简介
略
安装
官网:https://nodejs.org/en,下载稳定版本,确认安装成功node -v

开发工具配置
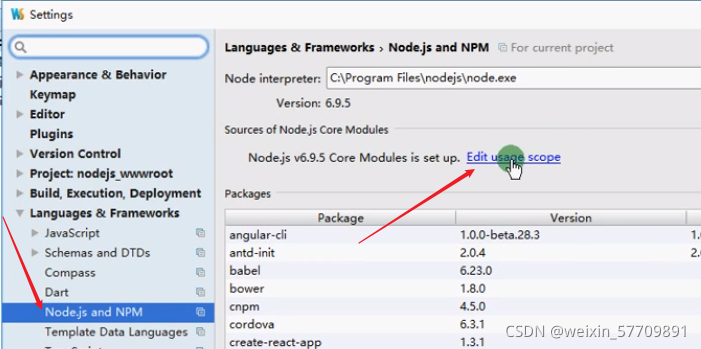
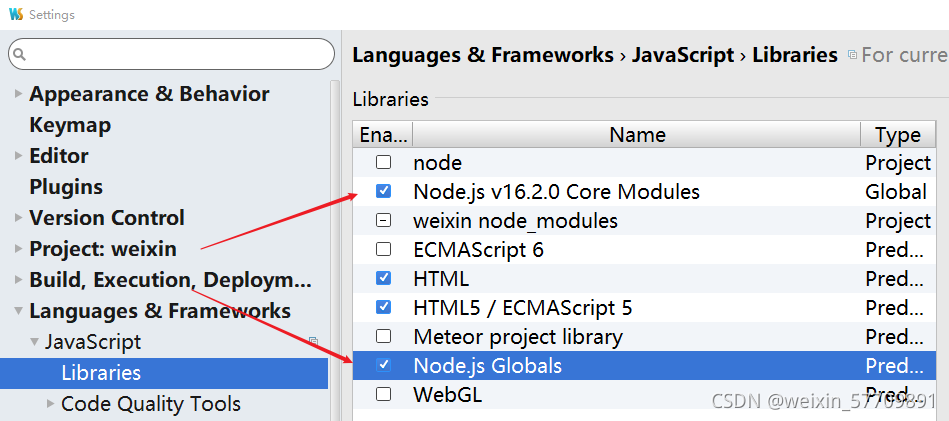
webstorm10.0.4

?
http模块
var http = require("http");
http.createServer((req, res) => {
res.writeHead(200, { "Content-Type": "text/html;charset=UTF-8" })
res.write("你好 nodejs");
res.end();
}).listen(8001);
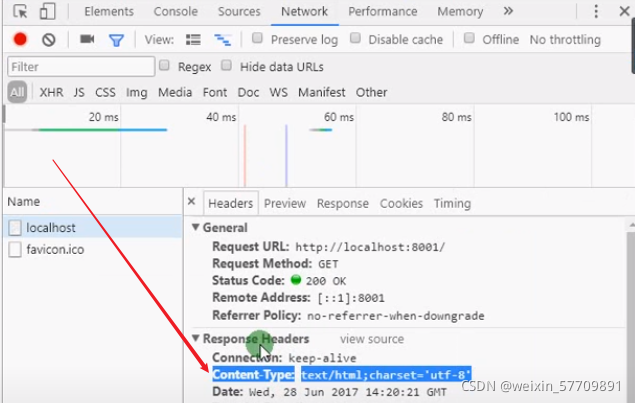
console.log("http://127.0.0.1:8001");查看响应头

url模块

?
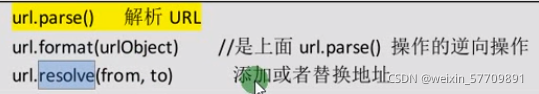
?url的几个方法


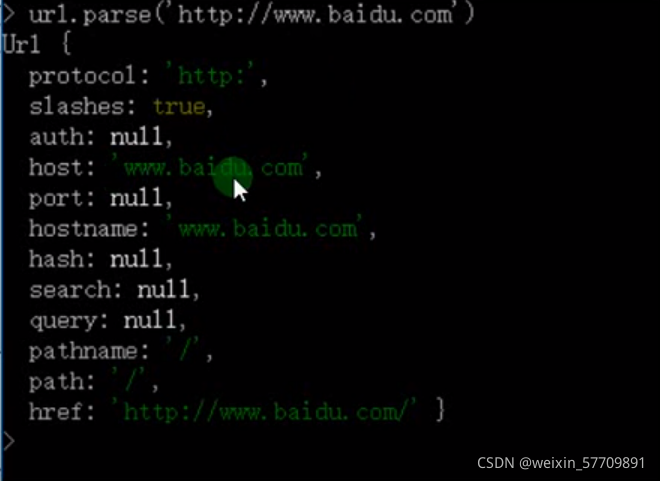
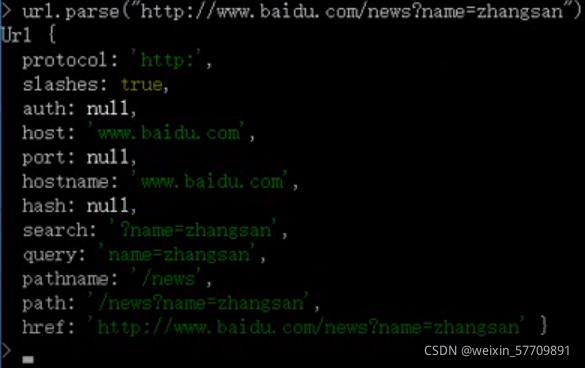
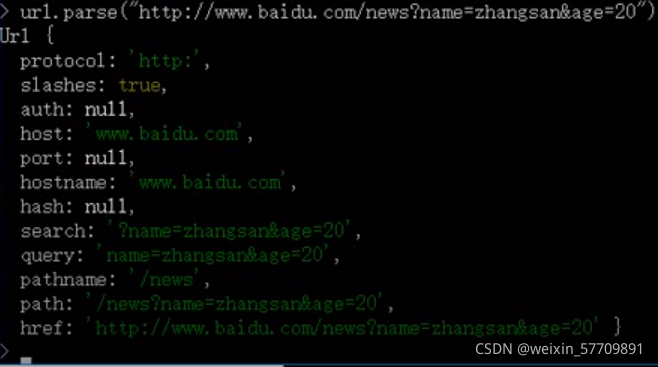
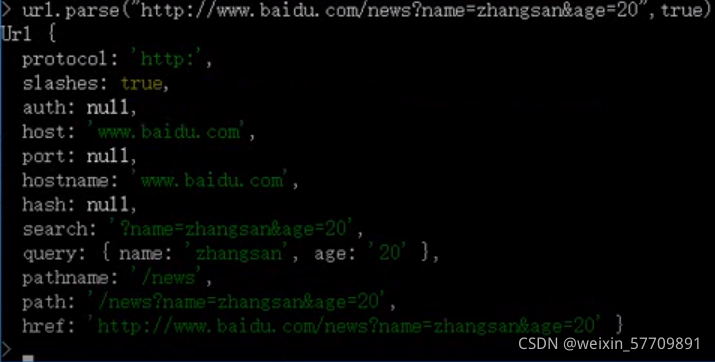
1.url.parse




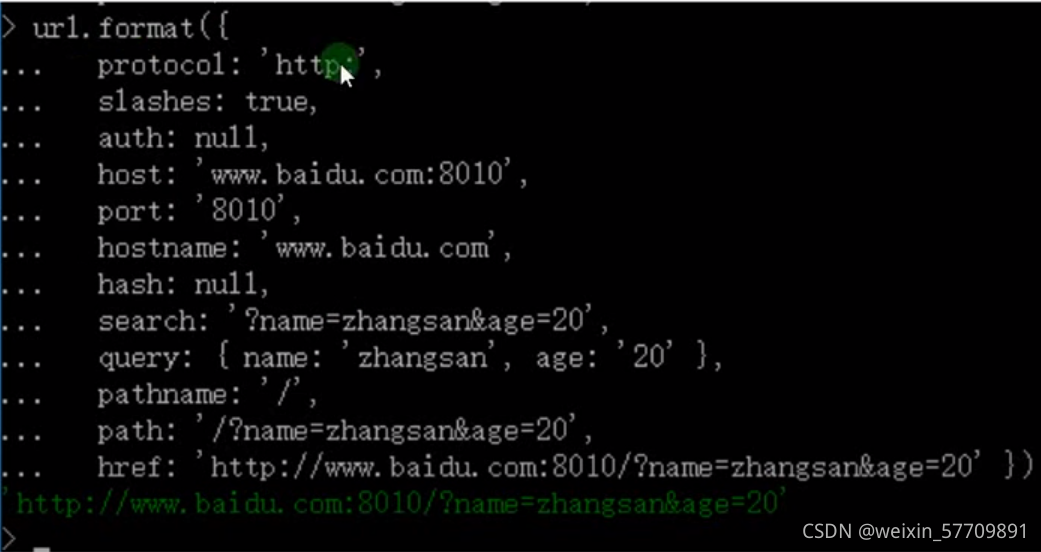
2.url.format()??
这个一般用不着

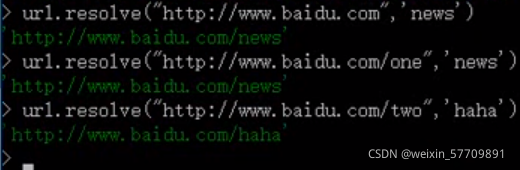
3、url.resolve()?
?替换或追加二级目录
?
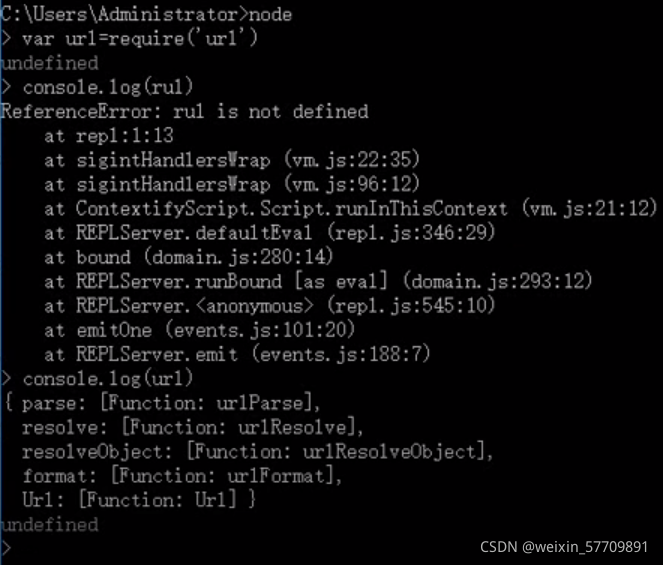
4、 url实例
var http = require("http");
var url=require('url')
http.createServer((req, res) => {
//输入http://127.0.0.1:8001/news?aid=123 拿到aid
//输入http://127.0.0.1:8001/news?aid=123&cid=456 拿到cid
res.writeHead(200, { "Content-Type": "text/html;charset=UTF-8" })
if(req.url!='/favicon.ico'){
console.log(req.url)
var query=url.parse(req.url,true).query
console.log(query.aid)
}
res.write("你好 nodejs");
res.end();
}).listen(8001);
console.log("http://127.0.0.1:8001");supervisor工具
每次修改代码,都要重新启动服务麻烦,使用supervisor能自动启动,提高效率,npm -g install supervisor,supervisor xxxx.js