一. 前言:
?? Hello,大家最近过得好吗,😃。函数继承是在JS里比较基础也是比较重要的一部分,而且也是面试中常常要问到的。下面带你快速了解JS中有哪几种是经常出现且必须掌握的继承方式。掌握下面的内容面试也差不多没问题啦~
?? 当然,这需要一定的原型链基础,对原型链不熟悉的可以看我这篇文章👉:速识js原型链。
二.原型链继承:
?原型链继承的要点在于父类的实例作为子类的原型。直接看下面这个例子:
// 父函数 Person
function Person(name, age) {
// 定义一些属性
this.name = name;
this.age = age;
this.nature = ["auroras", "wind", "moon"];
}
// 定义Person原型上的一个方法
Person.prototype.sayLove = function () {
console.log(this.name + " like " + this.nature[0]);
};
// 子函数 Jack
function Jack() {}
// 父类的实例作为子类的原型 (-------------------实现核心--------------------------)
Jack.prototype = new Person();
现在我们创建两个Jack 的实例,测试看是否实现了继承Person:
var jack1 = new Jack();
var jack2 = new Jack();
jack2.nature[0] = "sea";
jack1.sayLove();
jack2.sayLove();
console.log(jack1.nature);
console.log(jack2.nature);
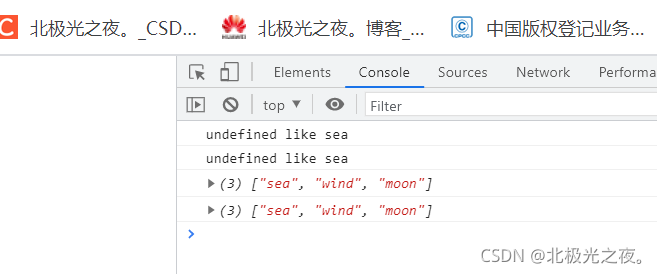
?看运行结果确实继承了,能执行sayLove方法。但有甚多缺点,创建Jack实例的时候传递不了参数name和age,而且不同实例间nature引用类型属性相互影响,一个改变那都改变:

三.借用构造函数继承(对象伪装):
?核心在于“盗用构造函数”(constructor stealing)。在子类构造函数中调用父类构造函数。因为毕竟函数就是在特定上下文中执行代码的简单对象,所以可以使用apply()和call()方法以新创建的对象为上下文执行构造函数。它能解决原型链继承中传参数和引用类型属性冲突。还是直接看例子:
// 父函数 Person
function Person(name, age) {
// 定义一些属性
this.name = name;
this.age = age;
this.nature = ["auroras", "wind", "moon"];
}
// 定义Person原型上的一个方法
Person.prototype.sayLove = function () {
console.log(this.name + " like " + this.nature[0]);
};
// 子函数 Lucy
function Lucy(name, age) {
// 通过call把this指向Lucy,相当于拷贝了一份父函数 Person 里的内容(---------实现核心--------------)
Person.call(this, name, age);
}
//给子函数原型上也定义一个方法
Lucy.prototype.syaName = function () {
console.log("My name is " + this.name);
};
现在我们创建两个Lucy 的实例,测试看是否实现了继承Person:
var lucy1 = new Lucy("lucy1", "20");
var lucy2 = new Lucy("lucy2", "22");
lucy2.nature[0] = "sea";
console.log(lucy1.name);
console.log(lucy1.nature);
console.log(lucy2.nature);
lucy1.syaName();
lucy2.syaName();
lucy1.sayLove();
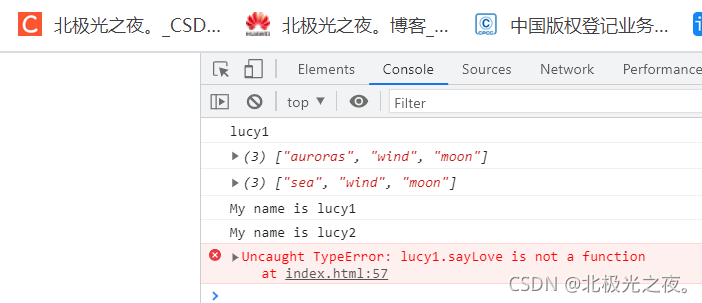
?结果看可以继承了,能传参数,引用类型属性也不互相影响,但是缺点显而易见,可以看到报错,无法使用父类的原型上的方法sayLove。

四.组合继承:
?组合继承就是结合了原型链继承和借用构造函数继承两者的核心实现的一种继承方法,既能传递参数,引用类型属性也互不影响,同时子类也能获取得到父类的方法。这也是目前比较常用的继承方式。直接看例子:
// 父函数 Person
function Person(name, age) {
// 定义一些属性
this.name = name;
this.age = age;
this.nature = ["auroras", "wind", "moon"];
}
// 定义Person原型上的一个方法
Person.prototype.sayLove = function () {
console.log(this.name + " like " + this.nature[0]);
};
// 子函数Lisa
function Lisa(name, age) {
// 通过call把this指向Lisa,相当于拷贝了一份父函数 Person 里的内容(------实现核心-----------)
Person.call(this, name, age);
}
// 父类的实例作为子类的原型 (--------------实现核心-------------------)
Lisa.prototype = new Person();
//小知识点,这里是让Lisa的constructor重新指向Lisa,不然因为Lisa的原型为Person实例,constructor会指向Person
Lisa.prototype.constructor = Lisa;
现在我们创建两个Lisa 的实例,测试看是否实现了继承Person:
var lisa1 = new Lisa("lisa1", "20");
var lisa2 = new Lisa("lisa2", "21");
lisa2.nature[0] = "sea";
console.log(lisa1.name);
console.log(lisa1.nature);
console.log(lisa2.nature);
lisa1.sayLove();
lisa2.sayLove();
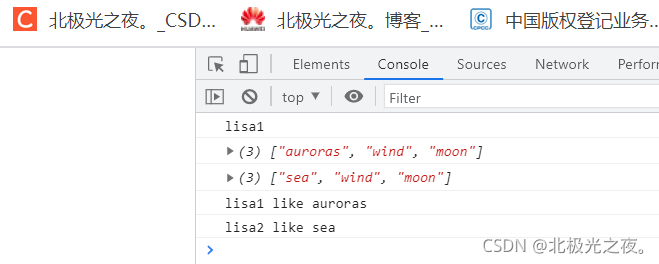
?可以看到基本上实现了我们继承的功能。也修补了原型链和借用构造函数继承的缺点。但是呢,它还是有一个小缺点,就是可以看到在代码注释实现核心那,两次都调用了Person,那么Lisa原型上和实例上有了两份相同的属性,那就会多少有一些性能浪费。

五.寄生组合继承:
? 其实寄生组合继承和组合继承差不多的,就是多了一个解决组合继承上原型和实例产生两份相同属性的缺点。解决核心是我们既然只是想要子类原型赋值为父类原型,那没必要new一个父类实例。直接创造一个新对象,它值为父类的原型,再将它赋值给子类原型就行了。
? 其中用到Object.create(proto,[propertiesObject])这个方法创建一个新对象。相当于新对象的__proto__为其参数proto。当然Object.create可能低版本ie没有,所以下面也自定义封装了Object.create方法,当然只是简单封装。直接看例子:
// 父函数 Person
function Person(name, age) {
// 定义一些属性
this.name = name;
this.age = age;
this.nature = ["auroras", "wind", "moon"];
}
// 定义Person原型上的一个方法
Person.prototype.sayLove = function () {
console.log(this.name + " like " + this.nature[0]);
};
// 子函数 Andy
function Andy(name, age) {
Person.call(this, name, age);
}
// 如果没有 Object.create()方法,简单封装下
if (!Object.create) {
Object.create = function (proto) {
function Temp() {}
Temp.prototype = proto;
return new Temp();
};
}
// 调用Object.create方法,新建一对像,其__proto__为Person.prototype,并赋值给 Andy.prototype (-------实现核心----------)
Andy.prototype = Object.create(Person.prototype);
//修改constructor指向
Andy.prototype.constructor = Andy;
现在我们创建两个Andy的实例,测试看是否实现了继承Person:
console.log(Andy.prototype.__proto__ === Person.prototype);
var andy1 = new Andy("andy1", "20");
var andy2 = new Andy("andy2", "21");
andy2.nature[0] = "sea";
console.log(andy1.name);
console.log(andy1.nature);
console.log(andy2.nature);
andy1.sayLove();
andy2.sayLove();
完美运行:

六.class继承:
? ES6出了class语法糖之后,就可以通过class定义类并实现类的继承。直接看例子:
//定义一个父类 Animal
class Animal {
//这里constructor指向类本身,跟es5行为一样的
constructor(name) {
this.name = name;
}
likeEat() {
console.log(this.name + " like eat " + this.food);
}
}
//定义一个子类 Dog ,通过 extends 继承父类Animal
class Dog extends Animal {
constructor(name, food) {
//通过super(属性名)继承父类属性
super(name);
this.food = food;
}
likeEat() {
//通过super.+父类方法 实现继承父类方法
super.likeEat();
}
}
new一个Dog实例,测试看看,Dog是否继承了Animal:
var jinmao = new Dog("jinmao", "bone");
console.log(jinmao.name);
jinmao.likeEat();
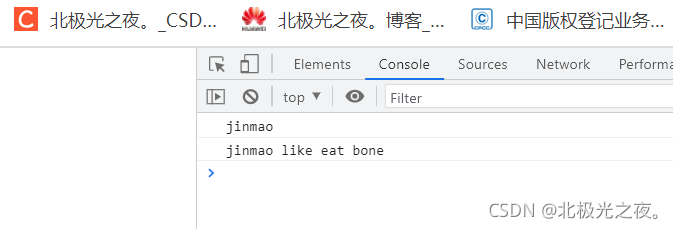
可以看到完美实现了:

七.总结:
| 方法 | 优点 | 缺点 |
|---|---|---|
| 原型链继承 | 能继承父原型上属性方法等等… | 无法传参、引用类型属性冲突等等… |
| 借用构造函数继承 | 可以传参,引用类型属性不冲突等等… | 无法继承父原型上方法等等… |
| 组合继承 | 有上面两种的优点,并解决其缺点 | 调用两次父实例产生两份相同属性等等… |
| 寄生组合继承 | 有上面三种优点,并解决其缺点 | 可能不太直观等等… |
| class继承 | es6新语法,简洁直观等等… | 低版本ie不支持es6等等… |
上面就是这篇文章的全部内容啦,如果有错误的地方恳请指出~
下次见啦,拜拜~
其它文章:
~关注我看更多简单创意特效:
文字烟雾效果 html+css+js
环绕倒影加载特效 html+css
气泡浮动背景特效 html+css
简约时钟特效 html+css+js
赛博朋克风格按钮 html+css
仿网易云官网轮播图 html+css+js
水波加载动画 html+css
导航栏滚动渐变效果 html+css+js
书本翻页 html+css
3D立体相册 html+css
霓虹灯绘画板效果 html+css+js
记一些css属性总结(一)
Sass总结笔记
…等等
进我主页看更多~