Vue
- Vue的特点[p1]
组件化开发,提高代码复用
声明式代码,
虚拟DOM和优秀的Diffing算法 - 官网Vuejs vue的使用指南[p2]
- 安装方式
CDN
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>Vue.config.productionTip=false</script>//以阻止 vue 在启动时生成生产提示。
NPM
npm install vue
模板语法
1.插值语法
1. 功能: 用于解析标签体内容
2. 语法: {{xxx}} ,xxxx 会作为 js
2 . 指令语法
1. 功能: 解析标签属性、解析标签体内容、绑定事件
2. 举例:v-bind:href = ‘xxxx’ ,xxxx 会作为 js 表达式被解析
3. 说明:Vue 中有有很多的指令,此处只是用 v-bind 举个例
数据绑定
- 单向数据绑定
- 语法:v-bind:href =“xxx” 或简写为 :href
- 特点:数据只能从 data 流向页面
- 双向数据绑定
- 语法:v-mode:value=“xxx” 或简写为 v-model=“xxx”
- 特点:数据不仅能从 data 流向页面,还能从页面流向 data,且只能卸载表单上面,
- 简写不同
<input :value="name" />
<input v-mode="name" />
MVVM模型
- M:model,data中的数据
- V:视图View:模板代码
- VM:视图模型(ViewModel):Vue实例
data中所有的属性,最后都出现在了vm身上;vm身上所有的属性及Vue原型上所有属性,在Vue模板中都可以直接使用
Object.defineProperty
let number = 18;
let person={
name:'张三,
sex:’男‘
}
Object.defineProperty(person,'age',{
value:number,
enumerable:true,//控制属性是否可以杯枚举,默认是false
writable:true,//控制属性属性是否可以被修改,默认是false
configurable:true//控制属性是否可以被删除,默认是false
})
Object.defineProperty(person,'age',{
//当有人读取person的age属性时
get(){
return number
}
set(number){
number = value
}
})
数据代理:


v-on:click


你可以把showInfo2方法写进data中,但是vm中它是由数据代理的,这个时候会加重vm负担。
事件修饰符在这里插入图片描述


once:只执行一次。

修饰符可以连着写

键盘别名

使用:

自定义的按键别名:

组合按键可以连着写

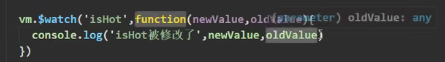
监视属性
-
两种写法

简写:


-
深监视

总结:

computed和watch的区别与何种情况使用:

条件渲染
v-show #实际就是加上样式style="display:none"
v-if

总结:

列表渲染
<ul>
<li v-for=" (item,index) in List " :key="item.id">
{{item.age}}
</li>
</ul>

v-for中的key
使用index作为key会出现的问题:
在person列表的前面添加一个老刘,对应的输入框内容显示异常。




列表过滤
watch监听属性监听keyWord字段。

用计算属性实现:

降序、升序

Vue 检测数据变化(产生对应的setter和getter方法)
向响应式的对象中追加一个属性,不能再data中加
Vue.set(this.student,'sex','男')
vm.$set(this.student,'sex','男')
总结:数组不产生对应的setter和getter方法,对象则有

数据劫持

收集表单数据
v-model绑定对应的属性,如果是对象,可以直接绑定数据名。
v-model的修饰符:
v-model.number="age" //输入年龄类型
v-model.trim=“id” //前后去掉空格
v-model.lazy="name" //失去焦点时,响应
总结:

过滤器(案例,一个时间戳转换成特定格式的事件)
到bootCDN搜索dayjs,一个格式化事件的轻量级库,引入
https://cdn.bootcdn.net/ajax/libs/dayjs/1.10.6/dayjs.min.js

总结:

Vue内置指令
- v-text

2.v-html


- v-cloak

- v-once

- v-pre

- 自定义指令
函数式:

对象式

注意:1).v-bigNumber:报错,不推荐使用小驼峰命名;v-big-number
directives使用’big-number’来操作指令。
2).指令里面this的指向都是windows

全局指令:

函数式类似;
总结:

- v-cloak