情',
'Message Name': '消息名称',
Message: '消息',
Initiator: '创建者',
'Asynchronous Continuations': '持续异步',
'Asynchronous Before': '异步前',
'Asynchronous After': '异步后',
'Job Configuration': '工作配置',
Exclusive: '排除',
'Job Priority': '工作优先级',
'Retry Time Cycle': '重试时间周期',
Documentation: '文档',
'Element Documentation': '元素文档',
'History Configuration': '历史配置',
'History Time To Live': '历史的生存时间',
Forms: '表单',
'Form Key': '表单key',
'Form Fields': '表单字段',
'Business Key': '业务key',
'Form Field': '表单字段',
ID: '编号',
Type: '类型',
Label: '名称',
'Default Value': '默认值',
Validation: '校验',
'Add Constraint': '添加约束',
Config: '配置',
Properties: '属性',
'Add Property': '添加属性',
Value: '值',
Listeners: '监听器',
'Execution Listener': '执行监听',
'Event Type': '事件类型',
'Listener Type': '监听器类型',
'Java Class': 'Java类',
Expression: '表达式',
'Must provide a value': '必须提供一个值',
'Delegate Expression': '代理表达式',
Script: '脚本',
'Script Format': '脚本格式',
'Script Type': '脚本类型',
'Inline Script': '内联脚本',
'External Script': '外部脚本',
Resource: '资源',
'Field Injection': '字段注入',
Extensions: '扩展',
'Input/Output': '输入/输出',
'Input Parameters': '输入参数',
'Output Parameters': '输出参数',
Parameters: '参数',
'Output Parameter': '输出参数',
'Timer Definition Type': '定时器定义类型',
'Timer Definition': '定时器定义',
Date: '日期',
Duration: '持续',
Cycle: '循环',
Signal: '信号',
'Signal Name': '信号名称',
Escalation: '升级',
Error: '错误',
'Link Name': '链接名称',
Condition: '条件名称',
'Variable Name': '变量名称',
'Variable Event': '变量事件',
'Specify more than one variable change event as a comma separated list.':
'多个变量事件以逗号隔开',
'Wait for Completion': '等待完成',
'Activity Ref': '活动参考',
'Version Tag': '版本标签',
Executable: '可执行文件',
'External Task Configuration': '扩展任务配置',
'Task Priority': '任务优先级',
External: '外部',
Connector: '连接器',
'Must configure Connector': '必须配置连接器',
'Connector Id': '连接器编号',
Implementation: '实现方式',
'Field Injections': '字段注入',
Fields: '字段',
'Result Variable': '结果变量',
Topic: '主题',
'Configure Connector': '配置连接器',
'Input Parameter': '输入参数',
Assignee: '代理人',
'Candidate Users': '候选用户',
'Candidate Groups': '候选组',
'Due Date': '到期时间',
'Follow Up Date': '跟踪日期',
'Specify more than one group as a comma separated list.': '多个用户使用逗号隔开',
Priority: '优先级',
// eslint-disable-next-line no-template-curly-in-string
'The follow up date as an EL expression (e.g. ${someDate} or an ISO date (e.g. 2015-06-26T09:54:00)':
'跟踪日期必须符合EL表达式,如: ${someDate} ,或者一个ISO标准日期,如:2015-06-26T09:54:00',
// eslint-disable-next-line no-template-curly-in-string
'The due date as an EL expression (e.g. ${someDate} or an ISO date (e.g. 2015-06-26T09:54:00)':
'跟踪日期必须符合EL表达式,如: ${someDate} ,或者一个ISO标准日期,如:2015-06-26T09:54:00',
Variables: '变量',
'Candidate Starter Users': '选择启动候选人',
'Candidate Starter Configuration': '候选人启动器配置',
'Candidate Starter Groups': '候选人启动组',
'This maps to the process definition key.': '编号将映射到流程主键.',
save: '保存',
Tools: '工具',
FlowGateway: '流程网关',
ProcessControl: '流程节点',
'Create StartEvent': '开始节点',
'Create EndEvent': '结束节点',
'Create ExclusiveGateway': '互斥网关',
'Create ParallelGateway': '并行网关',
'Create Task': '任务节点',
'Create UserTask': '用户任务节点',
'Condition Type': '条件类型',
// 左侧工具箱补充汉化项 热水2020.1.12
'Create Group': '创建组',
'Create DataObjectReference': '创建数据对象引用',
'Create DataStoreReference': '创建数据存储引用',
// 节点添加Pad 补充汉化 热水2020.1.12
'Append EndEvent': '追加结束事件节点',
'Append Gateway': '追加网关节点',
'Append UserTask': '追加用户任务节点',
'Append Intermediate/Boundary Event': '追加中间或边界事件',
'Append TextAnnotation': '追加文本批注' // 此句要有效,必须在CustomContexPadProvide给此节点增加一个translate('Append TextAnnotation')
}
xml.js
let xmlStr = `
<?xml version="1.0" encoding="UTF-8"?>
<definitions xmlns="http://www.omg.org/spec/BPMN/20100524/MODEL" xmlns:bpmndi="http://www.omg.org/spec/BPMN/20100524/DI" xmlns:omgdc="http://www.omg.org/spec/DD/20100524/DC" xmlns:omgdi="http://www.omg.org/spec/DD/20100524/DI" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" targetNamespace="" xsi:schemaLocation="http://www.omg.org/spec/BPMN/20100524/MODEL http://www.omg.org/spec/BPMN/2.0/20100501/BPMN20.xsd">
<collaboration id="sid-c0e745ff-361e-4afb-8c8d-2a1fc32b1424">
<participant id="sid-87F4C1D6-25E1-4A45-9DA7-AD945993D06F" name="Customer" processRef="sid-C3803939-0872-457F-8336-EAE484DC4A04" />
</collaboration>
<process id="sid-C3803939-0872-457F-8336-EAE484DC4A04" name="Customer" processType="None" isClosed="false" isExecutable="false">
<extensionElements />
<laneSet id="sid-b167d0d7-e761-4636-9200-76b7f0e8e83a">
<lane id="sid-57E4FE0D-18E4-478D-BC5D-B15164E93254">
<flowNodeRef>sid-52EB1772-F36E-433E-8F5B-D5DFD26E6F26</flowNodeRef>
<flowNodeRef>sid-E49425CF-8287-4798-B622-D2A7D78EF00B</flowNodeRef>
<flowNodeRef>sid-D7F237E8-56D0-4283-A3CE-4F0EFE446138</flowNodeRef>
<flowNodeRef>sid-E433566C-2289-4BEB-A19C-1697048900D2</flowNodeRef>
<flowNodeRef>sid-5134932A-1863-4FFA-BB3C-A4B4078B11A9</flowNodeRef>
<flowNodeRef>SCAN_OK</flowNodeRef>
</lane>
</laneSet>
<task id="sid-52EB1772-F36E-433E-8F5B-D5DFD26E6F26" name="Scan QR code">
<incoming>sid-4DC479E5-5C20-4948-BCFC-9EC5E2F66D8D</incoming>
<outgoing>sid-EE8A7BA0-5D66-4F8B-80E3-CC2751B3856A</outgoing>
</task>
<task id="sid-E49425CF-8287-4798-B622-D2A7D78EF00B" name="Open product information in mobile app">
<incoming>sid-8B820AF5-DC5C-4618-B854-E08B71FB55CB</incoming>
<outgoing>sid-57EB1F24-BD94-479A-BF1F-57F1EAA19C6C</outgoing>
</task>
<startEvent id="sid-D7F237E8-56D0-4283-A3CE-4F0EFE446138" name="Notices QR code">
<outgoing>sid-7B791A11-2F2E-4D80-AFB3-91A02CF2B4FD</outgoing>
</startEvent>
<endEvent id="sid-E433566C-2289-4BEB-A19C-1697048900D2" name="Is informed">
<incoming>sid-57EB1F24-BD94-479A-BF1F-57F1EAA19C6C</incoming>
</endEvent>
<exclusiveGateway id="sid-5134932A-1863-4FFA-BB3C-A4B4078B11A9">
<incoming>sid-7B791A11-2F2E-4D80-AFB3-91A02CF2B4FD</incoming>
<incoming>sid-337A23B9-A923-4CCE-B613-3E247B773CCE</incoming>
<outgoing>sid-4DC479E5-5C20-4948-BCFC-9EC5E2F66D8D</outgoing>
</exclusiveGateway>
<exclusiveGateway id="SCAN_OK" name="Scan successful? ">
<incoming>sid-EE8A7BA0-5D66-4F8B-80E3-CC2751B3856A</incoming>
<outgoing>sid-8B820AF5-DC5C-4618-B854-E08B71FB55CB</outgoing>
<outgoing>sid-337A23B9-A923-4CCE-B613-3E247B773CCE</outgoing>
</exclusiveGateway>
<sequenceFlow id="sid-337A23B9-A923-4CCE-B613-3E247B773CCE" name="Yes" sourceRef="SCAN_OK" targetRef="sid-5134932A-1863-4FFA-BB3C-A4B4078B11A9" />
<sequenceFlow id="sid-4DC479E5-5C20-4948-BCFC-9EC5E2F66D8D" sourceRef="sid-5134932A-1863-4FFA-BB3C-A4B4078B11A9" targetRef="sid-52EB1772-F36E-433E-8F5B-D5DFD26E6F26" />
<sequenceFlow id="sid-8B820AF5-DC5C-4618-B854-E08B71FB55CB" name="No" sourceRef="SCAN_OK" targetRef="sid-E49425CF-8287-4798-B622-D2A7D78EF00B" />
<sequenceFlow id="sid-57EB1F24-BD94-479A-BF1F-57F1EAA19C6C" sourceRef="sid-E49425CF-8287-4798-B622-D2A7D78EF00B" targetRef="sid-E433566C-2289-4BEB-A19C-1697048900D2" />
<sequenceFlow id="sid-EE8A7BA0-5D66-4F8B-80E3-CC2751B3856A" sourceRef="sid-52EB1772-F36E-433E-8F5B-D5DFD26E6F26" targetRef="SCAN_OK" />
<sequenceFlow id="sid-7B791A11-2F2E-4D80-AFB3-91A02CF2B4FD" sourceRef="sid-D7F237E8-56D0-4283-A3CE-4F0EFE446138" targetRef="sid-5134932A-1863-4FFA-BB3C-A4B4078B11A9" />
</process>
<bpmndi:BPMNDiagram id="sid-74620812-92c4-44e5-949c-aa47393d3830">
<bpmndi:BPMNPlane id="sid-cdcae759-2af7-4a6d-bd02-53f3352a731d" bpmnElement="sid-c0e745ff-361e-4afb-8c8d-2a1fc32b1424">
<bpmndi:BPMNShape id="sid-87F4C1D6-25E1-4A45-9DA7-AD945993D06F_gui" bpmnElement="sid-87F4C1D6-25E1-4A45-9DA7-AD945993D06F" isHorizontal="true">
<omgdc:Bounds x="83" y="105" width="933" height="250" />
<bpmndi:BPMNLabel labelStyle="sid-84cb49fd-2f7c-44fb-8950-83c3fa153d3b">
<omgdc:Bounds x="47.49999999999999" y="170.42857360839844" width="12.000000000000014" height="59.142852783203125" />
</bpmndi:BPMNLabel>
</bpmndi:BPMNShape>
<bpmndi:BPMNShape id="sid-57E4FE0D-18E4-478D-BC5D-B15164E93254_gui" bpmnElement="sid-57E4FE0D-18E4-478D-BC5D-B15164E93254" isHorizontal="true">
<omgdc:Bounds x="113" y="105" width="903" height="250" />
</bpmndi:BPMNShape>
<bpmndi:BPMNShape id="sid-52EB1772-F36E-433E-8F5B-D5DFD26E6F26_gui" bpmnElement="sid-52EB1772-F36E-433E-8F5B-D5DFD26E6F26">
<omgdc:Bounds x="393" y="170" width="100" height="80" />
<bpmndi:BPMNLabel labelStyle="sid-84cb49fd-2f7c-44fb-8950-83c3fa153d3b">
<omgdc:Bounds x="360.5" y="172" width="84" height="12" />
</bpmndi:BPMNLabel>
</bpmndi:BPMNShape>
<bpmndi:BPMNShape id="sid-E49425CF-8287-4798-B622-D2A7D78EF00B_gui" bpmnElement="sid-E49425CF-8287-4798-B622-D2A7D78EF00B">
<omgdc:Bounds x="728" y="170" width="100" height="80" />
<bpmndi:BPMNLabel labelStyle="sid-84cb49fd-2f7c-44fb-8950-83c3fa153d3b">
<omgdc:Bounds x="695.9285736083984" y="162" width="83.14285278320312" height="36" />
</bpmndi:BPMNLabel>
</bpmndi:BPMNShape>
<bpmndi:BPMNEdge id="sid-EE8A7BA0-5D66-4F8B-80E3-CC2751B3856A_gui" bpmnElement="sid-EE8A7BA0-5D66-4F8B-80E3-CC2751B3856A">
<omgdi:waypoint x="493" y="210" />
<omgdi:waypoint x="585" y="210" />
<bpmndi:BPMNLabel>
<omgdc:Bounds x="494" y="185" width="90" height="20" />
</bpmndi:BPMNLabel>
</bpmndi:BPMNEdge>
<bpmndi:BPMNEdge id="sid-8B820AF5-DC5C-4618-B854-E08B71FB55CB_gui" bpmnElement="sid-8B820AF5-DC5C-4618-B854-E08B71FB55CB">
<omgdi:waypoint x="635" y="210" />
<omgdi:waypoint x="728" y="210" />
<bpmndi:BPMNLabel labelStyle="sid-e0502d32-f8d1-41cf-9c4a-cbb49fecf581">
<omgdc:Bounds x="642" y="185" width="16" height="12" />
</bpmndi:BPMNLabel>
</bpmndi:BPMNEdge>
<bpmndi:BPMNEdge id="sid-7B791A11-2F2E-4D80-AFB3-91A02CF2B4FD_gui" bpmnElement="sid-7B791A11-2F2E-4D80-AFB3-91A02CF2B4FD">
<omgdi:waypoint x="223" y="210" />
<omgdi:waypoint x="275" y="210" />
<bpmndi:BPMNLabel>
<omgdc:Bounds x="204" y="185" width="90" height="20" />
</bpmndi:BPMNLabel>
</bpmndi:BPMNEdge>
<bpmndi:BPMNEdge id="sid-4DC479E5-5C20-4948-BCFC-9EC5E2F66D8D_gui" bpmnElement="sid-4DC479E5-5C20-4948-BCFC-9EC5E2F66D8D">
<omgdi:waypoint x="325" y="210" />
<omgdi:waypoint x="393" y="210" />
<bpmndi:BPMNLabel>
<omgdc:Bounds x="314" y="185" width="90" height="20" />
</bpmndi:BPMNLabel>
</bpmndi:BPMNEdge>
<bpmndi:BPMNEdge id="sid-57EB1F24-BD94-479A-BF1F-57F1EAA19C6C_gui" bpmnElement="sid-57EB1F24-BD94-479A-BF1F-57F1EAA19C6C">
<omgdi:waypoint x="828" y="210" />
<omgdi:waypoint x="901" y="210" />
<bpmndi:BPMNLabel>
<omgdc:Bounds x="820" y="185" width="90" height="20" />
</bpmndi:BPMNLabel>
</bpmndi:BPMNEdge>
<bpmndi:BPMNEdge id="sid-337A23B9-A923-4CCE-B613-3E247B773CCE_gui" bpmnElement="sid-337A23B9-A923-4CCE-B613-3E247B773CCE">
<omgdi:waypoint x="611" y="234" />
<omgdi:waypoint x="610.5" y="299" />
<omgdi:waypoint x="300.5" y="299" />
<omgdi:waypoint x="301" y="234" />
<bpmndi:BPMNLabel labelStyle="sid-e0502d32-f8d1-41cf-9c4a-cbb49fecf581">
<omgdc:Bounds x="585" y="236" width="21" height="12" />
</bpmndi:BPMNLabel>
</bpmndi:BPMNEdge>
<bpmndi:BPMNShape id="StartEvent_0l6sgn0_di" bpmnElement="sid-D7F237E8-56D0-4283-A3CE-4F0EFE446138">
<omgdc:Bounds x="187" y="192" width="36" height="36" />
<bpmndi:BPMNLabel>
<omgdc:Bounds x="182" y="229" width="46" height="24" />
</bpmndi:BPMNLabel>
</bpmndi:BPMNShape>
<bpmndi:BPMNShape id="EndEvent_0xwuvv5_di" bpmnElement="sid-E433566C-2289-4BEB-A19C-1697048900D2">
<omgdc:Bounds x="901" y="192" width="36" height="36" />
<bpmndi:BPMNLabel>
<omgdc:Bounds x="892" y="231" width="56" height="12" />
</bpmndi:BPMNLabel>
</bpmndi:BPMNShape>
<bpmndi:BPMNShape id="ExclusiveGateway_1g0eih2_di" bpmnElement="sid-5134932A-1863-4FFA-BB3C-A4B4078B11A9" isMarkerVisible="true">
<omgdc:Bounds x="275" y="185" width="50" height="50" />
<bpmndi:BPMNLabel>
<omgdc:Bounds x="210" y="160" width="90" height="12" />
</bpmndi:BPMNLabel>
</bpmndi:BPMNShape>
<bpmndi:BPMNShape id="ExclusiveGateway_0vci1x5_di" bpmnElement="SCAN_OK" isMarkerVisible="true">
<omgdc:Bounds x="585" y="185" width="50" height="50" />
<bpmndi:BPMNLabel>
<omgdc:Bounds x="568" y="157" width="88" height="24" />
</bpmndi:BPMNLabel>
</bpmndi:BPMNShape>
</bpmndi:BPMNPlane>
<bpmndi:BPMNLabelStyle id="sid-e0502d32-f8d1-41cf-9c4a-cbb49fecf581">
<omgdc:Font name="Arial" size="11" isBold="false" isItalic="false" isUnderline="false" isStrikeThrough="false" />
</bpmndi:BPMNLabelStyle>
<bpmndi:BPMNLabelStyle id="sid-84cb49fd-2f7c-44fb-8950-83c3fa153d3b">
<omgdc:Font name="Arial" size="12" isBold="false" isItalic="false" isUnderline="false" isStrikeThrough="false" />
</bpmndi:BPMNLabelStyle>
</bpmndi:BPMNDiagram>
</definitions>
`
export default xmlStr
参考文献:
1、https://chu1204505056.gitee.io/admin-pro/?hmsr=homeAd&hmpl=&hmcu=&hmkw=&hmci=#/other/workflow
2、https://segmentfault.com/a/1190000039152721
3、https://github.com/miyuesc/bpmn-process-designer
4、https://juejin.cn/post/6844904017584193544
