函数防抖和节流
防抖就是只执行最后一次,节流就是每隔一段时间执行一次
防抖
需求:
- 持续触发时不执行
- 不触发的一段时间后才执行
解决:
-
想要不触发一段时间后才执行,那就是需要定时器
-
封装一个函数,让持续触发的事件监听是我们封装的这个函数,将目标函数作为回调(func)传进去,等待一段时间过后执行目标函
-
function debounce(func, delay) { return function() { setTimeout(() => { func.apply(this, arguments) }, delay) } } -
持续触发不执行:那就是持续触发的时候清除掉 计时器
-
function debounce(func, delay) { let timeout return function() { clearTimeout(timeout) // 如果持续触发,那么就清除定时器,定时器的回调就不会执行。 timeout = setTimeout(() => { func.apply(this, arguments) }, delay) } }
节流
一个函数执行一次后,只有大于设定的执行周期后才会执行第二次
节流的意思是让函数有节制地执行,而不是毫无节制的触发一次就执行一次。在一段时间内,只执行一次
需求:
- 持续触发不会执行多次
- 到了一定时间再去执行
也就是说,要控制执行的时机
设置一个锁run,run为true时,意味着可以执行,run为false时意味着暂时锁定了,不能执行了
function throttle(func, delay){
let run = true
return function(){
if(!run){ // 被锁定时,不要动,什么也不做
return
} else { //没有锁定,那就进行下面的操作
run = false //先上锁
func.apply(this, arguments) //执行操作
setTimeout(function(){ // 设置一个定时器,一定时间之后才能解锁
run = true
},delay)
}
}
}
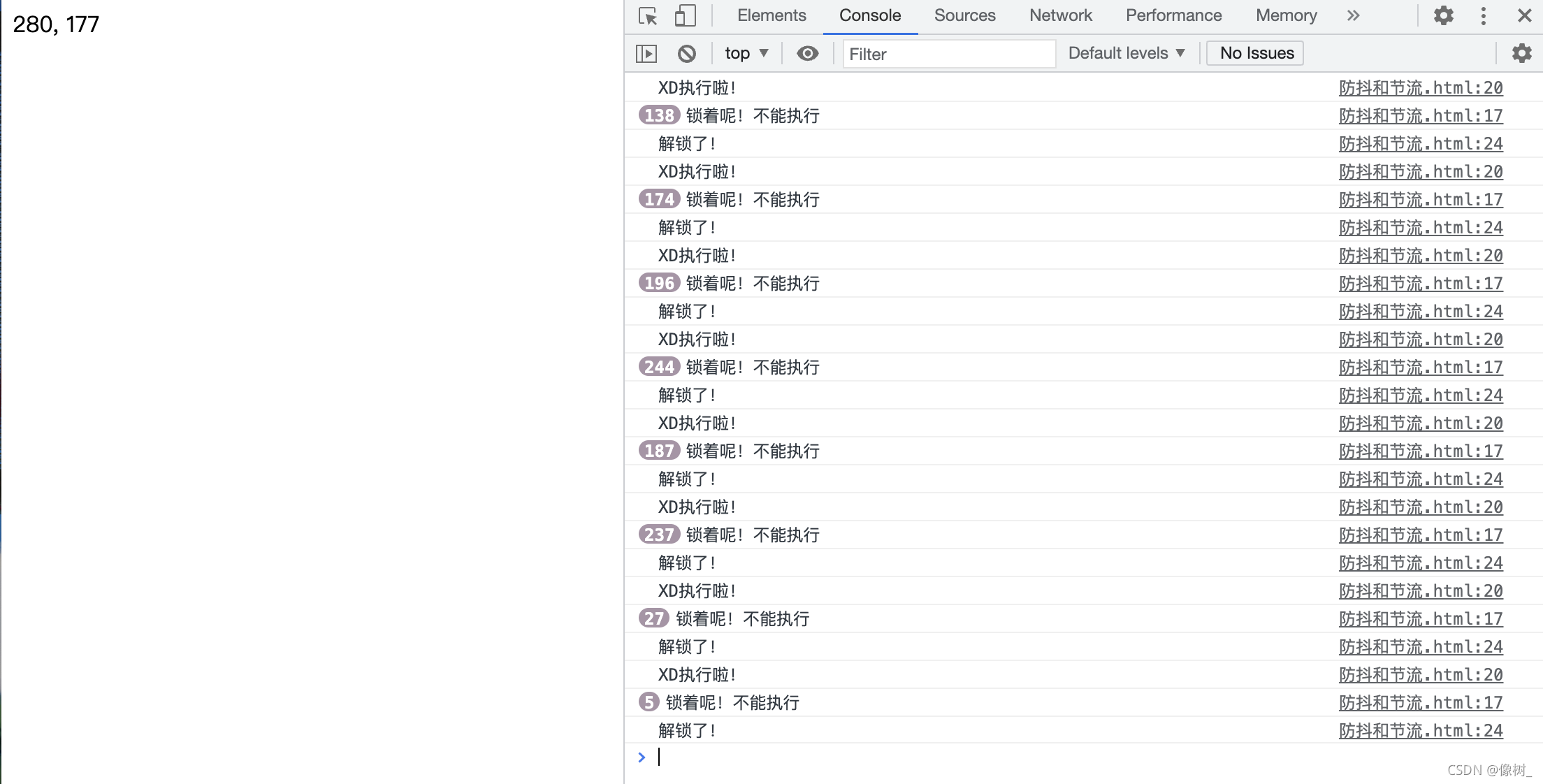
一个例子
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id = 'box'>
</div>
<script>
function throttle(func, delay){
let run = true
return function(){
if(!run){
console.log("锁着呢!不能执行")
return
} else {
console.log("XD执行啦!")
run = false
func.apply(this, arguments)
setTimeout(function(){
console.log("解锁了!")
run = true
},delay)
}
}
}
var box = document.getElementById('box')
box.style.height = '1000px'
box.style.width = '1000px'
box.onmousemove = throttle(function(e){
box.innerHTML = `${e.clientX}, ${e.clientY}`
},2000)
</script>
</body>
</html>