-
团队基本信息
- 团队序号:2
- 团队名称:游戏讨论组
- 团队口号:勇敢牛牛,不怕挂科
- 团队成员:
- WEB方向:赵艺海,前端开发工程师
- WEB方向:王云龙,前端开发工程师
- WEB方向:杨宇星,前端开发工程师
- WEB方向:张俊妍,前端开发工程师
- WEB方向:刘宇涵,前端开发工程师
- 安卓方向:陈关鑫,安卓开发工程师
-
会议基本信息
-
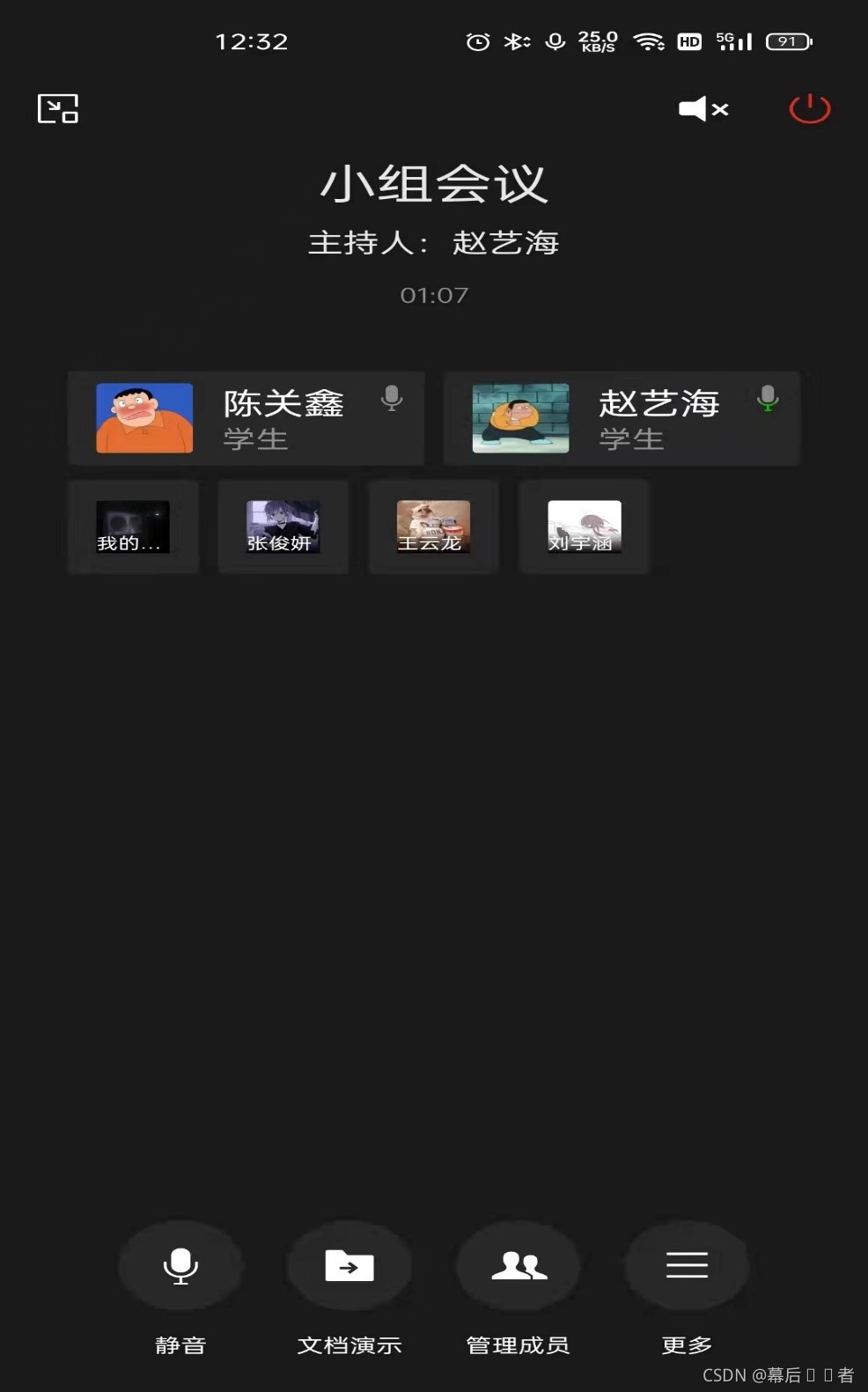
会议照片

-
会议基本信息
-
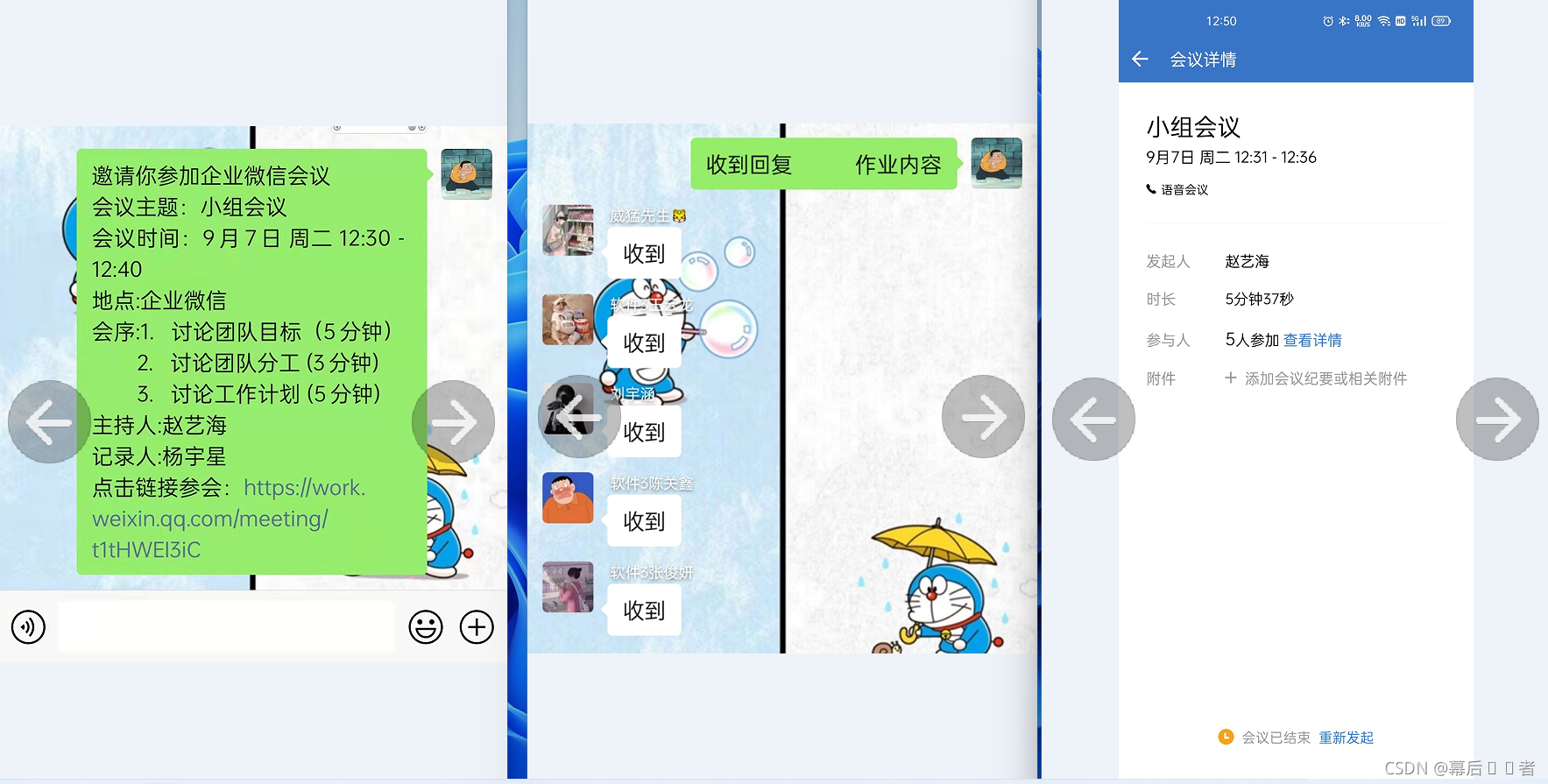
会议时间: 9/7 12:30-12:40
-
会议地点: 企业微信
-
参会人员 赵艺海,王云龙,杨宇星,张俊妍,刘宇涵,陈关鑫
-
会序
- 讨论团队目标(5分钟)
- 讨论团队分工 (3分钟)
- 讨论工作计划 (2分钟)
-
-
-
议题思考准备

-
通知及确认

-
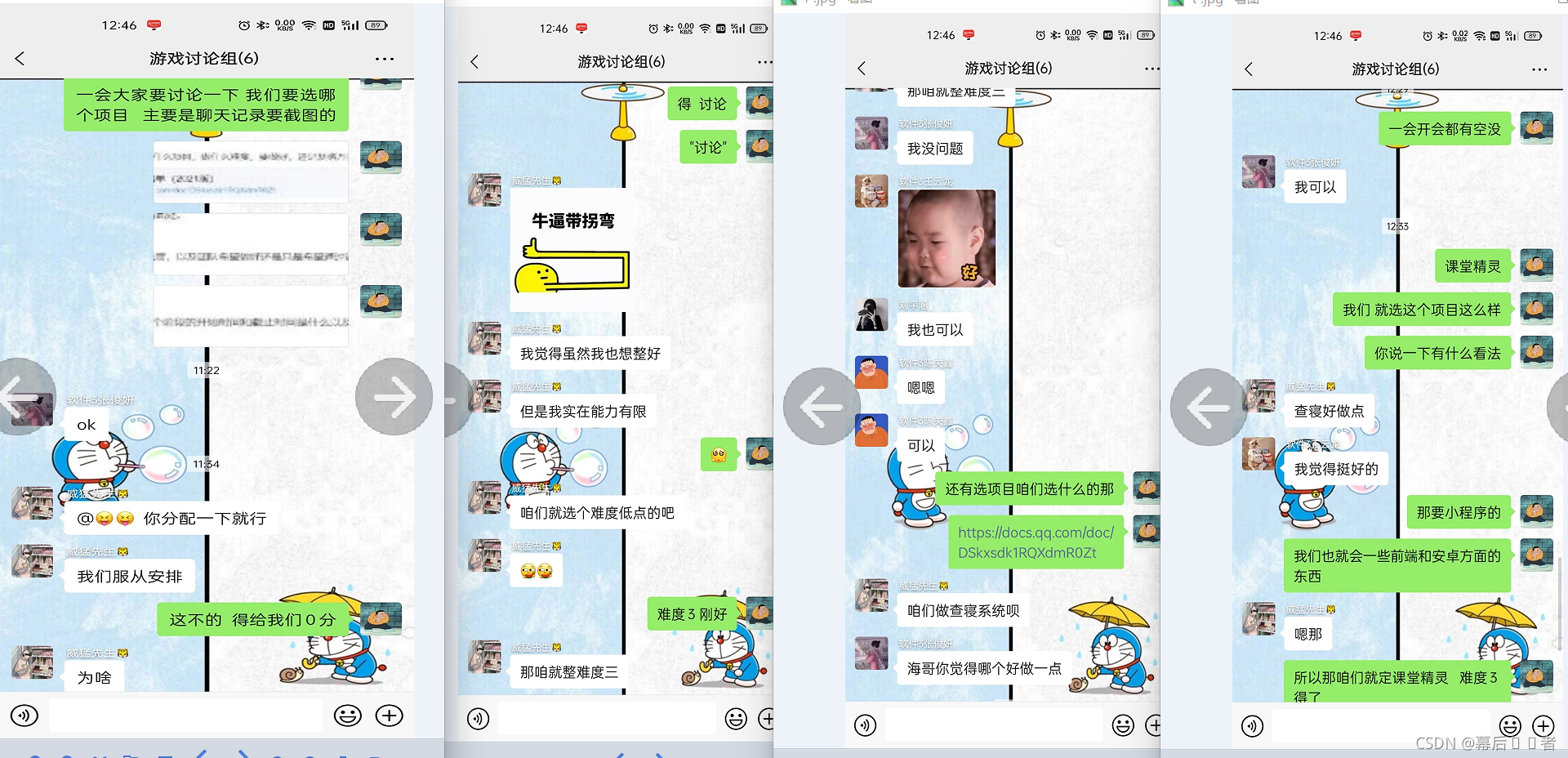
会议发言记录
1.赵艺海:感觉我们的实力可以写出难度3的。还有项目是是需要教师端和学生端两个页面需要分头开工。
2.王云龙:那就按照俩个项目写先解决可一个来解决,逐一击破。那我和陈关鑫和一起来学教师端的东西。
3.杨宇星:我和张俊妍来写学生端的东西。
4.张俊妍:我和刘宇涵来负责收集调查问卷,来看看项目还需要一些什么功能 在和相关的老师探讨一下需要的功能。
5.刘宇涵:我们设计的课堂精灵还有多设计一下功能比如匿名答题让学生不会答错题然后感到尴尬。
6.陈关鑫:我觉得我们的项目使用的用户是老师和学生,我们设计项目的页面应该简洁,干净,美观一点。 -
团队工作目标:
我们选择课堂精灵选择难度3
难度1和难度2 大家都是从0基础开始学的 感觉所有的小组都有能力做 所有突破口是 难度3 或难度4 来 由于我组大部分组员都是学WEB前端的所有选择难度3 写出软件页面我们是绰绰有余的,难度4要写出软件的开发构造和发布难度有点大所有选择放弃难度4。选择难度3正好有适度 ,主要是通过课程
-
团队成员及分工
工作 负责人 原因 前端代码 赵艺海 前端基础比较扎实 难度2的高保真原型并撰写原型说明书部分 杨宇星,王云龙,陈关鑫 由于前端方面不怎么会所以来负责原型图和说明书方面 杂活、零散工作 张俊妍,刘宇涵 女生比较心细负责管理一些杂事方面的东西 -
团队工作计划
工作分为3个阶段
1.阶段 (4分之2 时间):所有组员先好好学习把难度2的高保真原型并撰写原型说明书给搞出来
2.阶段 (4分之1时间):随后有负责前端的人员来按照阶段1写出来的设计出来前端页面
3.阶段 (4分之1时间):提出意见完善一些细节方面的东西来迭代项目 -
成员互评情况
赵艺海 王云龙 杨宇星 张俊妍 刘宇涵 陈关鑫 平均分 赵艺海 10 10 10 10 10 10 10 王云龙 10 10 10 10 10 10 10 杨宇星 10 10 10 10 10 10 10 张俊妍 10 10 10 10 10 10 10 刘宇涵 10 10 10 10 10 10 10 陈关鑫 10 10 10 10 10 10 10