一、? ?前言
1.该项目页面使用css+html编写,各个功能模块使用jquery编写,数据大多用jquery的ajax发送请求json文件 ,所以最好安装有Wampserver,Wampserve是windows平台下的PHP集成开发工具包(W:Windows,A:apache server,M:MySQL,P:PHP),使用wampserve可以省去在window中搭建php的繁琐步骤,从而快速搭建环境,安装方式方法指路https://blog.csdn.net/yingshuangtu/article/details/119787388

2.食用方式

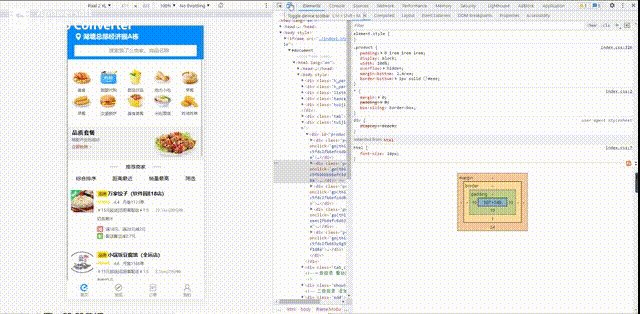
按Fn+f12或者f12出现控制栏,点击图中手机按钮会调到移动端模式,

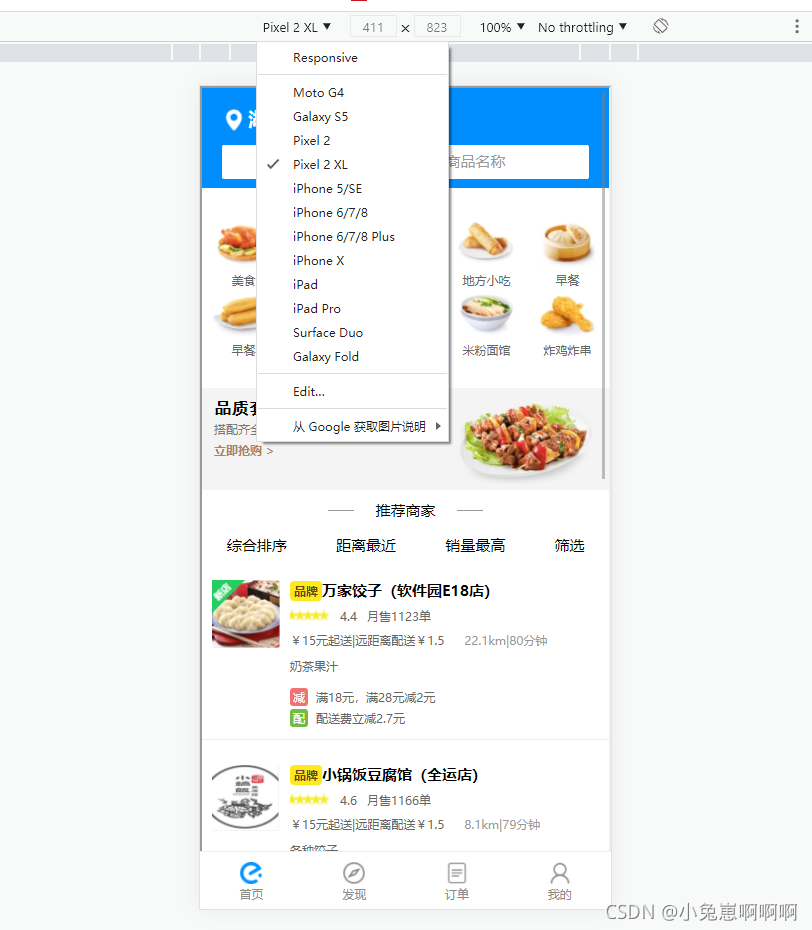
可以选择手机模式

我用的是这个

二、? ?实现功能模块
前言

1.首页地址栏功能:
点击跳二级菜单,可以输入地址,点击确定输入的地址会插入带有收货地址栏的页面

功能模块代码
滑入滑出代码
// =================一级菜单============
// 头部点击滑动事件
$(".h_part1").click(function(){
$(".shouhuo").animate({"left":"0px"},400)
console.log("111111");
})
// 定位滑出
$(".dw_back").click(function(){
$(".shouhuo").animate({"left":"100%"},400)
})
//================== 二级菜单====================
// 头部点击滑动事件
$("#addBtn").click(function(){
$(".add").animate({"left":"0px"},400)
})
// 定位滑出
$(".add_back").click(function(){
$(".add").animate({"left":"100%"},400)
})
写入数据代码,输入不能为空
// 在中写入数据
// //前置追加
$(".queding").click(function(){
if($(".Aname").val()!='' && $(".Asex").val()!='' && $(".Atel").val()!='' && $(".Adizhi").val()!=''){
$("<div class='dz_detail'></div>").html('<span>'+$(".Aname").val()+'</span><span>'+$(".Asex").val()+'</span><span>'+$(".Atel").val()+'</span><p>'+$(".Adizhi").val()+'</p>').appendTo($("#dz_detail"));
$(".add").animate({"left":"100%"},400)
}else{
alert("输入不能为空")
}
})
2.搜索栏下拉框使用jquery组件–jQuery Autocomplete
<script src="//code.jquery.com/ui/1.11.4/jquery-ui.js"></script>
非常推荐这个组件,直接引入插件以及html代码,
<div class="ui-widget">
<label for="tags">Tags: </label>
<input id="tags">
</div>
js代码(写数据)
<script>
$(function() {
var availableTags = [
"ActionScript",
"AppleScript",
"Asp",
"BASIC",
"C",
"C++",
"Clojure",
"COBOL",
"ColdFusion",
"Erlang",
"Fortran",
"Groovy",
"Haskell",
"Java",
"JavaScript",
"Lisp",
"Perl",
"PHP",
"Python",
"Ruby",
"Scala",
"Scheme"
];
$( "#tags" ).autocomplete({
source: availableTags
});
});
</script>
就可以使用了,具体的使用指路:https://www.runoob.com/jquery/jquery-plugin-autocomplete.html
实现情况

3.iframe
iframe为页面嵌套常用的标签,使用起来非常的便捷,我在我的项目中使用了这个标签将所用html页面嵌套到了一个页面中
格式
<iframe name="my-iframe" id="my-iframe" src="初始显示的页面或者图片" frameborder="边框(一般为0)" width="宽" height="高" scrolling="是否滚动(一般为“no”)"></iframe>
我的嵌套代码
<iframe src="./index1.html" class="Module"></iframe>
<iframe src="./liebiao.html" class="Module"></iframe>
<iframe src="./dingdan.html" class="Module"></iframe>
<iframe src="./user.html" class="Module"></iframe>
这样点击到底部的item,相应的页面就被iframe使用嵌套方式显示在index页面中

$(".f-item").click(function(){
var index=$(this).index();
console.log(index);
$(".Module").eq(index).show().siblings(".Module").hide();
// $(this).attr("src","./img/ft1.png");
})
3.首页(index.html)数据加载
index.html页面使用jquery的ajax向index.js请求数据
var a=$.ajax({
type:"get",
url:"./js/index.json",
async:false,
success:function(response){
$.each(response.label,function(i,e){
$("<div class='list-item'></div>").html('<img src="'+e.src1+'" alt=""><p>'+e.p1+'</p> <img src="'+e.src2+'" alt=""><p>'+e.p2+'</p> ').appendTo($("#list"));
});
$.each(response.sp,function(i,e){
$("<div class='product' οnclick='go(this)' hashId="+e.hashId+"></div>").html(' <div class="pro_l"><img src="'+e.src1+'" alt=""></div><div class="pro_r"><span>品牌</span><span>'+e.title+'</span><div class="pj"><div class="xingxing"><img src="./img/xingxing.png" alt=""><img src="./img/xingxing.png" alt=""><img src="./img/xingxing.png" alt=""><img src="./img/xingxing.png" alt=""><img src="./img/xingxing.png" alt=""></div><span>'+e.pingjia+'</span><span>月售'+e.yueshou+'单</span></div><div class="juli"><div><span>¥15元起送</span><span>|</span><span>远距离配送¥1.5</span></div><div><a href="./liebiao.html">'+e.juli+'km</a><a href="./liebiao.html">|</a><a href="./liebiao.html">'+e.shijian+'分钟</a></div></div><p class="lx">'+e.leixing+'</p><p class="jian">'+e.biaoqian1+'</p><p class="pei">'+e.biaoqian2+'</p></div>').appendTo($("#product"));
});
$.each(response.Shaixuan,function(i,e){
$("<tr></tr>").html('<td>'+e.one+'</td><td>'+e.two+'</td><td>'+e.three+'</td>').appendTo("#shaixuan");
});
$.each(response.paixu,function(i,e){
$("<li></li>").html(e.text).appendTo(".paixu");
});
// $(".zuijin").click(function(){
// })
},
error:function(){
console.log("出错了!");
}
})
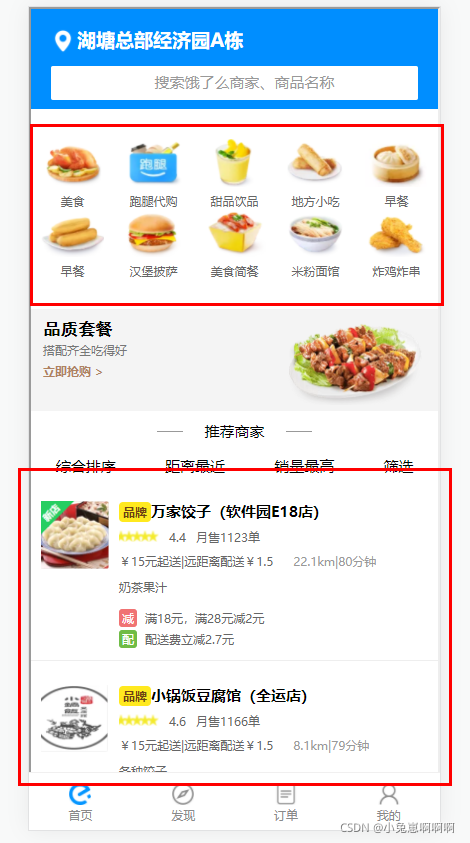
渲染出的数据情况为

4.index.html页面跳转并传输数据
点击下面的店家列表,实现带数据页面跳转
function go(t){
window.location.href="跳转的页面.html?hashId="+$(t).attr("hashId");
}

跳转的页面.htm
接受页面跳转传过来的hashId对json文件查询
将查询到hashid相同的数据渲染到页面上
function getUrlParam(name,param){
var reg = new RegExp("(^|&)" + name + "=([^&]*)(&|$)");
var r=param.substr(1).match(reg);
if(r!=null) return unescape(r[2]);
return null;
}
// console.log(getUrlParam("id",window.location.search));
var hashId=getUrlParam("hashId",window.location.search);
$.ajax({
type:"get",
url:"./js/index.json",
success:function(response){
// console.log(response.sp);
$.each(response.sp,function(i,e){
if(e.hashId==hashId){
// console.log(123);
$("<div></div>").html(' <img src="'+e.src1+'" alt=""><p class="dianming">'+e.title+'</p><span>¥15元起送</span><span>|</span><span>¥3元配送</span><a href="">'+e.leixing+'</a>').appendTo($(".container"));
return null;
// console.log(e.title);
console.log(111);
console.log(".dianming");
}
});
},
error:function(){
console.log(999);
}
})
5.结算页面

如果为零还点击会弹出“不要再点击了”的提示
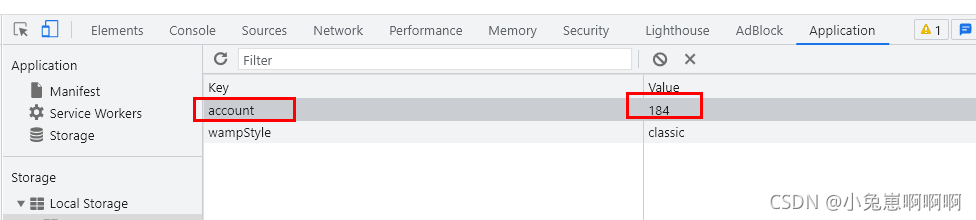
点击“去结算”按钮,页面使用a标签跳转,将总价account存在浏览器本地local Storge,页面刷新以后数据还在

local Storge永久保存,永不消失,除非手动删除,使用起来也非常的简单
跳转的页面.html 写入操作
// 数据库中写入 account 在订单页面获取
$("#account").click(function(){
localStorage.setItem("account", total);
dingdan.html 获取操作
<script>
$(function(){
$(".account").html( localStorage.getItem("account"));
})
</script>
就这两行代码就实现了页面传值
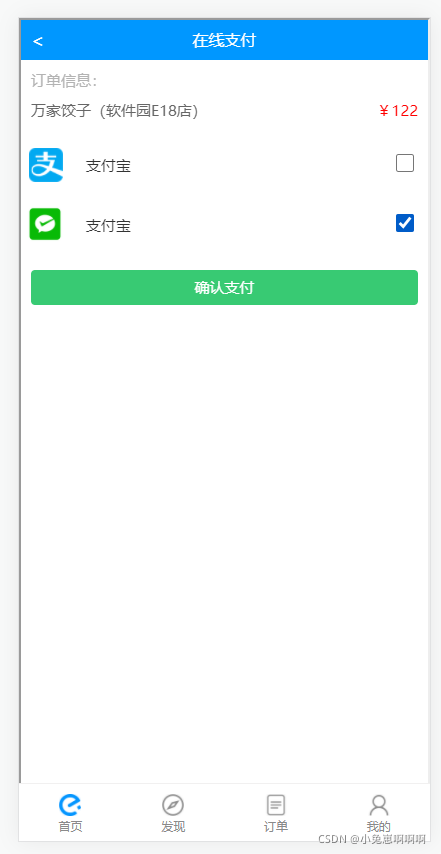
6.支付
zhfu.html 实现复选框单选功能

//checkbox实现单选
$("input:checkbox").each(function(){
$(this).click(function(){
if($(this).prop('checked')){
$('input:checkbox').prop('checked',false);
$(this).prop('checked',true);
}
});
});
最后支付完成跳转已支付的结算页面

该页面为死页面
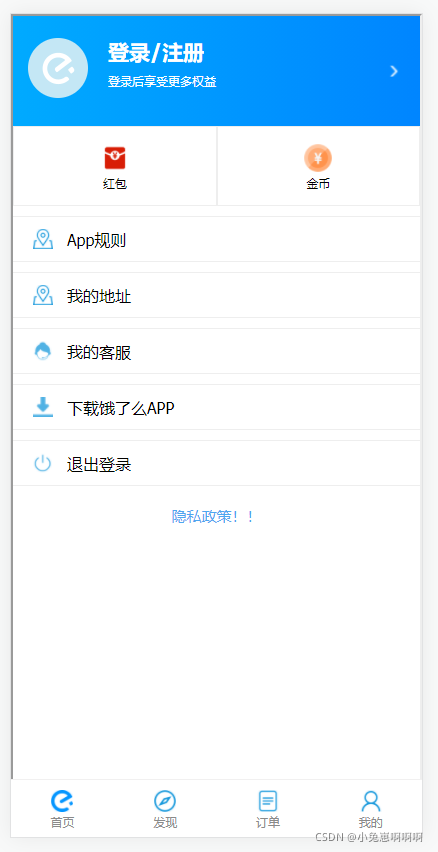
7.个人中心页面
未登录界面,

点击头部进入登录界面

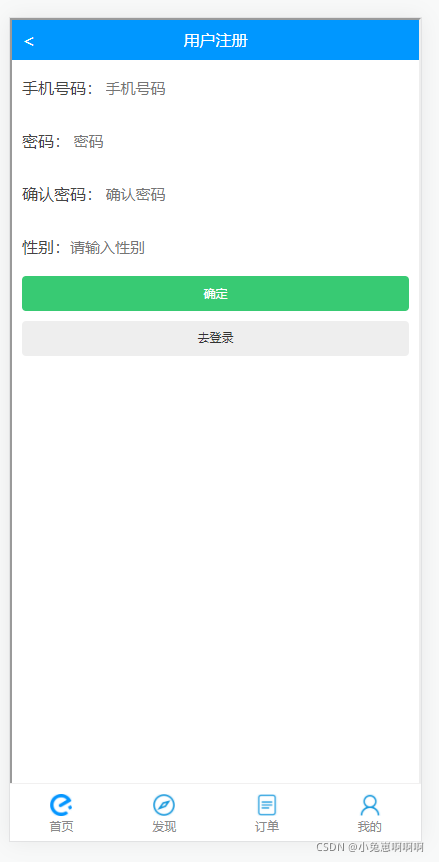
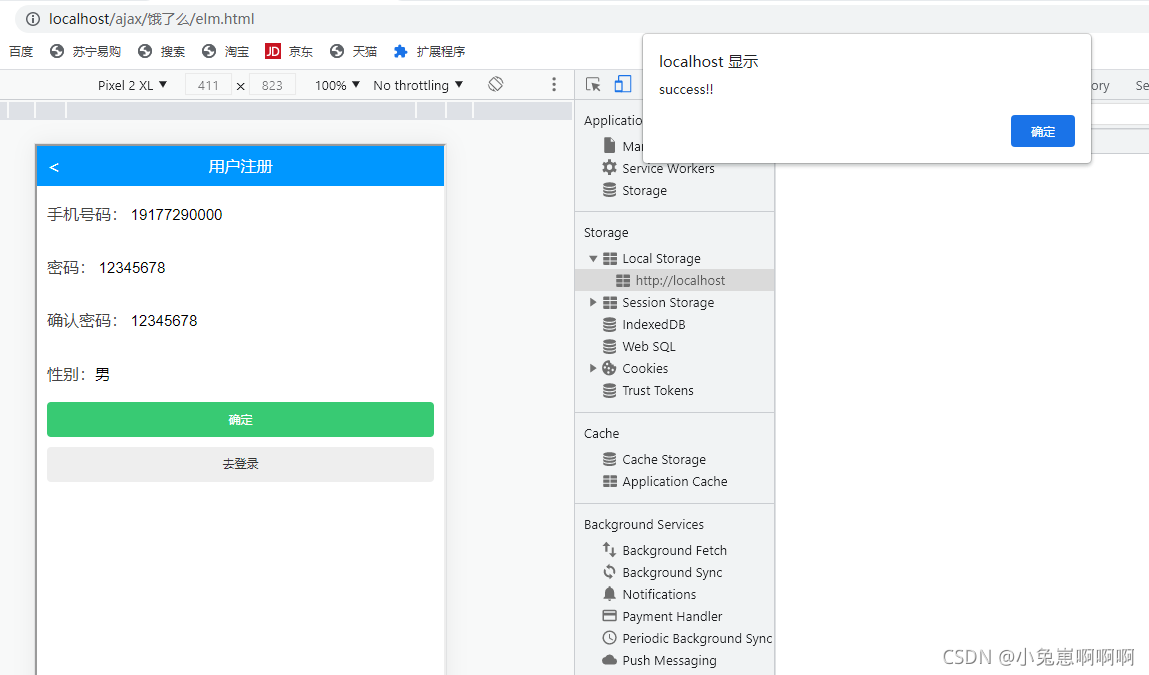
点击注册按钮进入注册页面

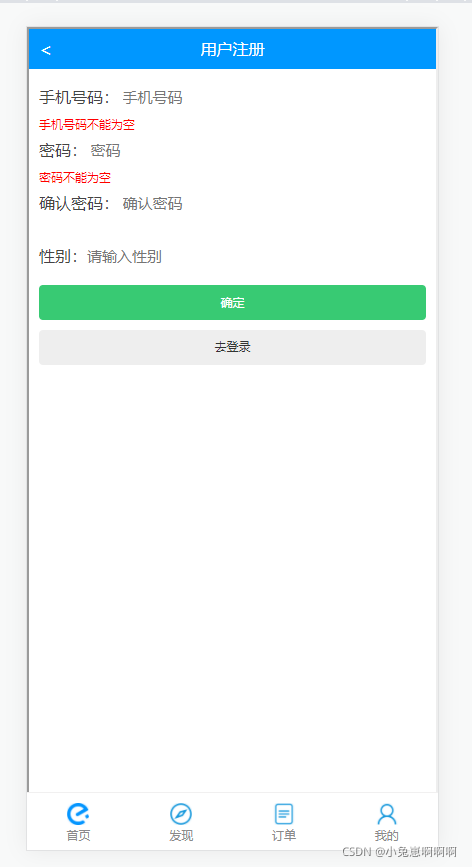
以上所有输入框设置输入不能为空两次密码输入一致,输入为空会弹出提示,使用的是正则校验

正则js代码
$(".register").click(function(){
// 手机号
var value2 = $(".tel").val();
var filter = /^1[3-9]\d{9}$/; //验证手机号码匹配的正则表达式
if(value2 == '') {
$(".shouji_error").text('手机号码不能为空').show();
} else if(!filter.test(value2)) {
$('.shouji_error').text('手机号码输入格式错误').show();
} else {
var flag1=1;
$('.shouji_error').hide();
}
// 密码
var value3 = $(".mima").val();
var filter=/^[a-zA-Z\d_]{8,}$/;
if(value3==''){
$(".mima_error").text('密码不能为空').show();
}else if(!filter.test(value3)) {
$(".mima_error").text('密码输入格式错误').show();
}else{
var flag2=1;
$('.mima_error').hide();
}
// 重复密码
var value4 = $(".remima").val();
if(value4==value3){
var flag3=1;
$('.remima_error').hide();
}else if(value4==''){
$(".remima_error").text('密码不能为空').show();
}
else{
$(".remima_error").text('两次输入不相等').show();
}
// 跳转
if(flag1 && flag2 && flag3){
console.log("success!!");
alert("恭喜您注册成功!");
// window.location.href="login.html";
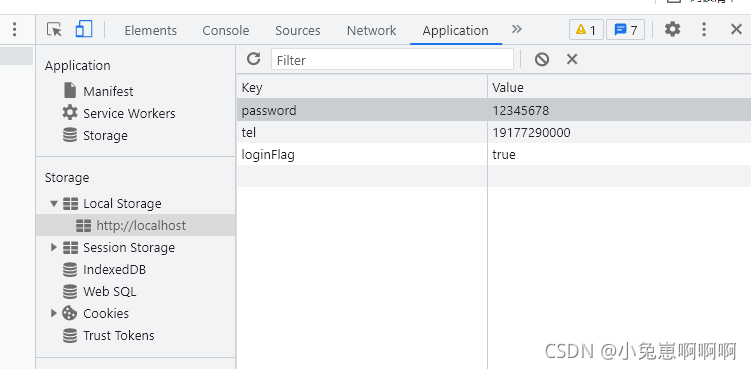
localStorage.setItem("tel", value2);
localStorage.setItem("password", value3);
}
})
输入格式正确以后 会将输入的值与浏览器中tel的值做对比,如果相等则证明输入过了,
如果不相等则证明没有注册过,此时,将input框中的输入内容写入浏览器的local Storge


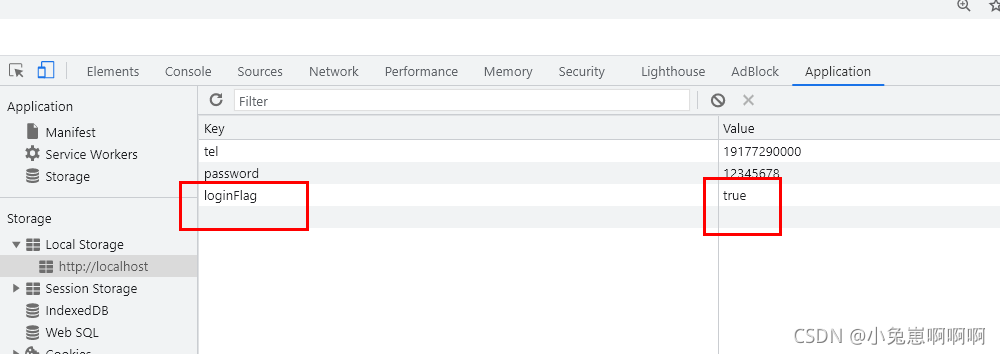
并做一个标记loginFlage,此时登录成功他的值为true,表示注册成功状态可进行登录
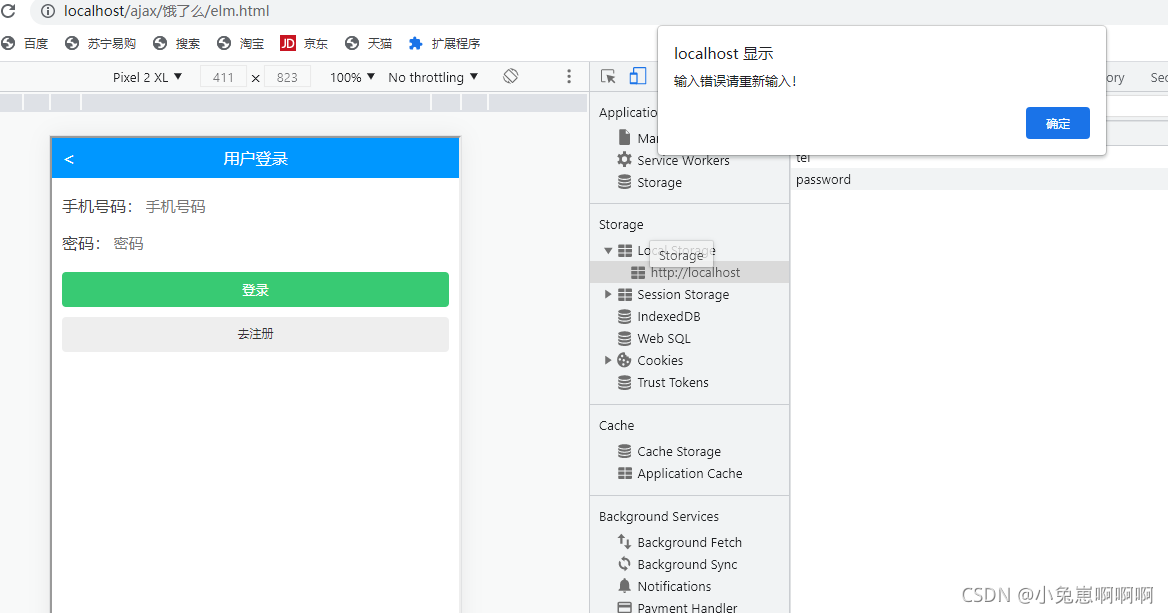
点击退出登录按钮,弹出提示框,点击确定退出登录清除浏览器local Storge中保存的个人信息,
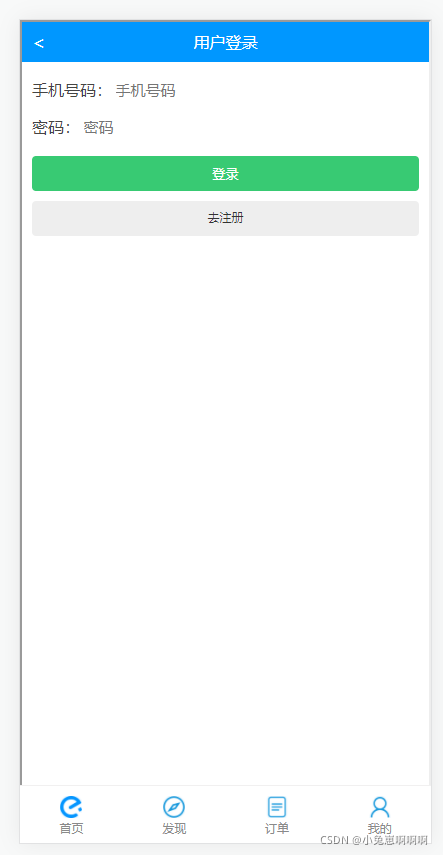
此时,点击登录按钮前去登录操作,
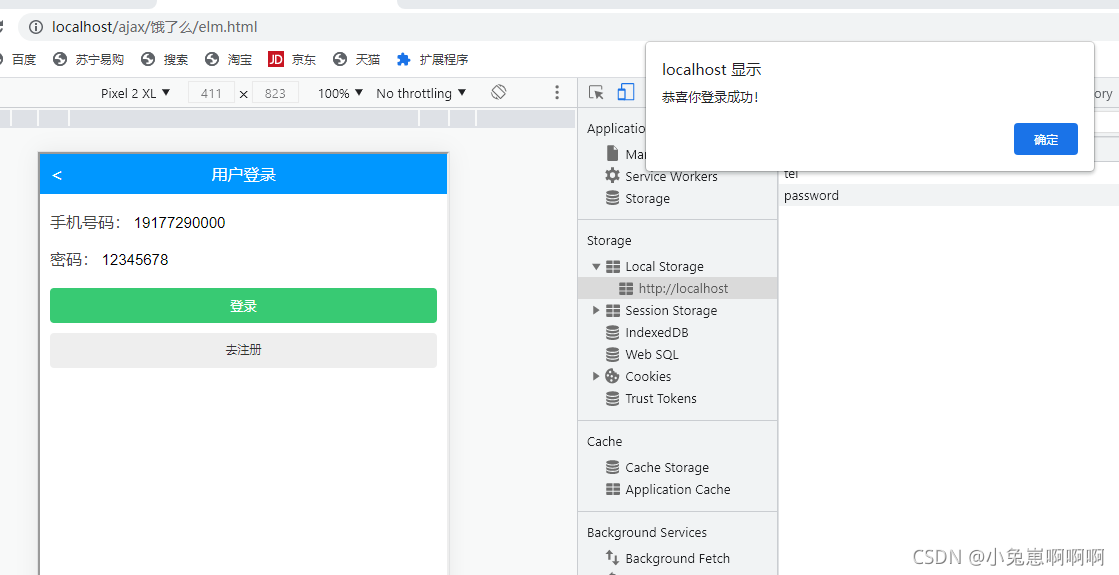
输入不能为空

登录成功,在 local Storge里设置一个标签loginFlag标记登录状态,单当前登录成功loginFlag为true


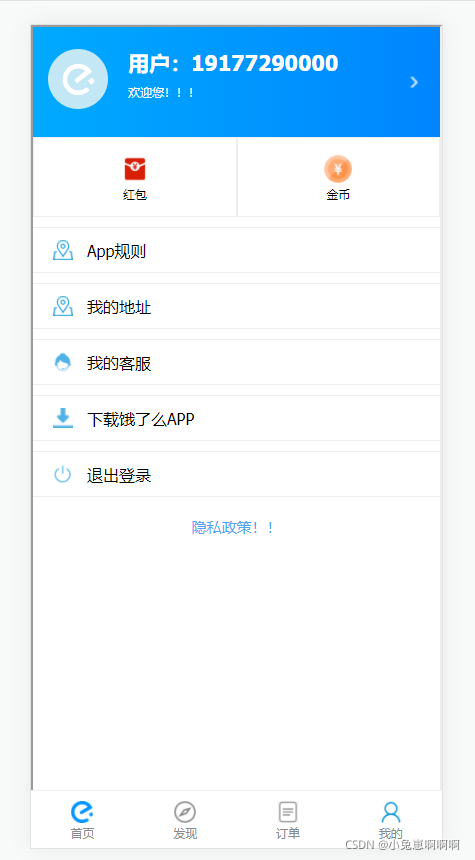
登录成功回到首页,此时的用户页面user.html为登录状态,浏览器刷新也为登录状态,代码重新运行也为登录状态

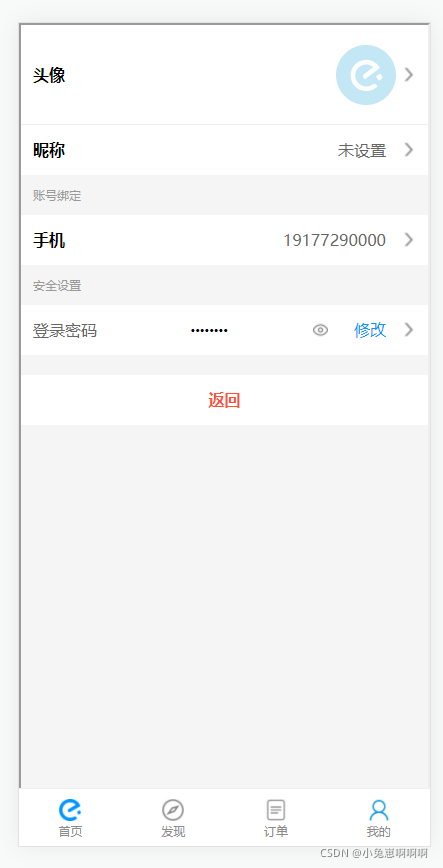
点击用户界面头部,进去的不在是登录注册界面,是个人中心页面,显示的是之前注册操作填写的信息,
点击小眼睛可以查看密码,主要的思路是,当loginFlag为true时,设置头部点击跳转的连接为个人中心页面,为false时跳转的连接为登录界面,点击小眼睛显示密码,主要思路是点击时将input密码框的属性设置为text类型,再点击时设置为password类型


点击退出登录按钮,清除浏览器中local Storge保存的用户信息并且设置loginFlag为false未登录状态
,user页面恢复未登录状态


8.商家列表页面

三、? ?全部源码
源码在此:链接:https://pan.baidu.com/s/1UDcMpyRs5fE08mFL8suFxA
提取码:c32s
四、? ?总结
喜欢就点个赞吧!!!