一、webpack五个核心概念?
1.Entry
入口(Entry)指示 webpack 以哪个文件为入口起点开始打包
2.Output
输出(Output)指示 webpack 打包后的资源 bundles 输出到哪里去,以及如何命名
3.Loader
Loader 让 webpack 能 够 去 处 理 那 些 非 JavaScript 文 件 (webpack 自 身 只 理 解 JavaScript)
4.Plugins
插件(Plugins)可以用于执行范围更广的任务。插件的范围包括,从打包优化和压缩, 一直到重新定义环境中的变量等。
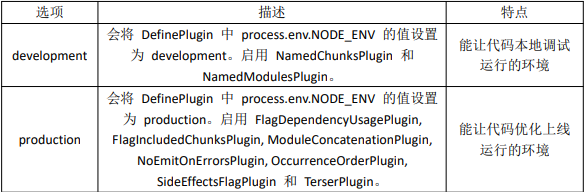
5.Mode
模式(Mode)指示 webpack 使用相应模式的配置

二、初始化配置
1.初始化package.json输入指令:npm init
2.下载并安装webpack??
npm install webpack webpack-cli -g
npm install webpack webpack-cli -D
npm install webpack webpack-cli -S
初体验
1. webpack能处理js/json资源,不能处理css/img等其他资源
2. 生产环境和开发环境将ES6模块化编译成浏览器能识别的模块化~
3. 生产环境比开发环境多一个压缩js代码。
webpack.config
// resolve用来拼接绝对路径的方法
const { resolve } = require('path');
module.exports = {
// webpack配置
// 入口起点
entry: './src/index.js',
// 输出
output: {
// 输出路径
// __dirname nodejs的变量,代表当前文件的目录绝对路径
path: resolve(__dirname, 'build')
// 输出文件名
filename: 'bundle.js',
// 只要是涉及url的东西,都会在路径前面拼接'dist/'
publicPath:'dist/'
},
// loader的配置
module: {
rules: [
// 详细loader配置
// 不同文件必须配置不同loader处理
{
// 匹配哪些文件
test: /\.css$/,
// 使用哪些loader进行处理
use: [
// use数组中loader执行顺序:从右到左,从下到上 依次执行
// 创建style标签,将js中的样式资源插入进行,添加到head中生效
'style-loader',
// 将css文件变成commonjs模块加载js中,里面内容是样式字符串
'css-loader'
]
},
{
test: /\.less$/,
use: [
'style-loader',
'css-loader',
// 将less文件编译成css文件
// 需要下载 less-loader和less
'less-loader'
]
},
{
test: /\.(png|jpg|gif)$/,
use: [
{
//安装url-loader和file-loader
loader: 'url-loader',
options: {
// 当加载的图片,大小小于limit时,会将图片编译成base64字符串格式
// 当加载的图片,大小大于limit时,需要使用file-loader模块进行加载
limit: 8*1024,
// 给图片进行重命名
// [hash:8]取图片的hash的前8位
name:'img/[name].[hash:8].[ext]'
},
}
]
},
{
test: /\.html$/,
// 处理 html 文件的 img 图片(负责引入 img,从而能被 url-loader 进行处理)
loader: 'html-loader'
}
]
},
// plugins的配置
plugins: [
// 详细plugins的配置
],
// 模式
mode: 'development', // 开发模式
// mode: 'production'
}"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"build": "webpack"
}在终端里使用npm rum build或者npm run server用的都是本地的webpack(前提配置上述代码),内部其实找的是(./node_modules/webpack)这个目录,没找到就去全局找。不配置的话,用./node_modules/webpack,这也是本地的。直接用webpack,则用的是全局的。
打包的时候,main.js依赖什么就会打包什么。写的normal.css样式文件,打包的话:main.js需要引入require('./css/normal.css'),loader的配置参考上面代码或者访问:https://www.webpackjs.com/loaders/
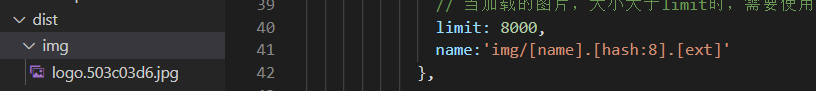
配置图片
参考上述配置,结果如下:
babel-loader:es6转es5
npm install -D? babel-loader babel-core babel-preset-es2015
配置webpack.
rules: [
{...},
{...},
{
test: /\.js$/,
exclude: /(node_modules|bower_components)/, //排除
use: {
loader: 'babel-loader',
options: {
presets: ['es2015']
}
}
}
]webpack结合vue使用
npm i vue-loader vue-template-compiler -D
//配置中添加
{
test:/\.vue$/,
use:['vue-loader']
}plugin插件
//webpack.config.js配置
const webpack=require('webpack') //版权需要引入webpack
const HtmlWebpackPlugin=require('html-webpack-plugin')
/*自动生成html文件,需要安装 html-webpack-plugin包*/
const UglifyjsWebpackPlugin=require('uglifyjs-webpack-plugin') //需要安装这个包
...
...
plugins:[
new webpack.BannerPlugin('最终版权归潇洒所有'),
new HtmlWebpackPlugin({
template:'index.html' //根据此模板生成html文件
}),
// 压缩丑化bundle.js 不过注释会被忽略掉
new UglifyjsWebpackPlugin()
]搭建本地服务器
npm i webpack-dev-server -D? ? ?注意版本问题
//webpack.config.js配置
module.exports = {
devServer:{
contentBase:'./dist', //为dist文件夹提供本地服务,默认根文件夹
inline:true //是否页面实时刷新
}
}//package.json配置
"scripts": {
...
...
"dev":"webpack-dev-server --open" //--open:自动打开网页
}