(PPT来源:尚硅谷)
目录
基础概念




(第三点 eg:
进行虚拟DOM比较)



入门



依赖包与Hello React


引入包:蓝色的核心库要在红色的核心库之前引入

直接利用 jsx 创建了虚拟 DOM
书写注意事项: babel…

虚拟DOM的两种创建方式
1. 使用 jsx 创建
代码:

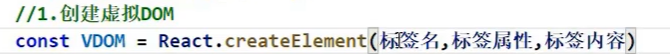
2. 使用原始 js 创建
(不再需要 babel 将 jsx 转换为 js;type 还原为 javascript;用原始 js 创建虚拟DOM)
(过于复杂)



jsx 语法规则
- 快捷键




- 静态页面代码:

- 动态化代码:

模块与组件

- 拆模块:拆 js 文件,就是拆模块
拆组件:拆分更加细致
(eg:针对一个头部拆分为 html结构、css样式、js交互、img图片、video音视频…)

- 谷歌插件:开发者重的插件安装

面向组件编程
1. 函数式组件

- 代码(写一个方法作为组件)
(首字母大写;组件需要写为标签形式)

ES5 中的严格模式:禁止自定义函数里的 this 指向 window,其 this 为 undefined
(babel 翻译后开启了严格模式)
(babel 是一个 JavaScript 编译器)

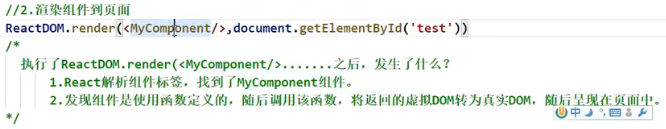
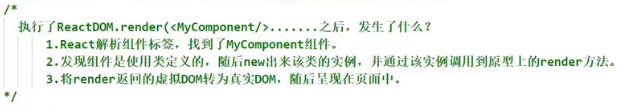
其中 react 的工作流程:

2. 类式组件
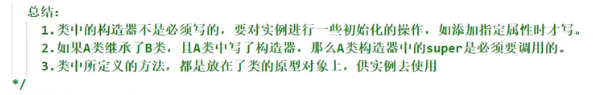
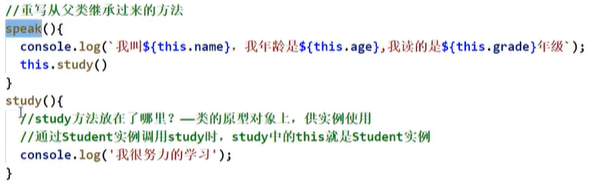
- 类的复习

方法中调用方法,需要用 this 指明调用的实例对象,即在内方法前加 this

类中的 this:
构造器中的 this 一定是实例对象
render 里的 this 也是组件实例对象
函数式组件里的 this 为 undefined(严格模式:禁止自定义的 this 指向 window)

- 代码(写一个类作为组件):
渲染中的类需要写成标签形式,由 react new出一个实例


- 简单组件 & 复杂组件
简单组件:无state
复杂组件:有state
类式组件的三大核心属性

1. state

- 点击事件的写法:
前两种为原生写法,第三种为 react 便捷写法

- 解决类中 this 的指向问题
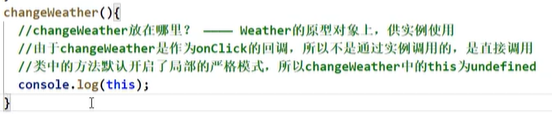
不解决时:onClick 点击事件直接调用的是这个函数,并不是从实例出发去调用的
而类中写的方法,多半都是给事件作为回调使用的
bind:生成新的函数、更改函数里 this 指向 undefined 的问题
(这句 使得 实例对象自身多了该方法)

- 写入状态:state 写成一个对象形式 state { }
修改状态:要用到内置 API setState

精简之后:
(1)构造器去除(state{ } 直接写在类中)
(2)更改 this 指向的方法简写:赋值语句 + 箭头函数
(箭头函数没有自己的 this,其函数中有 this 时会找外侧函数的 this 使用)

2. props
传递 props = 传递标签属性

- 代码
普通写法
批量传值

重点:
…三点运算符:
(1)展开数组(原生语法不可,react + babel 可以展开一个对象且仅适用于标签属性的传递)
(2)连接数组
(3)不确定传参数量时可用
(4)使用{…xxx}可以复制一个对象

- 对 props 进行限制
类型限制、必要性限制、指定默认值

- 简写
(props 是只读的,不允许直接更改 props)
对标签属性的限制、修改全部放于类中,赋予 static 关键字

2.1 类式组件的 构造器 & props
- 在类中通过实例访问props

构造器的2个作用:


综上,构造器能省略则省略
2.2 函数式组件 props
函数式组件没有自己的实例this,所以没有state(hooks中才可以)、refs属性
但是由于能够传入参数,所以可以使用 props

属性的限制、默认等,可以通过 . 写在外侧

props 总结
标签属性收集在props中,可以使用…批量传递

可以对标签属性进行限制:.propTypes、defaultProps



(构造器一般都可以省略)
3. refs & 事件处理
3.1 字符串形式的 ref

ref的键值对:ref的值 – ref 所处节点
refs中收集到的ref:页面真实DOM的节点(虚拟DOM转换之后)

3.2 回调形式的refs
- 字符串形式 refs 不太推荐,存在效率不高的问题:

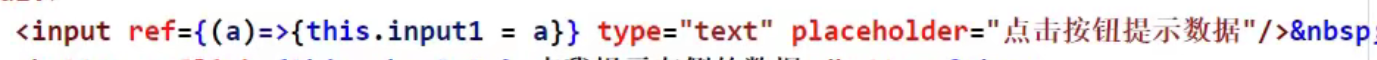
- 目前,Reac官网推荐写法:回调形式
(ref 内直接定义一个函数,不需要自己调用,最终自动实现)

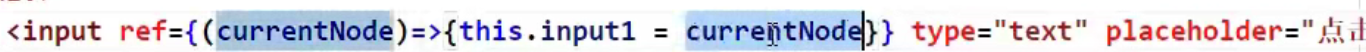
ref 的参数:ref 当前所处的节点;
把a节点放在了组件实例自身上,并取名为 input1
(箭头函数没有自己的 this,于是向外找,render 的 this 是组件实例对象)
(于是,将 ref 当前所处的节点挂在了实例自身上,并取名为 input1)
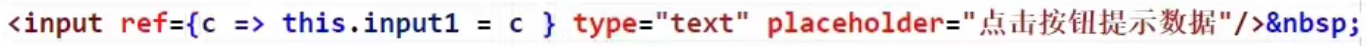
(见名知意,将随意的 a 改名为 currentNode,最终由 c 表示)



最终的实现:

- 回调次数的问题
更新过程中:清空 + 传入节点

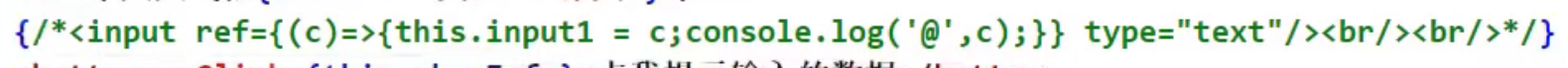
PS:JSX的注释

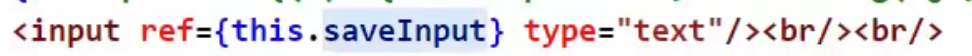
问题的解决:定义为 class 绑定函数(将函数放在了实例自身)


3.3 createRef


缺点:专人专用,需要很多 React.createRef()