nodejs基础
1、后台
优势:
1、性能
2、跟前台js配合方便
3、便于前端学习
测试node是否安装成功?

js能用的,node也可。
ctrl+shift+b运行node;
ctrl+q 结束node
nodejs服务器
http----协议
const http = require('http');
/*
创建服务 createServer
@param req request
@param res response
*/
var server = http.createServer(function (req,res) {
console.log(req.url);
res.write(req.url);
res.end();
})
server.listen(8080)
文件操作
fs--------file system
fs
异步 和 同步的对比
异步:多个操作可以同事进行,前一次的操作没有完成,后一次也可以开始
同步:一次一个操作,只有等一个操作完成才能继续下一个操作
readFile(文件名,回调函数)-----异步
writeFile(文件名,回调函数)
const http = require('http');
const fs = require("fs");
var server = http.createServer(function (req,res) {
var file_name = './www'+req.url;
fs.readFile(file_name,function (err,data) {
if(err){
res.write('404')
}else{
res.write(data)
}
res.end();//不能放到外面去,因为readFile是异步的,会报错
})
});
server.listen(9909);
数据请求
前台—form、ajax jsonp
后台–一样
前台发送数据到后台
http
请求方式
post:容量大,可达到1G
get:数据在url中,小于32k
get
前台
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>get/post</title>
</head>
<body>
<form action="http://localhost:8999" method="get">
用户:<input type="text" name="user" value="">
密码:<input type="password" name="pass" value="">
<input type="submit" value="提交">
</form>
</body>
</html>
后台
const http = require('http');
const querystring = require('querystring');
http.createServer(function (req,res) {
var GET ={};
var url='';
var arr=[]
if(req.url.indexOf('?')!==-1){
arr = req.url.split('?');
url = req.url;
GET=querystring.parse(arr[1]);
}else{
url =req.url;
}
res.write('url,GET');
console.log(url,GET);
res.end()
}).listen(8999)
重点:
url解析地址
const urlLib = require("url");
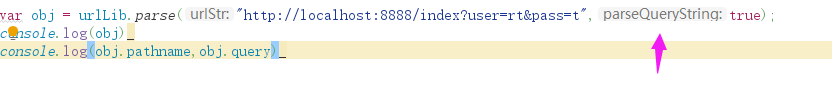
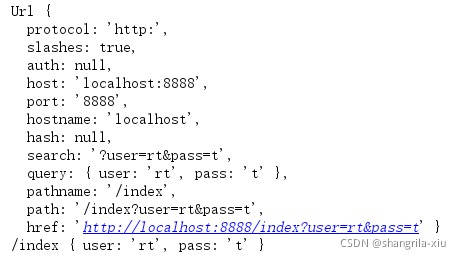
var obj = urlLib.parse("http://localhost:8888/index?user=rt&pass=t",true);//设为true,query会自动变成parse
console.log(obj)
console.log(obj.pathname,obj.query)


http/fs/post/get简单用法
const http = require('http');
const fs = require('fs');
const querystring =require('querystring');
const urlLib = require('url');
var server=http.createServer(function (req,res) {
//GET
var obj = urlLib.parse(req.url,true);
var url = obj.pathname;
const GET = obj.query;
// POST
var str = '';
req.on('data',function (data) {
str+=data;
});
req.on('end',function () {
var POST = querystring.parse(str);
/*
* url---要什么
GET---get数据
POST----post数据
* */
console.log(url,GET,POST)
})
// fs文件请求
var file_name = './www'+url;
fs.readFile(file_name,function (err,data) {
if(err){
res.write(err)
}else{
res.write(data)
}
res.end();
})
}).listen(8880);
访问方式
对文件的访问:
http://localhost:8080/1.html
http://localhost:8889/ajax.js
http://localhost:9999/1.jpg
对接口的访问:
http://localhost:9998/user?act=xxx&pass=kjj
//用户注册、登录
//接口
/*
* /user?act=admin&pass=123456
{ok:false,;msg:'原因'}
{ok:true,;msg:'原因'}
* */
const http = require('http');
const fs = require('fs');
const urlLib = require('url');
const querystring = require('querystring');
var users={};
var server = http.createServer(function (req,res) {
//解析数据
var str ='';
req.on('data',function (data) {
str+=data;
});
req.on('end',function () {
var obj = urlLib.parse(req.url,true);
const url = obj.pathname;
const GET = obj.query;
const POST = querystring.parse(str)
})
//接口写在这里
if(url=='/user'){
switch (GET.act) {
case 'reg':
//1.检查用户是否已经有了
if(users[GET.user]){
res.write('{"ok":false,;"msg":"此用户已存在"}')
}else{
//2.插入user
users[GET.user]=GET.pass;
res.write('{"ok":true,;"msg":"注册成功"}')
}
break;
case 'login':
//1.检查用户是否存在
if(users[GET.user]==null){
res.write('{"ok":false,;"msg":"用户不存在"}')
}else if(users[GET.user]!==GET.pass){
//2.检查用户密码
res.write('{"ok":false,;"msg":"用户名或密码错误"}')
}else{
res.write('{"ok":true,;"msg":"登录成功"}')
}
break;
default:
res.write('{"ok":false,;"msg":"未知"}')
}
return
}
//读取文件
var file_name ='./www'+url;
fs.readFile(file_name,function (err,data) {
if(err){
res.write(err)
}else{
res.write(data);
}
res.end()
})
}).listen(8999)