??前面的文章介绍了通过WebAPI获取环境监测数据,同时也解决了jQuery调用WebAPI时的跨源请求问题,本文在ASP.NET Core mvc项目中使用jQuery调用WebAPI获取环境检测数据,并用chart.js绘制图表。
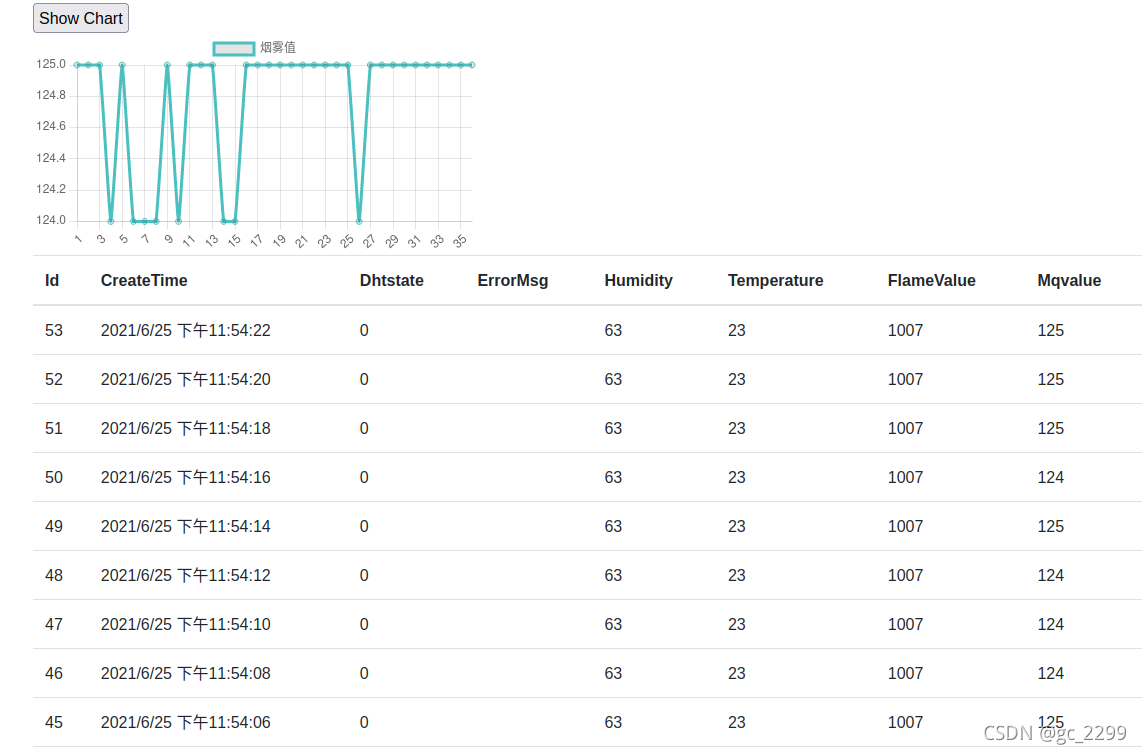
??mvc项目的创建不在赘述,直接在Index.cshtml中添加对chart.js和jquery的引用,然后添加JavaScript代码,主要的处理代码及显示效果如下。代码的主要逻辑是根据WebAPI的返回数据,从中提取烟雾检测值集合,然后使用chart.js中的折线图显示。
<script src="js/chart.js"></script>
<script src="js/jquery-3.6.0.js"></script>
<script type="text/javascript">
$(showChart).click((function()
{
$.getJSON("http://127.0.0.1:5003/api/EMData",function(data){
var mqValues = [];
var flameValues=[];
for(var i=0;i<data.length;i++)
{
mqValues.push(data[i]["mqvalue"]);
}
const labels = numbers({count: data.length});
const data = {
labels: labels,
datasets: [
{
label: '烟雾值',
data: mqValues,
fill: false,
borderColor: 'rgb(75, 192, 192)',
tension: 0.1
}
]
};
var lineChart = new Chart('mqChart', {
type: 'line',
data: data,
});
});
}))
</script>
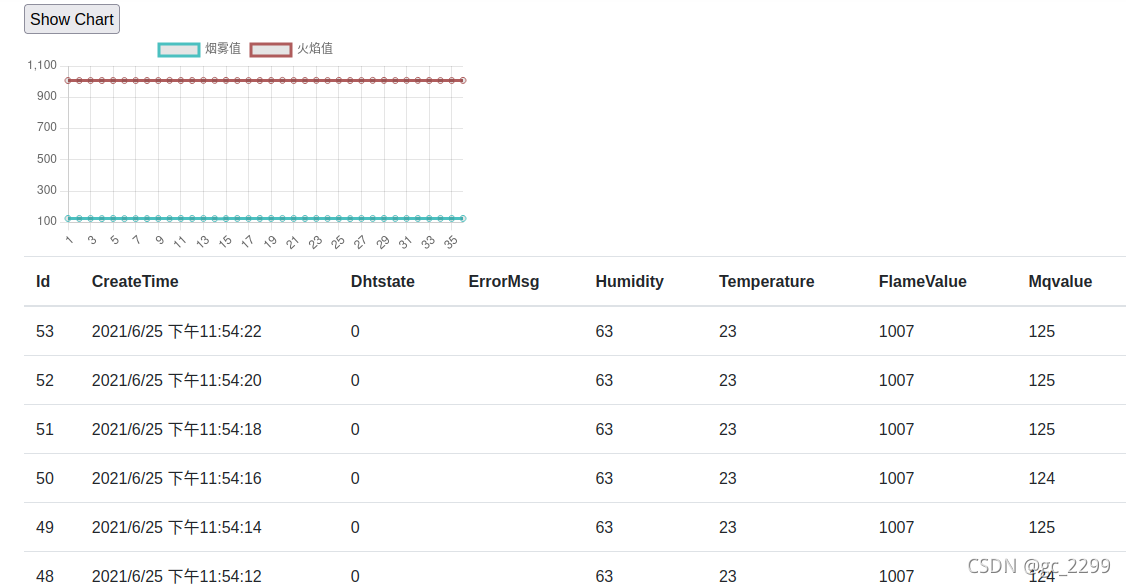
 ??为显示多组值,同时提取火焰传感器的检测值,然后放在同一图表中显示,代码及显示效果如下。可以看到,由于烟雾传感器检测值和火焰传感器的检测值的范围相差较大,导致两条线接近直线(主要是数据库中的数据变化不大),在同一图表中显示的效果一般。
??为显示多组值,同时提取火焰传感器的检测值,然后放在同一图表中显示,代码及显示效果如下。可以看到,由于烟雾传感器检测值和火焰传感器的检测值的范围相差较大,导致两条线接近直线(主要是数据库中的数据变化不大),在同一图表中显示的效果一般。
var mqValues = [];
var flameValues=[];
for(var i=0;i<data.length;i++)
{
mqValues.push(data[i]["mqvalue"]);
flameValues.push(data[i]["flameValue"]);
}
const labels = numbers({count: data.length});
const data = {
labels: labelss,
datasets: [
{
label: '烟雾值',
data: mqValues,
fill: false,
borderColor: 'rgb(75, 192, 192)',
tension: 0.1
},
{
label: '火焰值',
data: flameValues,
fill: false,
borderColor: 'rgb(175, 92, 92)',
tension: 0.1
}
]
};
var lineChart = new Chart('mqChart', {
type: 'line',
data: data,
});
 ??为了提高图表效果,将两类数据放在不同的图表中显示,代码与上面的代码类似,这里就不贴出来了,效果图如下所示:
??为了提高图表效果,将两类数据放在不同的图表中显示,代码与上面的代码类似,这里就不贴出来了,效果图如下所示:
 ??还得学习改进的地方包括:1)图表和表格中的数据重复获取使用,没有做到数据一次获取、多出复用;2)图表没有并排放。后续还需多学习才行。
??还得学习改进的地方包括:1)图表和表格中的数据重复获取使用,没有做到数据一次获取、多出复用;2)图表没有并排放。后续还需多学习才行。
参考文献
[1]jQuery开发从入门到精通
[2]https://chartjs.bootcss.com/docs/