一、背景
前后端分工协作是一个非常高效的做法,但是有时前后端分离不彻底会很痛苦。前后端应该是异步进行的,进度互不影响,但是在没有mock的时候,前端却严重依赖后端的接口,总会苦苦等待后端接口出来才能继续开发。
mock.js的出现就是为了解决这个问题。
二、什么是MockJS
生成随机数据,拦截Ajax请求。
Mockjs是一款模拟数据生成器,旨在帮助前端工程师独立于后端进行开发,帮助编写单元测试。提供了以下模拟功能:
1、根据数据模板生成模拟数据
2、模拟Ajax请求,生成并返回模拟数据
3、基于HTML模板生成模拟数据
具有以下优点:
1、前后端分离
让前端工程师独立于后端进行开发。
2、增加单元测试的真实性
通过随机数据,模拟各种场景。
3、并发无侵入
不需要修改既有代码,就可以拦截Ajax请求,返回模拟的响应数据。
4、用法简单
符合直觉的接口。
5、数据类型丰富
支持生成随机的文本、数字、布尔值、日期、邮箱、链接、图片、颜色等。
6、方便扩展
支持扩展更多数据类型,支持自定义函数和正则。
在已有接口文档的情况下,我们可以直接按照接口文档来开发,将相应的字段写好。
三、基本语法
- 示例地址
http://mockjs.com/examples.html - 常用语法
'Boolean': '@boolean', // 随机生成布尔类型
'Natural': '@natural(1, 100)', // 随机生成1到100之间自然数
'Integer': '@integer(1, 100)', // 生成1到100之间的整数
'Float': '@float(0, 100, 0, 5)', // 生成0到100之间的浮点数,小数点后尾数为0到5位
'Character': '@character("aeiou")', // 在aeiou中,生成随机字符,不传参表示生成随机字符
'String': '@string( 2, 10)', // 生成2到10个字符之间的字符串
'Range': '@range(0, 10, 2)', // 生成一个数组,数组元素从0开始到10结束,间隔为2
'Date': '@date("yyyy yy y MM M dd d")', // 生成一个随机日期,可加参数定义日期格式,默认yyyy-mm-dd
'Color1': '@color', // 生成一个颜色16进制随机值
'Color2': '@rgb', //生成一个颜色rgb随机值
'Paragraph':'@paragraph(2, 5)', //生成2至5个句子的文本
'Sentence':'@sentence(3, 5)', //生成3至5个单词组成的一个句子
'World':'@word(3, 5)', //生成3-5个字母组成的单词
'title':'@title(3,5)', //生成3-5个单词组成的标题
'cParagraph':'@cparagraph(2, 5)', //生成2至5个句子的中文文本
'cSentence':'@csentence(3, 5)', //生成3至5个词语组成的一个中文句子
'cWorld':'@cword(3, 5)', //生成3-5个字组成的中文词语
'ctitle':'@ctitle(3,5)', //生成3-5个词语组成的中文标题
'Name': '@name', // 生成姓名
'cName': '@cname', // 生成中文姓名
'Url': '@url', // 生成url地址
'Email':'@email',//生成邮箱
'Address': '@county(true)', // 生成省 市 县组成的地址
'Guid':'@guid()', //生成Guid值
四、使用MockJS
1. 安装
- 使用CDN
<script src="https://cdn.bootcdn.net/ajax/libs/Mock.js/1.0.1-beta3/mock-min.js"></script>
- 使用npm或yarn
npm install mockjs --save -dev
或
yarn add mockjs
2. 使用
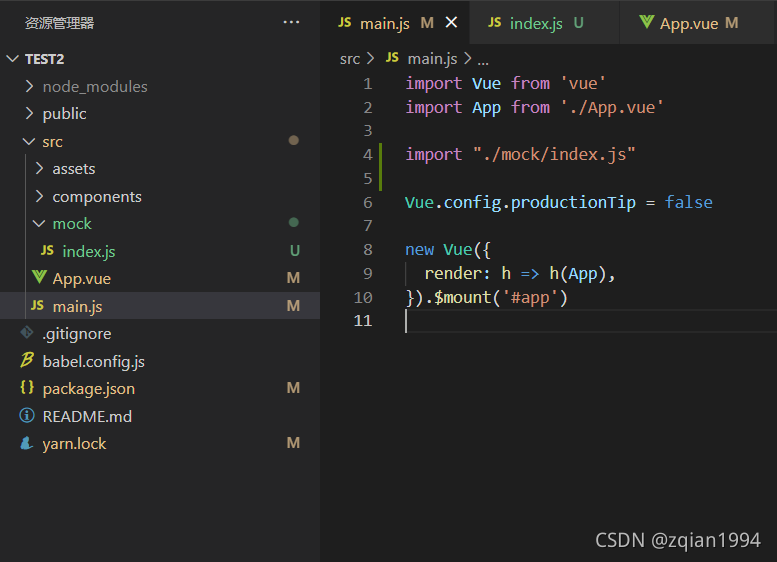
在src路径下创建mock.js文件,在main.js引入mock.js文件

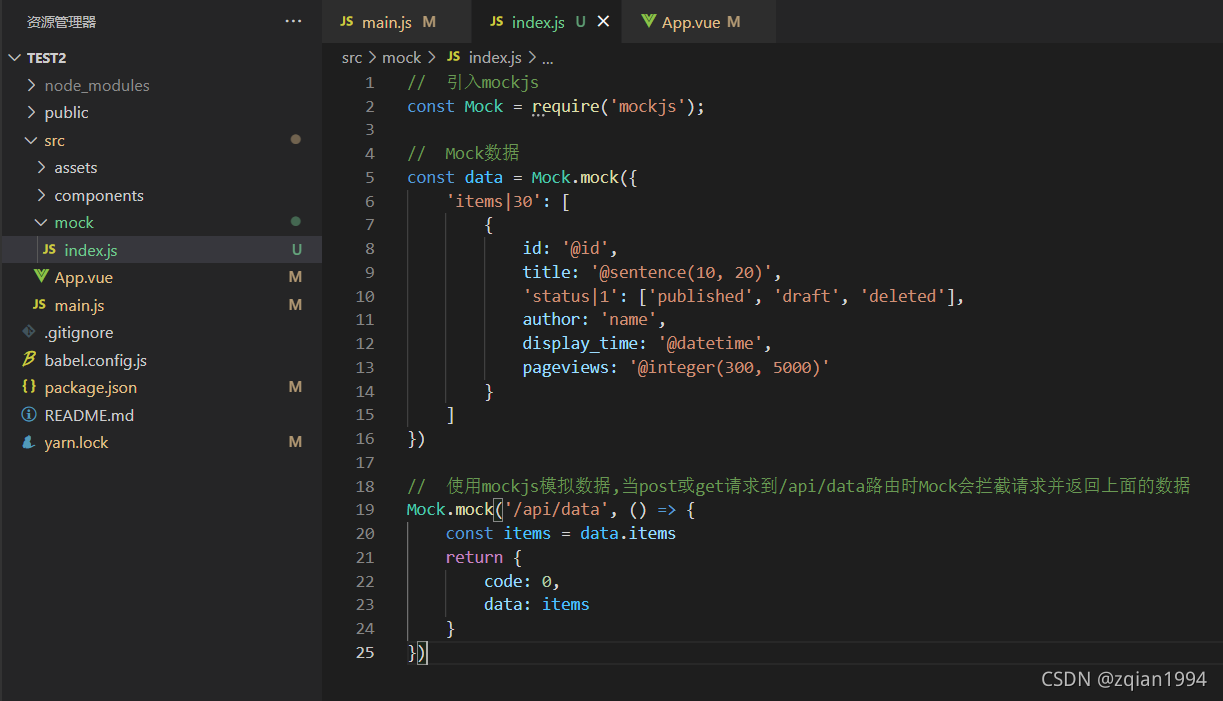
在创建的mock.js文件中写入测试代码
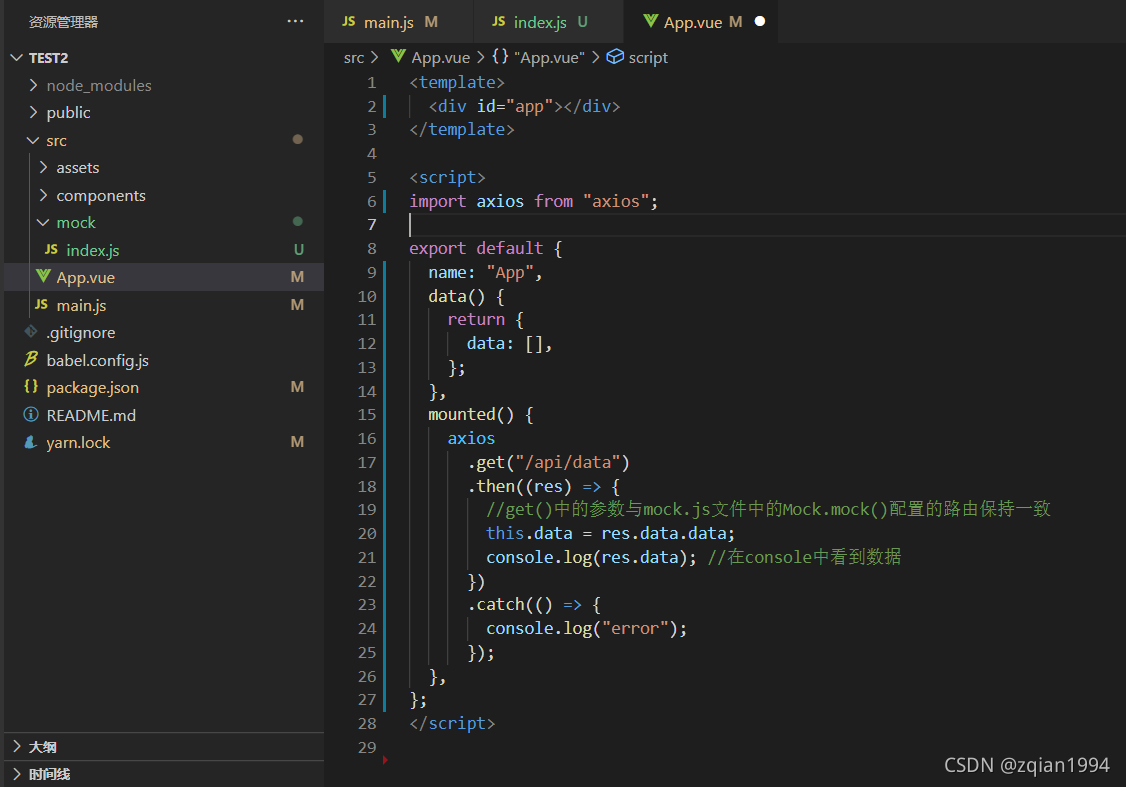
在xxx.vue文件中使用axios获取mock.js中的随机数据

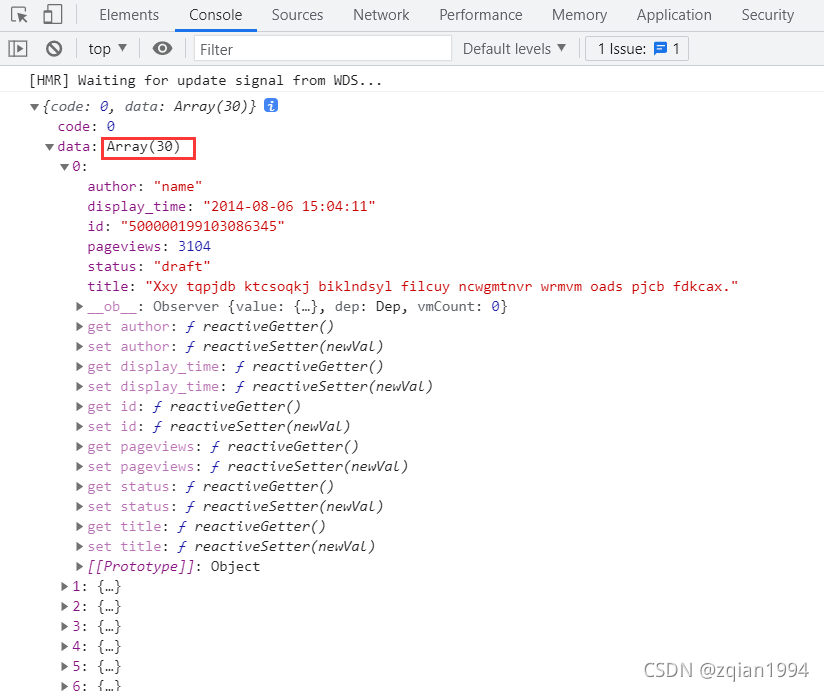
console.log中打印返回的数据内容
注:“mockjs只是拦截地址,直接返回mock数据,并不会发送真实请求,所以你看不见network的请求”
五、结合项目
启用纯前端 Mock
在mock/index.js也封装了一个纯前端 mock 的方法,只需要在src/main.js中。
import { mockXHR } from '../mock'
mockXHR()
方案参考:
vue-element-admin Mock方案概述
vue-element-admin Mock方案源码