最近工作上的项目遇到了自由拖拽的问题,没有手动写轮子,在网上找了一个拖拽的组件 vue-drag-resize。遇到了两个问题
- 默认样式修改(去掉虚线边框)
- 拖拽层级,当前拖拽的元素层级要最大
修改默认样式
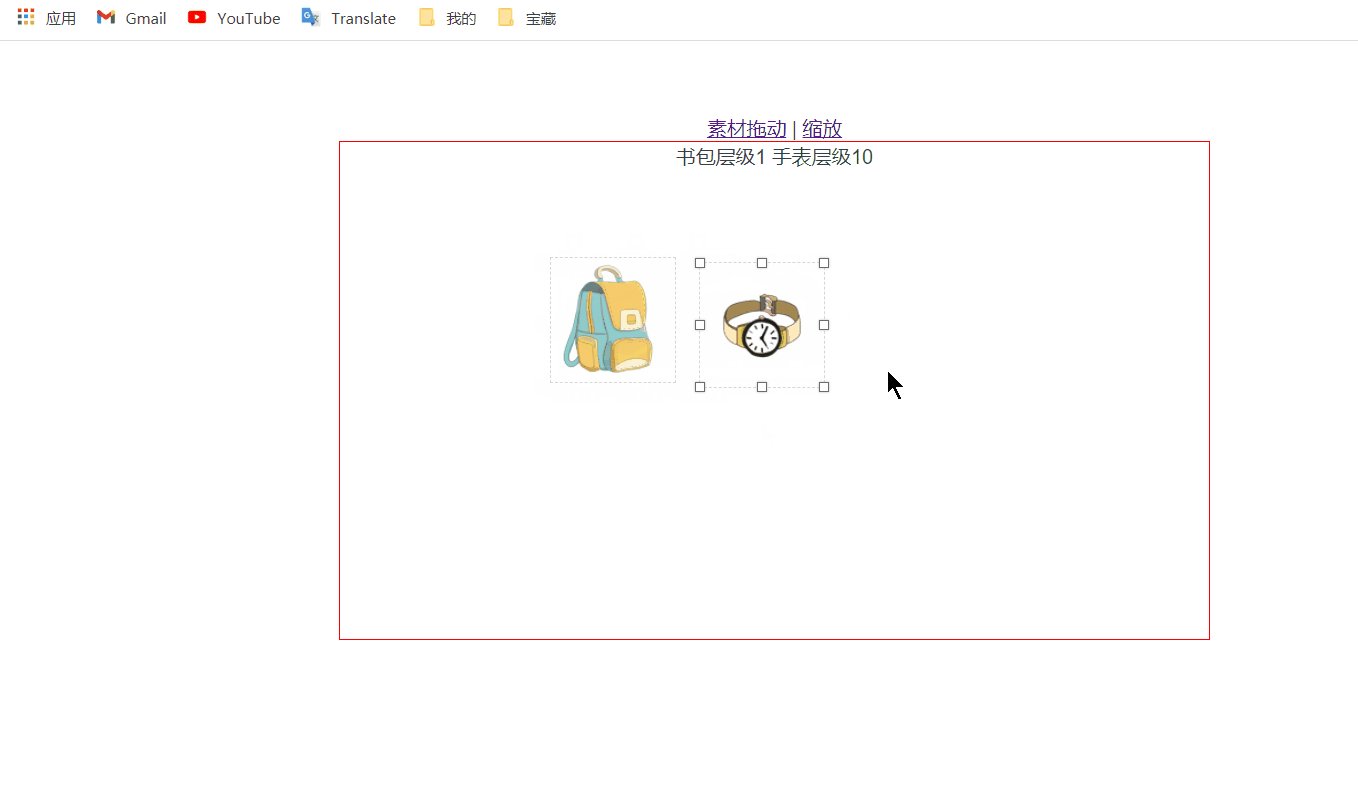
拖拽的组件在点击拖拽时,会有一个默认的虚线边框

第一个问题比较好解决,在网上一搜就能搜到
解决方法:在style标签里写上
.vdr.active:before {
display:none;
}
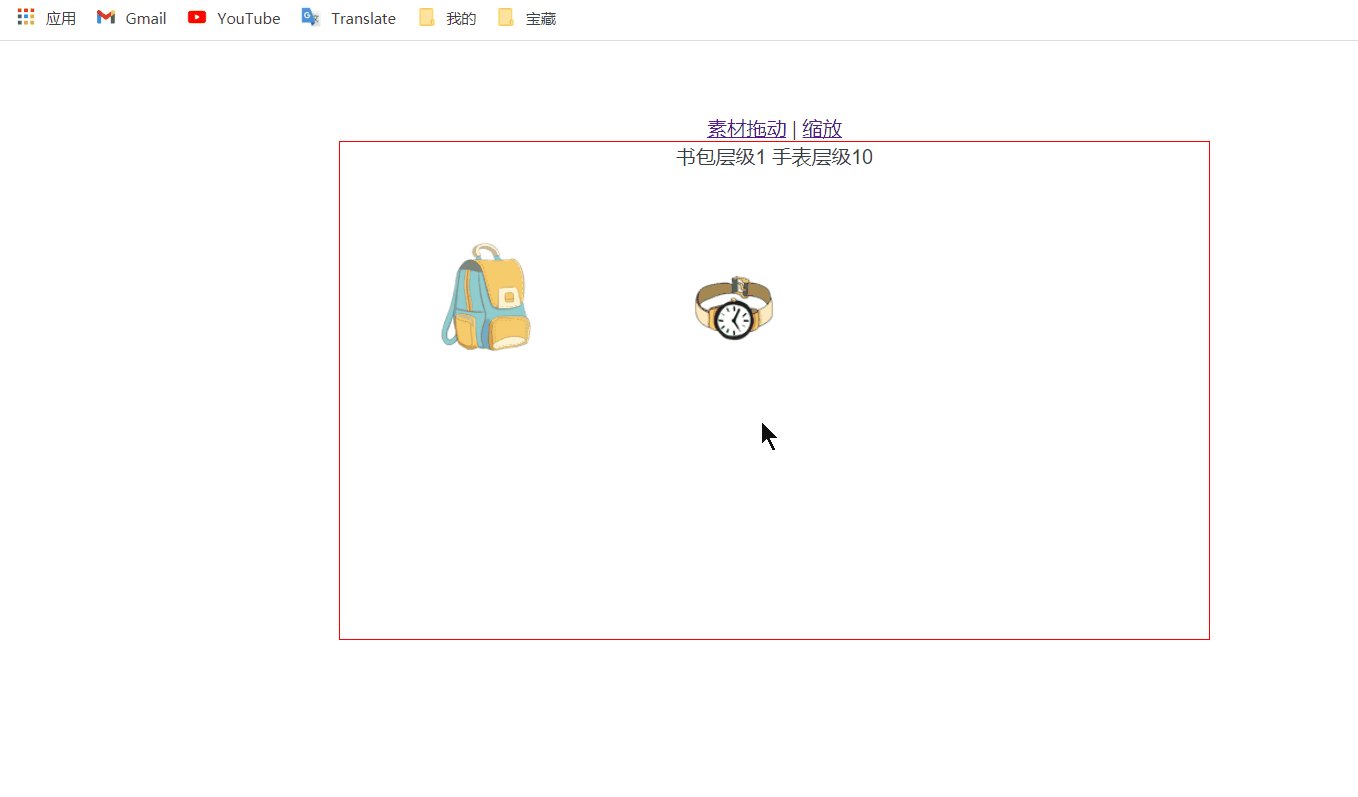
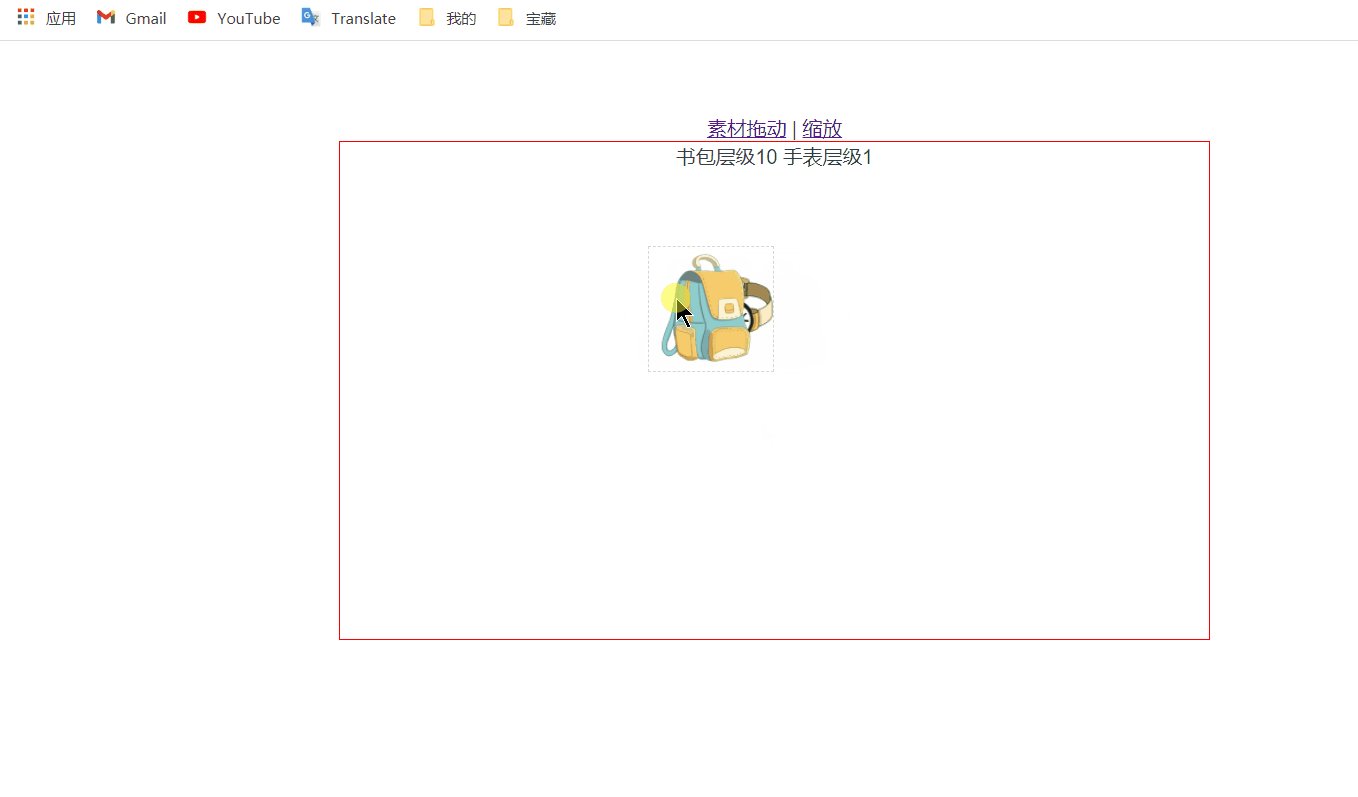
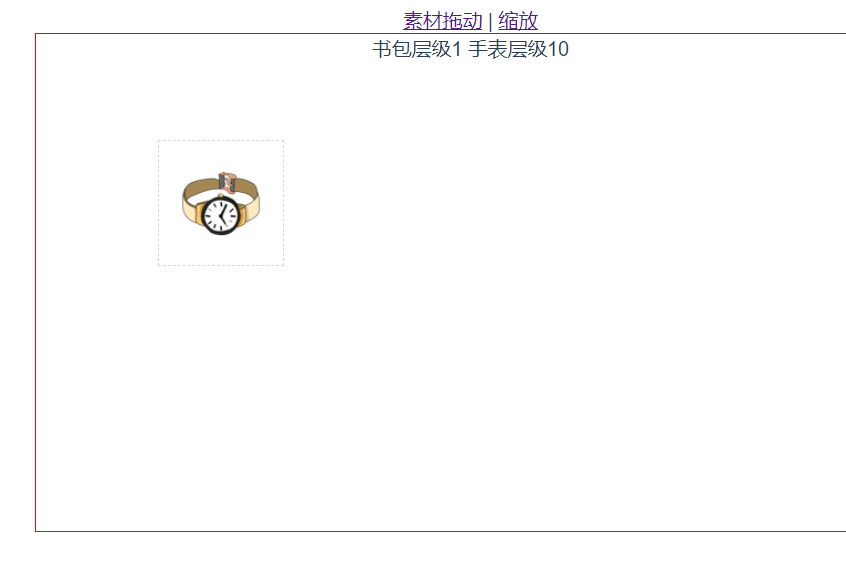
当前拖拽的元素层级要最大
vue-drag-resize层级默认是第一个元素最小,然后依次递增

虽然说官方文档里有个:z可以手动设置层级,但是实际应用的时候还需要根据点击的元素,动态设置层级
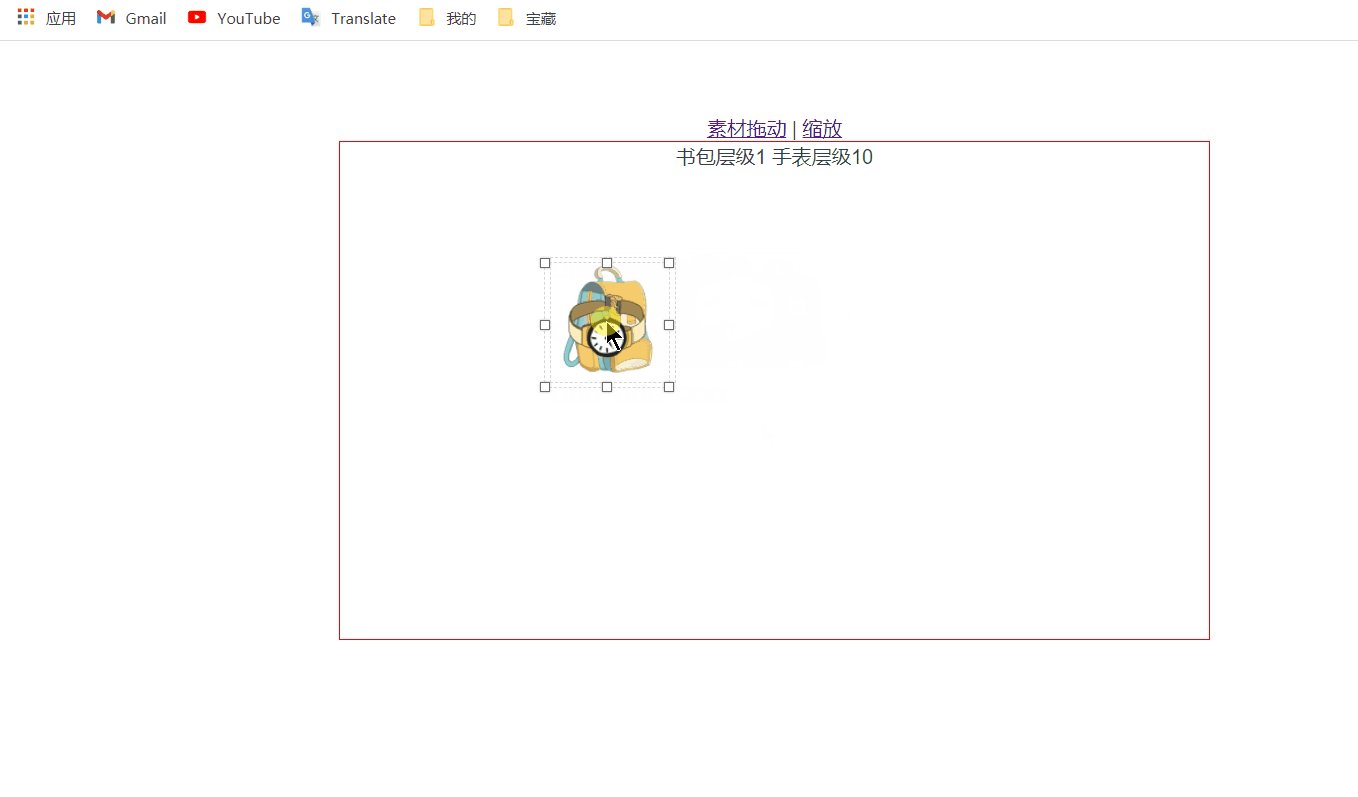
解决方法:使用@clicked事件监听,当点击拖动元素时,可以传入此元素的索引,把此元素的层级设置为最高,其他的设置为最低
<template>
<div class="father" >
书包层级{{temp[0]}}
手表层级{{temp[1]}}
<VueDragResize
:w="100" :h="100" :z="temp[0]"
:x="10" :y="10"
:parent-limitation="true"
:is-resizable="false"
@clicked="act(0)"
@dragging="dragging"
>
<img src="../assets/bag.png" alt=""
:style="{width:wid+'px'}"
>
</VueDragResize>
<VueDragResize
:w="100" :h="100" :z="temp[1]"
:x="200" :y="100"
:parent-limitation="true"
@clicked="act(1)"
@activated="onActivated"
>
<img src="../assets/watch.png" alt=""
:style="{width:wid+'px'}"
>
</VueDragResize>
</div>
</template>
<script>
import VueDragResize from 'vue-drag-resize'
export default {
name: 'Drag',
data() {
return {
temp: [0, 0],
}
},
components: {
VueDragResize
},
methods: {
//点击事件,传入索引,把所有层级都设置为1,当前元素设置为10
act(index) {
for(let i=0;i<this.temp.length;i++){
this.temp[i]=1
}
this.temp[index]=10
this.$forceUpdate()
},
}
}
</script>
<style scoped>
.father {
height: 400px;
width: 700px;
border: 1px solid red;
position: relative;
margin: 0 auto;
}
.drag{
border: 2px solid red;
}
</style>