JavaScript
JavaScrip由三部分组成:

一、javascript基本内容:
1、js的运行环境
浏览器 (前端语言)
node.js (后端语言)
2、js的组成
ECMAScript 【基础语法】
DOM 【文档对象模型】 浏览器为js提供的操作 html 的API
BOM 【浏览器对象模型】 浏览器为js提供的操作浏览器的API
3、js的特点
1)既可以作为前端脚本语言,还可以作为后台语言(取决于它运行的平台)
2)解释型语言,不需要编译,直接由浏览器或者nodejs提供的js解释器去解析
3)弱类型语言
4)从上往下顺序执行
4、在html中使用js
在<script>标签内部写js代码
写外部单独的js文件,然后通过 script 标签的 src 属性引入到 html 中
行内样式 直接在标签内绑定事件(不需要获取元素)
二、ECMAScript
1、变量
Ⅰ、变量的命名规则
1)变量可以由字母、数字、下划线、$组成
2)不能下划线或者数字开头
3)变量名应该尽可能的有意义(驼峰命名法)
4)不能使用关键字或者保留字作为变量名
Ⅱ、关键字、保留字
关键字:js中具有特殊功能的词
保留字:将来有可能成为关键字
Ⅲ、变量在js中的表现形式
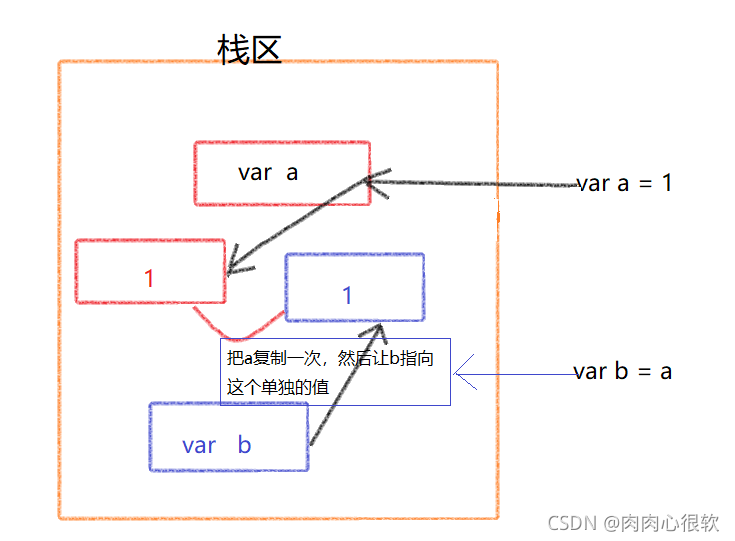
①值传递
创建一个变量(a),如果是基本数据类型,那么变量 a 的值就会直接保存在栈区内
如果要把这个变量 a 赋值给另外一个变量(b),就会直接复制一份这个变量a的值,然后让这个变量 b 指向这个值【自己指向自己的,互不干扰】
所以如果 b 的值发生改变,也不会影响到 a 的值

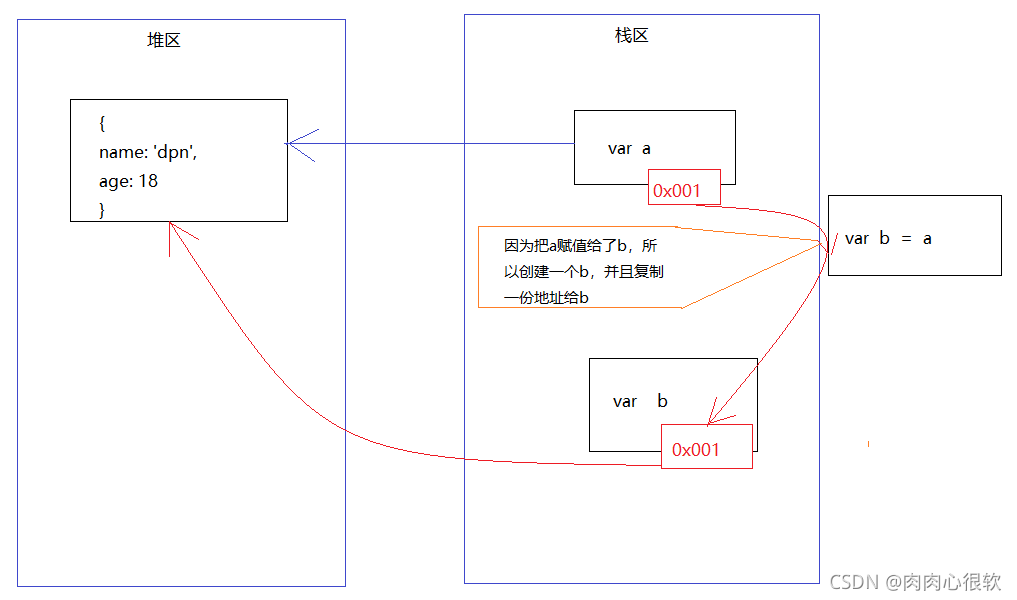
②引用传递
如果创建的变量(a)的值是一个引用数据类型,那么,这个创建的变量名在栈区内,并且给这个变量 a 一个地址,指向在堆区内对应的数据值
如果要把这个变量 a 值赋值给另一个变量(b),那么会复制一份地址值,然后让这个变量 b 通过这个地址指向这个数据值【指向的是同一个】
所以如果 b 改变了变量值,那么a获取到的数据也发生了同样的变化

2、数据类型
①基本数据类型
Number 数字类
String 字符串
Boolean 布尔类型
Null null
undefined 未定义
.布尔值返回false
Boolean(undefined)
Boolean(null)
Boolean(0)
Boolean('0')
Boolean(NaN)
.布尔值与任何数据类型进行比较都会转换成Number类型
.Number(不是数字) 都返回NaN
String类型的API:
length 属性,获取字符串的字符数量
charAt(i) 返回给定位置的字符
charCodeAt(i) 返回给定位置的字符的字符编码
indexOf() 从前往后查找指定字符所在位置
lastIndexOf() 从后往前查找字符串所在位置,可以有第二个参数,代表从字 符串中哪个位置开始查找。
concat() 将一个或多个字符串拼接起来,返回拼接得到的新字符串,但是大多使用"+"拼接
slice() 截取字符串(开始位置,结束位置)不包括结束位置的字符
substr() 截取字符串(开始位置,截取字符个数)
substring() 截取字符串(开始位置,结束位置)不包括结束位置的字符
trim() 删除前置以及后置中的所有空格,返回结果
toLowerCase() 转换为小写
toUpperCase() 转换为大写
②引用数据类型
对象
Ⅰ、定义方式:
①字面量的方式
var obj = {
name: 'dpn'
}
②构造函数的方式
var obj = new Object()
Ⅱ、访问属性方式
①obj.属性
②obj[属性]
Ⅲ、删除属性、添加属性
删除:
delete 对象.属性
添加:
o.gender = '男'
Ⅳ、检测属性是否存在于对象中
属性 in obj
Ⅴ、遍历对象
for in
for(var item in obj) {
item //对象属性
obj[item] //对象属性值
}
函数
函数的作用:
①封装一个特定功能的代码
②用来创建对象
函数的定义方式:
①函数声明【具名函数】
function 函数名 () {//函数体}
②函数表达式【匿名函数】
var 一个变量名 = function () {//函数体}
函数的调用:
①函数名()
②如果是对象里的方法
obj.方法名()
③fun.call(thisArg,参数1,参数2,参数3...)
④fun.apply(thisArg,[参数1,参数2,参数3...])
函数作用域
1.在函数内部定义的变量,在函数外部访问不到
2.在函数外部定义的变量,在函数内部可以访问,这个变量和这个函数就组成了闭包
3.在函数内部不存在局部作用域
...如何在函数中定义一个局部变量
1.let
2.立即执行函数
(function(){
})()
函数内部属性
参数
argument【函数内置对象】
类数组对象,参数实际保存的地方
this
his的取值和调用它的对象有关,哪个对象调用它,那么this就指向那个对象
观察函数名前面有没有对象,如果有对象,那么this指向该对象
如果.前面没有对象,this指向全局对象(global、window)
改变this指向:详情请见gaibianthis的三种方法
数组
数组的定义方式
①创建字面量的方式
var arr = []
②构造函数
var arr = new Array()
数组的遍历
var obj = {name:'tom',age:12}
var arr = [1,2,3,4,5]
数组的检测
arr(目标) instanceof Array
Array.isArray(arr)
数组的序列化
toString,用‘,’隔开
join(参数),用这个参数隔开,以字符串的形式输出
数组API
改变原数组
pop、push、shift、unshift、reverse、sort、splice
pop 删最后一个
push 在最后添加一个
shift 删除第一个
unshift 添加数据在第一个
reverse 反转数组项的顺序
sort 排序
splic:
删除:
splice(a,b)
删除索引值a到索引值b之间的,包括a和b
插入:
splice(a,0,插入的数据)
插在a索引的值的前面
替换:
splice(a,要删除的个数,插入的数据)
不改变原数组
slice、concat
concat 数组的拼接 不改变原数组,会返回一个新数组
slice 截取字符串 不改变原数组
a和b是索引值
slice(a)
从a开始截取,一直到数组结束
slice(a,b)
从a开始截取,一直到第b项,但是不包含第b项 => [a,b)
检测元素是否存在
indexOf、lastIndexOf、includes
indexOf(元素值)
如果存在即返回该元素的索引值,如果不存在就返回-1
(从前往后查找)
第一个参数为要查找的项
第二个参数(可选)为索引开始位置
lastIndexOf //类似indexOf
(从后往前查找)
includes(要查找的值)
如果存在就返回true,如果不存在就返回false
es6新增的方法
'...'、Array.form、find、findIndex、includes
...:
把一个数组 ['','',...]
转换成 "'','',''..."的形式
Array.form():
把一个伪数组转换成一个真正的数组
find():
括号里面是一个函数,参数是(item,index),找出函数内第一个满足条件的元素,没找到返回undefined
findIndex():找出第一个满足函数内条件的元素的索引值,没找到返回-1
includes(要查找的值)
如果存在就返回true,如果不存在就返回false
正则表达式
正则的定义方式
①字面量
var rg = /hello/
②构造函数
var rg = new RegExp(/hello/)
正则的使用
reg.test(str) //正则表达式的检测
var result = pattern.exec(str)
检索字符串中的正则表达式的匹配
参数 字符串
返回值 数组或者null
数组:匹配到的结果
如果正则表达式中有修饰符“g”,这时,在pattern中会维护lastIndex属性
记录下一次开始的位置,当第二次执行exec的时候,从lastIndex开始检索。
如果正则表达式中没有修饰符“g”,不会维护lastIndex属性
每次执行从开始位置检索
边界符
^ 以...开始
& 以...结束
字符类
[123]
在[]中存在的就可以
[1-9]
表示范围,在1到9之间的都可以
[1-9a-z]
多个范围
[^1-9]
这个 ^ 是取反的意思
量词类
*
可以出现大于等于0次
+
可以出现大于等于1次
?
可以出现0或1次
{n}
可以出现n次
{n}
可以出现大于等于n次
{n,m}
可以出现大于等于n,小于等于m次【中间不要有空格】
字符
预定义类
.(点) 除了回车符和换行符之外的所有字符
\d [0-9] 数字字符
\D [^0-9] 非数字字符
\s [\t\n\x0B\f\r] 空白符
\S [^\t\n\x\0B\f\t] 非空白符
\w [a-zA-Z_0-9] 单词字符(字母、数字下划线)
\W [^a-zA-Z_0-9] 非单词字符(字母、数字下划线)
正则中的替换
var newStr = str.replace(/ 要替换掉的内容 | 多个用这个符号隔开 /g,'要替换为的内容')
操作符
算术操作符
+ - * / % (取余)
一元操作符
递增递减: ++ --
i++ 和 ++i的区别:
i++是先使用值然后再进行加一的操作
++i是先进行加一的操作然后再使用值
var i = 1;
console.log(i++); //1
console.log(i); //2
console.log(++i); //3
console.log(i); //3
赋值操作符: = 把等于号后面的值赋给等于号前面的值
比较操作符
===(全等) 既要数据类型相同,也要值相同,才会返回true
== (相等) 只要值相同,就会返回true(隐式转换)
>
<
>=
<=
!== (不全相等)
!=(不相等)
逻辑运算符
逻辑与(并且) &&
同真为真,有假则假
逻辑或(或者) ||
有真则真,同假则假
非 !
注:任何数据类型使用非运算符都会返回一个布尔值
Number
0 false
1 true
String
非空字符串 true
空字符串 false
null false
undefined false
将任何数据类型转化为布尔类型,使用 !!
三目运算符
判断语句 ? 判断正确就执行 : 判断错误就执行
存在短路现象,如果判断是正确的,name判断错误的语句就不会执行
数据类型转换
.转换为String类型 :
String() 包装器
toString():除了null和undefined,其他三种基本数据类型都有toString方法
给数据拼接一个空字符串: str + '' 【隐式转换】
.转换为Boolean类型:
Boolean() 包装器
使用两次逻辑非!! 第一次是转换成Bollean类型,第二次是取反之后再取反回来,保证值不变
.转换为Number类型:
给数据加一个0或者一个0 【隐式转换】
Numder() 包装器
parseInt() 将任意数据类型转化为Number(整数类型)
parseFloat() 将任意数据类型转化为number(浮点型)
流程控制语句
…if else 语句
if (条件) {
代码块
} else {
代码块
}
if(条件) {
代码块
} else if(条件) {
代码块
} else {
代码块
}
…循环语句
循环语句必须具有的三要素
计数器、循环结束的条件、迭代器
for 循环语句
for(计数器;循环结束条件;迭代器){
循环体
}
while
计数器
while(循环结束条件){
循环体
迭代器
}
do while
计数器
do{
循环体
迭代器
}while(循环结束条件)
while循环和do while循环的区别
while循环的循环可能一次也不执行,但do while循环的循环体最少会执行一次
…switch 语句
switch (gender) {
case '男':
console.log('男生');
break;
case '女':
console.log('女生');
break;
default:
console.log('不男不女')
}
每一个case里面都应该写一个break,最后一个case之后写一个default
…内置对象
Math
比较方法
Math.min() 求一组值中的最小值
Math.max() 求一组值中的最大值
将小数舍入为整数的几种方法
Math.ceil() 向上舍入
Math.floor() 向下舍入
Math.round() 四舍五入
随机数
Math.random() 返回大于0小于1的随机数[0,1)
其他方法(不用记,随用随查)
Math.sqrt() 返回平方根
Math.cos() 余弦
Math.sin() 正弦
Math.tan() 正切
Date
Date的方法
Date.prototype.getFullYear() 返回年份
Date.prototype.getYear() 返回年份值减去1990
Date.prototype.getMonth() 获取月份,1月份返回0,12月份返回11
Date.prototype.getDate() 返回几号
Date.prototype.getHours() 返回小时
Date.prototype.getMinutes() 返回分钟数
Date.prototype.getSeconds() 返回秒数
Date.prototype.getDay() 返回星期几
Date.prototype.getMilliseconds() 返回毫秒数
Date.prototype.getTime() 将一个日期对象以毫秒形式返回
Date.now() 静态方法,获取当前时间的毫秒数