在腾讯实习,面的C++后台,但新开了个项目需要用js来做后台,最近我的实习期也要结束了,摸摸鱼学学vue,嘿嘿,主要记录自己对vue的理解,本篇基于vue官方文档学习的,如果不对可以及时指出。官网链接
用的cdn是vue官网上给的https://cdn.jsdelivr.net/npm/vue/dist/vue.js
- v-bind绑定个值
 2.v-if 为true就可以显示,false就不会显示了,他还有个好兄弟是v-show。频繁切换使用v-show,不频繁切换使用v-if
2.v-if 为true就可以显示,false就不会显示了,他还有个好兄弟是v-show。频繁切换使用v-show,不频繁切换使用v-if

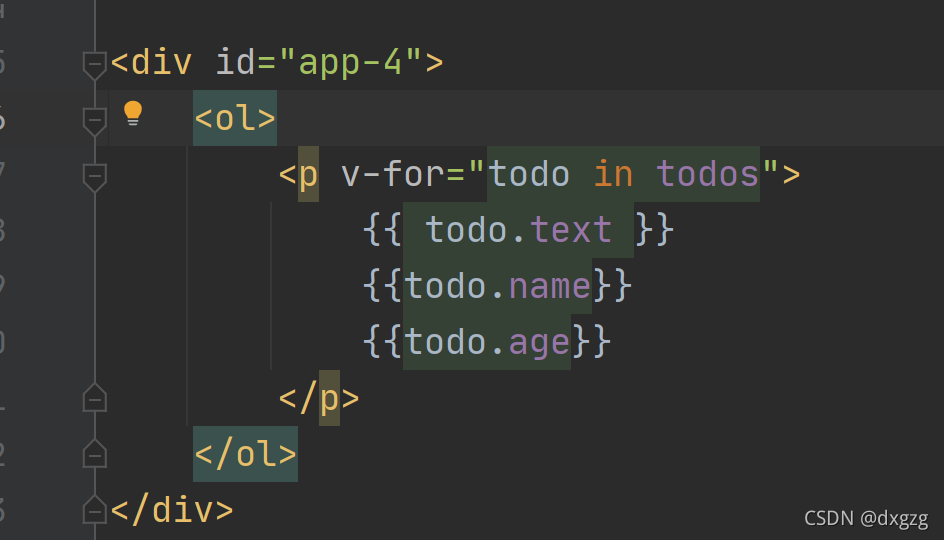
3.v-for
相当于C++的for(auto val : nums),按照todos的顺序把值都输出来

- v-on:click 绑定一个函数,一开始显示初始值,点击一下变haha~点下复位变回去。
v-on的简写用@来表示
<button @click="oneClick">单击简写</button>



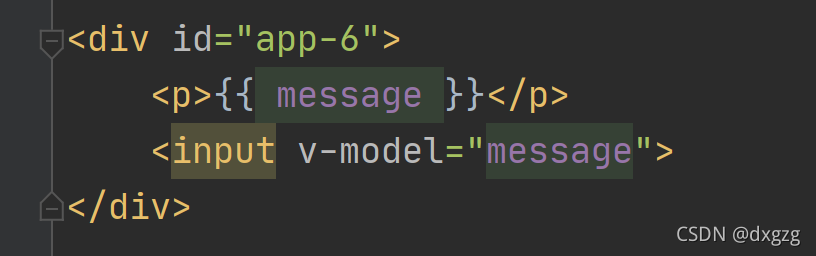
6. v-model双向选择,在框里输入,直接也显示出来了。为什么叫双向选择器呢?因为既可以修改当前也同时修改了app-6里的data中message中的值。这样叫做双向


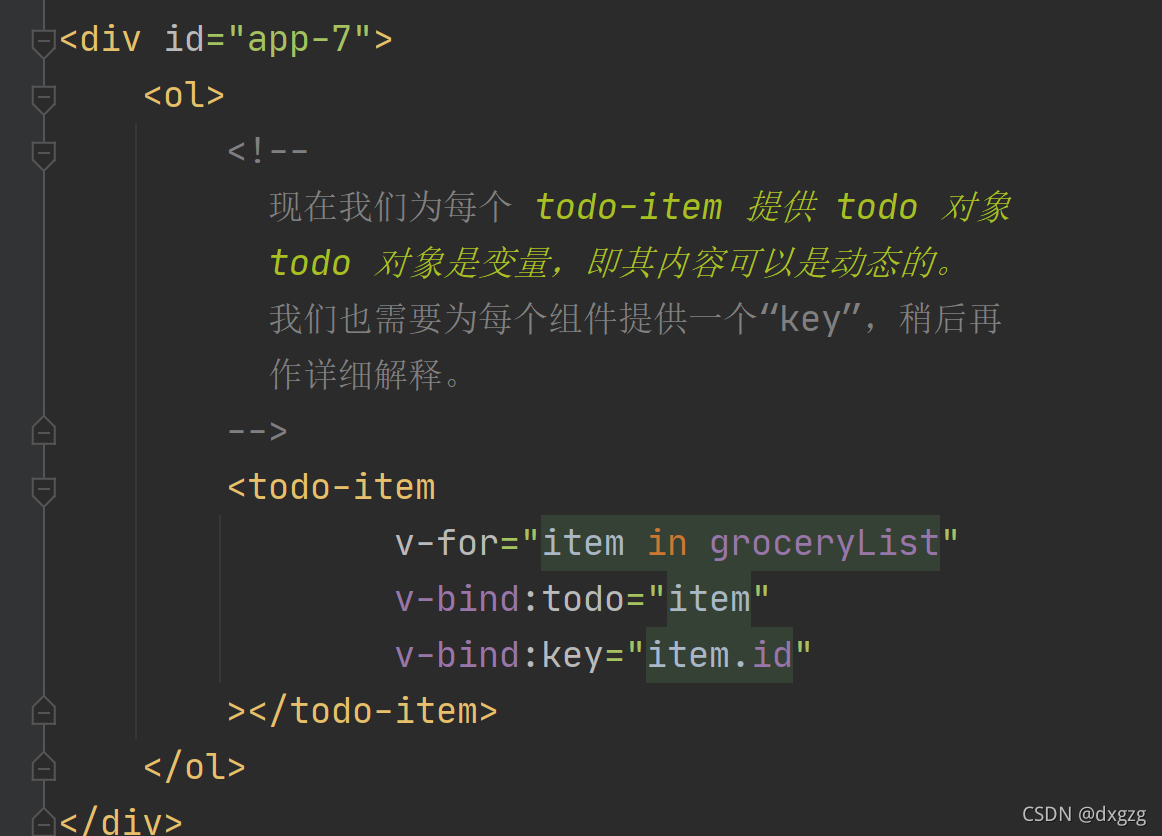
6.自定义个小标签,至今没体会到好处哈哈哈哈,慢慢探索

7.如果指向的是$data也是vue里的。
8.Object.freeze()这样,就是深拷贝了而不是浅拷贝了
$是为了区分是vue提供的还是用户自己提供的
10.v-text可以替换{{}},值还是绑死的,更加稳定,不会像{{}}变来变去
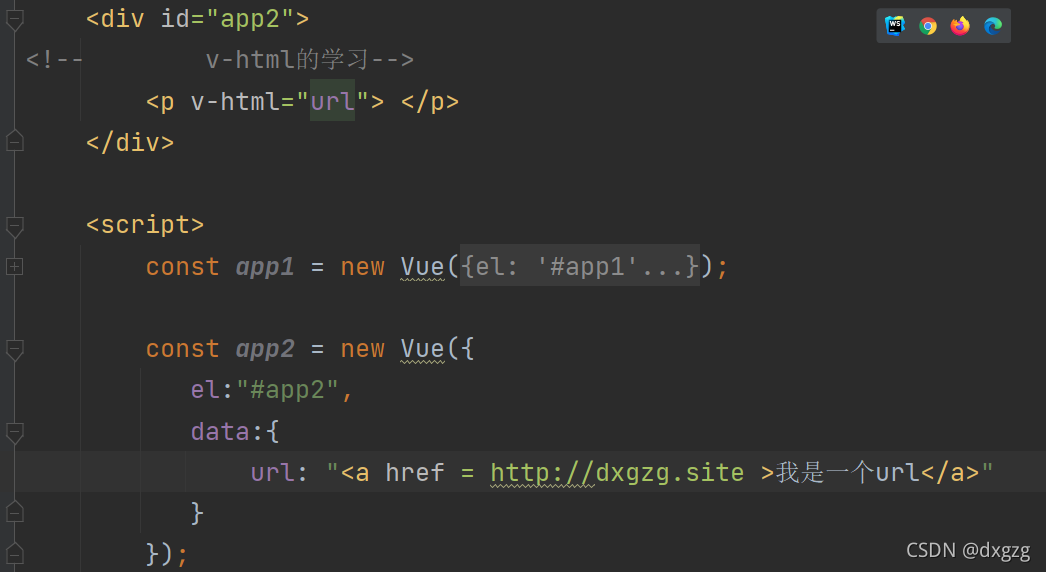
11.v-html,可以贴一个标签

12.v-bind的缩写就是:这样的一个冒号,比如v-bind:src可以简写成:src,这样src也可以使用vue对象里的元素了。
13.@keyup表示按某些特殊键代表返回
