对于普通站长来说,服务器流量和容量都有限,图片存储最佳选择就是使用图床,节省空间和流量,提高网站性能,同时,也便于之后网站迁移。
这里介绍的是使用GitHub做图床,最大优点无非就是免费了,搭配jsDelivr做加速,效果还是可以的。PicGo则是我们作为图片上传使用工具。
GitHub图床搭建
注册账号
首先到GitHub注册一个 账号(网址:https://github.com/),已注册的可以忽略

填写完用户名、电邮地址、密码、验证码等等,就成功注册了。
创建仓库
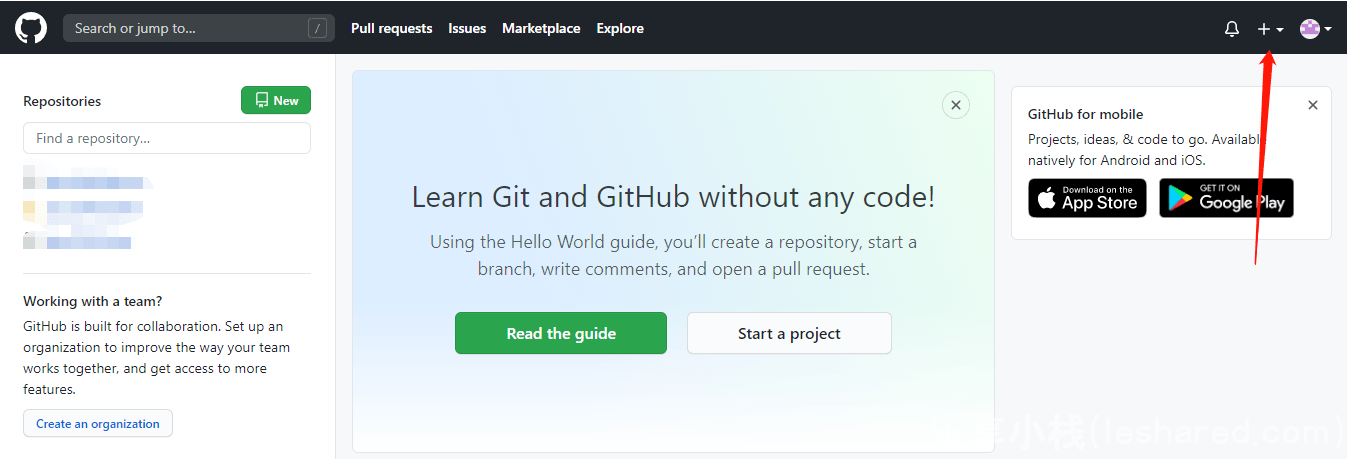
来到首页(网址:https://github.com)
点击右上角的‘+’号

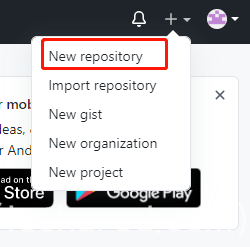
点击‘New repository’(中文:新仓库)

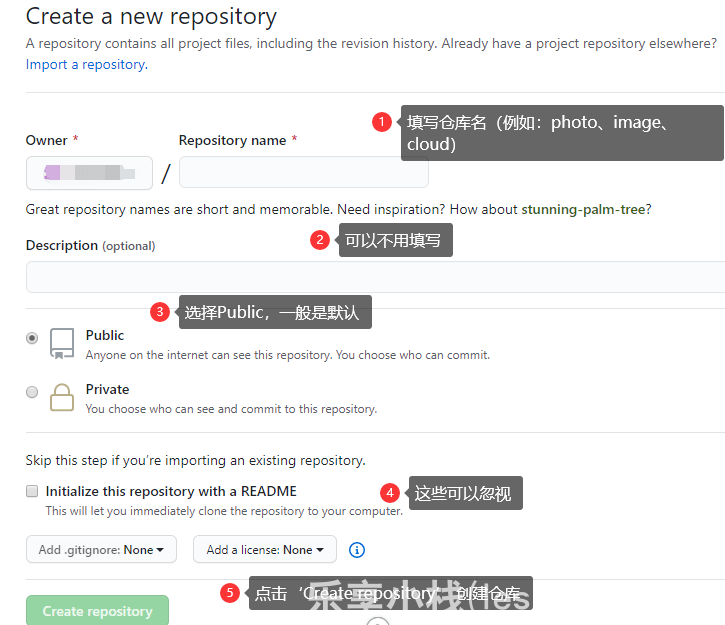
填写资料

依上图,主要填写仓库名(Repository name),另外注意可见性选择public(因为后面我们要通过公网链接访问这里的内容),其他的默认就可以了,最后只需点击创建仓库(Create repository)
创建后,应该会跳转到这样一个页面

之后就可以暂时不用理会
创建Token
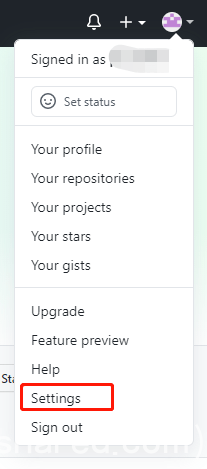
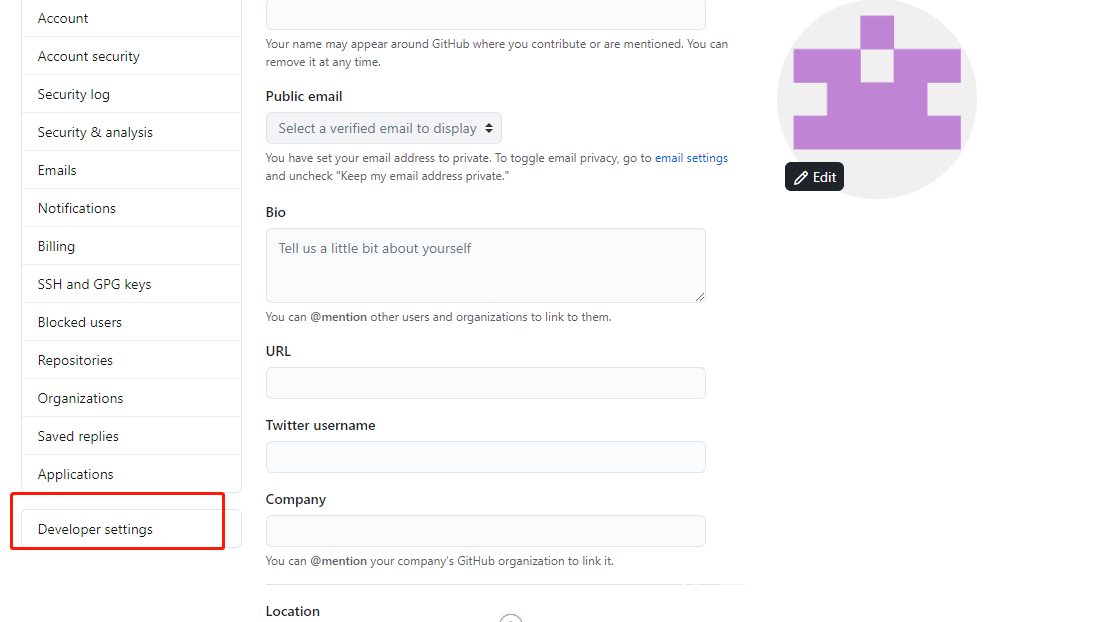
点击自己的头像,找到‘Settings’,点击进入

滚动到下面,直到你看见‘Developer settings’

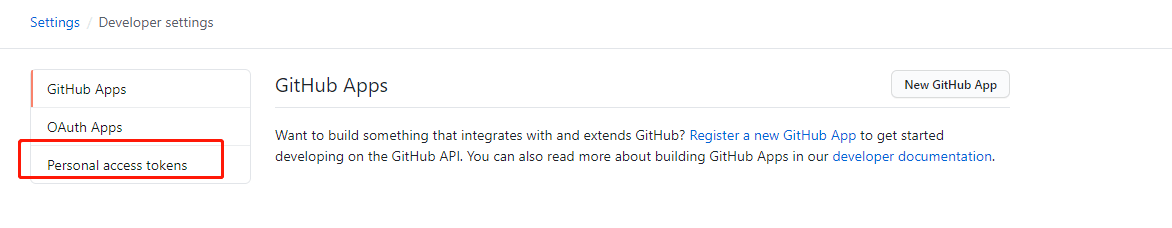
选择‘Personal access tokens’

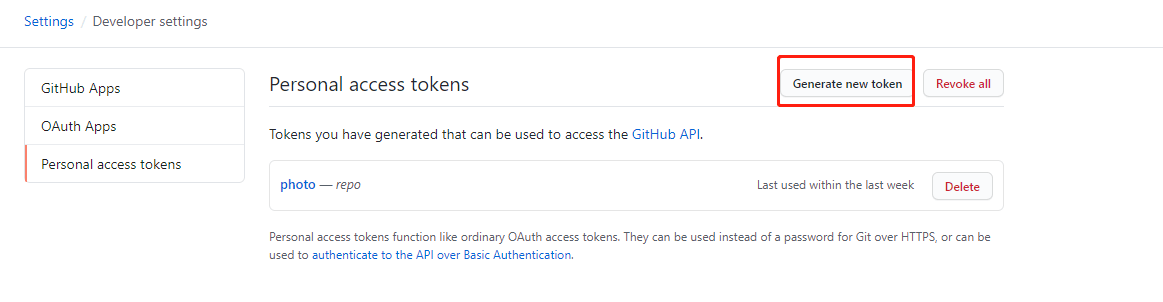
点击‘Generate new token’

输入你的密码

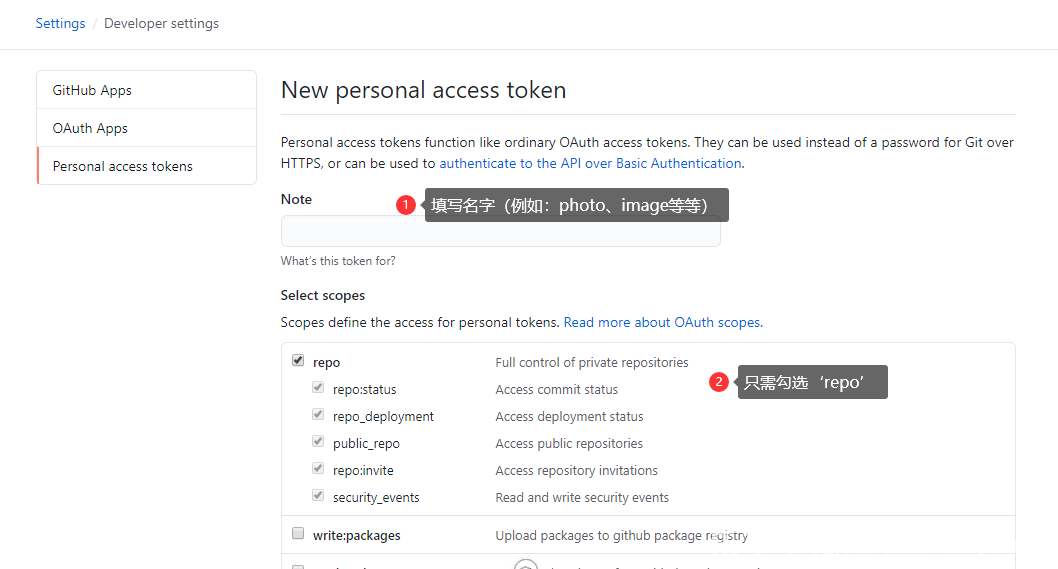
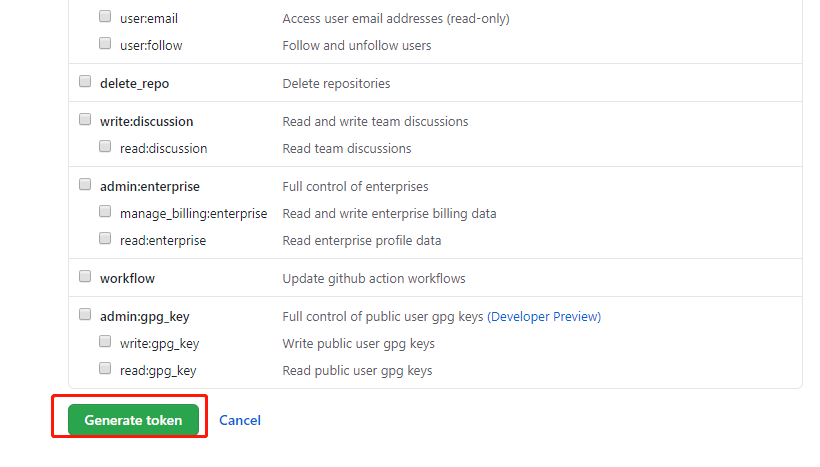
填写名字(note),勾选‘repo’

最后选择‘Generate token’(中文:生成令牌)

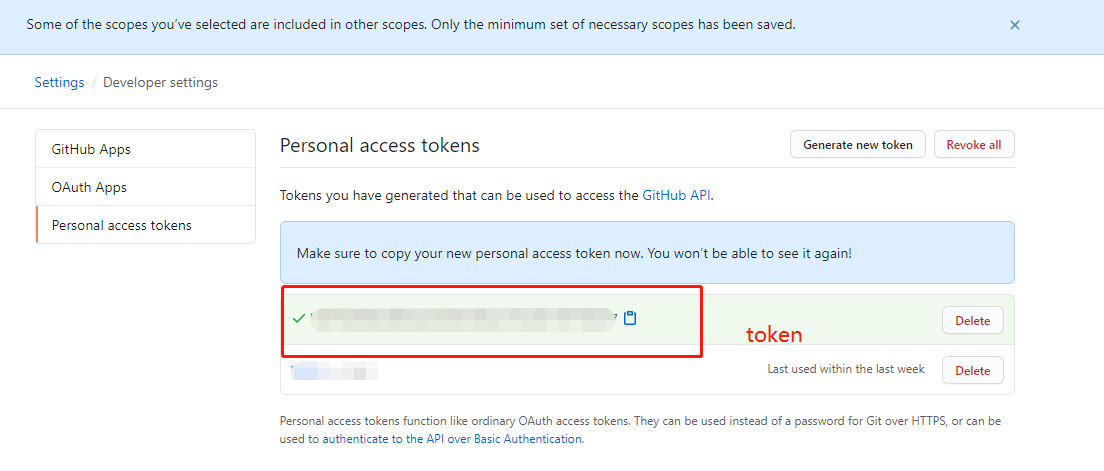
复制并保存你的 token

P.S. 这个 token 只会出现一次,务必保存妥当(虽然可以再次新建 )
使用jsDelivr CDN加速
使用jsDelivr CDN加速方式很简单,只需要在要使用 GitHub 图床图片的地方将原本GitHub访问的链接换为?https://cdn.jsdelivr.net/gh/{user}/{repo}/图片路径?就可以了
举个栗子,比如 GitHub 官方仓库 github/explore 下话题 github 图片原始路径是:https://github.com/github/explore/blob/master/topics/github/github.png 访问起来贼慢。
使用 jsDelivr 加速后的地址:https://cdn.jsdelivr.net/gh/github/explore/topics/github/github.png 访问速度飞起~
jsDelivr 还支持加载指定文件版本和自动压缩 JS,具体用法可以参考官方教程。
使用PicGo工具
手动上传图片到GitHub仓库太麻烦,推荐使用PicGo工具,https://github.com/Molunerfinn/PicGo
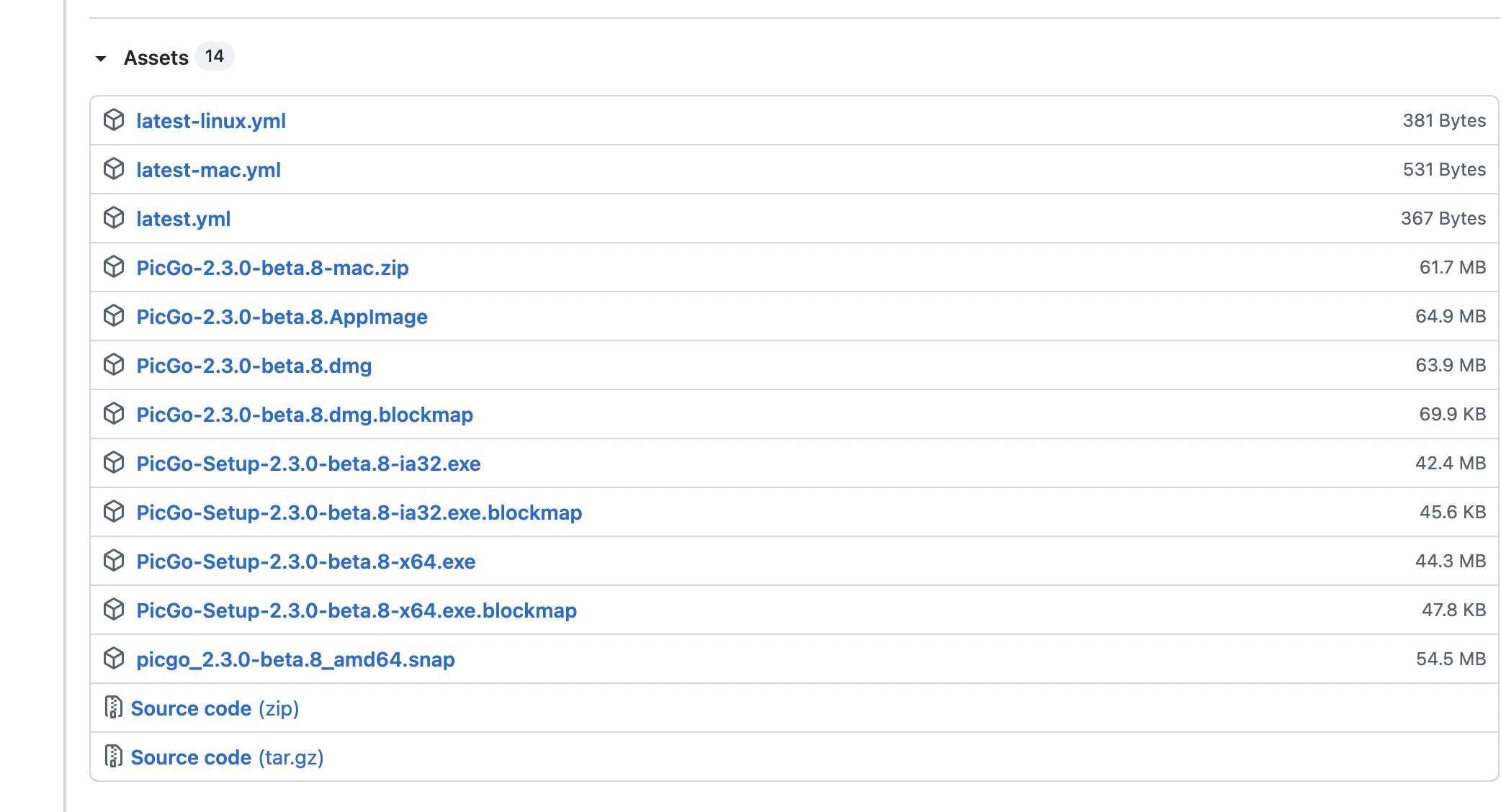
先下载并安装软件:https://github.com/Molunerfinn/PicGo/releases
根据自己操作系统选择对应的文件

PicGo推荐插件
PicGo支持安装插件,在插件设置里面搜索安装即可

- picgo-plugin-super-prefix:https://github.com/gclove/picgo-plugin-super-prefix#readme
这个插件可以很优雅地生成图片文件存储路径。默认不支持目录,用这个插件可以设置目录
- picgo-plugin-watermark:https://github.com/fhyoga/picgo-plugin-watermark
这个插件能在图片上传前给图片加上水印,可以自定义水印位置、样式等。仅支持2.2.0+版本的PicGo
需要注意,如果使用中文字体的水印,需要自行设置字体
更多插件可以到这里查看,按需安装即可:https://github.com/PicGo/Awesome-PicGo
使用PicUploader工具
PicGo工具安装插件后,整体在本地使用还是挺方便,但是有一些不好的地方
- 需要本地安装,换了电脑不能用了
- 水印不能调整透明度
- 照片不支持压缩
基于以上一些问题,选用PicUploader:https://github.com/xiebruce/PicUploader
PicUploader 是一个用php编写的图床工具,并且支持作为插件集成到PicGo,不过安装PicUploader需要一个php运行环境
安装
首先需要准备一个php运行环境,这里使用宝塔,不再赘述

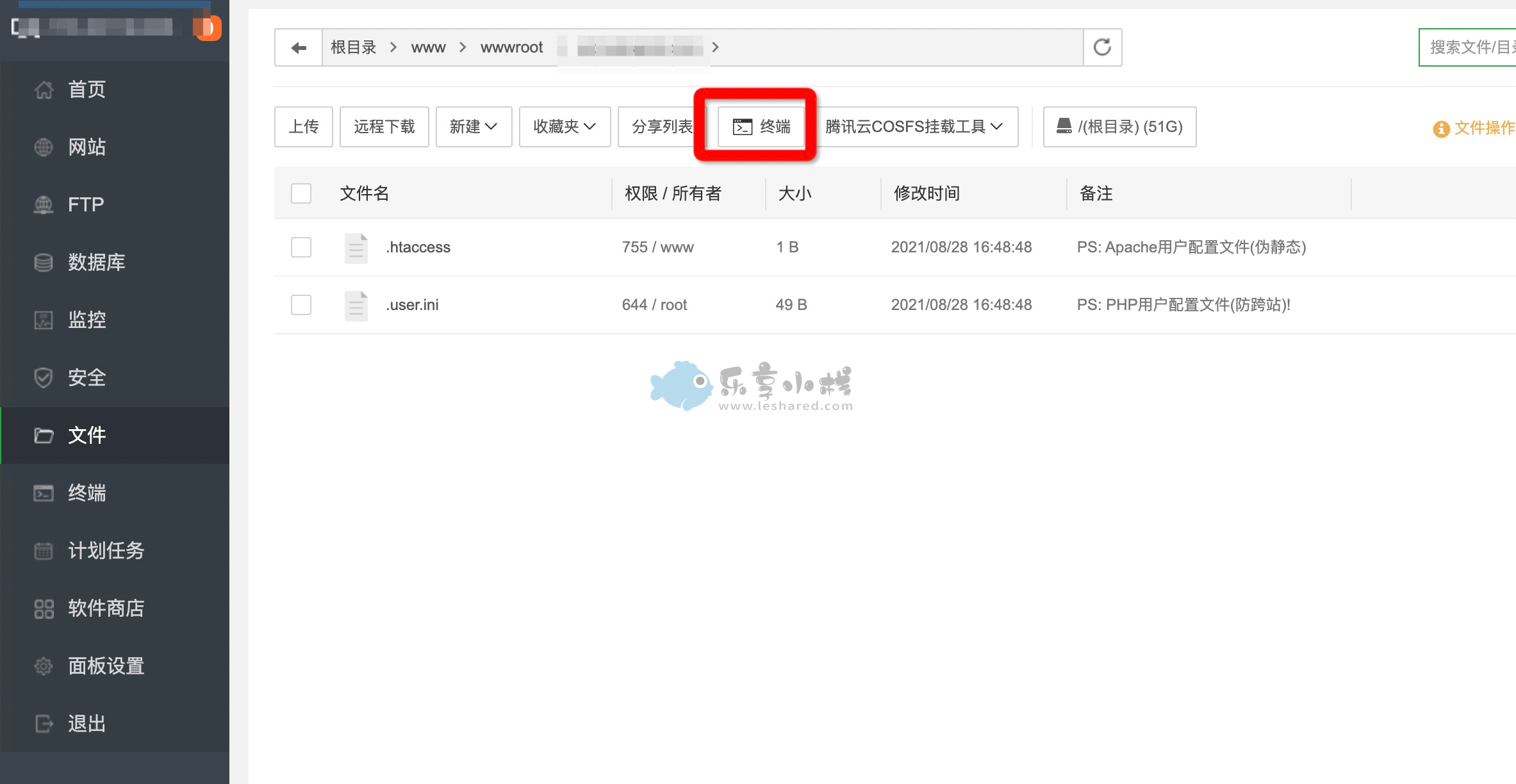
在宝塔打开终端,下载PicUploader代码
git clone git@github.com:xiebruce/PicUploader.git这里有个坑,就是腾讯的轻量云服务器连不上GitHub,网上说可以通过配置host方式解决,不过效果并不好,而且后续上传图片都是要经过服务器的,难免影响速度。所以如果是用的国内云服务器,要先看下访问GitHub是不是OK,否则不建议用PicUploader工具来作为GitHub图片上传工具
配置
php版本这里使用的7.4,下载解压之后,注意将默认首页index改为dashboard.php

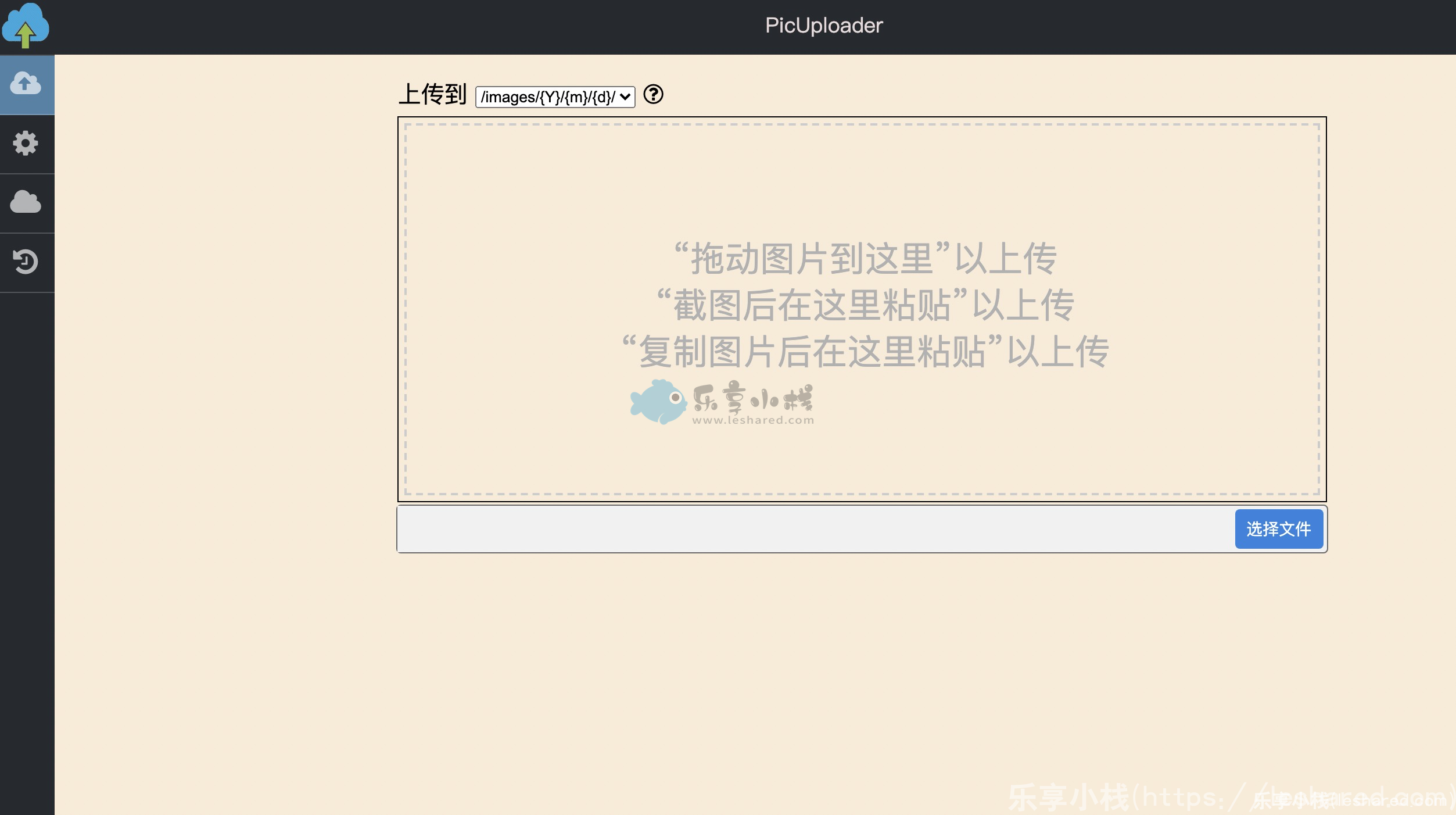
打开配置的域名,进入页面

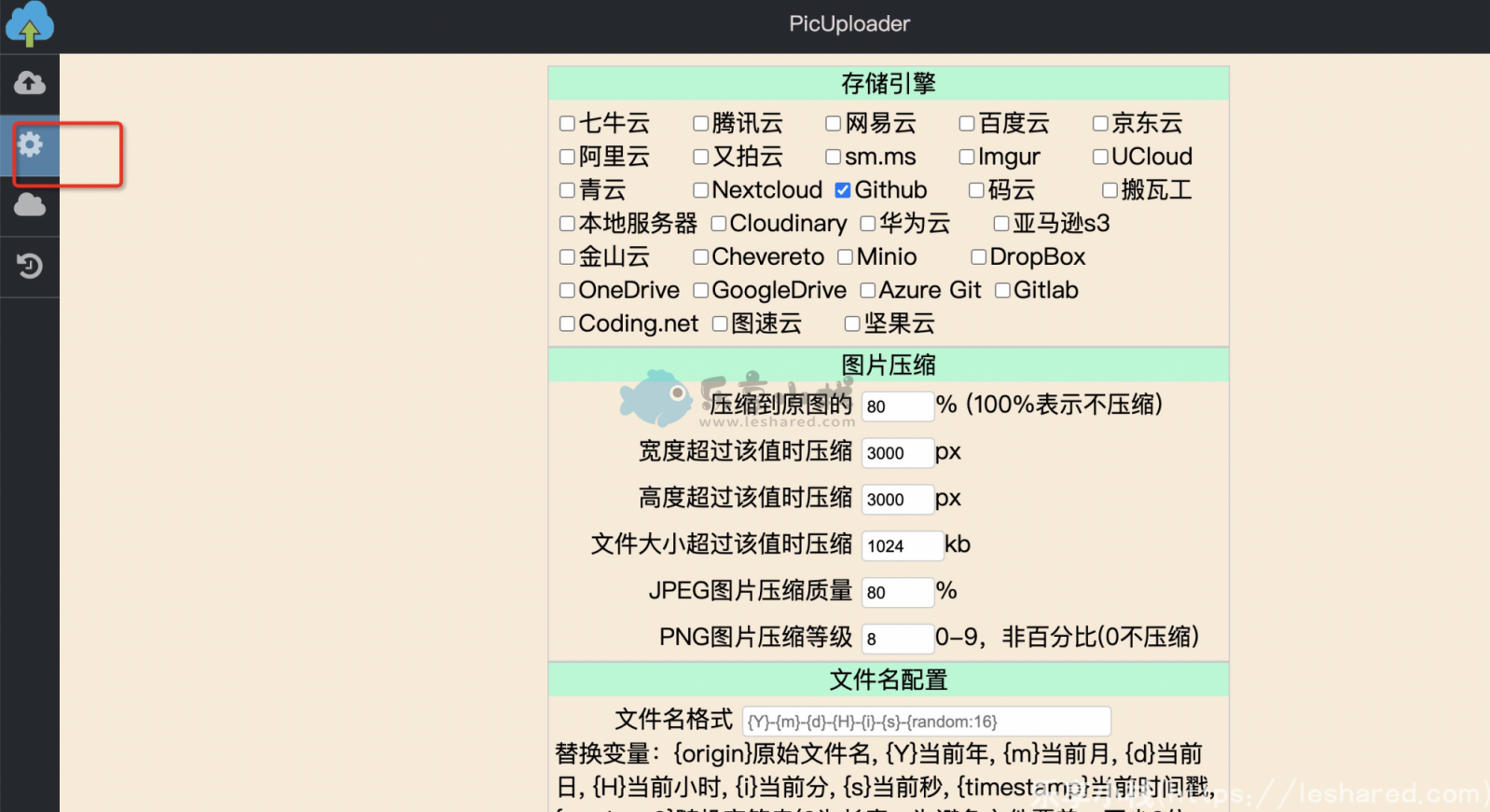
对网站做相应配置即可使用

设置访问权限
任何人登录上面的网站,都可以上传文件,显然是不安全的,因此,我们需要为网站访问设置权限。
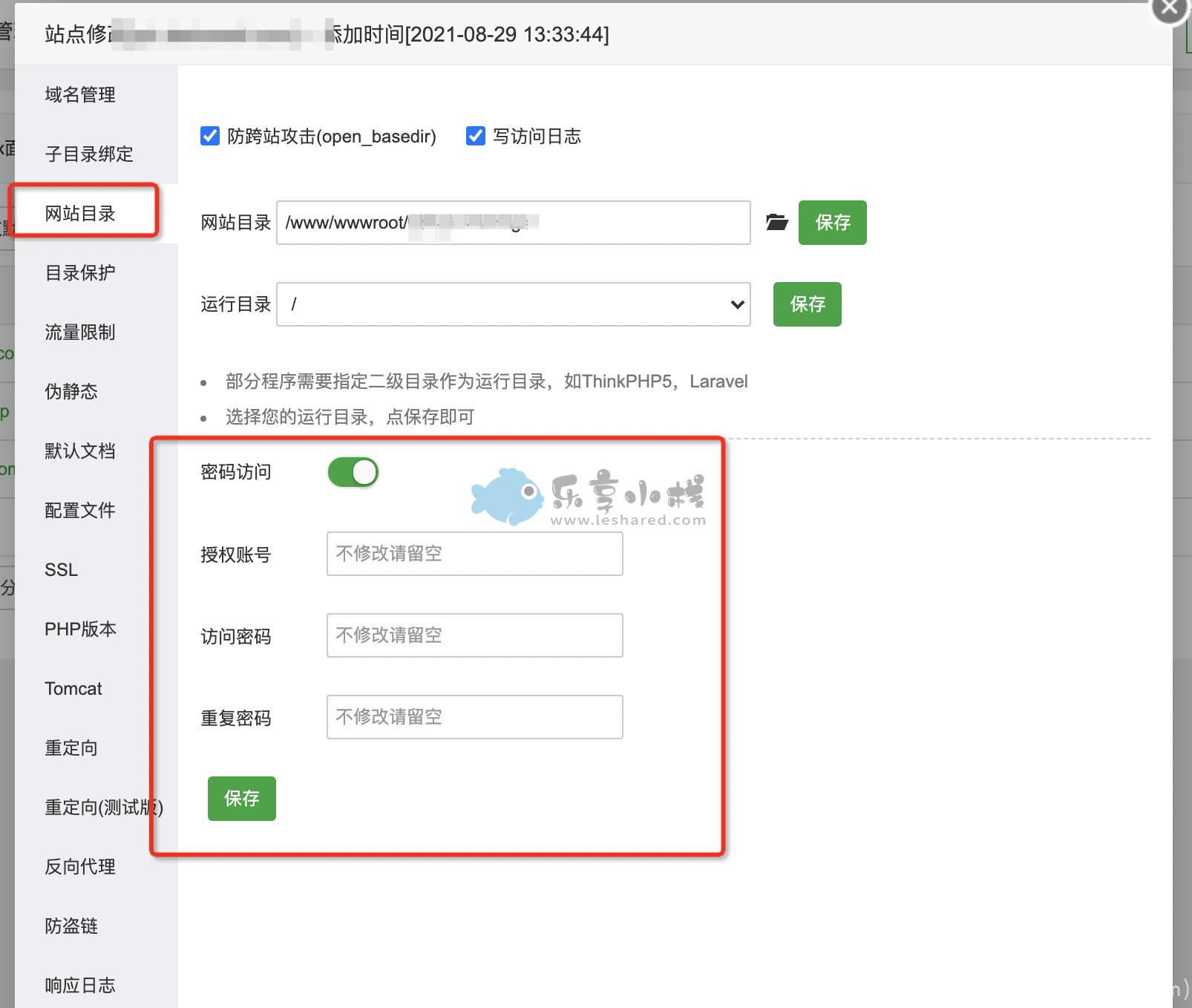
在宝塔支持直接对网站目录设置访问密码

设置密码之后,再重新登录网站,会提示输入密码

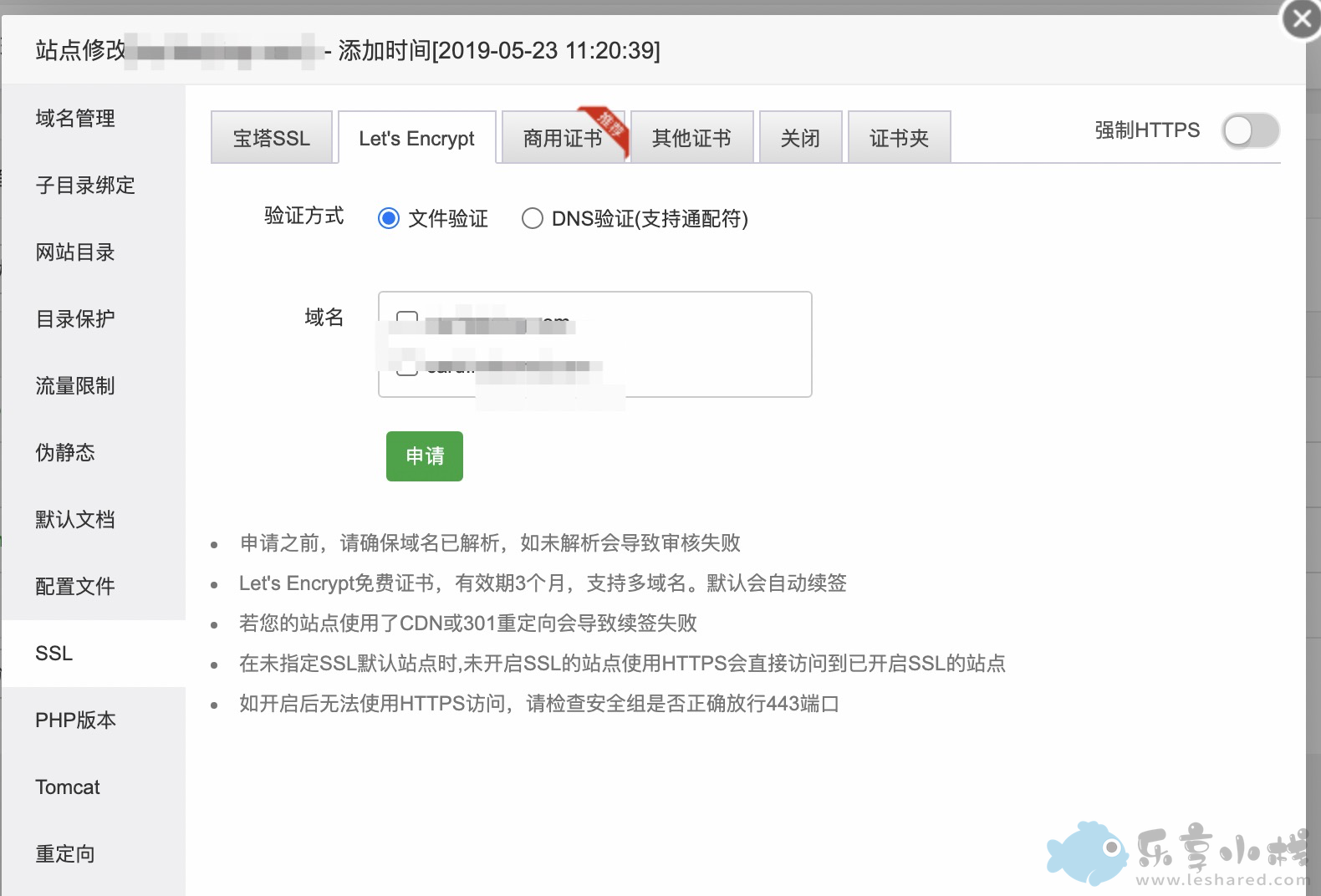
注意:这里给站点加密之后,如果站点使用了宝塔Let’s Encrypt的SSL证书,将不能自动续期,因为页面不能无密码访问

关于PicUploader详细使用说明参见git文档:https://github.com/xiebruce/PicUploader